jQuery easyui datagrid数据绑定
1.绑定json数据
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script src="Scripts/jquery.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.easyui.min.js" type="text/javascript"></script>
<link href="Css/easyui.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
var json={"total":28,"rows":[
{"productid":"FI-SW-01","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},
{"productid":"K9-DL-01","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"},
{"productid":"RP-SN-01","unitcost":12.00,"status":"P","listprice":28.50,"attr1":"Venomless","itemid":"EST-11"},
{"productid":"RP-SN-01","unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"},
{"productid":"RP-LI-02","unitcost":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"},
{"productid":"FL-DSH-01","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"},
{"productid":"FL-DSH-01","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"},
{"productid":"FL-DLH-02","unitcost":12.00,"status":"P","listprice":63.50,"attr1":"Adult Female","itemid":"EST-16"},
{"productid":"FL-DLH-02","unitcost":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"},
{"productid":"AV-CB-01","unitcost":92.00,"status":"P","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"}
]};
$('#tbl').datagrid({
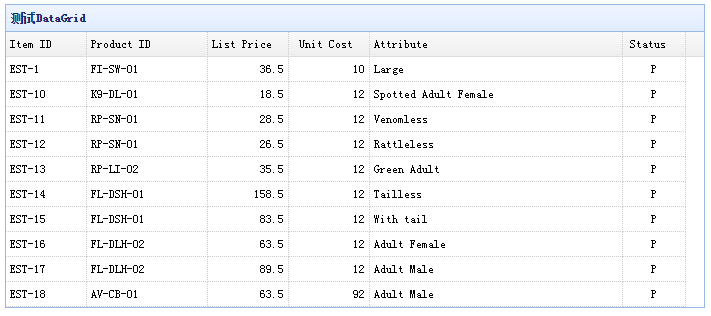
title: '测试DataGrid',
width: 700,
height: 'auto',
fitColumns: true,
columns:[[
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:120},
{field:'listprice',title:'List Price',width:80,align:'right'},
{field:'unitcost',title:'Unit Cost',width:80,align:'right'},
{field:'attr1',title:'Attribute',width:250},
{field:'status',title:'Status',width:60,align:'center'}
]]
}).datagrid("loadData",json);
});
</script>
</head>
<body>
<table id="tbl">
</table>
</body>
</html>
浏览器显示结果:

2.查询后台数据,然后绑定
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script src="Scripts/jquery.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.easyui.min.js" type="text/javascript"></script>
<link href="Css/easyui.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
var userUrl = "http://127.0.0.1:9998/getUser";
function initUser() {
$('#dri_grid').datagrid({
border: false,
fit: true,
singleSelect: true,
method: 'get',
pagination: true,
striped: true,
pageSize: 20,
onBeforeLoad: function() {
},
columns: [
[{
field: 'id',
title: ' 编号',
width: '8%',
align: 'center'
}, {
field: 'lasttimeonline',
title: ' 最后登录时间',
width: '14%',
align: 'center'
}
]
],
onLoadSuccess: function(data) {
}
});
}
$(function () {
initUser();
$('#dri_grid').datagrid('load', userUrl);
});
</script>
</head>
<body>
<table id="dri_grid"></table>
</body>
</html>
浏览器显示结果:

jQuery easyui datagrid数据绑定的更多相关文章
- jQuery EasyUI datagrid实现本地分页的方法
http://www.codeweblog.com/jquery-easyui-datagrid%e5%ae%9e%e7%8e%b0%e6%9c%ac%e5%9c%b0%e5%88%86%e9%a1% ...
- jQuery EasyUI DataGrid Checkbox 数据设定与取值
纯粹做个记录,以免日后忘记该怎么设定. 这一篇将会说明两种使用 jQuery EasyUI DataGrid 的 Checkbox 设定方式,以及在既有数据下将 checked 为 true 的该笔数 ...
