some resource favor
http://www.moxiemanager.com/getit/ : picture file manage with blur
可以和Tinymce结合使用完美实现WYSIWYG的效果
http://blurjs.com/ :支持背景或其他element的糊化效果
image的crop,blur操作一般是由前端的js/html/css来实现所见即所得,随后将参数传给类似php的Image库函数在后端操作,并且最终保存。如果只想对其中选择的部分来做模糊化效果应用,则可以先copy一个新的image,随后对这个image来执行imagecopy,imagefilter,随后将结果再copy回去即可。
$image2 = imagecreate($width, $height);
imagecopy ( $image2 , $image , 0 , 0 , $x , $y , $width , $height);
imagefilter($image, IMG_FILTER_GAUSSIAN_BLUR);
imagecopy ($image, $image2, $x, $y, 0, 0, $width, $height);
http://youzign.com/special/ : 在线graphic design software,great resource for designer
http://www.maths.tcd.ie/~dwilkins/LaTeXPrimer/ 数学表达式计算机图片展示的理论基础
https://www.mathjax.org/ 以svg, html5的方式来展示数学表达式,很好用,已经捐赠5usd
http://jsbin.com/yadapavabe/2/ 自己编写的简单的wrap mathjax的应用
http://manuels.github.io/texlive.js/ latex的javascript实现,可以以browser编译运行的方式生成包含复杂数学表达式的pdf文件
https://khan.github.io/KaTeX/: 自包含无依赖的Tex转换js库,好用
http://dmitrybaranovskiy.github.io/raphael/ : 矢量图js绘制工具库
https://www.khanacademy.org : 志愿者education
WYSIWYG editors stands for “What You See Is What You Get”, 比如tinymce,codemirror等工具
https://github.com/fraywing/textAngular/ 一个angular directive Wysiwyg style 前端编辑器,可以用于定制化开发,增加数学表达式创建工具栏
http://www.codecogs.com/latex/eqneditor.php 使用latex的语法而支持所见即所得的编辑方式的WYSIWYG javascript 库
http://mathscribe.com/author/jqmath.html put math on the web, lightweight javascript lib for translating latex into html/css
http://lyx.org 提供一个非常方便编辑填写math表达式的桌面应用程序,最终可以导出latex格式或者html格式的文档,或许这是一个可行的math content creation的方法
http://mathdox.org/formulaeditor/ 一个所见所得的math equotion editor
http://mathquill.com/ WYSIWYG math with only HTML, CSS and JS 或许是mathjax的一个替代品,这个产品本身尺寸小,速度快,结合desmos.com可以非常有创意的使用math。 Magic textboxes where you can type math as easily as writing!
http://mathscribe.com/author/jqmath.html jqmath是mathjax的一个替代品,尺寸较小,速度快
几个几何geometry实用creative资源:
http://www.mathillustrations.com/ 桌面应用,有成型的图片下载;
几个online code editor:
https://codeanywhere.com 比较好用的codeIDE
https://codio.com :可以用于学校教学
http://www.geometryexpressions.com/apps.php 可以生成很有创意的几何图形app,有动态特效效果,很不错
http://geogebra.org 也是一个在线创建几何图形的工具
http://livegeometry.com/ 在线几何图形工具
https://coderdojo.com KIDS IT study志愿组织
几个常用的laravel package:
https://github.com/FbF/Laravel-Blog blog package
http://image.intervention.io/ PHP image handling package
OAuth 4 Laravel
https://github.com/lucadegasperi/oauth2-server-laravel 适用于laravel5的oauth2认证支持package
