yb课堂之实战登陆模块开发整合Json Web Token《十》
开发登陆模块功能,并整合Json Web Token
开发登陆功能
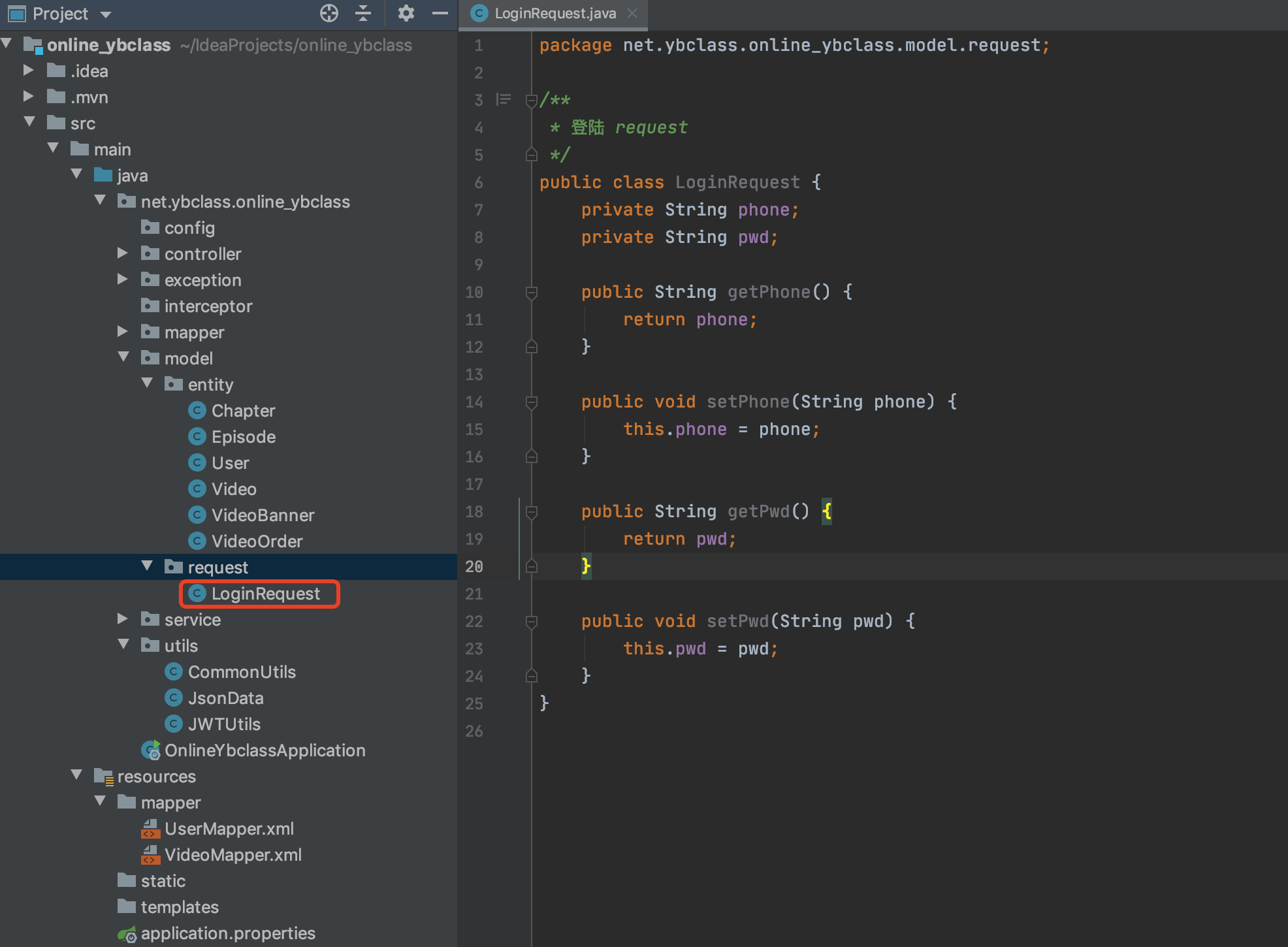
LoginRequest.java

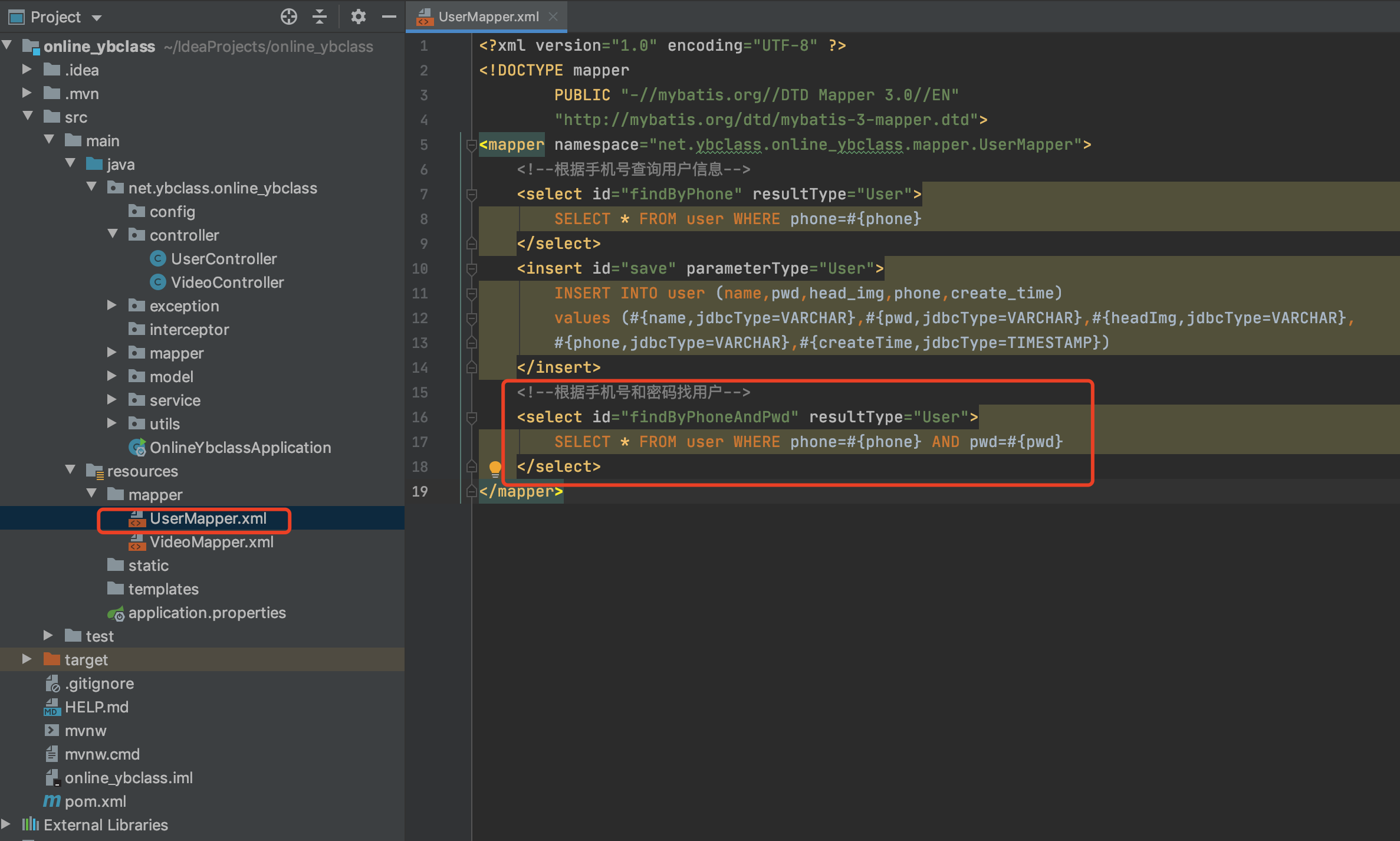
UserMapper.xml 
UserMapper.java

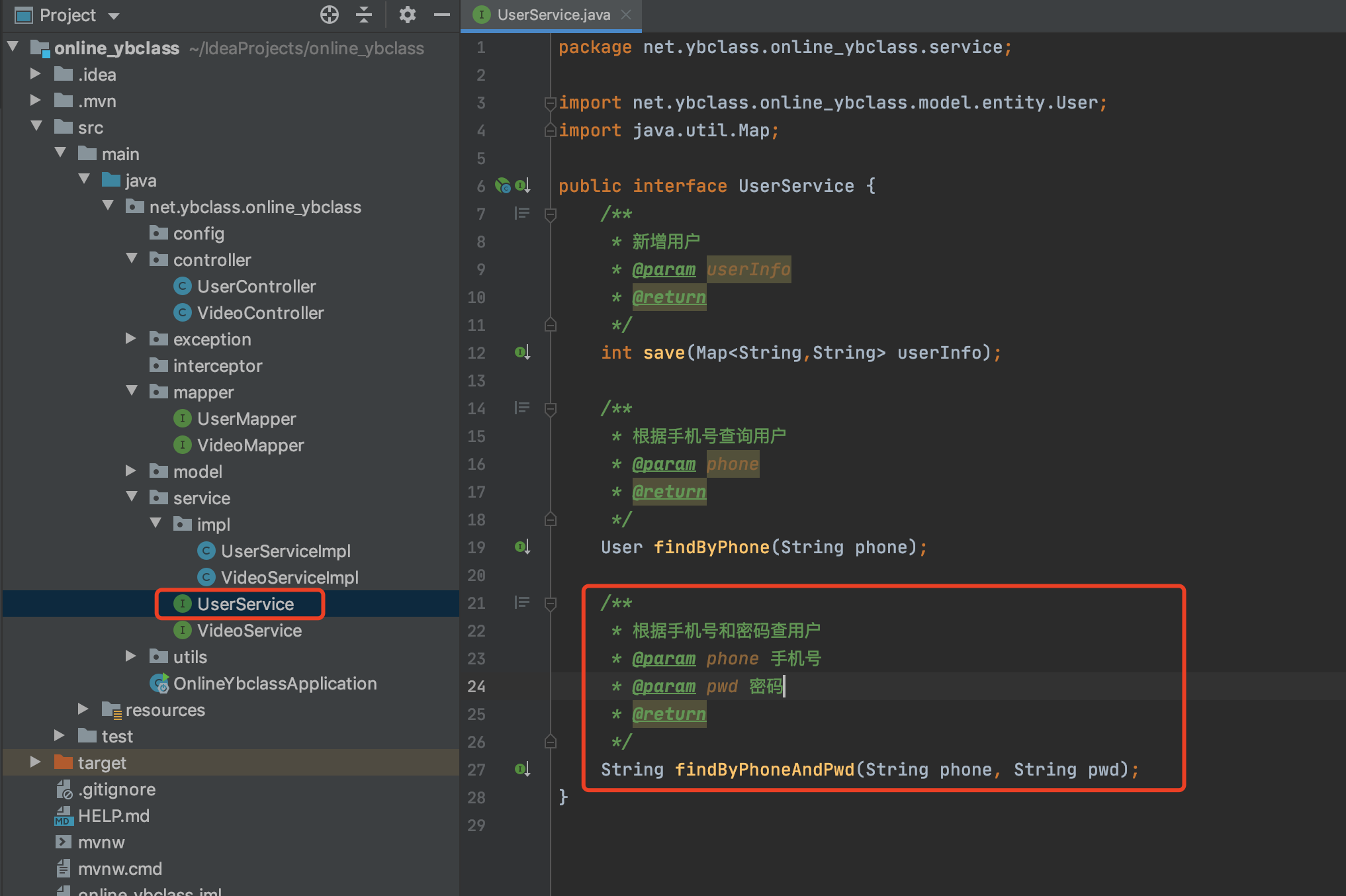
UserService.java

UserServiceImpl.java

package net.ybclass.online_ybclass.service.impl; import net.ybclass.online_ybclass.model.entity.User;
import net.ybclass.online_ybclass.mapper.UserMapper;
import net.ybclass.online_ybclass.service.UserService;
import net.ybclass.online_ybclass.utils.CommonUtils;
import net.ybclass.online_ybclass.utils.JWTUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.Date;
import java.util.Map;
import java.util.Random; @Service
public class UserServiceImpl implements UserService {
@Autowired(required = false)
private UserMapper userMapper;
