Mvc 自带分页控件PagedList.Mvc Demo示例
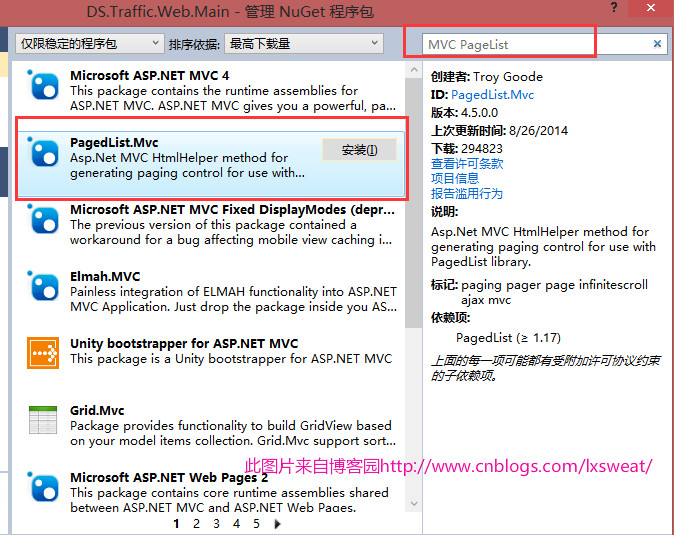
添加/下载PagedList.Mvc
直接搜索mvc pagelist 就会出来。安装完成即可。在项目的packages文件夹下面就会出现PagedList.Mvc.4.5.0.0 和PagedList.1.17.0.0两个文件夹
然后添加引用的就好了。

上示例代码
/// <summary>
/// Mvc 分页
/// </summary>
/// <param name="order"></param>
/// <param name="pageIndex"></param>
/// <param name="pageSize"></param>
/// <returns></returns>
public IPagedList<T> getMvcPageDataList(Func<T, bool> where, Func<T, object> order, int pageIndex, int pageSize)
{
//这里为了方便直接用的EF测试,其实这里可以直接用一个获得的list比如:userInfoList.ToPagedList(page, pageSize));
return context.Set<T>().Where<T>(where).OrderByDescending(order).ToPagedList(pageIndex, pageSize);
}
控制器代码
/// <summary>
/// mvcPageList 分页
/// </summary>
/// <param name="pageIndex"></param>
/// <returns></returns>
public ActionResult MvcPageList(int pageIndex = )
{
IPagedList<LX.EFOPT.Model.User_Info> modelUser_InfoList = User_InfoBLL.getMvcPageDataList(x => x.User_ID > , x => x.Create_Date, pageIndex, ); return View(modelUser_InfoList);
}
View视图代码
注意:必须引用 PagedList、PagedList.Mvc
@using PagedList;
@using PagedList.Mvc;
@model PagedList<LX.EFOPT.Model.User_Info>
@{
ViewBag.Title = "PageList";
}
<link href="../../Style/PagedList.css" rel="stylesheet" type="text/css" />
@{
if (Model.Count > )
{
foreach (var item in Model)
{
@item.User_ID <br />@item.User_Name <br />@item.Create_Date <br /><p></p>
}
@Html.PagedListPager(Model, page => Url.Action("MvcPageList", new { pageIndex = page }))
}
}
配置路由
这里的路由配置的相对比较简单,只是为了满足测试而已。
routes.MapRoute(
name: "mvcPageList1",
url: "{controller}/{action}/page{pageIndex}",
defaults: new { controller = "User", action = "Index", pageIndex = }
);
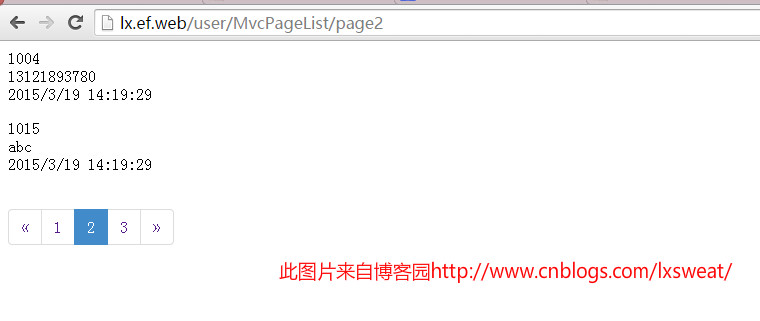
输出样式
配置路由的效果如下:page2

MVC 分页还是比较简单的,容易上手。希望能给一些人一点点的帮助!
