【Vue CLI】手把手教你撸插件
本文首发于 vivo互联网技术 微信公众号
链接:https://mp.weixin.qq.com/s/Rl8XLUX7isjXNUmbw0-wow
作者:ZhuPing
现如今 Vue 作为主流的前端框架之一,其健全的配套工具,活跃的开源社区,让广发码农热衷追捧。Vue CLI 作为其官方的开发构建工具,目前已更新迭代到 4.x 版本,其内部集成了日常开发用到的打包压缩等功能,简化了常规自己动手配置 webpack 的烦恼。另外提供的插件功能更是满足了使用者定制化的需求场景,那么本文就来讲下如何去开发一个插件。
假设我们团队现在需要去开发一套 UI 组件库,由于团队内每个人的编码习惯不一样,可能会出现单一组件命名、目录结构等不统一的问题,对于团队统一对外呈现的组件库来说,这当然不是一件好事。那有什么办法可以去约束团队成员统一风格呢?这里我们就可以开发一个组件插件来解决这些烦恼,那么我们来看下如何来开发这个组件插件呢?
一、命名规范
为了让一个 CLI 插件能够被其他开发者使用,官方介绍了必须遵循 vue-cli-plugin-<name> 的命名约定,所以这里我们命名为 vue-cli-plugin-next-component。
mkdir vue-cli-plugin-next-component && cd $_
对于官方自己的插件,都是以 @vue/cli-plugin-<name> 命名以示区别。
二、目录结构
确定好插件名称后,我们就要为它填充目录结构了。首先我们得先确认,这个插件具体要实现哪些功能:
- 通过对话的形式,接收开发者输入的组件信息,包括组件名称,类型,作者等信息
- 获取组件信息,用来渲染内置的 template 组件模板,这样保证所有创建的组件都是统一的结构目录
至此,大致的结构目录如下:
.
├── README.md
├── generator
│ ├── template
│ └── index.js # generator
├── prompts.js # prompt 文件 (可选)
├── index.js # service 插件
└── package.json
Service 插件
作为其主要导出文件,导出的函数接受两个参数,包含 API 和 options,API 允许 Service 插件针对不同的环境扩展/修改内部的 webpack 配置,并向 vue-cli-service 注入额外的命令。options 包含了 vue.config.js 内指定选项的对象或者是在 package.json 内的 Vue 字段。
module.exports = (api, options) => {
api.chainWebpack(webpackConfig => {
// 通过 webpack-chain 修改 webpack 配置
})
api.configureWebpack(webpackConfig => {
// 修改 webpack 配置
// 或返回通过 webpack-merge 合并的配置对象
})
api.registerCommand('test', args => {
// 注册 `vue-cli-service test`
})
}
Prompt
作为对话文件,在插件被初始化的时候会被调用,底层使用了 inquire 模块,最终返回一个用于 inquire 的问题的数组,被解析的答案会作为选项被传递给插件的 Generator,这里我们可以增加一些组件相关的问题,同时也可以对输入的内容做校验。
module.exports = [
{
name: 'componentName',
type: 'input',
message: '请输入要创建的组件名称(kebab-case):',
validate: function(str) {
return /^[a-z][a-z|-]*[a-z]$/.test(str);
}
},
{
name: 'componentCnName',
type: 'input',
message: '请输入要创建的组件中文名称(中文):',
validate: function(str) {
return /[^\x00-\xff]$/.test(str);
}
},
...