Git 客户端:http://www.syntevo.com/smartgit download.tortoisegit.org
http://dropzonejs.com/: 拖拽批量上传文件js库
- 如果你有一个webapp,则可以通过html编写代码将要展示的内容无缝放置于iphone,ipac,mac屏幕上: https://github.com/pixelsign/html5-device-mockups

- 热力分布图前端库heatmap.js

- 在web网页上展示项目进展及计划 https://github.com/sbstjn/timesheet.js

- 介绍一个方便前端设计人员选择配色方案的在线工具:保证背景和文字的鲜明对比 http://colorsafe.co/
- http://coleure.com/ 是一个配色设计的不错的工具
- https://leaverou.github.io/contrast-ratio 和上面的工具结合用配色比较爽
- html5 video的同步解说词加载 http://iandevlin.com/html5/dynamic-track/ https://hacks.mozilla.org/2014/07/adding-captions-and-subtitles-to-html5-video/
- zoom.js实现点击以后能够放大的功能 https://github.com/fat/zoom.js
- http://howtocenterincss.com/ 该工具根据你的layout布局要求自动生成对应的css
- http://makerbook.net 前端资源库的资源整理
- http://tympanus.net/codrops/2013/09/30/animated-border-menus/ 如何通过css,js实现sidebar menu animation,值得学习
- https://github.com/madrobby/keymaster web页面中通过javascript来设置和定义hotkey的微小library
- http://www.getmdl.io/ 替代bootstrap css framework
- http://draw.io 画流程图,mindmap非常方便
- http://slides.com 在线画ppt
- http://lesonic.com/zh/ localjs使用html+css+js来构建桌面desktop程序
- http://electron.atom.io/ Electron :一个使用html,css,js来构造跨平台desktop的开源项目,例如一个less/sass及时编译桌面工具

- https://html5boilerplate.com/ 可以定制符合html5 best practice的template,作为前端开发的基础
- http://imakewebthings.com/waypoints/guides/getting-started/ 用于实现监控鼠标是否scroll使得元素进入了viewport中,从而实现特定的效果。比如:当向下滚动时,我们可能希望页面的header始终保持在页面可见的最上端,就可以。原理就是当出viewport时,设置一个css class, transformY将fixed position的head向上翻滚45px,使得search box不再显示,而再入viewport时,则继续transformY将head的transformY传入0。再通过css的transition属性来实现动画效果。waypoint结合inview addon也可以实现inview event的分发,甚至实现lazyload的功能,需要进一步研究
//Animated header positioning
var $head = $( '.header-fixed' );
$( '.waypoint' ).each( function(i) {
var $el = $( this ),
animClassDown = $el.data( 'animateDown' ),
animClassUp = $el.data( 'animateUp' ); $el.waypoint( function( direction ) {
if( direction === 'down' && animClassDown) {
$head.attr('class', 'header-fixed ' + animClassDown);
}
else if( direction === 'up' && animClassUp){
$head.attr('class', 'header-fixed ' + animClassUp);
}
}, { offset: -250 });
});
结合inview addon的代码如下:
Javascript:
var inview = new Waypoint.Inview({
element: $('.my-animated-row')[0],
enter: function(direction) {
$('.list.start-1').addClass('fadeInUp');
$('.image-container.start-2').addClass('fadeInUp stage2');
$('.list.start-3').addClass('fadeInUp stage3');
},