Mvc 自带分页控件PagedList.Mvc Demo示例的更多相关文章
- angular+bootstrap+MVC 之三,分页控件初级版
今天实现一个分页控件,效果如下: 1.HTML: <!doctype html> <!--suppress ALL --> <html ng-app="appT ...
- C#端加载数据库,Combobox与Node控件绑定数据源demo示例
最近一直在做网页.用的js比较多,最近需要做一个C#相关的demo,一开始还有点不适应,写了几句有点感觉了 本篇博客的主要内容是C#怎么读取数据库文件里的数据以及相关控件如何绑定数据源,所做的Demo ...
- 很简洁的分页控件 适合MVC
<!DOCTYPE html> <html lang="zh-cn" xmlns="http://www.w3.org/1999/xhtml" ...
- 基于MVC框架layui分页控件实现前端分页信息写法
详细链接:https://shop499704308.taobao.com/?spm=a1z38n.10677092.card.11.594c1debsAGeak@{ ViewBag.Title = ...
- MVC无刷新查询,PagedList分页控件使用,导出Excel
使用MVC开发也有一段时间了,总结下无刷新部分视图的使用.PagedList分页控件的使用. @using PagedList @model StaticPagedList<T> < ...
- 基于存储过程的MVC开源分页控件--LYB.NET.SPPager
摘要 现在基于ASP.NET MVC的分页控件我想大家都不陌生了,百度一下一大箩筐.其中有不少精品,陕北吴旗娃杨涛大哥做的分页控件MVCPager(http://www.webdiyer.com/)算 ...
- MVC——分页控件
不管是什么类型的网站,分页都是必不可少的功能实现.在这里记录一下我自己接触过的分页控件: 一. MvcPager控件(记得项目里添加MvcPager.dll的引用) 这里面比较常用的就 ——@Html ...
- 基于存储过程的MVC开源分页控件
基于存储过程的MVC开源分页控件--LYB.NET.SPPager 摘要 现在基于ASP.NET MVC的分页控件我想大家都不陌生了,百度一下一大箩筐.其中有不少精品,陕北吴旗娃杨涛大哥做的分页控件M ...
- asp.net mvc简单实现基于Razor的分页控件
最近在写一些web应用了解了一下asp.net mvc发现的确好用,所以直接就干上了.不过在使用asp.net mvc的Razor模板的情况并不向传统webform那样可以使用控件.但从Razor的功 ...
随机推荐
- 简单shell脚本
简单shell脚本备忘 #!/bin/sh num= ] do table_num=`printf %03d ${num}` echo album_info_${table_num} #mys ...
- IE6 IE7 IE8(Q) 不支持 JSON 对象
标准参考 JSON 是一种数据交换格式,RFC 4627 对 JSON 进行了详细描述. 根据 ECMA-262(ECMAScript)第 5 版中描述,JSON 是一个包含了函数 parse 和 s ...
- POJ 1222
EXTENDED LIGHTS OUT Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 6196 Accepted: 40 ...
- POJ 1936
#include<iostream> #include<string> using namespace std; int main() { //freopen("ac ...
- phpstorm安装,破解及使用
小黑小波比.下载安装phpstorm以及破解 PHPStorm下XDebug配置 phpstorm官方下载地址 PhpStorm 注册码 2.在这输入用户名和注册码,点击OK 破解成功! phpsto ...
- win7 安装Redis
1.下载Redis的压缩包 https://github.com/dmajkic/redis/downloads 我下载的是redis-2.4.5-win32-win64.zip 下载完后将其解压放在 ...
- VS2010/MFC编程入门之二(利用MFC向导生成单文档应用程序框架)
VS2010/MFC编程入门之二(利用MFC向导生成单文档应用程序框架)-软件开发-鸡啄米 http://www.jizhuomi.com/software/141.html 上一讲中讲了VS20 ...
- iOS sqlite3数据库解析
看来从版本3.3.1基本上已经支持线程句柄的传递功能.具体限制我标记了一下.(6) Is SQLite threadsafe?SQLite is threadsafe. We make this co ...
- centos使用fuse挂载NTFS
FUSE:用户空间文件系统(Filesystem in Userspace),是Linux 中用于挂载某些网络空间,如SSH,到本地文件系统的模块.如果装的是双系统,centOS并不支持ntfs分区, ...
- skip-name-resolv
skip-name-resolve skip-name-resolve 简单解释 MySQL server received a request from you to allow you to co ...
