【Grafana】Grafana模板自定义-1-创建选择框
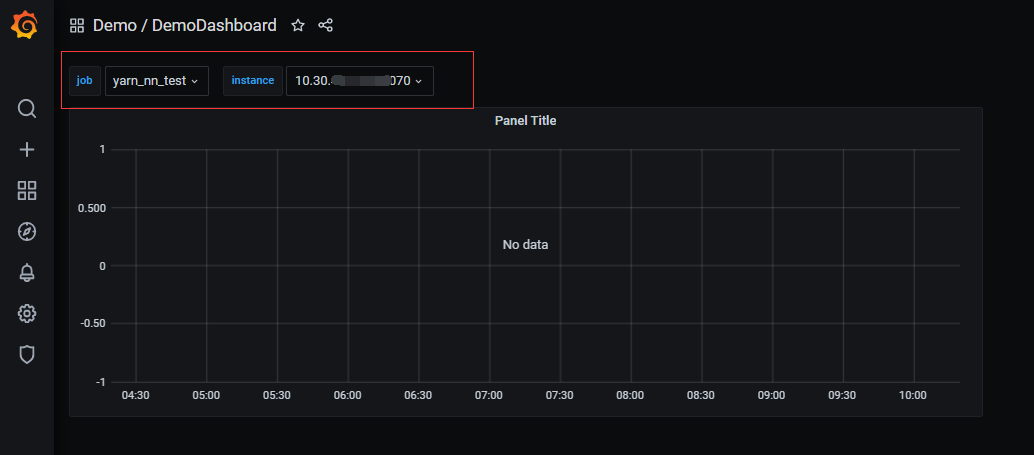
如何创建选择框

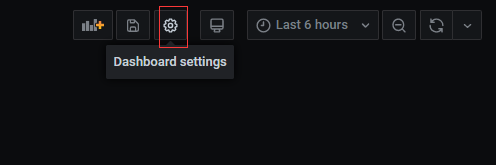
第一步:编辑模板

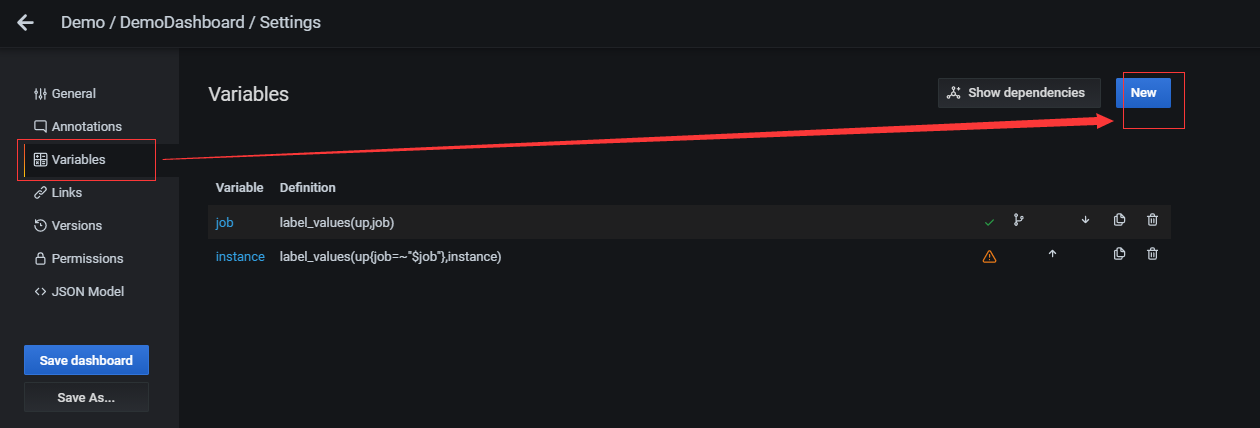
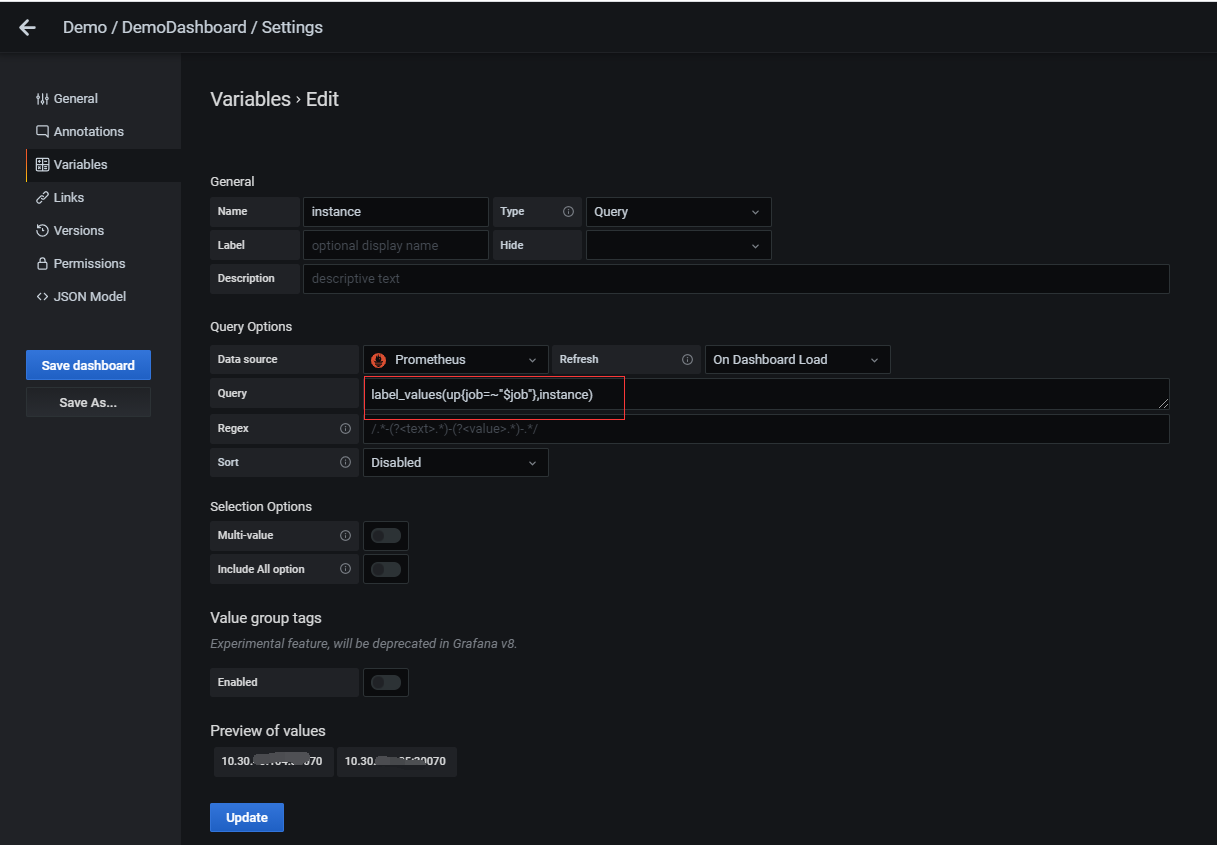
第二步:配置变量


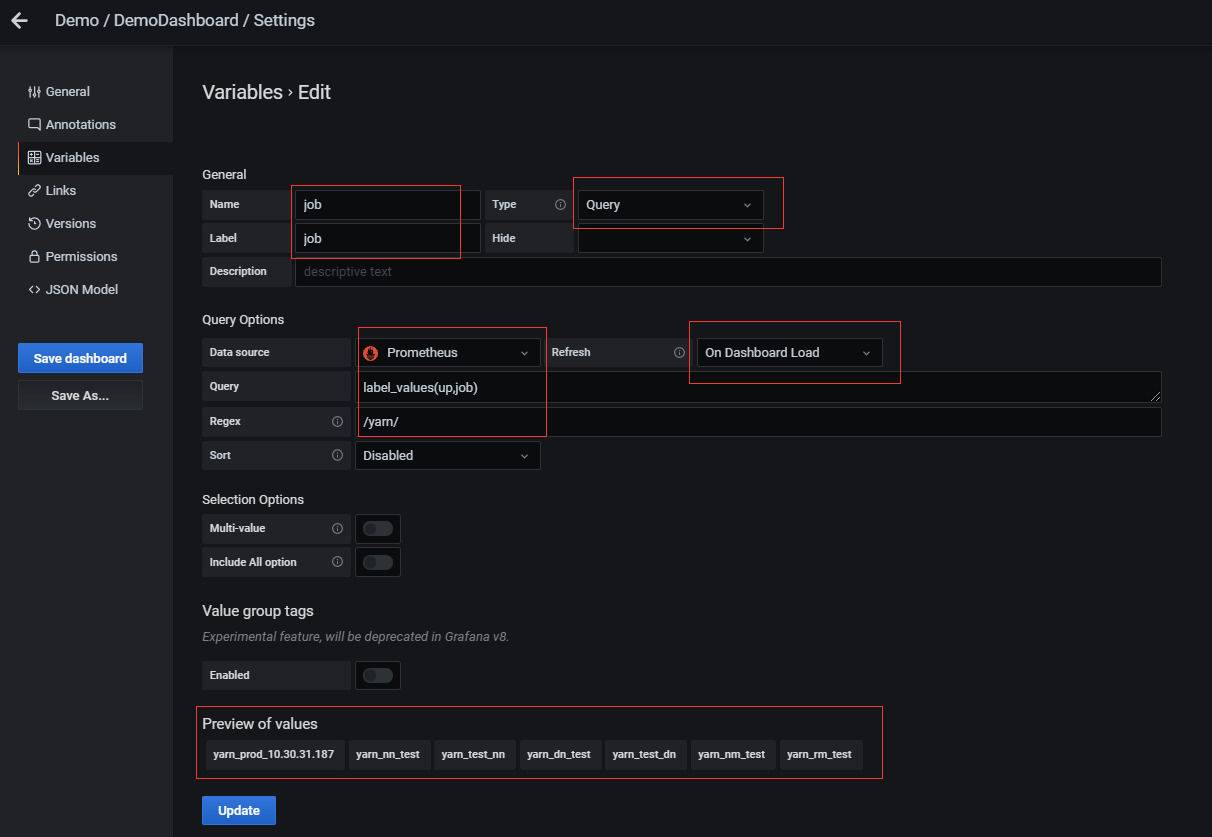
配置说明:
General:
【Name】变量名,后面模板中如果要按条件筛选,会用到这个变量名。
【Type】类型,目前没仔细研究,使用默认的Query
【Label】标签,筛选框的标签名,提示作用。可以随便填写,可读性高就行。
【Hide】隐藏配置。默认是不隐藏,不隐藏就会在模板左上角显示对应变量标签和变量值。也可以选择隐藏变量标签Label或者隐藏变量值Variable。