entered: function(direction) {
notify('Entered triggered with direction ' + direction)
},
exit: function(direction) {
notify('Exit triggered with direction ' + direction)
},
exited: function(direction) {
notify('Exited triggered with direction ' + direction)
}
HTML:
<div class="row my-animated-row">
<div class="col-sm-12 col-md-6 col-md-push-3">
<div class="image-container image-container--empty animated fadeInUpStart start-2">
<div class="video-container video-container--large">
<iframe src="http://player.vimeo.com/video/18776121?title=0&byline=0&portrait=0" width="100%" height="100%" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</div>
</div>
</div><!-- end col --> <div class="col-sm-6 col-md-3 col-md-pull-6">
<ul class="list list--bordered list--top-line animated fadeInUpStart start-1">
<li>Etiam augue sem, pellentesque </li>
<li>Duis nec neque posuere, gravida</li>
<li>Cras felis nunc, tempus ut</li>
<li>Ut tincidunt varius pellentesque. Aenean laoreet nibh et nulla </li>
<li>Donec imperdiet posuere dolor, at fringilla augue</li>
</ul>
</div><!-- end col --> <div class="col-sm-6 col-md-3">
<ul class="list list--bordered list--top-line animated fadeInUpStart start-3">
<li>Etiam augue sem, pellentesque </li>
<li>Duis nec neque posuere, gravida</li>
<li>Cras felis nunc, tempus ut</li>
<li>Ut tincidunt varius pellentesque. Aenean laoreet nibh et nulla </li>
<li>Donec imperdiet posuere dolor, at fringilla augue</li>
</ul>
</div><!-- end col -->
</div><!-- end row -->
- https://github.com/flesler/jquery.scrollTo : 可以实现简单Go To Top的功能,点击后自然滚动到对应的section
- http://paintstrap.com/ 可以比较方便可视化地设计选择中意的color scheme
- http://www.colorzilla.com/gradient-editor/ 用于可视化设计gradient css的工具,有一些预定义好的可供选用
- http://simplefocus.com/flowtype/demo.html 实现font fluid的js库
- https://www.gitbook.io/ https://leanpub.com/ 自写书的系统
- http://leeluolee.github.io/2014/10/24/use-puer-helpus-developer-frontend/ 国内大侠写的免刷新前端开发工具
- http://www.mihtool.com/ ios系统远程调试
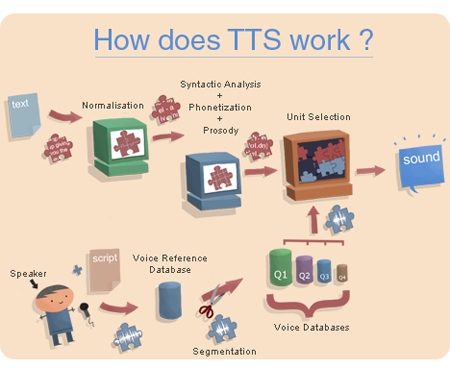
- http://responsivevoice.org/faq/ tts解决方案,文字到语音转换解决方案
- http://www.codeproject.com/Articles/435434/Text-to-Speech-tts-for-the-Web 一个很好的TTS解释性方案


- http://www.xfyun.cn/services/ise 科大讯飞 语音相关开放平台
- http://www.chivox.com/ 驰声科技 教育语音合成识别评测技术提供商:为学而思,新东方,外研社,一起作业网提供技术支持
- http://netease.im/ 网易云信 短信验证服务
- https://www.twilio.com 类似网易云信,可以方便实现多人chat的api
- http://www.cctime.com/html/2015-10-29/201510291437151697.htm :对云信,融云,环云,腾讯云通信的评比
