(WPF) MVVM: ComboBox Binding, XML 序列化
基本思路还是在View的Xmal里面绑定ViewModel的属性,虽然在View的后台代码中也可以实现binding,但是还是在Xmal里面相对的代码量要少一些。
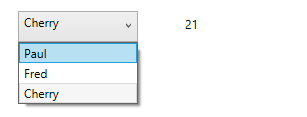
此例子要实现的效果就是将一个List<Customer> 绑定到一个ComboBox,并将选择后的Customer的Age显示在一个TextBlock中。

1. Model
- public class Customer
- {
- public string Name
- {
- get;
- set;
- }
- public int Age
- {
- get;
- set;
- }
- }
2. ViewModel
- public class CustomerViewModel : ViewModelBase
- {
- private List<Customer> customers;
- private Customer selectedCustomer;
- public CustomerViewModel()
- {
- this.customers = new List<Customer>()
- {
- new Customer { Name = "Paul", Age = },
- new Customer { Name = "Fred", Age = },
- new Customer { Name = "Cherry", Age = },
- };
- this.selectedCustomer = new Customer();
- }
- public List<Customer> Customers
- {
- get
- {
- return this.customers;
- }
- set
- {
- if (!this.customers.Equals(value))
- {
- this.customers = value;
- base.OnPropertyChanged("Customers");
- }
- }
- }
- public Customer SelectedCustomer
- {
- get
- {
- return this.selectedCustomer;
- }
- set
- {
- if (!this.selectedCustomer.Equals(value))
- {
- this.selectedCustomer = value;
- base.OnPropertyChanged("SelectedCustomer");
- }
- }
- }
- }
3. View.
- <UserControl x:Class="WpfApplication1.View.CustomerView"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:vm="clr-namespace:WpfApplication1.ViewModel"
- mc:Ignorable="d"
- Height="308.072"
- Width="457.399">
- <UserControl.DataContext>
- <vm:CustomerViewModel/>
- </UserControl.DataContext>
- <Grid>
- <ComboBox HorizontalAlignment="Left"
- Margin="45,47,0,0"
- VerticalAlignment="Top"
- Width=""
- Height=""
- ItemsSource="{Binding Customers}"
- SelectedItem="{Binding SelectedCustomer}"
- DisplayMemberPath="Name"/>
- <TextBlock HorizontalAlignment="Left"
- Margin="212,52,0,0"
- TextWrapping="Wrap"
- Text="{Binding SelectedCustomer.Age}"
- VerticalAlignment="Top"
- Height=""
- Width="" />
- </Grid>
- </UserControl>
还有其他供选择的binding方式如下:
- <TextBlock Text="Example 1" VerticalAlignment="Center"/>
- <ComboBox ItemsSource="{Binding MyStringOptions}" Grid.Column="" SelectedItem="{Binding SelectedOption1}" Margin=""/>
- <TextBlock Text="{Binding SelectedOption1}" Grid.Column="" Margin="10,5,5,0" VerticalAlignment="Center"/>
- <TextBlock Grid.Row="" Text="Example 2" VerticalAlignment="Center"/>
- <ComboBox Grid.Row="" Grid.Column="" ItemsSource="{Binding MyClassOptions}" SelectedItem="{Binding SelectedClass}" DisplayMemberPath="Name" Margin=""/>
- <TextBlock Grid.Row="" Grid.Column="" Margin="10,5,5,0" VerticalAlignment="Center"><Run Text="{Binding SelectedClass.Name}"/><Run Text=" - "/><Run Text="{Binding SelectedClass.Age}"/></TextBlock>
- <TextBlock Grid.Row="" Text="Example 3" VerticalAlignment="Center"/>
- <ComboBox Grid.Row="" Grid.Column="" ItemsSource="{Binding MyClassOptions}" SelectedValuePath="Age" SelectedValue="{Binding SelectedAge}" DisplayMemberPath="Name" Margin=""/>
- <TextBlock Grid.Row="" Grid.Column="" Margin="10,5,5,0" VerticalAlignment="Center"><Run Text="Selected age: "/><Run Text="{Binding SelectedAge}"/></TextBlock>
- <TextBlock Grid.Row="" Text="Example 4" VerticalAlignment="Center"/>
- <ComboBox Grid.Row="" Grid.Column="" ItemsSource="{Binding MyClassOptions}" SelectedValuePath="Age" SelectedValue="{Binding SelectedAge}" ItemTemplate="{StaticResource Example4ItemTemplate}" Margin=""/>
- <TextBlock Grid.Row="" Grid.Column="" Margin="10,5,5,0" VerticalAlignment="Center"><Run Text="Selected age: "/><Run Text="{Binding SelectedAge}"/></TextBlock>
再深入一步,在实际的程序中,是务必要减少那些Hardcode的,所以我们可以把数据存放在一个单独的xml文件中。
并通过对xml的文件的序列化解析,正确的获取里面的数据。
另外,还可以binding ComboBox 到 enum 和 dictionary
绑定到 Enum
http://blog.163.com/cloud_thegreat/blog/static/10367215620115233941346/
(WPF) MVVM: ComboBox Binding, XML 序列化的更多相关文章
- (WPF, MVVM) Slider Binding.
