Spring Boot图书管理系统项目实战-11.检索图书
导航:
pre:10.借还统计
next:
只挑重点的讲,具体的请看项目源码。
1.项目源码
需要源码的朋友,请捐赠任意金额后留下邮箱发送:)
2.页面设计

2.1 index.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>搜索图书</title>
<link rel="stylesheet" href="/static/layui/css/layui.css" th:href="@{/static/layui/css/layui.css}">
<style type="text/css">
.main {
width: 40%;
margin: 50px auto;
text-align: center;
}
.site-h1 {
margin-bottom: 20px;
line-height: 60px;
padding-bottom: 10px;
color: #393D49;
font-size: 28px;
font-weight: 300;
}
.site-h1 .layui-icon {
position: relative;
top: 5px;
font-size: 35px;
margin-right: 10px;
}
.input-opt {
float: left;
width: 15%;
}
.input-text {
float: right;
width: 84%;
}
.items {
margin: 50px 0;
}
.items .col1 {
width: 40px;
text-align: left;
}
.items .cover img {
padding: 10px;
height: 80px;
width: 75px;
text-align: center;
vertical-align: center;
}
.items .itemtitle {
margin-bottom: 30px;
vertical-align: left;
font-size: 16px;
font-weight: normal;
}
.items .content {
width: 270px;
}
.items .label1 {
width: 80px;
vertical-align: top;
}
.items .content {
width: 70px;
}
.item {
border-top: 1px solid #eee;
}
</style>
</head>
<body>
<div class="main">
<h1 class="site-h1"><i class="layui-icon"></i>Bookman图书检索</h1>
<form class="layui-form">
<div class="layui-form-item">
<div class="input-opt">
