Webstorm编译TypeScript
Webstorm的安装很简单。但如果没有Java For Mac 环境打开Webstorm时会有提示,点击提示会跳转下载链接,下载安装就好。
安装tsc编译命令
node.js 安装pkg包一路点next后进入终端,键入npm验证是否成功。

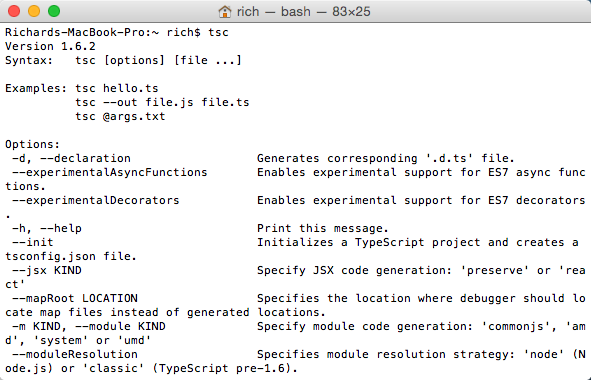
npm 安装成功后继续安装tsc编译器,键入:npm install -g typescript (如果有权限问题就加上sudo即:sudo npm install -g typescript)安装成功验证是否有tsc命令。

配置Webstorm
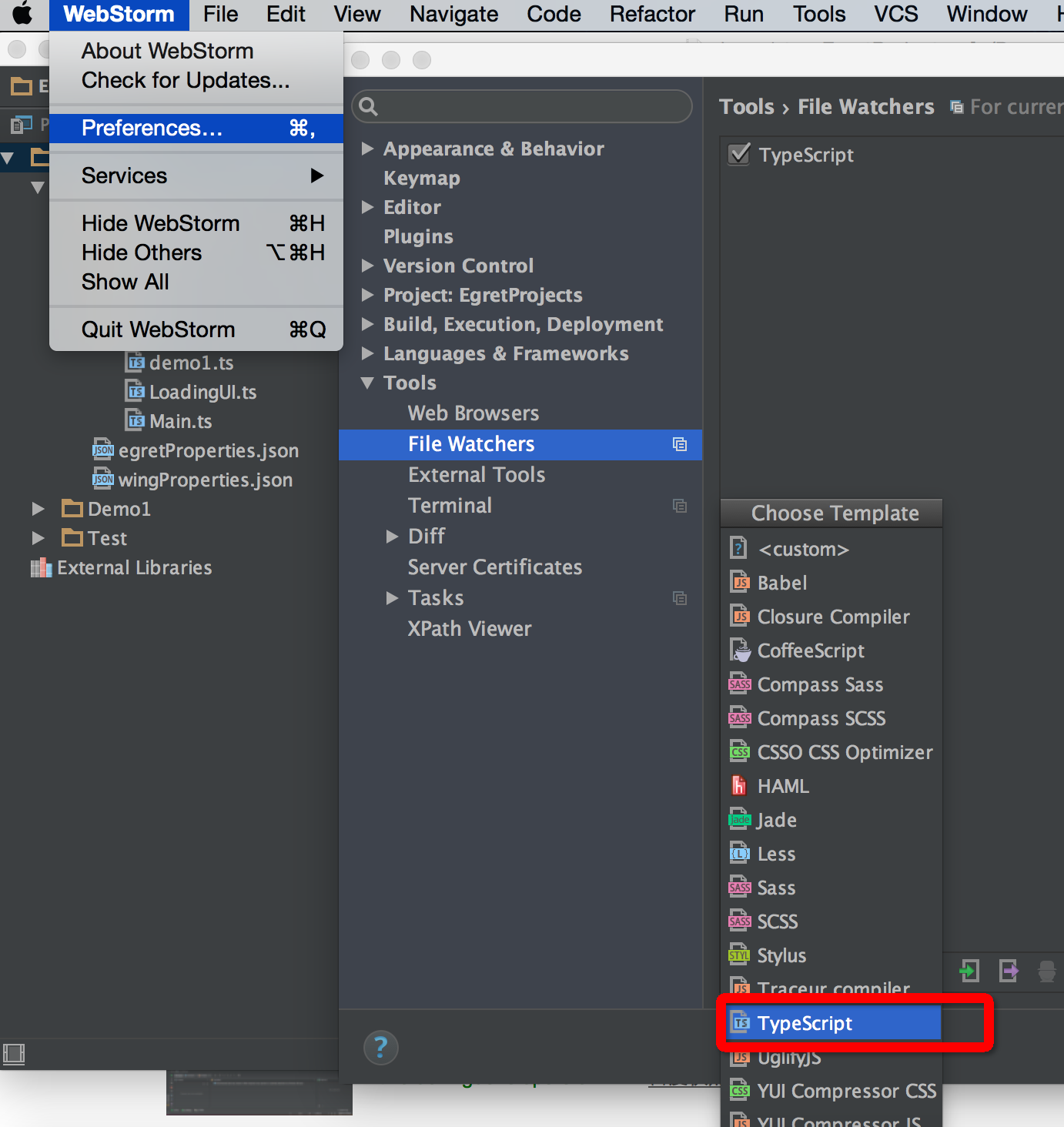
以上安装成功后即可配置Webstorm,打开偏好设置->Tools->File Watchers->TypeScript 打开ts编译选项。