- http://www.easemob.com/ 富文本即时通讯服务商
- http://wex5.com/cn/wex5-welcome/ 国内phoneGAP开发打包神器
- http://baike.baidu.com/link?url=zd1HknMfGPLdLGqIdBPbeZqyEzG9w8BjkCFY3vFfOUcWXmvXJ0gwDiTSt8yOWZ6JhcreCA744Qh7-2KFSgSV2_ 互联网+
- http://prismjs.com/ 非常轻量级高性能优雅的程序代码语法高显javascript/css库,支持不同的theme,可以用于学习
- https://en.gravatar.com/userimage/98007148/7621bff3f26ee18e9d84ffa6aaa38d09.jpg my grata image
- http://codecanyon.net/item/svg-avatars-generator-jquery-integrated-script/full_screen_preview/6498300 GRATA个人形象制作工具
- http://asana.com 团队协作工具
- http://www.patternify.com/ 一个css url(data:image) pattern的制作工具,很实用,可以用于制作web背景
- http://subtlepatterns.com/ 现成的web背景pattern集合
- http://ui-patterns.com/ 关于页面ui设计中的共性问题及对应解决方案讨论的网站,值得学习研究
- http://www.starbucks.com/static/reference/styleguide/ style guide pattern
- http://ux.mailchimp.com/patterns 著名的mailchimp ux pattern lib
- http://patternlab.io/ 用于指导以component来作为前端开发的方法框架
- https://github.com/aui/font-spider 中文在线字体font-face,汉字子集生成 毛体
- https://www.seo.com/blog/identifying-combating-duplicate-content-issues/ :关于SEO中的duplicate content问题及解决方案: www.xx.com->301到xx.com;或者Rel=Canonical标签
- https://css-tricks.com/snippets/css/ 一些实用的snippet参考
- http://zhanzhang.baidu.com 可以在自己网站中使用baidu搜索来直接搜索自己网站的内容
- http://changyan.kuaizhan.com/ 搜狐新闻评论接入服务
- https://github.com/ben-eb/gulp-uncss 一个通过瘦身css来解决因为你不断使用第三方框架而导致的css不断膨胀问题
- http://bouncejs.com/ CSS3 animation预定义导出css keyframe
- http://www.sitepoint.com/complete-guide-reducing-page-weight/ 关于页面优化的很好的文章
- http://bensmithett.com/bem-modifiers-multiple-classes-vs-extend/ 关于BEM方法中是否使用多个class还是使用一个class的比较好的比较性文章,各有利弊。我比较倾向于多class(和bootstrap比较相似)
- http://akdubya.github.io/ http://mustache.github.io/#demo 可能用于BEM前端开发的template engine
- http://looksgoodworkswell.blogspot.jp/2012/11/list-of-mockupprototyping-tools.html prototype tooling list
- http://nec.netease.com/standard/css-sort.html 网易的css分类方法及对应知识库
- http://naotu.baidu.com/file/c8808dd5703104bddc0ef7e76f48e094 我总结的关于css的认识的百度脑图
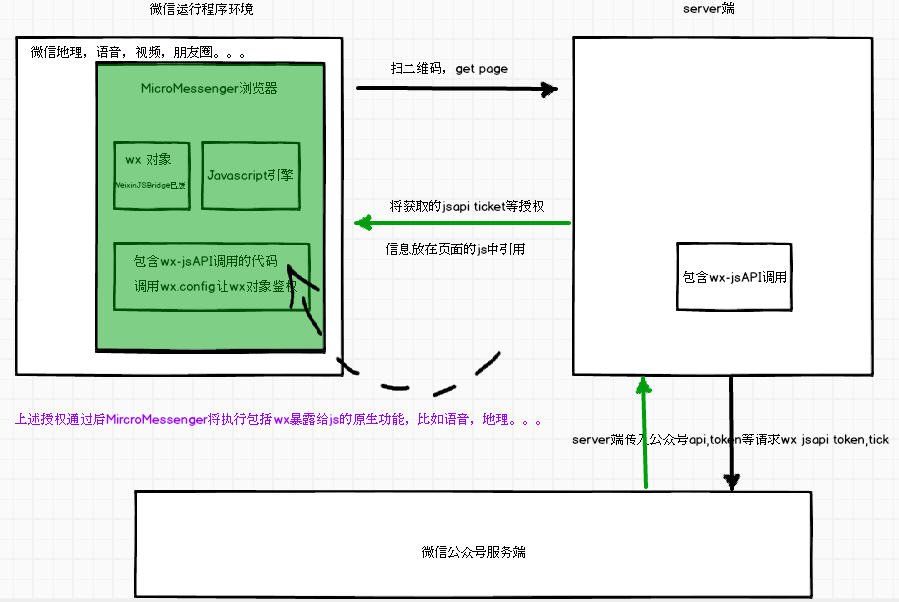
- http://demo.open.weixin.qq.com/ 微信js-sdk可以让使用html5调用微信应用成为可能,为你的创意打开窗口@! 具体微信js-api到底是怎么工作的,下面我画了一张概念图有助于我们来理解。我理解是微信不完全遵守传统html5浏览器的安全要求,利用微信自带的浏览器绕过safari浏览器对在浏览器中运行的js放权,权限控制由本来是由js同源策略以及w3c定义的html5安全规范约束的,变成了微信自身完全控制的了(比如可以访问手机原生的摄像,扬声器等资源)

- http://framerjs.com/ prototyping mobile apps
- http://www.cyzone.cn/ 创业邦
- http://www.csdn.net/article/2015-09-24/2825784 互联网创业必备工具盘点