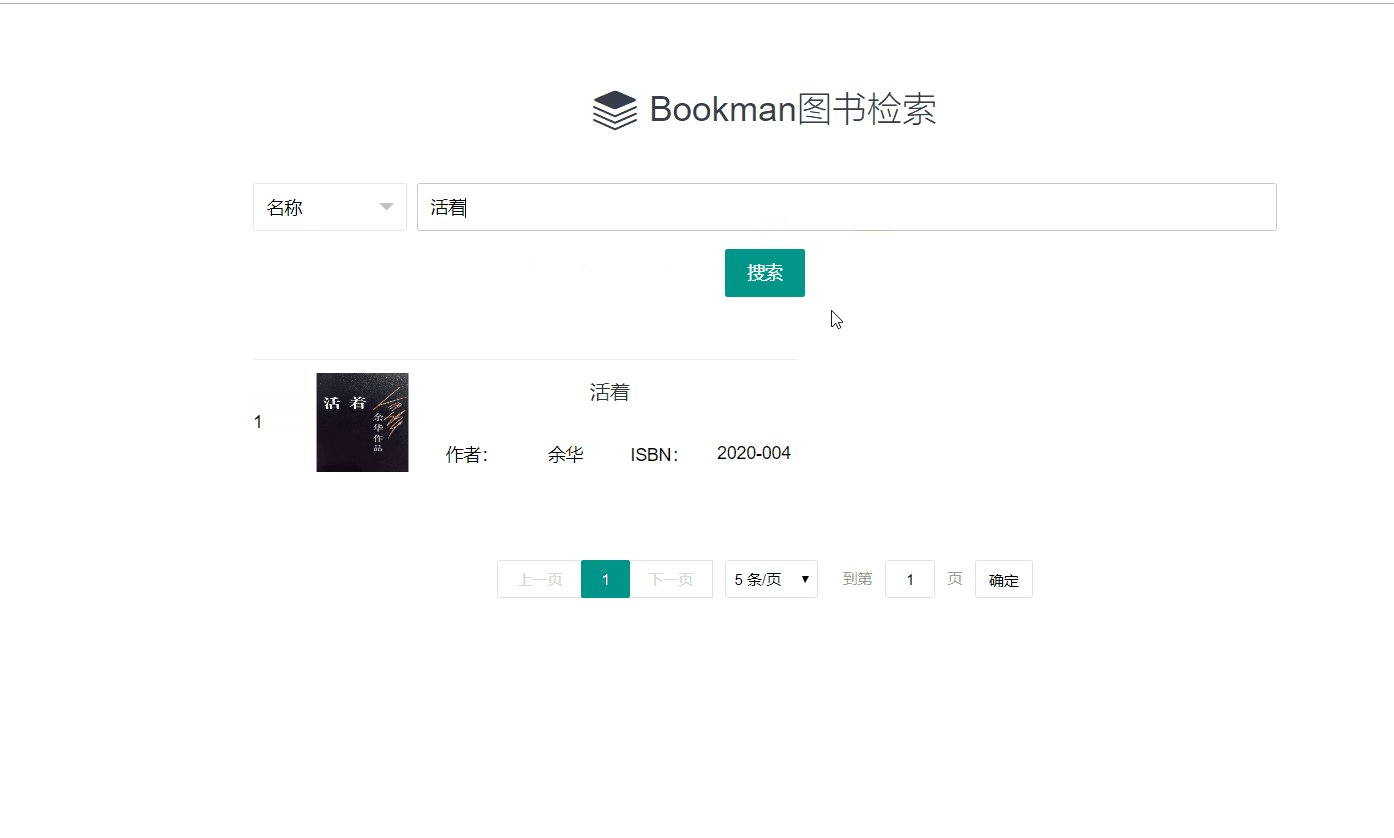
<select name="condition" lay-verify="required">
<option value="isbn">ISBN号</option>
<option value="author">作者</option>
<option value="name">名称</option>
</select>
</div>
<div class="input-text">
<input type="text" name="keyword" required lay-verify="required" placeholder="请输入" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-submit" lay-submit="" lay-filter="formDemo">搜索</button>
</div>
</form>
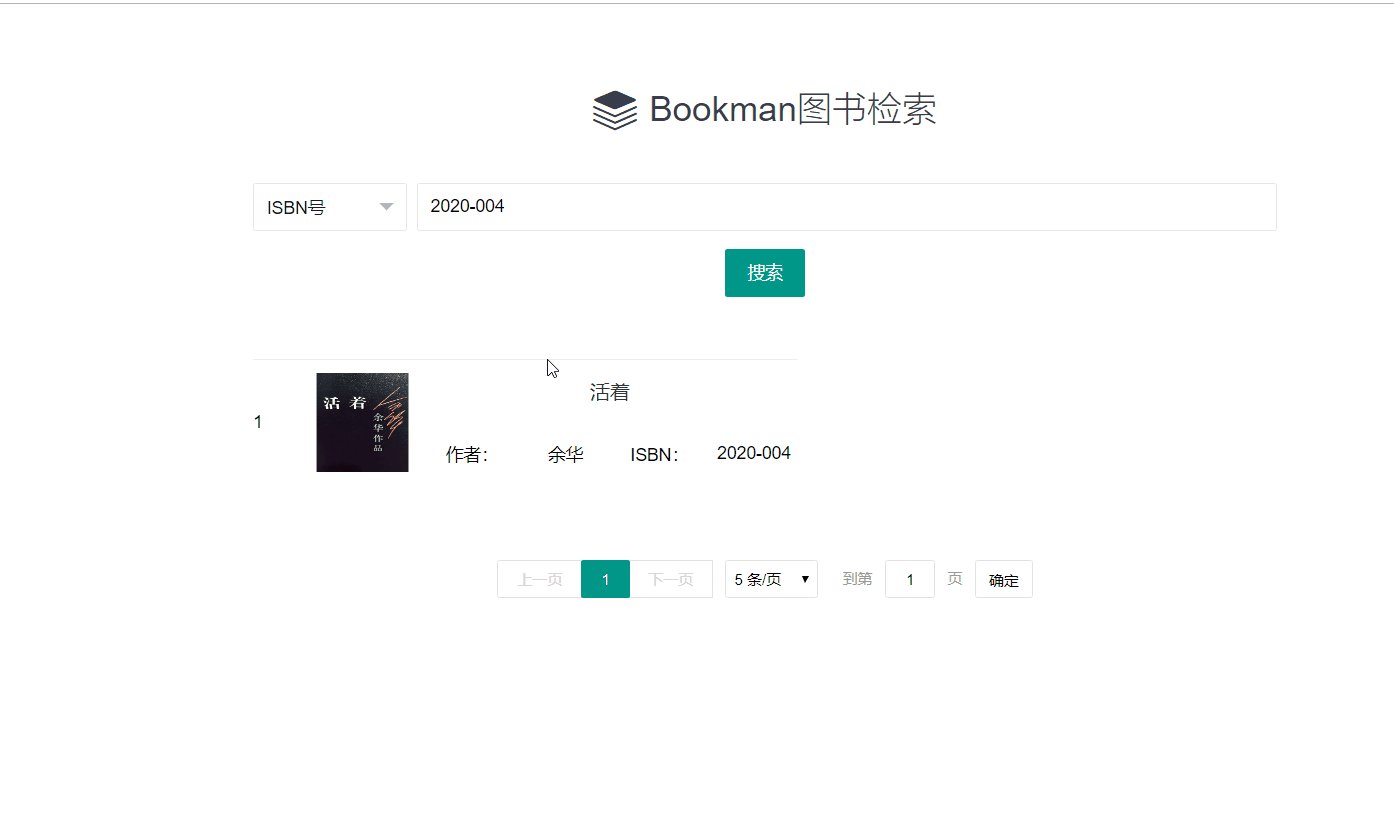
<!-- 列表 -->
<div class="booklist">
<table class="items">
</table>
<!--分页-->
<div id="pager"></div>
</div>
</div>
<script src="/static/js/jquery-1.11.3.min.js" th:src="@{/static/js/jquery-1.11.3.min.js}"></script>
<script src="/static/layui/layui.js" th:src="@{/static/layui/layui.js}"></script>
<script th:src="@{/static/js/util.js}"></script>
<!--ctx-->
<script th:replace="~{fragment::ctx}"/>
<script>
var form, laypage;
// 请求参数
var param = {};
layui.use(['form','laypage','jquery'], function () {
form = layui.form;
laypage = layui.laypage, $ = layui.$;
//监听提交
form.on('submit(formDemo)', function (data) {
param.name = "";
param.isbn = "";
param.author = "";
if (data.field.condition == "isbn") {
param.isbn = data.field.keyword;
}
if (data.field.condition == "name") {
param.name = data.field.keyword;