对于Button的Command的绑定可以通过实现ICommand接口来进行,但是Slider并没有Command属性. 另外如果要实现MVVM模式的话,需要将一些Method和Slider的Even ...
- (WPF, MVVM) Textbox Binding
参考:http://msdn.microsoft.com/en-us/library/system.windows.data.updatesourcetrigger(v=vs.110).aspx Te ...
- (WPF) MVVM: DataGrid Binding
Binding到DataGrid的时候,需要用到ObservableCollection. public ObservableCollection<Customer> Customers ...
- WPF XML序列化保存数据 支持Datagrid 显示/编辑/添加/删除数据
XML序列化保存数据 using System; using System.Collections.Generic; using System.Linq; using System.Text; usi ...
- wpf mvvm使用问题集锦
问题一.usercontrol1控件使用了mvvm数据绑定,usercontrol2也使用了mvvm数据绑定,则 以下是伪代码 <usercontrol2 datacontent="{ ...
- A WPF/MVVM Countdown Timer
Introduction This article describes the construction of a countdown timer application written in C# ...
- 使用Prism提供的类实现WPF MVVM点餐Demo
使用Prism提供的类实现WPF MVVM点餐Demo 由于公司开发的技术需求,近期在学习MVVM模式开发WPF应用程序.进过一段时间的学习,感受到:学习MVVM模式,最好的方法就是用MVVM做几个D ...
- WPF MVVM从入门到精通3:数据绑定
原文:WPF MVVM从入门到精通3:数据绑定 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通3:数据绑定 WPF ...
- C# WPF - MVVM实现OPC Client管理系统
前言 本文主要讲解采用WPF MVVM模式设计OPC Client的过程,算作对于WPF MVVM架构的学习记录吧!不足之处请不吝赐教,感谢! 涉及知识点 C#基础 Xaml基础 命令.通知和数据绑定 ...
随机推荐
- 1-2 ISO/OSI七层模型简介
相关名词解释: ISO:国际标准化组织 OSI:开放系统互联模型 IOS:苹果操作系统, 但是在计算机网络中,IOS是互联网操作系统,是思科公司为其网络设备开发的操作维护系统 <1>OSI ...
- 1-4-2 Windows数据类型与重要数据结构
主要内容:介绍Windows数据类型与重要数据结构 1.数据类型 在Windows系统中定义了Windows应用程序中包含种类繁多的数据类型, 部分如下: WORD 16位无符号整数 typedef ...
- 增量更新项目时的备份MyBak
在增量更新项目时,做好备份十分重要,这里提供一个方法备份java Web所更新的文件. 把更新包放在指定目录,配好如下webappFolder.updateFolder以及bakeupFolder的路 ...
- 越狱Season 1-Episode 17: J-Cat
Season 1, Episode 17: J-Cat -Pope: Hey, that's looking good. 嗨,看起来真棒 You're making some real progres ...
- 越狱Season 1-Episode 9: Tweener
Season 1, Episode 9: Tweener - Seth: You have got to help me. 你一定要帮我 -Burrows:You've got to help me. ...
- HTTP 状态消息
1xx: 信息 消息: 描述: 100 Continue 服务器仅接收到部分请求,但是一旦服务器并没有拒绝该请求,客户端应该继续发送其余的请求. 101 Switching Protocols 服务器 ...
- Bootstrap中文参考手册
Bootstrap是推出的一个开源的用于前端开发的工具包.它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架.Bootstrap提供了优雅的 ...
- 常见半监督方法 (SSL) 代码总结
经典以及最新的半监督方法 (SSL) 代码总结 最近因为做实验需要,收集了一些半监督方法的代码,列出了一个清单: 1. NIPS 2015 Semi-Supervised Learning with ...
- 掌握 Ajax,第 1 部分: Ajax 入门简介
转:http://www.ibm.com/developerworks/cn/xml/wa-ajaxintro1.html 掌握 Ajax,第 1 部分: Ajax 入门简介 理解 Ajax 及其工作 ...
- Mako
from: http://www.yeolar.com/note/2012/08/26/mako-usage/ Python模板库Mako的用法(选译自官方文档) Yeolar 2012-08-26 ...