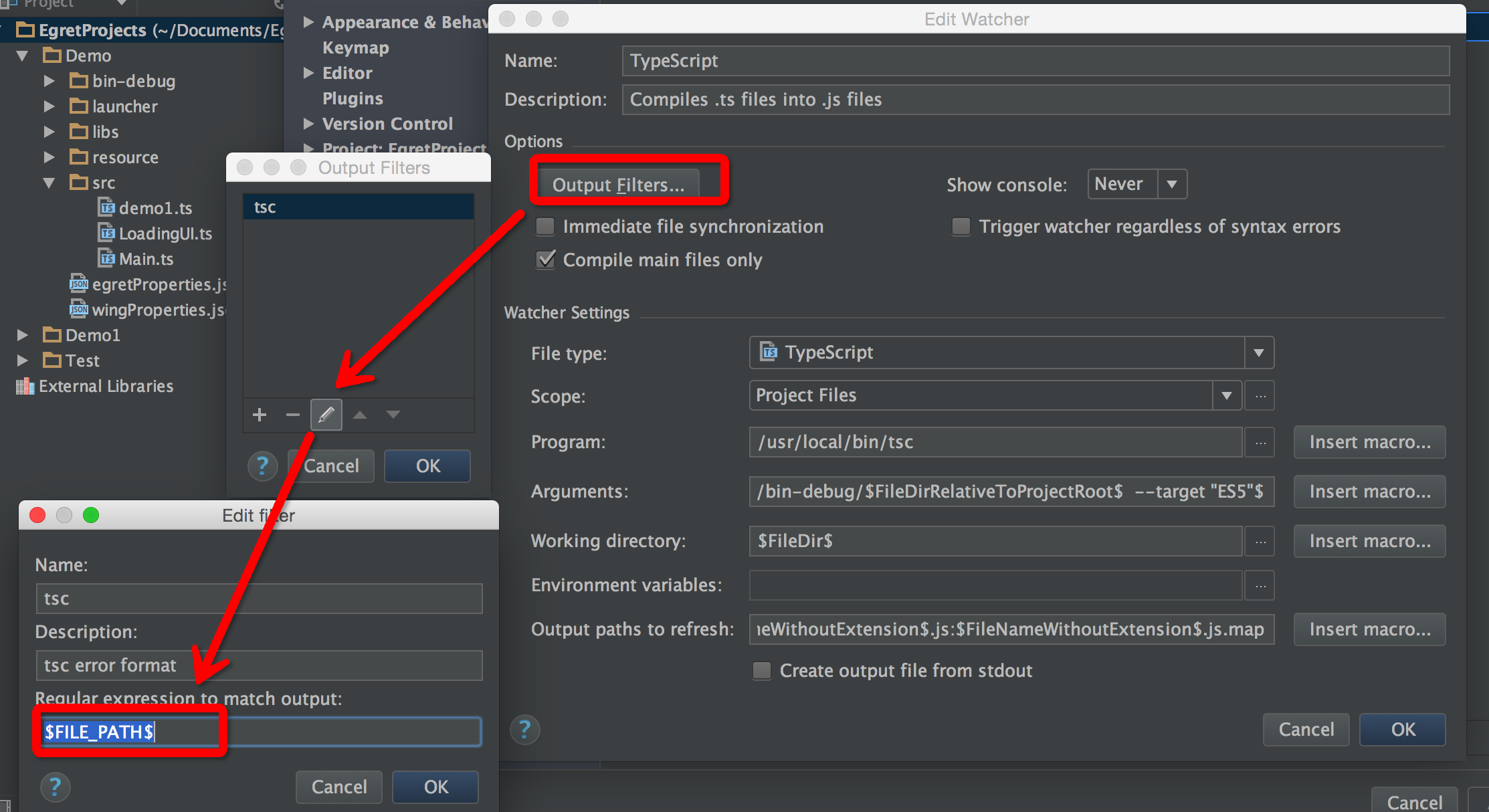
在Arguments 键入:
$FileName$ --outDir $ProjectFileDir$\bin-debug\$FileDirRelativeToProjectRoot$ --sourcemap --target "ES5"
其中:
--sourcemap(生成.map文件,用于浏览器调试)
--target "ES5"(指定使用编译标准)
然后点开“Output Filters…” 选择tsc 点画笔,选择编译输出路径。

Webstorm编译TypeScript的更多相关文章
- Webstorm编译TypeScript报错
Accessors are only available when targeting ECMAscript 5 and higher. 解决办法: File Watchers 在tsc.cmd命令上 ...