}
if (data.field.condition == "author") {
param.author = data.field.keyword;
}
showRecord(1,5,param);
return false;
});
});
function showRecord(pageNo, pageSize, param) {
$.get(ctx+"api/book/list",
{
author: param.author,
name: param.name,
isbn: param.isbn,
page: pageNo,
limit: pageSize
},
function (result) {
//console.log(JSON.stringify(result));
// 展示数据
fillPage(pageNo, pageSize, result.data);
// 渲染分页
laypage.render({
elem: $('#pager')
,count: result.count //数据总数,从服务端得到
, limit: 5 //每页显示条数
, limits: [5, 10, 15]
, curr: 1 //起始页
, groups: 5 //连续页码个数
, prev: '上一页' //上一页文本
, netx: '下一页' //下一页文本
, first: 1 //首页文本
, last: 100 //尾页文本
, layout: ['prev', 'page', 'next','limit','skip']
//跳转页码时调用
, jump: function (obj, first) { //obj为当前页的属性和方法,第一次加载first为true
//非首次加载 do something
if (!first) {
//调用加载函数加载数据
getPage(obj.curr,obj.limit,param);
}
}
});
}
);
}
function getPage(pageNo, pageSize, param) {
var result1;
$.get(ctx+"api/book/list",
{
author: param.author,
name: param.name,
isbn: param.isbn,
page: pageNo,
limit: pageSize
},
function (result) {
fillPage(pageNo, pageSize, result.data);
}
);
}
function fillPage(pageNo, pageSize, data) {
var start=pageNo==1?1:(pageNo-1)*pageSize+1;
$('.items').empty();
//加载后台返回的List集合数据
var href="";
for (var i = 0; i < data.length; i++) {