【Description】描述输入框,
Query Options:
【Data source】数据源,选在该模板的数据源,我这里是Prometheus。
【Refresh】刷新配置,确认啥时候去更新这个变量值。
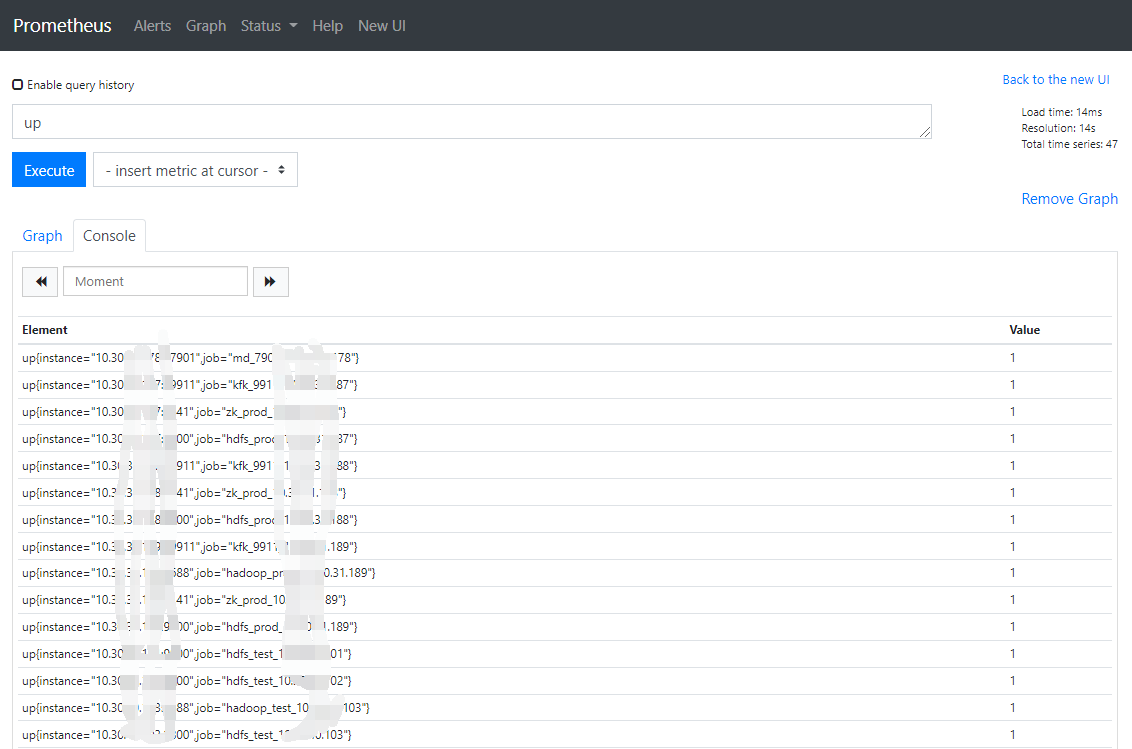
【Query】从数据源获取变量的值。因为数据源是Prometheus,就用PSQL查询即可,如下图中的up查询。
【Regex】正则匹配筛选。根据前面【Query】查出来的结果可能会有很多,可以通过正则表达式筛选需要的结果。
【Sort】对查询出来的变量结果设置排序规则
Selection Options:
【Multi-value】多选开关
【Include All options】
Value group tags:
【Enabled】对查询的结果值分组标签配置开关
Preview of values:
对查询的结果预览。
最后【Update】保存配置,保存模板【save dashiboard】,返回模板界面,即可看到筛选框。

