cent browser 百分浏览器不能使用剪切板复制粘贴
cent browser 百分浏览器不能使用剪切板复制粘贴,查看剪切板的文本和图像。
解决方法:
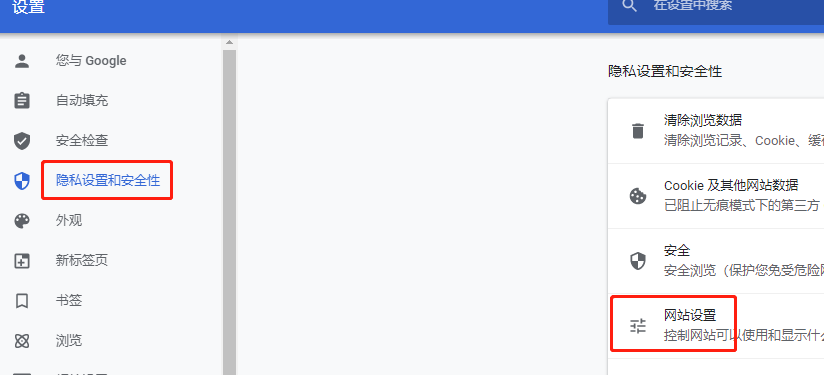
1.进入设置-隐私设置和安全性-网站设置