href=ctx+"bookDetail/"+data[i].id;
var td = $("<td class='col1'></td>").text(start+i);
var td2;
if(isEmpty(data[i].imgPath)){
td2 = $("<td class='cover'><a href='"+href+"' target='_blank'><img src='static/img/nopic.png'></a></td>");
}else{
td2 = $("<td class='cover'><a href='"+href+"' target='_blank'><img src='"+data[i].imgPath+"'></a></td>");
}
var td3 = $("<td class='col2'></td>");
var div = $("<div class='itemtitle'><a href='"+href+"' target='_blank'>"+data[i].name+"</a></div>");
var tb = $("<table><tr><td class='label1'>作者:</td><td class='content'>"+data[i].author+"</td>" +
"<td class='label1'>ISBN:</td><td class='content'>"+data[i].isbn+"</td></tr></table>")
td3.append(div,tb);
var tr = $("<tr class='item'></tr>").append(td, td2, td3);
$('.items').append(tr);
}
}
</script>
</body>
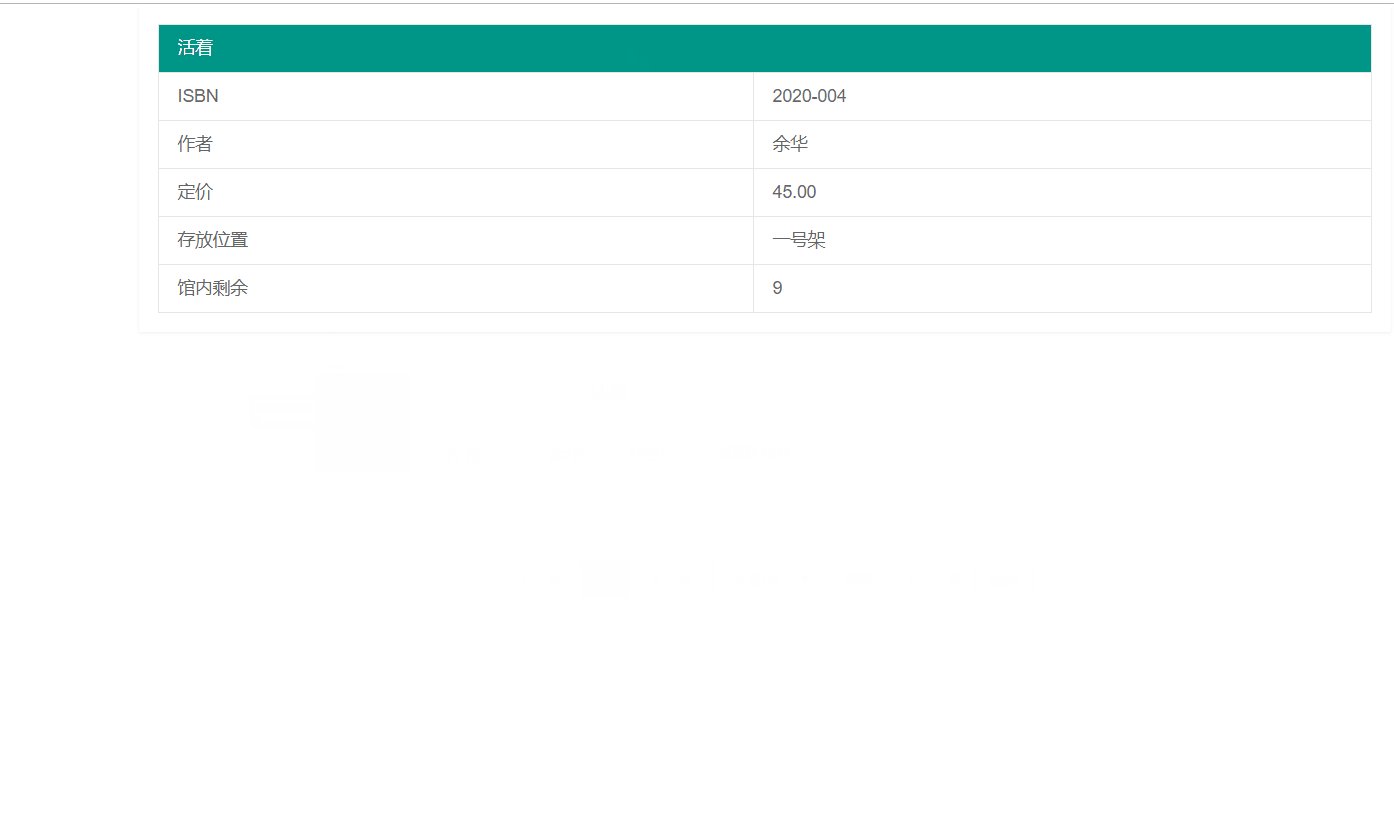
</html>2.2 bookDetail.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>图书详情</title>
<link rel="stylesheet" href="/static/layui/css/layui.css" th:href="@{/static/layui/css/layui.css}">
<script src="/static/js/jquery-1.11.3.min.js" th:src="@{/static/js/jquery-1.11.3.min.js}"></script>
<script src="/static/layui/layui.all.js" th:src="@{static/layui/layui.all.js}"></script>
</head>
<body>
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md6 layui-col-md-offset3">