]
Generator
最终导出一个函数,这个函数接收三个参数,一个是 GeneratorAPI 实例,对于第三方插件来说,options 来自 Prompt 对话内容,如果用户使用某个预设创建项目,整个预设将作为第三个参数传递。在调用 render 方法时,该 Generator 将使用 ejs 来渲染 template 模板,所以我们在写模板时,需要把动态配置的地方,用 ejs 的模板语法去标注。
module.exports = (api, options, rootOptions) => {
api.render('./template', {
...options
});
}
模板示例:
<template>
<div>I am a <%=camelName %> component. Rewrite me from here.</div>
</template> <script>
export default {
name: 'nx-<%=componentName %>'
};
</script>
三、测试验证
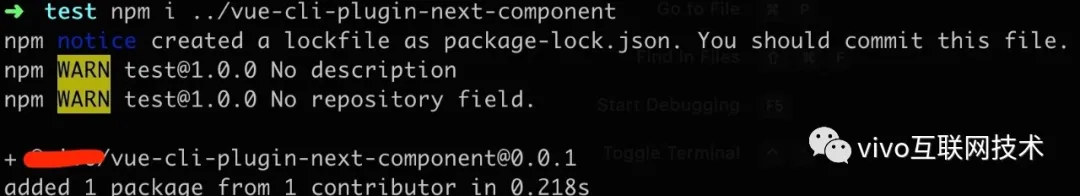
完成插件的开发后,先来本地验证下。先建个目录执行 npm init 后,通过 install 安装写好的插件。

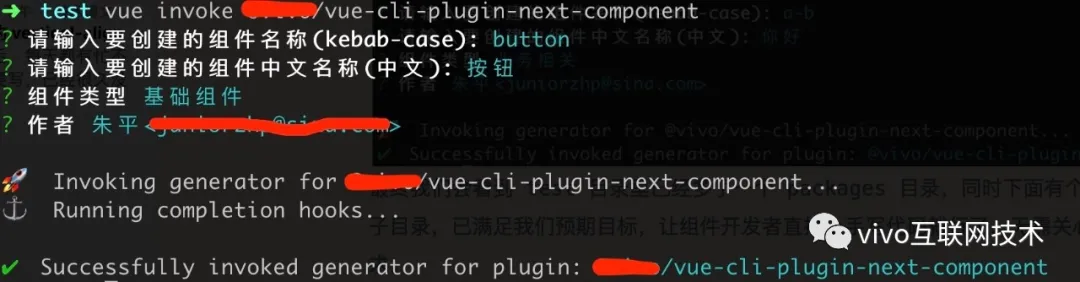
安装好后,通过 vue invoke 指令初始化插件。

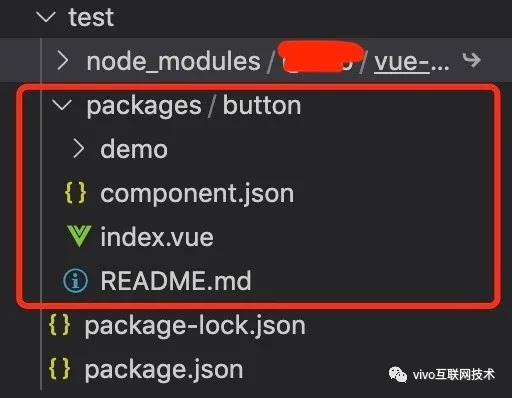
最终我们会看到 test 目录里已经多了一个 packages 目录,同时下面有个叫 button的组件子目录,这样就满足我们预期目标啦,让参与组件开发的同学更加专注的去写代码就行了,不用再关心目录、命名等规范要求了。

四、小结
对于一些项目开发,如果需要经常引入其他工程的一些功能模块或者是业务组件,但又不想每次都是复制粘贴,就可以写个插件来帮你完成,解放双手,一劳永逸。另外,插件也弥补了脚手架在定制化方面的不足,让附加功能变得单一便捷可插拔,使得 Vue CLI 工具能够更加专注在 Vue 项目脚手架上,将 Vue 生态中的工具基础更加标准通用化。
附上完整插件代码,点击查看
更多内容敬请关注vivo 互联网技术微信公众号

注:转载文章请先与微信号:Labs2020联系
【Vue CLI】手把手教你撸插件的更多相关文章
- 手把手教你撸个vue2.0弹窗组件
手把手教你撸个vue2.0弹窗组件 在开始之前需要了解一下开发vue插件的前置知识,推荐先看一下vue官网的插件介绍 预览地址 http://haogewudi.me/kiko/inde... 源码地 ...
- Vue手把手教你撸一个 beforeEnter 钩子函数
地址 :https://www.jb51.net/article/138821.htm 地址 :https://www.jb51.net/article/108964.htm
- Vue+ElementUI: 手把手教你做一个audio组件
目的 本项目的目的是教你如何实现一个简单的音乐播放器(这并不难) 本项目并不是一个可以用于生产环境的element播放器,所以并没有考虑太多的兼容性问题 本项目不是ElementUI的一个音频插件,只 ...
- 手把手教你撸一个 Webpack Loader
文:小 boy(沪江网校Web前端工程师) 本文原创,转载请注明作者及出处 经常逛 webpack 官网的同学应该会很眼熟上面的图.正如它宣传的一样,webpack 能把左侧各种类型的文件(webpa ...
