vue学习笔记 八、toRef的使用
|
系列导航 |
||
|---|---|---|
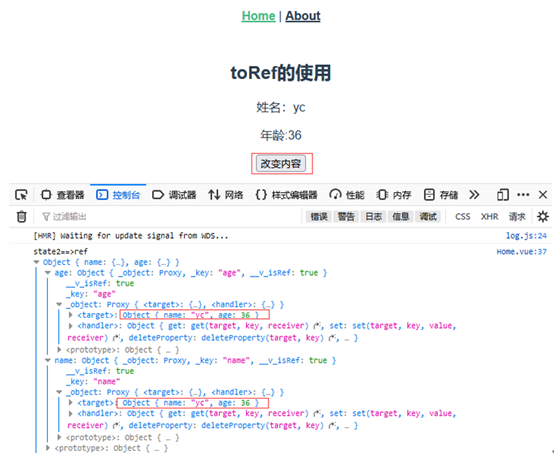
一、样例效果图:

上图点击“改变内容”后变为下图的内容

二、项目结构截图

三、代码
<template>
<div>
<h2>toRef的使用</h2>
<p> 姓名:{{name }} </p>
<p>年龄:{{ age }} </p>
<button @click="changeHander">改变内容</button>
</div> </template> <script> import {defineComponent,ref,reactive,toRefs} from 'vue' export default defineComponent({
//组件名称
name:'Home',
//接收父组建的数据
props:{ }, //定义子组件
components:{ },
setup(props,ctx){ let data =reactive({
name :'yc',
age:36
}) //toRefs 可以把一个响应式对象转换为普通的对象。
let state2=toRefs(data);
console.log( 'state2==>ref',state2 )
function changeHander(){
// 由于变成了ref,所以我们需要使用value
state2.name.value="yangcheng"
state2.age.value=37
}
return{
changeHander,
...state2
}
}
}) </script> <style scoped lang="scss">
</style>
vue学习笔记 八、toRef的使用的更多相关文章
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- Vue学习笔记八:v-for,v-if,v-show指令
目录 v-for指令:遍历 HTML和效果图 v-for讲解 v-if和v-show:创建,删除,显示,隐藏 HTML和效果图 v-if和v-show的原理 v-for指令:遍历 HTML和效果图 有 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- Learning ROS forRobotics Programming Second Edition学习笔记(八)indigo rviz gazebo
中文译著已经出版,详情请参考:http://blog.csdn.net/ZhangRelay/article/category/6506865 Learning ROS forRobotics Pro ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- python3.4学习笔记(八) Python第三方库安装与使用,包管理工具解惑
python3.4学习笔记(八) Python第三方库安装与使用,包管理工具解惑 许多人在安装Python第三方库的时候, 经常会为一个问题困扰:到底应该下载什么格式的文件?当我们点开下载页时, 一般 ...
- Go语言学习笔记八: 数组
Go语言学习笔记八: 数组 数组地球人都知道.所以只说说Go语言的特殊(奇葩)写法. 我一直在想一个人参与了两种语言的设计,但是最后两种语言的语法差异这么大.这是自己否定自己么,为什么不与之前统一一下 ...
- vue学习笔记之:为何data是一个方法
vue学习笔记之:为何data是一个方法 在vue开发中,我们可以发现,data中的属性值是在function中return出来的.可为何data必须是一个函数呢?我们先看官方的解释: 当一个组件被定 ...
随机推荐
- kotlin+springboot入门级别教程,教你如何用kotlin和springboot搭建http
先打开idea,或者用springboot官网.阿里云那边都行 然后点击新建项目,spring Initializr,我们都知道,springboot是支持kotlin的,除非你是kotlin1.3之 ...
- vertx 的http服务表单提交与mysql验证
1.依赖 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http:/ ...
- 在灾难推文分析场景上比较用 LoRA 微调 Roberta、Llama 2 和 Mistral 的过程及表现
引言 自然语言处理 (NLP) 领域的进展日新月异,你方唱罢我登场.因此,在实际场景中,针对特定的任务,我们经常需要对不同的语言模型进行比较,以寻找最适合的模型.本文主要比较 3 个模型: RoBER ...
- python tkinter 使用(七)
python tkinter 使用(七) 本篇文章主要讲下tkinter 中的message 控件. Message控件可以用于在窗口中显示一段文本消息. 以下是个简单的例子: #!/usr/bin/ ...
- Windows上安装jenkins
官网下载jenkins https://www.jenkins.io/zh/download/ 选择Windows版本下载,安装 注意,需要java11,17或21才能安装 java下载地址 htt ...
- ElasticSearch之配置
ElasticSearch主要的配置文件,如下: elasticsearch.yml,ElasticSearch的相关参数. jvm.options,JVM的相关参数. log4j2.properti ...
- TypeScript Vs JavaScript 区别
一.观察 1. JS 平常的复制类型 let val; val = 123; val = "123"; val = true; val = [1, 3, 5]; 注意点: 由于JS ...
- .NET MAUI (微软 .Net 6 跨多平台应用 UI)框架的研究学习
针对 .NET MAUI (微软 .Net 6 跨多平台应用 UI)框架的研究学习,使用VS2022 C# 和 XAML 创建本机移动和桌面应用,开发一套代码可以发布在 Android . iOS ...
- C#数据结构与算法系列(十六):时间复杂度(上)
1.时间频度 介绍: 一个算法花费的时间与算法中语句的执行次数成正比例,哪个算法中语句执行次数多,他花费时间越多.一个算法中的语句执行次数称为语句频度或时间频度 举例说明: 比如计算1-100所有数字 ...
- 让“物”能说会道,揭晓华为云IOT黑科技
什么是物联网?如何让"物"说话? 如今是一个万物互联的时代,物联网已经成为一个高大上的名词,那什么是物联网呢?从人与人之间的连接来看,指的是人们之间的通话.视频.进入智能时代以后, ...