<div class="layui-card">
<div class="layui-card-body">
<table class="layui-table">
<thead>
<tr class="layui-bg-green">
<td colspan="2" th:text="${book.name}">《安娜·卡列尼娜》</td>
</tr>
</thead>
<tbody>
<tr>
<td>ISBN</td>
<td th:text="${book.isbn}">1223</td>
</tr>
<tr>
<td>作者</td>
<td th:text="${book.author}">列夫·托尔斯泰</td>
</tr>
<tr>
<td>定价</td>
<td th:text="${book.price}">29.0</td>
</tr>
<tr>
<td>存放位置</td>
<td th:text="${book.locationName}">2</td>
</tr>
<tr>
<td>馆内剩余</td>
<td th:text="${book.leftNumber}">2</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Spring Boot图书管理系统项目实战-11.检索图书的更多相关文章
- Spring Boot → 06:项目实战-账单管理系统
Spring Boot → 06:项目实战-账单管理系统
- Java 架构师+高并发+性能优化+Spring boot大型分布式项目实战
视频课程内容包含: 高级 Java 架构师包含:Spring boot.Spring cloud.Dubbo.Redis.ActiveMQ.Nginx.Mycat.Spring.MongoDB.Zer ...
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
- 图书-技术-SpringBoot:《Spring Boot 企业级应用开发实战》
ylbtech-图书-技术-SpringBoot:<Spring Boot 企业级应用开发实战> Spring Boot 企业级应用开发实战,全书围绕如何整合以 Spring Boot 为 ...
- 从零一起学Spring Boot之LayIM项目长成记(五)websocket
前言 距离上一篇已经比较久的时间了,项目也是开了个头.并且,由于网上的关于Spring Boot的websocket讲解也比较多.于是我采用了另外的一个通讯框架 t-io 来实现LayIM中的通讯功能 ...
- Spring Boot会员管理系统——处理文件上传
温馨提示 Spring Boot会员管理系统的中,需要涉及到Spring框架,SpringMVC框架,Hibernate框架,thymeleaf模板引擎.所以,可以学习下这些知识.当然,直接入门的话使 ...