- 用WebStorm开发TypeScript
为什么是TypeScript 最近在做H5的游戏,最终选定的TypeScript作为开发语言.主要是看重他有强类型和Class,作为习惯使用AS3,Java等强类型编程的人来说,还是习惯这种编程写法. ...
- WebStorm开发TypeScript的设置
Webstorm IDE可以开发TypeScript,同时支持自动编译成js文件,下面我们来进行一些简单的配置. 1.去node.js官网下载安装node.js 2.下载安装新版本的Webstorm ...
- ubuntu 18 下配置 WebStorm 编译 sass
ubuntu 18 下配置 WebStorm 编译 scss 标签(空格分隔): IDE 安装Ruby: sudo apt-get install ruby ruby -v ruby 2.5.1p57 ...
- 怎样安装并编译TypeScript?
1. 使用: npm -v 查看是否安装了 npm , 如果没有安装, 请前往 Nodejs 官网 下载安装, 下图表示已经安装 npm , 版本为: 6.9.0 . PS C:\Users\Adm ...
- webstorm自动编译typescript
http://bbs.egret.com/thread-1752-1-1.html http://bbs.egret.com/thread-1912-1-1.html
- 支持新版chrome,用webstorm编译形成css和sourcemap,调试sass和less源文件(转)
旧版的chrome有个support for sass,但是新版chrome没有这个功能了.看到网上提供的方法比较多,也很乱,旧版新版的都有.而且不能指定自己所需要的路径. 所以就做了下改版. sas ...
- webstorm编译less和scss
Webstorm 配置less编译的Arguments参数: $FileName$ $FileParentDir$\ccy\ccy1\ccy2\$FileNameWithoutExtension$.c ...
- 编译TypeScript(TypeScript转JavaScript)
1.配置tsconfig.json文件 tsconfig.json文件配置说明 { "compilerOptions": { //生成相关说明,TypeScript编译器如何编译. ...
随机推荐
- Jade模板引擎让你飞
写在前面:现在jade改名成pug了 一.安装 npm install jade 二.基本使用 1.简单使用 p hello jade! 渲染后: <p>hello jade!</p ...
- 【原】nodejs全局安装和本地安装的区别
来微信支付有2年多了,从2年前的互联网模式转变为O2O模式,主要的场景是跟线下的商户去打交道,不像以往的互联网模式,有产品经理提需求,我们帮忙去解决问题. 转型后是这样的,团队成员更多需要去寻找业务的 ...
- C++中的命名空间
一,命名空间(namespace)的基本概念以及由来 1.什么是标识符: 在C++中,标识符可以是基本的变量,类,对象,结构体,函数,枚举,宏等. 2.什么是命名空间: 所谓的命名空间是指标识符的可见 ...
- 谈谈一些有趣的CSS题目(四)-- 从倒影说起,谈谈 CSS 继承 inherit
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- Hawk 4.6 并行化
并行化 Hawk支持单机并行化,也就是使用多线程获取数据.它可以控制目前所有任务的数量,为了不给网站造成过大的压力,仅当任务池中的任务数量小于一定值后,才会插入新的任务. 你可以在数据清洗的 执行面板 ...
- spring源码分析之@ImportSelector、@Import、ImportResource工作原理分析
1. @importSelector定义: /** * Interface to be implemented by types that determine which @{@link Config ...
- 深入学习jQuery自定义插件
原文地址:jQuery自定义插件学习 1.定义插件的方法 对象级别的插件扩展,即为jQuery类的实例增加方法, 调用:$(选择器).函数名(参数); $(‘#id’).myPlugin(o ...
- SharePonit 2010 更改另存为列表模板的语言类型
从朋友处得来一个列表模板:AccessApplicationSharePoint.stp 将其通过:网站操作----网站设置----列表模板,上传进去.然后去创建列表,发现找不到此模板. 根据多年老司 ...
- jQuery 的选择器常用的元素查找方法
jQuery 的选择器常用的元素查找方法 基本选择器: $("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myE ...
- python 常用第三方模块
除了内建的模块外,Python还有大量的第三方模块. 基本上,所有的第三方模块都会在https://pypi.python.org/pypi上注册,只要找到对应的模块名字,即可用pip安装. 本章介绍 ...
