vue之条件判断v-if与v-show
1.背景
2.v-if简单使用


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{title}}</h3>
<pre>
v-if的原理:
v-if后面的条件为false时,对应的元素以及其子元素不会渲染。
也就是根本没有不会有对应的标签出现在DOM中。
</pre>
<hr>
当前分数为:{{number}}
<br>
分数等级为:
<p v-if="number>=90">A</p>
<p v-else-if="number>=80">B</p>
<p v-else-if="number>=70">C</p>
<p v-else-if="number>=60">D</p>
<p v-else>E</p> </div>
<script>
const app = new Vue({
el: '#app',
data: {
title: '条件判断-if使用',
name: 'ldp',
number: 60
}
});
</script>
</body>
</html>
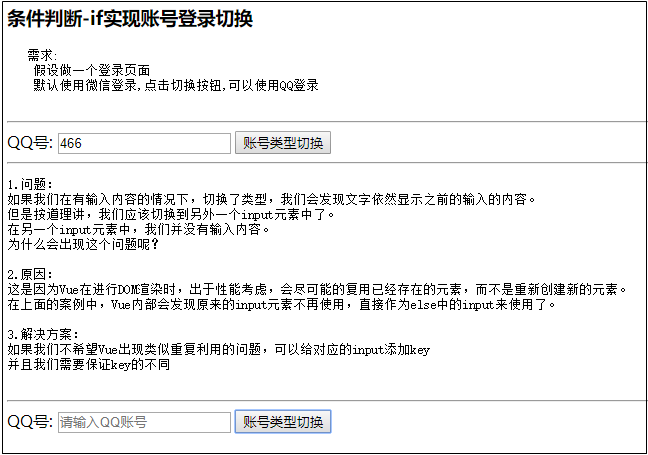
3.v-if实现切换账号登录类型



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{title}}</h3>
<pre>
需求:
假设做一个登录页面
默认使用微信登录,点击切换按钮,可以使用QQ登录
</pre>
<hr>
<div>
<span v-if="type==='QQ'">
<label>QQ号:</label>
<input placeholder="请输入QQ账号">
</span>
<span v-else>
<label>微信号:</label>
<input placeholder="请输入微信号">
</span>
<button @click="changeType">账号类型切换</button>
</div>
<hr>
<div>
<pre>
1.问题:
如果我们在有输入内容的情况下,切换了类型,我们会发现文字依然显示之前的输入的内容。
但是按道理讲,我们应该切换到另外一个input元素中了。
在另一个input元素中,我们并没有输入内容。
为什么会出现这个问题呢? 2.原因:
这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。
在上面的案例中,Vue内部会发现原来的input元素不再使用,直接作为else中的input来使用了。 3.解决方案:
如果我们不希望Vue出现类似重复利用的问题,可以给对应的input添加key
并且我们需要保证key的不同
</pre>
</div>
<hr>
<div>
<span v-if="type==='QQ'">
<label>QQ号:</label>
<input placeholder="请输入QQ账号" key="qq-input">
</span>
<span v-else>
<label>微信号:</label>
<input placeholder="请输入微信号" key="wx-input">
</span>
<button @click="changeType">账号类型切换</button>
</div>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
title: '条件判断-if实现账号登录切换',
name: 'ldp',
type: 'QQ'
},
methods: {
changeType() {
this.type = this.type === 'QQ' ? 'WX' : 'QQ'
}
}
});
</script>
</body>
</html>
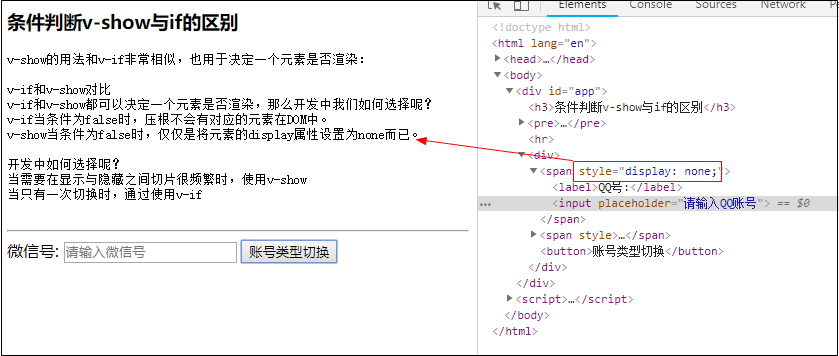
4.v-if与v-show的区别