变量之间也可以互相调用,作为下一个变量的条件筛选入参。
比如新增一个instance变量,需要把前面的job变量作为我查询的条件,可以如下图配置:
label_value(up{job=~"$job"},instance)

【Grafana】Grafana模板自定义-1-创建选择框的更多相关文章
- ul+jquery自定义下拉选择框
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- AngularJS Select(选择框)
AngularJS 可以使用数组或对象创建一个下拉列表选项. 使用 ng-option 创建选择框 在 AngularJS 中我们可以使用 ng-option 指令来创建一个下拉列表,列表项通过对象和 ...
- VS自定义项目模板:[2]创建VSIX项目模板扩展
VS自定义项目模板:[2]创建VSIX项目模板扩展 听语音 | 浏览:1237 | 更新:2015-01-02 09:21 | 标签:软件开发 1 2 3 4 5 6 7 分步阅读 一键约师傅 百度师 ...
- 帮助自定义选择框样式的Javascript - DropKick.js
来源:GBin1.com 在线演示 在线下载 当你想要设计一个页面样式时,没有什么比表单更让人头疼了.而当你设计一个表单的样式时,最让你头疼的就应该非下拉框<select>莫属了. 我们 ...
- 原生js实现一个自定义下拉单选选择框
浏览器自带的原生下拉框不太美观,而且各个浏览器表现也不一致,UI一般给的下拉框也是和原生的下拉框差别比较大的,这就需要自己写一个基本功能的下拉菜单/下拉选择框了.最近,把项目中用到的下拉框组件重新封装 ...
- CSS自定义select下拉选择框(不用其他标签模拟)
今天群里有人问到怎么自定义select下拉选择框的样式,于是群里就展开了激烈的讨论,刚开始一直就是考虑怎样使用纯CSS实现,把浏览器默认的样式覆盖掉,但最后均因兼容问题处理不好而失败告终,最后的解决方 ...