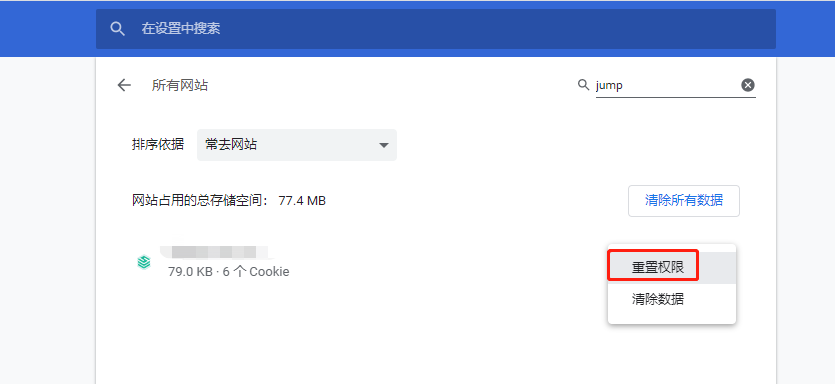
2.查看各网站的权限及储存的数据

3.搜索你的网站,点击重置权限。

4.重新进入你的网站。

-
cent browser 百分浏览器不能使用剪切板复制粘贴的更多相关文章
- 重新想象 Windows 8 Store Apps (40) - 剪切板: 复制/粘贴文本, html, 图片, 文件
[源码下载] 重新想象 Windows 8 Store Apps (40) - 剪切板: 复制/粘贴文本, html, 图片, 文件 作者:webabcd 介绍重新想象 Windows 8 Store ...
- Chrome浏览器读写系统剪切板
IE浏览器支持直接读写剪切板内容: window.clipboardData.clearData(); window.clipboardData.setData('Text', 'abcd'); 但是 ...
- JS从剪切板里粘贴图片
功能需求:在网页中,Ctrl+V,把系统剪切板的图片(比如QQ截图)进行粘贴.显示.上传...,提高用户体验. 参考链接:https://ruby-china.org/topics/17266 git ...
- 剪切板 复制文本 ClipboardManager
代码 public class MainActivity extends ListActivity { private EditText tv_info; private Clipbo ...
- js 实现复制到剪切板 复制按钮兼容各大浏览器
zeroclipboard官网:https://github.com/zeroclipboard/ZeroClipboard 下载压缩包,得到两个“ZeroClipboard.js”和“ZeroCli ...
- vnc viewer中开启剪切板复制内容到ubuntu系统中
说明,本机是ubuntu16,安装的vnc server 是x11vnc,具体安装方法请看之前博文.ubuntu16.4中开启vncserver进行远程桌面 vncviewer on Windows ...
- 背水一战 Windows 10 (102) - 应用间通信: 剪切板
[源码下载] 背水一战 Windows 10 (102) - 应用间通信: 剪切板 作者:webabcd 介绍背水一战 Windows 10 之 应用间通信 剪切板 - 基础, 复制/粘贴 text ...
- 浏览器中用JavaScript获取剪切板中的文件
本文转自我的个人网站 , 原文地址:http://www.zoucz.com/blog/2016/01/29/get-file-from-clipboard/ ,欢迎前往交流讨论 在网页上编辑内容 ...
- Python访问剪切板
剪切板访问工具 ----pyperclip he purpose of Pyperclip is to provide a cross-platform Python module for copyi ...
- Android系统剪切板
Android系统剪贴板 复制字符串到系统剪切板 /** * 复制文本到剪切板 * * @param text * @return */ @SuppressWarnings("depreca ...
随机推荐
- 力扣217(java&python)-存在重复元素(简单)
题目: 给你一个整数数组 nums .如果任一值在数组中出现 至少两次 ,返回 true :如果数组中每个元素互不相同,返回 false . 示例 1: 输入:nums = [1,2,3,1]输出:t ...
- 力扣28(java)-实现 strStr()(简单)
题目: 实现 strStr() 函数. 给你两个字符串 haystack 和 needle ,请你在 haystack 字符串中找出 needle 字符串出现的第一个位置(下标从 0 开始).如果不存 ...
- 基于IoT全链路实时质量-魔洛哥
简介: 通过基于IoT的全链路实时质量,业务使用狄仁杰进行全链路埋点后,可一键接入魔洛哥平台,实现终端问题的实时感知和链路分析,以及智能终端系统业务场景的全链路实时质量.整体方案接入成本低(分钟级别接 ...
- 多年锤炼,迈向Kata 3.0 !走进开箱即用的安全容器体验之旅| 龙蜥技术
简介: 袋鼠与 Kata 将会碰撞出什么样的火花? 文/云原生 SIG(Special Interest Group) 一.Kata 的过去 让我们将时钟拨回 2015 年 5 月,Hyper.sh ...
- Fluid给数据弹性一双隐形的翅膀 (1) -- 自定义弹性伸缩
简介: 弹性伸缩作为Kubernetes的核心能力之一,但它一直是围绕这无状态的应用负载展开.而Fluid提供了分布式缓存的弹性伸缩能力,可以灵活扩充和收缩数据缓存. 它基于Runtime提供了缓存空 ...
- [Go] CORS 支持多个 origin 访问的思路 (Access-Control-Allow-Origin 部分)
以下为局部伪代码,仅供参考: var allowOrigin string allowOrigins := config.AppConf.Get("middleware.cors.allow ...
- ADV7123驱动VGA显示色条
VGA显示色条-基于ADV7123 用ADV7123代替权电阻网络,执行数模转换,差别在于rgb都变成8位,显示的色彩更多.控制端口多了3个:像素时钟,复合同步信号(不用就置0),消隐信号. 相对权电 ...
- 011_元件封装FootPrint处理
011_元件封装FootPrint处理 原理图的引脚与PCB的引脚数量一一对应,IC的PCB Foot Print属性添加好属性,后面就不用一个个添加了.
- 实验8 #第8章 Verilog有限状态机设计-1 #Verilog #Quartus #modelsim
8-1 流水灯控制器 1. 实验要求:采用有限状态机设计彩灯控制器,控制LED灯实现预想的演示花型. 2. 实验内容: (1)功能:设计彩灯控制器,要求控制18个LED灯实现如下的演示花型: 从两边往 ...
- Solution Set - NOI级别真题选做
[NOI2007] 社交网络 Link&Submission. key:Floyd Floyd求出任意两点间最短路,以及最短路的条数.求点 \(k\) 的答案时枚举所有点对 \(i,j\),若 ...