- 使用Spring Boot开发Web项目(二)之添加HTTPS支持
上篇博客使用Spring Boot开发Web项目我们简单介绍了使用如何使用Spring Boot创建一个使用了Thymeleaf模板引擎的Web项目,当然这还远远不够.今天我们再来看看如何给我们的We ...
- Spring Boot 多模块项目创建与配置 (一) (转)
Spring Boot 多模块项目创建与配置 (一) 最近在负责的是一个比较复杂项目,模块很多,代码中的二级模块就有9个,部分二级模块下面还分了多个模块.代码中的多模块是用maven管理的,每个模块都 ...
- Maven 搭建spring boot多模块项目(附源码),亲测可以,感谢原创
原创地址:https://segmentfault.com/a/1190000005020589 我的DEMO码云地址,持续添加新功能: https://gitee.com/itbase/Spring ...
- 从零一起学Spring Boot之LayIM项目长成记(二) LayIM初体验
前言 接上篇,已经完成了一个SpringBoot项目的基本搭建.那么现在就要考虑要做什么,怎么做的问题.所以本篇内容不多,带大家一起来简单了解一下要做的东西,之前有很多人不知道从哪里下手,那么今天我带 ...
随机推荐
- [转帖]可直接拿来用的kafka+prometheus+grafana监控告警配置
kafka配置jmx_exporter 点击:https://github.com/prometheus/jmx_exporter,选择下面的jar包下载: 将下载好的这个agent jar包上传到k ...
- [转帖]TiUP 命令概览
https://docs.pingcap.com/zh/tidb/stable/tiup-reference TiUP 在 TiDB 生态中承担包管理器的功能,管理着 TiDB 生态下众多的组件,如 ...
- [转帖]三篇文章了解 TiDB 技术内幕 - 说存储
https://cn.pingcap.com/blog/tidb-internal-1 引言 数据库.操作系统和编译器并称为三大系统,可以说是整个计算机软件的基石.其中数据库更靠近应用层,是很多业务的 ...
- [转帖]关于Linux操作系统中LUN的队列深度(queue_depth)
Linux中的queue_depth(队列深度),可以用lsscsi查看. 不过今天在我的vm 虚拟机环境中(无外界存储),是没有lsscsi命令. 不过,从网上,搜到了如下的信息: $ lsscsi ...
- [转帖]手把手教你在QEMU上运行RISC-V Linux
https://kernel.0voice.com/forum.php?mod=viewthread&tid=3080 嵌入式Linux内核 发布于 2023-3-15 14:44:37 ...
- [转帖]Linux-文本处理三剑客grep详解
https://developer.aliyun.com/article/885611?spm=a2c6h.24874632.expert-profile.311.7c46cfe9h5DxWK 简介: ...
- RN 动态渲染列表
写在组件中 想要图片出来还应该给图片宽高哈!! alignItems: 'center', //水平居中 动态渲染列表 返回的是一个数组 网络图片的渲染方式 <Image source={{ur ...
- 【学到一个小技巧】context.WithValue 中的 key 可以是个空对象
作者:张富春(ahfuzhang),转载时请注明作者和引用链接,谢谢! cnblogs博客 zhihu Github 公众号:一本正经的瞎扯 从 netpoll 库看到这段代码: type connk ...
- Redux和@reduxjs/toolkit的使用
1. 简介: Redux 是一种用于管理应用程序状态的 JavaScript 库.它是一个可预测的状态容器,可以用于编写 可维护和可扩展的应用程序. @reduxjs/toolkit 是一个官方提供的 ...
- P9779_[HUSTFC 2023] 不定项选择题_题解
rt 题目 有一道共 n 个选项的不定项选择题,它的答案至少包含一个选项,由于题目与选项的内容晦涩难懂,你打算通过尝试每一种可能的答案来通过这道题. 初始时所有选项都没有被勾选,你可以执行任意次下述操 ...

