利用sublime的snippet功能快速创建代码段
在前端开发中我们经常会输入相同的一些基本代码,例如常用的jquery引用,bootstrap框架,cssreset等等,如果每次使用时在复制粘贴感觉很麻烦,这里介绍一种更为简洁的方法
利用sublime的snippet功能快速创建代码段
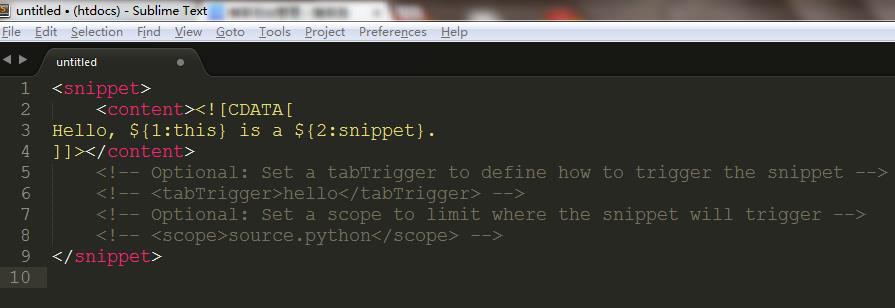
打开Tools->New snippet我们能看到如图所示内容

要是没有一点英语基础,就有点抓瞎了,今天就来介绍一下如何使用这超级功能
首先简要介绍一下snippet的组成部分:
content:其中必须包含<![CDATA[…]]>,否则无法工作, 里面包含自己要使用的代码段,这里页面上所示的代码段是Hello, this is a snippet. ${1:this}表示获得代码段后光标首先放在this后面, ${2:snippet}表示按下Tab键后光标将从this跳到snippet后面,这些都是为了方便输入后续代码。如果你要贴入的代码段是不需要修改的,则可忽略这些tabTrigger:用来引发代码片段的字符或者字符串, 比如在以上例子上, 在编辑窗口输入hello然后按下tab就会在编辑器输出Hello, this is a snippet. 这段代码片段scope: 表示你的代码片段会在那种语言环境下激活, 比如上面代码定义了source.python, 意思是这段代码片段会在python语言环境下激活.
好了,接下来展示我自己经常使用的代码段

如此设置之后,在html页面中输入jquery再按下Tab键,即可快速得到你在snippet中的代码段,即
<script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.min.js"></script>
怎么样,够快的吧!再也不用敲那么多代码了。
css也可如此使用

这是我的pc端cssreset代码段,这样我只要在css页面中输入cssresetpc,再按下Tab键即可得到cssreset。
简直快的不能再快了,你看明白了吗?
利用sublime的snippet功能快速创建代码段的更多相关文章
- 利用 Create React Native App 快速创建 React Native 应用
本文介绍的 Create-React-Native-App 是非常 Awesome 的工具,而其背后的 Expo 整个平台也让笔者感觉非常的不错.笔者目前公司是采用 APICloud 进行移动应用开发 ...
- 【转】在Visual Studio中怎样快速添加代码段
原文网址:http://blog.csdn.net/yl2isoft/article/details/9735527 以前一直只知道,键入prop,再按两次tab键,会生成自动属性代码. 今天闲着无事 ...
- 在visual studio中快速添加代码段
昨天我在网课上,看到老师输入#2之后,立马就出现了一堆代码. 我于是赶紧打开自己的visual studio尝试一下,并没有任何反应. 上网查找,发现visual studio有自定义代码段的功能. ...
- VS Code 创建代码段 Snippets
菜单:文件 -> 首选项 -> 用户代码片断 打开User Snippets菜单: 选择C#: 然后把里面注释的文字留下, 复制其中那段代码并修改称自己的代码段: "Create ...
- Visual Studio Code 添加设置代码段(snippet)
从VSCode发布以来就在关注,最近已经更新到版本0.10.8,已经支持了插件功能.日常使用编辑器已经由Sublime Text迁移到了VSCode.使用中遇到了这个问题,在网上也没搜到解决方案.记录 ...
- Visual Studio常用小技巧一:代码段+快捷键+插件=效率
用了visual studio 5年多,也该给自己做下备忘录了.每次进新的组换新的电脑,安装自己熟悉的环境又得重新配置,不做些备忘老会忘记一些东西.工具用的好,效率自然翻倍. 1,代码段 在Visua ...
- VS.net中快捷键收缩和展开代码段
i. Ctrl-M-O 折叠所有方法 ii. Ctrl-M-P 展开所有方法并停止大纲显示(不可以再折叠了) iii. Ctrl-M-M 折叠或展开当前方法 iv. Ctrl-M-L展开所 ...
- (视频) 《快速创建网站》 2.3 WordPress初始化和功能简介
本文是<快速创建网站>系列的第4篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先阅读其他内容再回到本文. 访问本系列目录,请点击:http://devopshub.cn/tag ...
- (视频) 《快速创建网站》 3.2 WordPress多站点及Azure在线代码编辑器 - 扔掉你的ftp工具吧,修改代码全部云端搞定
本文是<快速创建网站>系列的第6篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先阅读其他内容再回到本文. 访问本系列目录,请点击:http://devopshub.cn/tag ...
随机推荐
- ajax使用。
<script> function createAjax(){ var request=false; //window对象中有XMLHttpRequest存在就是非IE,包括(IE7,IE ...
- 第六章 类型(class)和成员基础
1. 概述 本章讲述如何在一个类型中定义不同种类的成员. 2. 名词解释 3. 主要内容 3.1 类型的各种成员 在一个类型中,可以定义0个或多个以下种类的成员: ① 常量:常量就是指出数据值恒定不变 ...
- python 关于 ImportError: No module named 的问题
转载自:http://my.oschina.net/leejun2005/blog/109679 今天在 centos 下安装 python setup.py install 时报错:ImportEr ...
- python datetime 时间日期处理小结
python datetime 时间日期处理小结 转载请注明出处:http://hi.baidu.com/leejun_2005/blog/item/47f340f1a85b5cb3a50f5232. ...
- JSAPI_Ticket签名
1.微信 JS 接口签名校验工具 2.具体开发 2.1 获取access_token,然后jsapi_ticket /** * 获取access_token,然后jsapi_ticket */ pri ...
- Redbean:入门(一) - 增删改查
<?php require_once 'rb.php'; $tableName = "link"; //链接数据库 R::setup("mysql:host=loc ...
- 编写可维护的JavaScript之简易模版
/* * 正则替换%s * @para arg1(text) 需要替换的模版 * @para arg2 替换第一处%s * @para arg3 替换第二处%s * 返回替换后的字符串 */ var ...
- [转]linux时间同步
转自:http://www.jotop.com/2012/vpsinfo_0525/439.html 美国的vps大多都是国外的时间,让我们的程序总是不适应.那么如何调整linux的时间为北京时间?修 ...
- python 安装scrapy
1. 首先你先得安装PYTHON...还是推荐2.7吧,之前装了3.3似乎和这个世界格格不入...先装个2.7. 并将python加入系统的环境变量. 2. 去scrapy 官网下载最新版本的scra ...
- nodejs tools
1.supervisor npm install supervisor -g supervisor app.js cd public cd bin supervisor www http://www. ...