- input选择框样式修改与自定义
html自带的选择框样式不好看,并且在ios设备上丑的罚款.所以一般都是自定义样式: 原理:将原来默认的input选择框隐藏,然后控制label的:before与:after,配合矢量图标或者图片来实 ...
- [RN] React Native 自定义 底部 弹出 选择框 实现
React Native 自定义 底部选择框 实现 效果如图所示: 实现方法: 一.组件封装 CustomAlertDialog.js import React, {Component} from ' ...
- css自定义 range radio select的样式滑轮,按钮,选择框
写在前面: 之前踩坑css的时候,遇到滑轮,按钮,选择框这类型的东西,为了页面效果,总是需要自定义他们的样式,而不使用他们的默认样式.当时写的时候,我也是蛮头疼的,弄了个demo,链接在下面.对此做个 ...
- vue自定义可输入的选择框组件
vue自定义可输入的选择框组件 props: 属性 说明 类型 默认值 selectDataList 下拉框中的内容 Array 空数组([]) value 输入框中的内容 String 空字符串(& ...
随机推荐
- 《最新出炉》系列入门篇-Python+Playwright自动化测试-43-分页测试
1.简介 分页测试,这种一般都是公共的方法系统中都写好了,这种一般出现是数据展示比较多的时候,会采取分页的方法,而且比较固定,一般是没有问题的,因此它非常适合自动化测试,但是如何使用playwrigh ...
- 在tomcat上安装PFX格式证书部署https
您可以在Tomcat服务器安装已签发的SSL证书,实现通过HTTPS安全访问Web服务.本文介绍如何在Tomcat服务器安装PFX格式的SSL证书. 步骤一:在阿里云的域名管理后台,下载SSL证书 登 ...
- linux下使用fdisk进行磁盘分区详解
目录 一.前言 二.关于磁盘分区的结构 三.fdisk命令详解 四.使用fdisk进行磁盘分区 4.1 磁盘分区规划 4.2 fdisk进行磁盘分区 4.3 格式化分区 4.4 创建挂载点/挂载目录 ...
- 如何更加优雅的使用 SSH 进行登录
引言 我们在日常的开发过程中,很多时候需要连接服务器查看日志或者在服务器上调试代码.但是,使用 ssh 命令登录服务器每次都需要输出密码,就比较繁琐.因此我们可以使用 sshpass 通过参数指定密码 ...
- CSS置顶操作(z-index属性)
z-index使用方法: 1.首先要把position设置为 absolute 或 relative 或 fixed,z-index才能生效 2.设置z-index的值(整数) # 值越大代表越置前, ...
- go goroutine pool设计
推荐一遍由浅入深简绍goroutine pool设计的方案.https://strikefreedom.top/high-performance-implementation-of-goroutine ...
- ASP.NET Core、Winform、WPF 删除多余的Microsoft.CodeAnalysis语言资源文件
摘要:ASP.NET Core 3.1网站生成项目时,输出文件夹多出很多Microsoft.CodeAnalysis的语言资源文件github issue 问题# ASP.NET Core3.1网站生 ...
- itest work 开源接口测试&敏捷测试管理平台 9.5.0 GA_u1,优化及修复关键 BUG
(一)itest work 简介 itest work (爱测试) 一站式工作站让测试变得简单.敏捷,"好用.好看,好敏捷" ,是itest wrok 追求的目标.itest w ...
- itest(爱测试) 紧急 BUG 修复版(4.5.6)发布,,开源BUG 跟踪管理 & 敏捷测试管理&极简项目管理软件
itest 简介 itest 开源敏捷测试管理,testOps 践行者,极简的任务管理,测试管理,缺陷管理,测试环境管理4合1,又有丰富的统计分析.可按测试包分配测试用例执行,也可建测试迭代(含任务, ...
- containerd 源码分析:创建 container(一)
0. 前言 Kubernetes:kubelet 源码分析之 pod 创建流程 介绍了 kubelet 创建 pod 的流程,containerd 源码分析:kubelet 和 containerd ...
