为SpringMvc项目安装BootStrap和AngularJs前端框架
在我们“用SpringMVC写一个注册的小Demo”之前,我们学习一下如何给该项目安装Bootstrap和AngularJs的前端框架,这样我们就能轻松排版出漂亮的登录界面。我们采用npm的方式安装Bootstrap,所以,你的Mac上应先安装好 Node.js。
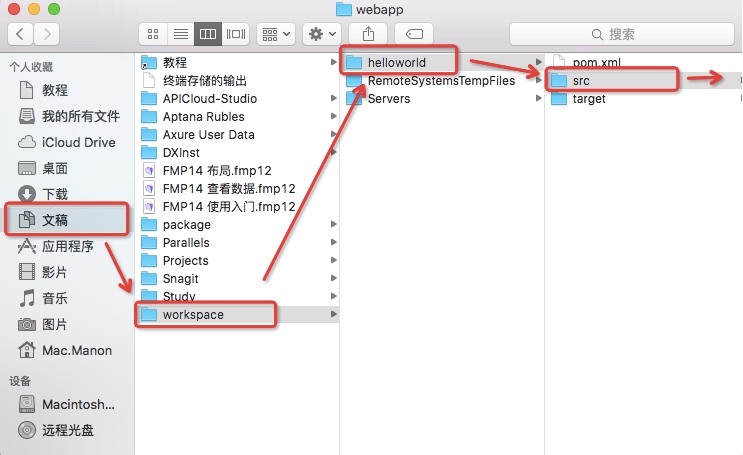
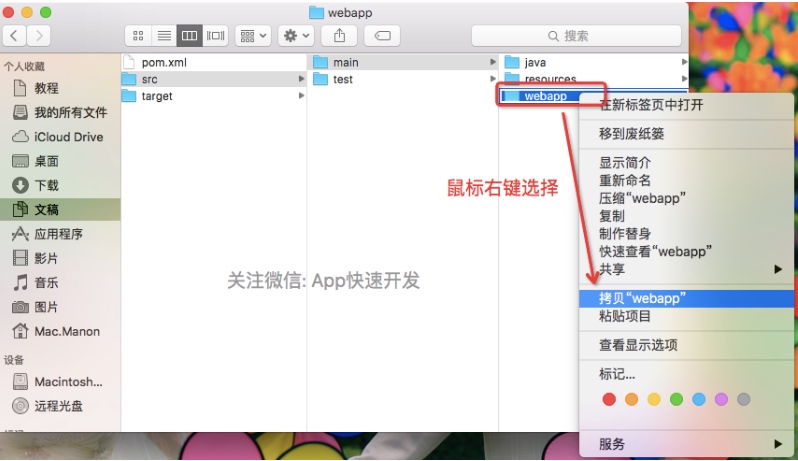
1.首先在Finder中定位到helloworld项目的webapp目录,用鼠标右键选择拷贝“webapp”,这样可以拷贝webapp在你的Mac中的实际路径:
 

 

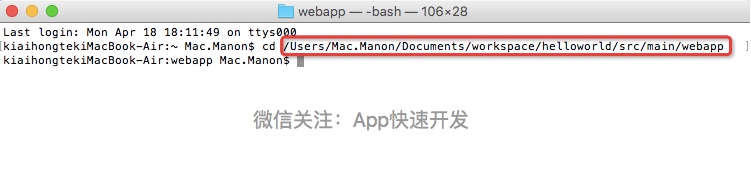
2.打开终端,输入“cd ”(有空格),然后用键盘上的command+v,将前面复制的路径粘贴出来,然后回车,进入该目录:
 

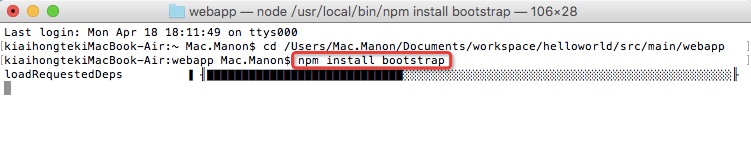
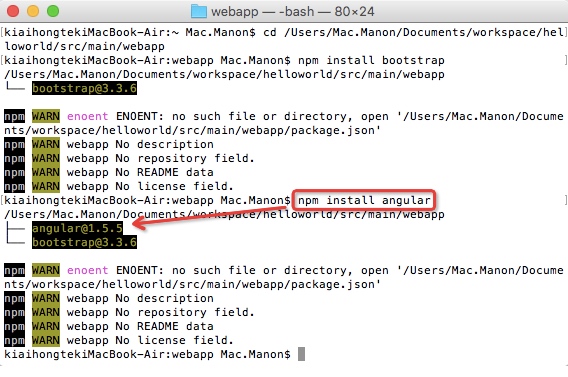
3. 输入"npm install bootstrap":
 

