CSS3卷角
众所周知,border-radius 属性可以用来设置圆角,但很少人知道它还可以做很多不规则的犄角、卷角(rounded corners)
工作原理:
一、独立属性:border-bottom-left-radius, border-bottom-right-radius, border-top-left-radius, border-top-right-radius
语法
border-*-*-radius: [ <length> | <%> ] [ <length> | <%> ]
栗子
border-top-left-radius: 10px 5px;
border-bottom-right-radius: 10% 5%;
border-top-right-radius: 10px;
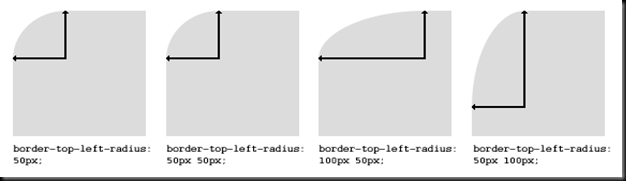
它的两个值,依次决定水平和垂直方向上的半径,进而决定了边角的曲率。下图给出了几个例子

二、简写属性:border-radius
语法
[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]
栗子
border-radius: 5px 10px 5px 10px / 10px 5px 10px 5px;
border-radius: 5px;
border-radius: 5px 10px / 10px;
第一组的四个值对应四个角的水平半径,‘/’后面的值对应垂直半径,如果省略了右下,那么它和左上一样。
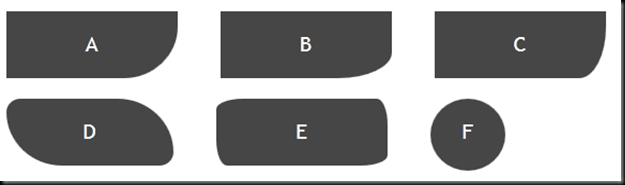
图例

#Example_A {
height: 65px;
width:160px;
-moz-border-radius-bottomright: 50px;
border-bottom-right-radius: 50px;
}
#Example_B {
height: 65px;
width:160px;
-moz-border-radius-bottomright: 50px 25px;
border-bottom-right-radius: 50px 25px;
}
#Example_C {
height: 65px;
width:160px;
-moz-border-radius-bottomright: 25px 50px;
border-bottom-right-radius: 25px 50px;
}
#Example_D {
height: 5em;
width: 12em;
-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em;
}
#Example_E {
height: 65px;
width:160px;
-moz-border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
}
#Example_F {
height: 70px;
width: 70px;
-moz-border-radius: 35px;
border-radius: 35px;
}
CSS3卷角的更多相关文章
- 怎样使用CSS3实现书页(书本)卷角效果
我们有时候想在页面显示一个公告或用户提示信息. 一个经常使用设计是使用书签形状. 我们能够给书签加入卷角效果.以使其更为逼真.所谓的"卷角"实际上能够用小角度倾斜的阴影效果来模拟. ...
- CSS3知识之折角效果
CSS3折角效果:可兼容不同背景
- 如何使用CSS3创建一个漂亮的图标
演示 下载 今天,我想展示给你一个巧妙的花招.我们将创建一个纯CSS3文本图标.更让人震惊的是,这效果将只需要一个HTML元素. 游戏的计划 创建一个矩形盒子 设置圆角 使用伪类元素创建一个卷角效果 ...
- CSS3 box-shadow实现纸张的曲线投影效果
一般的投影效果,尤其通过CSS实现的投影效果(无论是CSS3,还是IE滤镜),都是直来直往的.纸张是有卷角的,其投影就是曲面的,如何使用CSS模拟出纸张的卷边曲线投影效果. <div class ...
- CSS3 之书页阴影效果
视觉如下: CSS3 之书页阴影效果: <html> <head> <meta charset="UTF-8"> <title>书页 ...
- CSS3 画基本图形,圆形、椭圆形、三角形等
CSS3圆角#css3-circle{ width: 150px; height: 150px; border-radius: 50%; }CSS3 椭圆形css3 radius#css3-elips ...
- CSS3 实现圆形、椭圆形、三角形等各种形状样式
CSS3 圆形 #css3-circle{ width: 150px; height: 150px; border-radius: 50%; background-color: #232323;} C ...
- 使用Sass和Compass组合写CSS
最近开始在尝试开始使用Sass来写CSS代码,刚开始虽然还是不太习惯用链式的方式写css,不过这是暂时的阶段. 如果你还不了解Sass,可以看之前发表过的文章来了解详情,Sass主要有下面这几种特性( ...
- UML建模之时序图
现在是二月,而且到如今你或许已经读到.或听到人们谈论UML 2.0 —— 包括若干进步的 UML 的新规范,所做的变化.考虑到新规范的重要性,我们也正在修改这个文章系列的基础,把我们的注意力从 OMG ...
随机推荐
- 【转】C/C++ struct/class/union内存对齐
原文链接:http://www.cnblogs.com/Miranda-lym/p/5197805.html struct/class/union内存对齐原则有四个: 1).数据成员对齐规则:结构(s ...
- 线程高级应用-心得7-java5线程并发库中阻塞队列Condition的应用及案例分析
1.阻塞队列知识点 阻塞队列重要的有以下几个方法,具体用法可以参考帮助文档:区别说的很清楚,第一个种方法不阻塞直接抛异常:第二种方法是boolean型的,阻塞返回flase:第三种方法直接阻塞. 2. ...
- javascript 键盘事件总结
原文:http://www.cnblogs.com/rubylouvre/archive/2009/08/20/1550526.html#2583814 在进入正题前,我们看一下浏览器对于键盘的一些默 ...
- hdu1907(anti-sg入门)
改变了下规则,现在变成了最后拿的人输. 如果对于单纯的nim的话,只需要判断每堆都是1个石子的特殊情况. 因为如果存在有大于1个石子的堆话,类似于nim的取法,处于必胜状态的一方只需要在 对方取完后只 ...
- CSS3_边框属性之圆角的基本图形案例
一.正方形 div{ background:#F00; width:100px; height:100px;} 二.长方形 div{background:#F00;width:200px;heig ...
- Linux命令(2) - 查看目录和文件大小: du -sh
[root@hadoop01 ~]# ll total 156 drwxr-xr-x. 18 root root 4096 Jan 5 05:05 apps -rw-r--r--. 1 root ro ...
- Linux下数据库的安装和使用
数据库有多重要就不用说了,每一个计算机相关行业的人都必须要学会基本的数据库操作,因为你总会用到的. 之前转过一些学习资源: 与MySQL的零距离接触 - 慕课网 Python操作MySQL数据库 生物 ...
- python 暴力破解密码脚本
python 暴力破解密码脚本 以下,仅为个人测试代码,环境也是测试环境,暴力破解原理都是一样的, 假设要暴力破解登陆网站www.a.com 用户 testUser的密码, 首先,该网站登陆的验证要支 ...
- Working with Data » 使用Visual Studio开发ASP.NET Core MVC and Entity Framework Core初学者教程
原文地址:https://docs.asp.net/en/latest/data/ef-mvc/intro.html The Contoso University sample web applica ...
- 鸟哥的linux私房菜勘误表
博客园地址: http://www.cnblogs.com/jiangxinnju GitHub地址: https://github.com/jiangxincode 知乎地址: https://ww ...