- jquery easyui datagrid使用参考
jquery easyui datagrid使用参考 创建datagrid 在页面上添加一个div或table标签,然后用jquery获取这个标签,并初始化一个datagrid.代码如下: 页面上 ...
- Jquery easyui datagrid 导出Excel
From:http://www.cnblogs.com/weiqt/articles/4022399.html datagrid的扩展方法,用于将当前的数据生成excel需要的内容. 1 <sc ...
- jquery easyui datagrid 获取Checked选择行(勾选行)数据
原文:jquery easyui datagrid 获取Checked选择行(勾选行)数据 getSelected:取得第一个选中行数据,如果没有选中行,则返回 null,否则返回记录. getSel ...
- 扩展jquery easyui datagrid编辑单元格
扩展jquery easyui datagrid编辑单元格 1.随便聊聊 这段时间由于工作上的业务需求,对jquery easyui比较感兴趣,根据比较浅薄的js知识,对jquery easyui中的 ...
- jquery easyui datagrid 加每页合计和总合计
jquery easyui datagrid 加每页合计和总合计 一:效果图 二:代码实现 这个只有从后台来处理 后台根据rows 和page两个参数返回的datatable 命名为dt 然后根据dt ...
- jQuery EasyUI datagrid列名包含特殊字符会导致表格错位
首先申明:本文所述的Bug存在于1.3.3以及更高版本中,其它低版本,本人未测试,太老的版本不想去折腾了. 洒家在写前端的SQL执行工具时,表格用了 jQuery EasyUI datagrid,因为 ...
- jquery easyui datagrid 无滚动条,datagrid 没垂直滚动条
jquery easyui datagrid 无滚动条,datagrid 没垂直滚动条 ============================== 蕃薯耀 2018年2月6日 http://www. ...
随机推荐
- static声明初始化块的一下注意事项
通过输出结果,我们可以看到,程序运行时静态初始化块最先被执行,然后执行普通初始化块,最后才执行构造方法.由于静态初始化块只在类加载时执行一次,所以当再次创建对象 hello2 时并未执行静态初始化块.
- sql 如何把查询得到的结果如何放入一个新表中
如何把这个查询到的结果放到一张新表中? 2014-03-13 15:26 提问者采纳 表已经存在:insert into 表名 (列名1... 列名n) select 列名1....列名n f ...
- IOS使用Asyncsocket进行socket编程
iphone的标准推荐CFNetwork C库编程.但是编程比较烦躁.在其它OS往往用类来封装的对Socket函数的处理.比如MFC的CAsysncSocket.在iphone也有类似于开源项目.co ...
- php大力力 [002节]mac php环境安装,mamp安装 ,phpMyAdmin启动
php大力力 [002节]mac php环境安装,mamp安装 ,phpMyAdmin启动 每个人机器不一样,我手头是个air book,查了一下现在最好在mac下,用mamp, mamp百科介绍 , ...
- The Blocks Problem
Description Many areas of Computer Science use simple, abstract domains for both analytical and empi ...
- Request的参数信息
Request.ServerVariables["Url"] 返回服务器地址 Request.ServerVariables["Path_Info"] 客户端提 ...
- nginx+lua项目学习
1.启动nginx命令 /usr/local/ngx_openresty/nginx/sbin/nginx -p /usr/local/ngx_openresty/nginx/ -c /usr/loc ...
- isFinite
window.isFinite 如果 number 是有限数字(或可转换为有限数字),那么返回 true.否则,如果 number 是 NaN(非数字),或者是正.负无穷大的数,则返回 false
- 非常基础的css注意点
排版了很多页面,才发现自己忽视了一个很基本且重要的知识点: 一个div在一般的浏览器中,算它的width,要计算其content,padding,border. 但是在CSS中定义一个div的widt ...
- 使用jQuery设置disabled属性与移除disabled属性
Readonly只针对input和textarea有效,而disabled对于所有的表单元素都有效,下面为大家介绍下使用jQuery设置disabled属性 表单中readOnly和disable ...