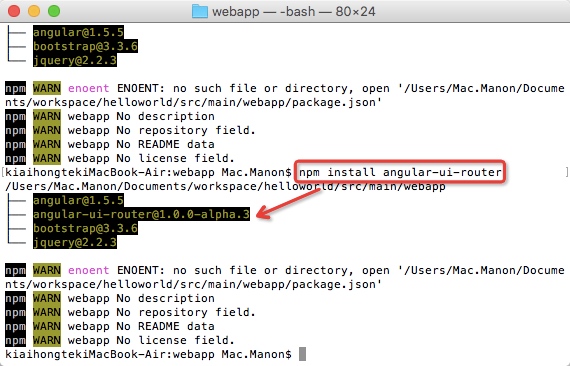
安装完后终端界面显示如下:
 

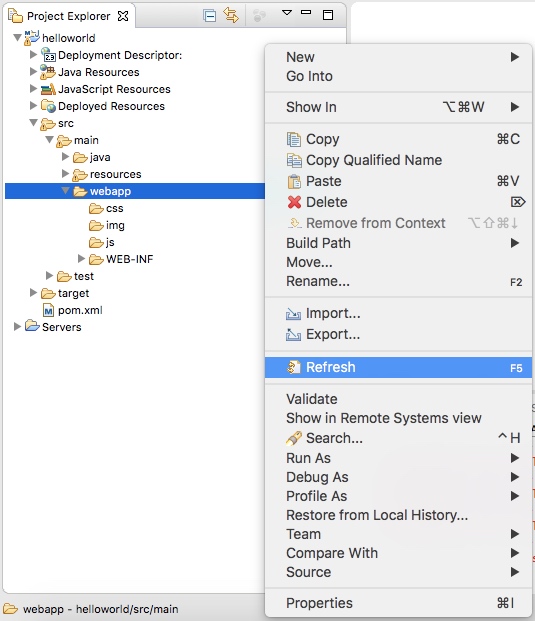
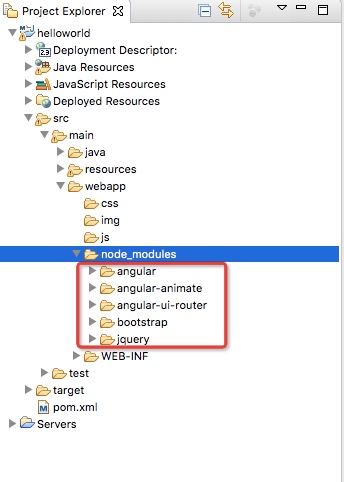
4.在Eclipse中helloworld项目的webapp目录下,右键选择“Refresh”刷新目录:
 

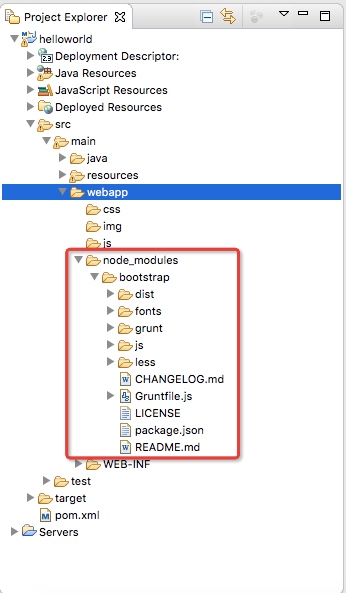
5.我们看到已经成功安装Bootstrap前端框架:
 

6.接着,我们在终端中用"npm install angular"来安装Angular Js框架:
 

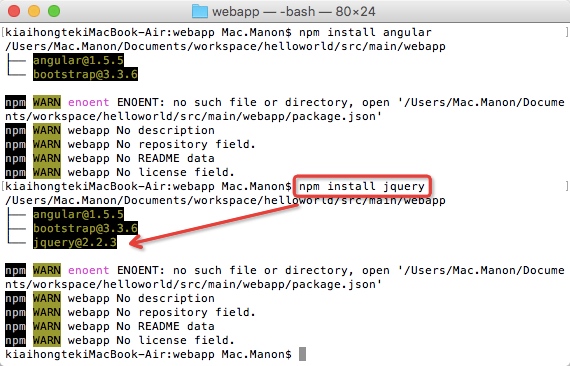
7.用同样的方法,输入“npm install jquery”安装JQuery组件,输入"npm install angular-ui-router"安装angular的ui-router模块,输入"npm install angular-animate"安装angular动画模块:
 

 

 

 

