marginCollapse之兄弟关系的DIV
废话不说,直接上图
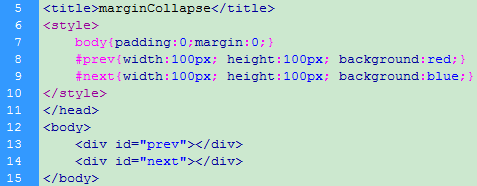
基本代码如下:

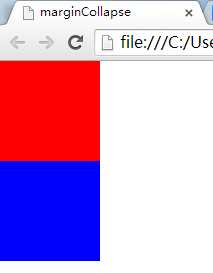
效果图如下:

给两个div分别加marginBottom和marginTop看一下效果

实际效果如下:

我们可以看出两个div之间的距离并不是50+50,而是只显示了一个50;原因和上一遍文章一样,两个margin值重叠了,并且只显示最大的一个。
解决方案:
1.两个div中的任意一个加“display:inline-block”;
如果两个div需要横向加margin,如红色的加margin-right,蓝色的加margin-left时的解决方案如下:
1.两个div同时加float;
2.两个div同时加“display:inline-block”;(这里有一个小坑:两个div之间的距离会大于两个margin之和,解决方案见inline-block的特点)
如有错误,欢迎纠正。
marginCollapse之兄弟关系的DIV的更多相关文章
- margin collapse 之父子关系的DIV
打算花点时间将知识整理一下,虽然平时现用现查都能完成工作,可是当遇到面试这种事情的时候,临时查就来不及了... 关于margin,整理若干知识点如下: 一:父子关系的DIV标签以及未加margin时的 ...
- appium通过同级别(兄弟关系)元素找到元素
在做appium测试用例的时候,要获取金额值,用uiautomatorviewer查看该元素,该元素没有特别明显的个性特点,唯一有特点的定位是有content-desc值,但是该值是变动的,所以无法通 ...
- 浏览器console中加入jquery,测试选择元素
一.chrome浏览器F12打开调试界面,在console中输入(firefox同样可以): var jquery = document.createElement('script'); jquery ...
- CSS的引入方式和复合选择器
CSS的引入方式 样式表 优点 缺点 范围 行内样式表 书写方便 结构样式混写 控制一个标签 内部样式表 部分结构和样式相分离 没有彻底 控制一个页面 外部样式表 完全实现结构和样式分离 需要引入 控 ...
- CSS2系列:外边距合并问题(margincollapse)
外边距合并 w3介绍这个问题地址:https://www.w3.org/TR/CSS2/box.html#collapsing-margins 当两个垂直方向外边距相遇,它们将形成一个折叠外边距. 合 ...
- JavaScript---网络编程(7)-Dom模型(节点间的层次关系,节点的增、删、改)
利用节点间的层次关系获取节点: 上一节讲了3中获取的方式: * ※※一.绝对获取,获取元素的3种方式:-Element * 1.getElementById(): 通过标签中的id属性值获来取该标签对 ...
- HTML DOM元素关系与操作
<html> <head><title>DOM元素关系与操作</title></head> <body> <!-- div ...
- 最详细的div边距合并的问题和解决方法
对于前端来说写页面是最基础的东西了,但是想不到还是有人不理解边距合并的问题,昨天有网友问我为什么设置的margin不是我设置的实际效果? 好吧,废话不多说,下面来说一下关于margin合并的问题. 解 ...
- Python selenium —— 父子、兄弟、相邻节点定位方式详解
今天跟大家分享下selenium中根据父子.兄弟.相邻节点定位的方法,很多人在实际应用中会遇到想定位的节点无法直接定位,需要通过附近节点来相对定位的问题,但从父节点定位子节点容易,从子节点定位父节点. ...
随机推荐
- .bat后台运行
可以编辑一个vbs脚本,在其中以隐藏窗口运行批处理程序. ------------------------------------------------------------ Set ws = C ...
- C# 实现抓取网站页面内容
抓取新浪网的新闻栏目,如图所示: 使用 谷歌浏览器的查看源代码: 通过分析得知,我们所要找的内容在以下两个标签之间: <!-- publish_helper name='要闻-新闻' p_id= ...
- TASK_INTERRUPTIBLE 和TASK_UNINTERRUPTIBLE
TASK_INTERRUPTIBLE 和TASK_UNINTERRUPTIBLE TASK_INTERRUPTIBLE 和TASK_UNINTERRUPTIBLE 的区别 TASK_INTERRUPT ...
- 【查找结构4】红黑树 [RBT]
红黑树的性质与定义 红黑树(red-black tree) 是一棵满足下述性质的二叉查找树: 1. 每一个结点要么是红色,要么是黑色. 2. 根结点是黑色的. 3. 所有叶子结点都是黑色的(实际上都是 ...
- wso2 data services返回json数据方法
一.首先要修改下配置文件. 修改\repository\conf\axis2目录下axis2.xml与axis2_client.xml配置文件. 增加<parameter name=" ...
- 一个n位的数,去掉其中的k位,问怎样去使得留下来的(n-k)位数按原来的前后顺序组成的数最小
例如 8314925去掉4个数,留下125最小,注意有前后顺序要求,要是没有顺序当然是123. 解决方案 贪心算法,在每次被访问的位置保证有最优解. 思路一 分析:求一共n位,求其中的m位组成的数最小 ...
- 获取sde 工作空间 propertys
// This example shows how to inspect and display different types of properties for a workspace. publ ...
- Eclipse集成Tomcat的配置步骤实例
使用Eclipse开发B/S结构Web应用时,必须使用Web应用服务器,常见的应用服务器有Tomcat, Jboss, WebLogic, WebSphere, SUN System Applicat ...
- iReport —— 使用 JavaBean 作为数据源
在制作报表时,想直接使用Java代码提供数据. 网上找了一些文章,很多都是用Servlet做的.我不是想通过浏览器来观察它的输出.我想使用iReport的动态连接直接预览. 结合一些资料,加上自己的摸 ...
- 《c程序设计语言》读书笔记--统计 行数、单词数、字符数
#include <stdio.h> int main() { int lin = 0,wor = 0,cha = 0; int flag = 0; int c; while((c = g ...