- Go语言系列之手把手教你撸一个ORM(一)
项目地址:https://github.com/yoyofxteam/yoyodata 欢迎星星,感谢 前言:最近在学习Go语言,就出于学习目的手撸个小架子,欢迎提出宝贵意见,项目使用Mysql数据库 ...
- 手把手教你撸一个简易的 webpack
背景 随着前端复杂度的不断提升,诞生出很多打包工具,比如最先的grunt,gulp.到后来的webpack和Parcel.但是目前很多脚手架工具,比如vue-cli已经帮我们集成了一些构建工具的使用. ...
- vue之手把手教你写日历组件
---恢复内容开始--- 1.日历组件 1.分析功能:日历基本功能,点击事件改变日期,样式的改变 1.结构分析:html 1.分为上下两个部分 2.上面分为左按钮,中间内容展示,右按钮 下面分为周几展 ...
- 学以致用:手把手教你撸一个工具库并打包发布,顺便解决JS浮点数计算精度问题
本文讲解的是怎么实现一个工具库并打包发布到npm给大家使用.本文实现的工具是一个分数计算器,大家考虑如下情况: \[ \sqrt{(((\frac{1}{3}+3.5)*\frac{2}{9}-\fr ...
- C#多线程(16):手把手教你撸一个工作流
目录 前言 节点 Then Parallel Schedule Delay 试用一下 顺序节点 并行任务 编写工作流 接口构建器 工作流构建器 依赖注入 实现工作流解析 前言 前面学习了很多多线程和任 ...
- 手把手教你撸一套Redux(Redux源码解读)
Redux 版本:3.7.2 Redux 是 JavaScript 状态容器,提供可预测化的状态管理. 说白了Redux就是一个数据存储工具,所以数据基础模型有get方法,set方法以及数据改变后通知 ...
随机推荐
- 浏览器跨 Tab 窗口通信原理及应用实践
最近,相信大家一定被这么个动效给刷屏了: 以至于,基于这个效果的二次创作层出不穷,眼花缭乱. 基于跨窗口通信的弹弹球: 基于跨窗口通信的 Flippy Bird: 我也尝试制作了一个跨 Tab 窗口的 ...
- cookie和session的区别?一文讲透
一.问题 cookie和session的区别? 二.回答 1.总结如下- cookie: - cookie存储于客户端本地,即浏览器缓存 - cookie存储着sessionId,作为后台sessio ...
- 报错Error running 'Tomcat 9.0.68': Can't find catalina.jar【解决办法】
修改tomcat路径,肯定是你移动了jar包在硬盘的位置 将路径改成当前所在的文件位置
- [THUPC 2023 初赛] 背包
题目描述 本题中,你需要解决完全背包问题. 有 \(n\) 种物品,第 \(i\) 种物品单个体积为 \(v_i\).价值为 \(c_i\). \(q\) 次询问,每次给出背包的容积 \(V\),你需 ...
- Keepalived 高可用详解
Keepalived 详解 1.Keepalived介绍 Keepalived是一个基于VRRP协议来实现LVS服务高可用方案,可以利用其来避免单点故障.一个LVS服务会使用2台服务器运行Keep ...
- 牛客刷Java记录第6天
第一题 一个文件中的字符要写到另一个文件中,首先需要( ). A System.out.print (buffer[i]); B FileOutputStream fout = new FileOut ...
- ElasticSearch之Refresh API
使用本方法,显式的执行refresh操作. 默认情况下,ElasticSearch启动后台任务,周期性执行refresh操作,周期使用参数index.refresh_interval控制. 本方法触发 ...
- CentOS 7 NTP服务端和客户端详细配置
参考: https://blog.csdn.net/ankang654321/article/details/103542015 ntp同步时间实验 服务端IP 192.168.1.101 ...
- 玩转Python:处理音频文件,两个非常重要的库,很实用,附代码
pyaudio和sounddevice都是用于Python中音频处理和流的库,允许用户通过他们的API录制.播放和处理音频数据.下面是对这两个库的简要介绍: PyAudio PyAudio 提供了 P ...
- Luogu P5515 [MtOI2019]灵梦的计算器
简化题意 给定三个实数 \(n, a, b\),求方程 \(\left \lfloor {x ^ a + x ^ b} \right \rfloor = \left \lfloor {n ^ a + ...