为SpringMvc项目安装BootStrap和AngularJs前端框架的更多相关文章
- 构建微服务开发环境6————利用npm安装前端框架
[内容指引] 安装JQuery组件: 安装BootStrap前端框架; 安装AngularJs前端框架: 安装angular动画模块: 安装angular的ui-router模块. 一.进入下载的目标 ...
- (转)2018几大主流的UI/JS框架——前端框架 [Vue.js(目前市场上的主流)]
https://blog.csdn.net/hu_belif/article/details/81258961 2016年开始应该是互联网飞速发展的几年,同时也是Web前端开发非常火爆的一年,Web ...
- Github+yeoman+gulp-angular初始化搭建angularjs前端项目框架
在上篇文章里面我们说到了Github账号的申请与配置 那么当你有了Github账号并创建了一个自己的Github项目之后,首要的当然是搭建自己的项目框架啦! 本人对自己的定位是web前端狗,常用开发框 ...
- angularJs项目实战!02:前端的页面分解与组装
自从上一篇文章到现在已经有将近一个月的时间,我将精力放在了前端页面分解与组装,和angularjs如何与jquery.bootstrap.D3等一系列其他类库结合使用的经验总结上.由于公司新招了一些员 ...
- springmvc项目搭建三-添加前端框架
这几年前端框架发展可以说非常迅猛了...实际项目中也用到了几个,easyui相对来讲,算是我第一个接触的前端框架了,用的时候感觉很方便,省了很多代码量,一个好的前端框架可以为你省去很多精力在前端布局上 ...
- springmvc项目搭建四-基于前端框架完善页面的数据显示
上一篇把前端框架先放上去了,现在开始前后端进行交互,对数据进行显示. 效果如图所示...中间经历了数据显示不上去的问题,是对于spring的注解了解不够,问题及其解决可以参照上一篇问题处理... 目前 ...
- 用“MEAN”技术栈开发web应用(一)AngularJs前端架构
前言 不知何时突然冒出“MEAN技术栈”这个新词,听起来很牛逼的样子,其实就是我们已经熟悉了的近两年在前端比较流行的技术,mongodb.express.angularjs.nodejs,由于这几项技 ...
- b2c项目基础架构分析(二)前端框架 以及补漏的第一篇名词解释
继续上篇,上篇里忘记了也很重要的前端部分,今天的网站基本上是以一个启示页,然后少量的整页切换,大量的浏览器后台调用web服务局部.动态更新页面显示状态这种方式在运作的,从若干年前简单的ajax流行起来 ...
- 项目搭建系列之一:使用Maven搭建SpringMVC项目
约定电脑都安装了eclipse,且已配置好Maven以及eclipse插件. 1.Eclipse 2.maven 3.Eclipse 需要安装maven插件.url:maven - http://do ...
随机推荐
- iOS深入学习(UITableView系列2:reloadData)
接着前一篇的博客来深入学习UITableView, UITableView的数据源是NSMutableArray的对象_infoArray,现在数组的内容为{@"Zero",@&q ...
- 关于float的说明
关于float的说明 如图所示,蓝色的div和红色的div处于黑色的div(宽为500px)之中,其中蓝色的div设置了做浮动: 由图一(红色div的margin-top为10px,margi ...
- 序列化、反序列化(实体类或要序列化的对象类必须实现Serializable接口)
package com.phone.shuyinghengxie; import java.io.Serializable; /* 一个类的对象要想序列化成功,必须满足两个条件: 该类必须实现 jav ...
- [转]Linux下的暴力密码破解工具Hydra详解
摘自:http://linzhibin824.blog.163.com/blog/static/735577102013144223127/ 这款暴力密码破解工具相当强大,支持几乎所有协议的在线密码破 ...
- zoj 1453 Surround the Trees(凸包求周长)
链接:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=453 Time Limit: 2 Seconds Memory ...
- Nemerle Quick Guide
This is a quick guide covering nearly all of Nemerle's features. It should be especially useful to a ...
- 记CVTE2014年春季招聘实习生求职历程
进度:目前已经过了网测 明天一面,好紧张,人生第一次实习面试.据说只有一分钟. 网测; 首先在http://exam.cvte.com/ 注册了账号,然后填写相关的个人信息,这里要仔细填写,因为它最后 ...
- mysql Can't connect to local MySQL server through socket '/var/lib/mysql/mysql.sock' (2)
错误原因:/var/lib/mysql目录中socket文件不存在.连接mysql服务器有两种方式:tcp连接,通过socket文件连接.通过socket文件,启动mysql服务,mysql服务会自动 ...
- 【Todo】OSGi学习
经常听到.见到OSGi这个名字.那么就单开一篇文章记录一下对OSGi的学习吧. 主要是做一些概念上面的学习.暂时不打算深入实践. 主要参考:http://www.osgi.com.cn/article ...
- MFC编程入门之前言
本系列主要偏重于理论方面的知识,目的是打好底子,练好内功,在使用VC++编程时不至于丈二和尚摸不着头脑.本系列也会涉及到VC++的原理性的东西,同样更重视实用性,学完本系列以后,基本的界面程序都能很容 ...