- http://www.jeasyui.com/ 一套基于jquery的web page交互方案
- https://chrome.google.com/webstore/detail/page-marker/jfiihjeimjpkpoaekpdpllpaeichkiod goole chrome浏览器的ink support扩展,类似于microsoft edge的网页涂鸦功能,便于demo, education
- http://shouji.baidu.com/soft/item?docid=8443014&from=web_alad_5&f=search_app_%E5%AE%B6%E9%95%BF%E9%80%9A%40list_1_title%405%40header_all_input 百度手机助手 查看android app下载情况
- http://www.anzhi.com/ 安智 安卓应用市场
- http://www.appchina.com/ 应用汇
- http://apk.gfan.com/
- http://zhushou.360.cn/search/index/?kw=%E5%AE%B6%E9%95%BF%E9%80%9A 最牛的是百度和360里面查看android下载量
- http://www.quirksmode.org/css/selectors/ css兼容性参考大全页面
- http://www.redocn.com/ 设计师在线交易资源
- http://edu.csdn.net/course/detail/1411 微信JAVA开发开篇概述
- http://edu.csdn.net/course/detail/1369 PHP微信开发
- http://www.html5rocks.com/en/tutorials/webaudio/intro/ 使用html5 audio api实现混音等高级应用的例子
- https://www.zhihu.com/question/22342006 一次典型的推广运营活动
- annotatepro.mockflow.com 一个很好用的在线图片涂鸦注释编辑工具,也可以做mockup,以及banner,免费好用
- http://demo.koel.phanan.net/ vuesjs+laravel+live audio streaming 例子
- http://teahour.fm/ 互联网技术方面的访谈网站
- qiniu.com 七牛 CDN视频加速转码服务
- http://www.iinterest.net/2011/05/02/about-viewport/ 关于viewport的前世今生详尽描述
- http://www.kdnuggets.com/software/web-mining.html 国外数据挖掘方面的资讯
- https://github.com/aronwoost/sublime-expand-region 在sublime中快速选中内容,非常好用
- http://browsershots.org/ 浏览器的兼容性测试并且给出对应的snapshot
- https://cdn.polyfill.io/v2/docs/features/#getComputedStyle IE8兼容资源!!
- http://hustlzp.com/post/2014/01/ie8-compatibility IE8兼容性相关的问题汇总
- http://www.wex5.com/ H5 高仿移动native app 开发资源
- https://jenssegers.com/72/using-blade-outside-of-laravel 将blade在没有laravel的PHP场景下使用,可以了解类似smarty的工作流程
- https://github.com/ftlabs/fastclick fastclick解决在移动浏览器上tap被确认为click时的300ms 延迟,提升移动端web浏览器体验
samson PS01 山逊大号双层麦克风防喷罩 话筒防噪网 防风网口水罩
- http://laradrop.elegrit.com/file-manager-example laravel and dropzon.js file manager package: good for use
- https://github.com/johnlui/AliyunOSS 阿里云OSS的laravel package
- https://github.com/orzcc/aliyun-oss 阿里云OSS的laravel filesystem driver package, 可以直接使用,很棒
- https://github.com/overtrue/share.js 一键分享适合中国国情的小前端组件
- http://momentjs.com/ javascript date 人性化的lib
- https://app.cssmenumaker.com 制作各种menu小工具 137292143
- http://developer.baidu.com/vcast 百度text to voice开放平台,可以用于题目朗读服务
- http://yuyin.baidu.com/asr rest api方式访问百度语音识别模块
- http://prerender.io VUEJS Powered site prerender for SEO
- https://github.com/bevacqua/dragula :非常棒棒的drag and drop library!!