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{title}}</h3>
<pre>
v-show的用法和v-if非常相似,也用于决定一个元素是否渲染: v-if和v-show对比
v-if和v-show都可以决定一个元素是否渲染,那么开发中我们如何选择呢?
v-if当条件为false时,压根不会有对应的元素在DOM中。
v-show当条件为false时,仅仅是将元素的display属性设置为none而已。 开发中如何选择呢?
当需要在显示与隐藏之间切片很频繁时,使用v-show
当只有一次切换时,通过使用v-if
</pre>
<hr>
<div>
<span v-show="showQQ">
<label>QQ号:</label>
<input placeholder="请输入QQ账号">
</span>
<span v-show="!showQQ">
<label>微信号:</label>
<input placeholder="请输入微信号">
</span>
<button @click="changeType">账号类型切换</button>
</div> </div>
<script>
const app = new Vue({
el: '#app',
data: {
title: '条件判断v-show与if的区别',
name: 'ldp',
showQQ: true
},
methods: {
changeType() {
this.showQQ = this.showQQ ? false : true
}
}
});
</script>
</body>
</html>
完美!
vue之条件判断v-if与v-show的更多相关文章
- 一起学Vue之条件判断
在Vue进行前端开发中,条件判断主要用于根据不同的条件来决定显示或隐藏,或者进行视图之间的切换,本文以一个简单的小例子简述v-if的常见用法,仅供学习分享使用,如有不足之处,还请指正. v-if 指令 ...
- vue v-if条件判断
<view class='circle-G' v-if="item.status === 'G'"></view> <view class='circ ...
- vue学习笔记(二)- 数据绑定、列表渲染、条件判断
vue的数据绑定和列表渲染的造轮子 GitHub:八至 作者:狐狸家的鱼 双向数据绑定 Vue中数据的双向绑定-v-model 数据->页面 页面->数据 适用:input.select. ...
- POJ 2762 Going from u to v or from v to u? (判断单连通)
http://poj.org/problem?id=2762 题意:给出有向图,判断任意两个点u和v,是否可以从u到v或者从v到u. 思路: 判断图是否是单连通的. 首先来一遍强连通缩点,重新建立新图 ...
- POJ - 2762 Going from u to v or from v to u? (强连通缩点+判断单向连通)
题意:判断一个有向图中的任意两点u.v,是否可以由其中一个点到达另一个点. 分析:这个问题转化以后就是:将该图强连通缩点后再判断其是否是单向连通的.缩点用Tarjan处理强连通分量. 有一个定理是这样 ...
- vue数据渲染、条件判断及列表循环
1.数据渲染 {{msg}} <template> <div id="app"> {{msg}} </div> </template&g ...
- vue条件判断循环
条件判断 v-if <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- C# if中连续几个条件判断
C# if中连续几个条件判断 1.if (条件表达式1 && 条件表达式2) 当条件表达式1为true时 using System; using System.Collections. ...
- shell条件判断与流程控制
一 条件判断式语句 1.按文件类型进行判断 测试类型 作用 -b 文件 判断文件是否存在,并且是否为块设备文件(是块设备文件为真) -c 文件 判断文件是否存在,并且是否为字符设备文件(是字符设备设备 ...
- 为什么说在使用多条件判断时switch case语句比if语句效率高?
在学习JavaScript中的if控制语句和switch控制语句的时候,提到了使用多条件判断时switch case语句比if语句效率高,但是身为小白的我并没有在代码中看出有什么不同.去度娘找了半个小 ...
随机推荐
- el-upload拍照上传多个文件报错 ERR_UPLOAD_FILE_CHANGED问题
最近同事使用el-upload上传图片时出现一个问题,连续拍照多个图片的时候,循环调用接口上传会报错: ERR_UPLOAD_FILE_CHANGED,网上找了很多方案没有解决,下面是我自己的解决过程 ...
- Eclipse build js卡死 Eclipse 编译太卡,耗时太长解决
Eclipse build js卡死 Eclipse 编译太卡,耗时太长解决 问题描述:编译停止在js编译中,原来是js的问题 1.首选项-javaScript-Validator-Errors/Wa ...
- python 日志写入文件
import logging fmt = "%(asctime)s %(filename)s[line:%(lineno)d] %(levelname)s: %(message)s" ...
- Vue聊天框自动滚动底部
原理:通过监听数据更新,将滚动的最大高度赋值给滚动条的最大高度,并等待页面更新完成后再将页面滚动到底部. 容器代码 watch监听 scrollTop: 距离最顶部高度 scrollHeight:滚动 ...
- PhantomReference 和 WeakReference 究竟有何不同
本文基于 OpenJDK17 进行讨论,垃圾回收器为 ZGC. 提示: 为了方便大家索引,特将在上篇文章 <以 ZGC 为例,谈一谈 JVM 是如何实现 Reference 语义的> 中讨 ...
- Jenkins项目构建成功后,配置邮件
6.1 配置信息 6.1.1 发给多个收件人 邮件要发送给多个人,要使用[,]分割 6.1.2. 项目构建引用Editable Email Notification,设置tigger 在项目构建后,引 ...
- 化合物同位素理论同位素分布计算软件Isopro 3.0
大家好,今天分享一款软件,即可以计算化合物理论同位素分布的软件Isopro 3.0.在做质谱的实验时,特别对合成的化合物进行质量表征时,往往要求ppm绝对值在5以内,对质谱的分辨率要求很高.对于小分子 ...
- T3/A40i支持Linux-5.10新内核啦,Docker、Qt、Python统统升级!
自2021年创龙科技推出全志国产化率100%的T3/A40i工业核心板后,不到两年时间已超过800家工业客户选择创龙科技T3/A40i平台.随着客户产品的不断升级与迭代,部分"能源电力&qu ...
- P3749 题解
既然是求最大值而且有收益有代价,所以考虑建立一个最大权封闭子图模型. 收益 正的美味值是收益,所以假若 \(d_{i,j} \geq 0\) 则建边 \((s,pos_{i,j},d_{i,j})\) ...
- 记录 中**信 ruoyi项目 部署全流程
零 本地环境改为线上环境 包括 1 后端的数据库连接地址 2 后端的文件存储本地地址 3 后端的文件存储ip地址 4 前端baseUrl 一 后端项目打包 双击package 二 mstsc 进入服务 ...