- 短信验证:网易和阿里大鱼
- https://github.com/ElemeFE/element 前端vuejs2.0常用组件
- https://github.com/luojilab/radon-ui 和前面elementui PK的前端组件库,但是不支持vue2.0
- http://588ku.com/ 一些设计素材
- http://www.haotu.net/ 设计素材
- www.chuangkit.com 创客贴设计
- http://www.asqql.com/gifzip/ 在线图片压缩工具 不错好用
- https://thenounproject.com 几乎可以查找到任何你想用的icon svg
VARNISH+ Redis+CDN将网站飞起来
- D3.JS 可以读取csv文件数据,支持多种文件类型 http://learnjsdata.com/read_data.html
- 微信公众号开发,支付回调调试时本地调试环境必备: http://www.sunnyos.com
- web或mobile app的使用帮助引导工具: http://introjs.com/ 更多请看http://stackoverflow.com/questions/23363529/client-side-feature-tour-tutorial-instructional-overlay-system
- 如何列出github上star数量最多的开源project? https://github.com/search?q=stars:%3E1&s=stars&type=Repositories
- screen cast录屏时建议1280x720 hdpi, 在录制视频时可以同步也可以分开录制视频和声音,并且应该灵活使用暂停键,比如需要时间思考后面要讲的内容时就暂停,如果发现出错了,应该reset掉这部分错误的内容
- ngrock.cc/https://natapp.cn/ 内网穿越
- 人工智能人脸识别平台 https://www.megvii.com/
- hilite.me // server端代码prettyfy工具,类似jsbin代码风格输出,可嵌在blog中方便漂亮地展示代码
- d3js examples: http://techslides.com/over-1000-d3-js-examples-and-demos
- https://ke.qq.com/webcourse/index.html#course_id=146326&term_id=100166000&taid=1453373983439766&vid=k14198iwn6s 微课开发
- https://github.com/zhanggyb/nndl 一本神经网络和机器学习的letex电子书源码,可以编译为pdf
- www.guru.com : 国外猪八戒
- https://www.jasondavies.com/wordcloud/ 支持中文tag cloud
- http://www.welie.com/patterns 一些设计pattern参考
- https://github.com/danwrong/restler/blob/master/lib/restler.js nodejs client rest api
- https://vux.li 一个基于vue和weui的组件框架,主要用于服务移动端微信网页ui设计,不错
- www.kancloud.cn 一个线上不错的电子书籍网站
- http://e.qq.com/ads/ 广点通 腾讯广告体系
- https://github.com/segmentio/nightmare/blob/master/Readme.md 自动化测试及爬虫
- https://www.vanamco.com/ghostlab/ 处理多个浏览器包括任何mobile浏览器的inspect
- http://mpvue.com/ vuejs微信小程序组件化开发
- https://segmentfault.com/a/1190000015027980 微信小程序使用mpvue组件开发实现定制tabbar
- https://slarker.me/ 作者使用ghost搭建个人blog有一些体会
- http://docs.seleniumhq.org/ python爬虫
- https://unsplash.com https://pixabay.com https://www.pexels.com 几个优质的高水平面版权图片库
- https://typora.io/ 很棒的markdown编辑器
- https://github.com/Chatie/wechaty/ 微信api接口微信机器人开发
- https://github.com/gengchen528/wechatBot 微信机器人
some resource favor的更多相关文章
- [原]openstack-kilo--issue(六):Authorization Failed: The resource could not be found. (HTTP 404)
=======1.问题点:====== 在安装调试openstack-kilo版本的时候,使用keystone endpoint-list的时候出现了问题. 如下: [root@controller ...
- Spring Injection with @Resource, @Autowired and @Inject
August 1st, 2011 by David Kessler Overview I’ve been asked several times to explain the difference b ...
- Uniform resource name
A uniform resource identifier (URI) is a uniform resource locator(定位器,探测器) (URL), uniform resour ...
- Spring @Resource, @Autowired and @Inject 注入
Overview I’ve been asked several times to explain the difference between injecting Spring beans with ...
- Spring resource bundle多语言,单引号format异常
Spring resource bundle多语言,单引号format异常 前言 十一假期被通知出现大bug,然后发现是多语言翻译问题.法语中有很多单引号,单引号在format的时候出现无法匹配问题. ...
- Spring5:@Autowired注解、@Resource注解和@Service注解
什么是注解 传统的Spring做法是使用.xml文件来对bean进行注入或者是配置aop.事物,这么做有两个缺点: 1.如果所有的内容都配置在.xml文件中,那么.xml文件将会十分庞大:如果按需求分 ...
- 【初探Spring】------Spring IOC(三):初始化过程---Resource定位
我们知道Spring的IoC起到了一个容器的作用,其中装得都是各种各样的Bean.同时在我们刚刚开始学习Spring的时候都是通过xml文件来定义Bean,Spring会某种方式加载这些xml文件,然 ...
- 2000条你应知的WPF小姿势 基础篇<34-39 Unhandled Exceptions和Resource>
在正文开始之前需要介绍一个人:Sean Sexton. 来自明尼苏达双城的软件工程师.最为出色的是他维护了两个博客:2,000Things You Should Know About C# 和 2,0 ...
- 【解决方案】 org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'userHandler': Injection of resource dependencies failed;
一个错误会浪费好多青春绳命 鉴于此,为了不让大家也走弯路,分享解决方案. [错误代码提示] StandardWrapper.Throwableorg.springframework.beans.fac ...
随机推荐
- BZOJ 1029 [JSOI2007] 建筑抢修(贪心)
1029: [JSOI2007]建筑抢修 Time Limit: 4 Sec Memory Limit: 162 MBSubmit: 2285 Solved: 1004[Submit][Statu ...
- HDOJ 1085 Holding Bin-Laden Captive! (母函数)
Holding Bin-Laden Captive! Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Ja ...
- HDU4512完美队形I && HDU1423 Greatest Common Increasing Subsequence (LCIS)
填坑的时候又到啦,校赛因为不会LCIS所以吃了大亏,这里要补起来.LCIS就是在两个串里找最长上升子序列,相关的博客有很多,这里自己就不写那么多了. http://www.cnblogs.com/ja ...
- SQL技术内幕-6 rank()over(order by XX COLLATE) 的用法
DECLARE @Names TABLE ( name VARCHAR(20) ); INSERT INTO @Names VALUES ('DeSzmetch'),('DESZMETCH'),('D ...
- INTERESTING AND OBSCURE INHERITANCE ISSUES WITH CPP
1. using 关键字 使用 using 关键字,可以将父类中被隐藏的函数暴露在子类中,但是需要注意的是,在相同情况下,子类函数的优先级更高. 2. 继承构造函数(C++11) 在c++11之前, ...
- BZOJ 1008: [HNOI2008]越狱 快速幂
1008: [HNOI2008]越狱 Description 监狱有连续编号为1...N的N个房间,每个房间关押一个犯人,有M种宗教,每个犯人可能信仰其中一种.如果相邻房间的犯人的宗教相同,就可能发生 ...
- 妙味课堂——HTML+CSS(第二课)
常见标签——img标签 <img src="图片地址" alt="图片名"/> alt属性是图片名字,是给百度搜索引擎抓取使用的.也有当图片地址不正 ...
- lintcode:背包问题II
背包问题II 给出n个物品的体积A[i]和其价值V[i],将他们装入一个大小为m的背包,最多能装入的总价值有多大? 注意事项 A[i], V[i], n, m均为整数.你不能将物品进行切分.你所挑选的 ...
- GDB调试方法精粹
http://blog.chinaunix.net/uid-26922071-id-3756018.html 一.多线程调试 1. 多线程调试,最重要的几个命令: info threads ...
- Java-马士兵设计模式学习笔记-桥接模式
一.概述 1.桥接模式的应用情况:(1)两个维度扩展(2)排列组合 二.代码 1.Gift.java public class Gift { protected GiftImpl giftImpl; ...