@Override
public int save(Map<String, String> userInfo) {
User user=parseToUser(userInfo);
if (user!=null){
return userMapper.save(user);
}else {
return -1;
}
} /**
* 解析map中的User对象
* @param userInfo
* @return
*/
private User parseToUser(Map<String, String> userInfo) {
if (userInfo.containsKey("phone")&&userInfo.containsKey("pwd")&&userInfo.containsKey("name")){
User user =new User();
user.setName(userInfo.get("name"));
user.setHeadImg(getRandomImg());
user.setPhone(userInfo.get("phone"));
user.setCreateTime(new Date());
String pwd=userInfo.get("pwd");
//MD5加密
user.setPwd(CommonUtils.MD5(pwd));
return user;
}
return null;
} /**
* 放在CDN上的随机头像
*/
private static final String [] headImg = {
"https://xd-video-pc-img.oss-cn-beijing.aliyuncs.com/xdclass_pro/default/head_img/12.jpeg",
"https://xd-video-pc-img.oss-cn-beijing.aliyuncs.com/xdclass_pro/default/head_img/11.jpeg",
"https://xd-video-pc-img.oss-cn-beijing.aliyuncs.com/xdclass_pro/default/head_img/13.jpeg",
"https://xd-video-pc-img.oss-cn-beijing.aliyuncs.com/xdclass_pro/default/head_img/14.jpeg",
"https://xd-video-pc-img.oss-cn-beijing.aliyuncs.com/xdclass_pro/default/head_img/15.jpeg"
}; /**
* 获取随机头像
* @return
*/
private String getRandomImg(){
int size=headImg.length;
Random random=new Random();
int index=random.nextInt(size);
return headImg[index];
}
@Override
public User findByPhone(String phone) {
return userMapper.findByPhone(phone);
} @Override
public String findByPhoneAndPwd(String phone, String pwd) {
User user=userMapper.findByPhoneAndPwd(phone,CommonUtils.MD5(pwd));
return user==null?null: JWTUtils.geneJsonWebToken(user);
}
}
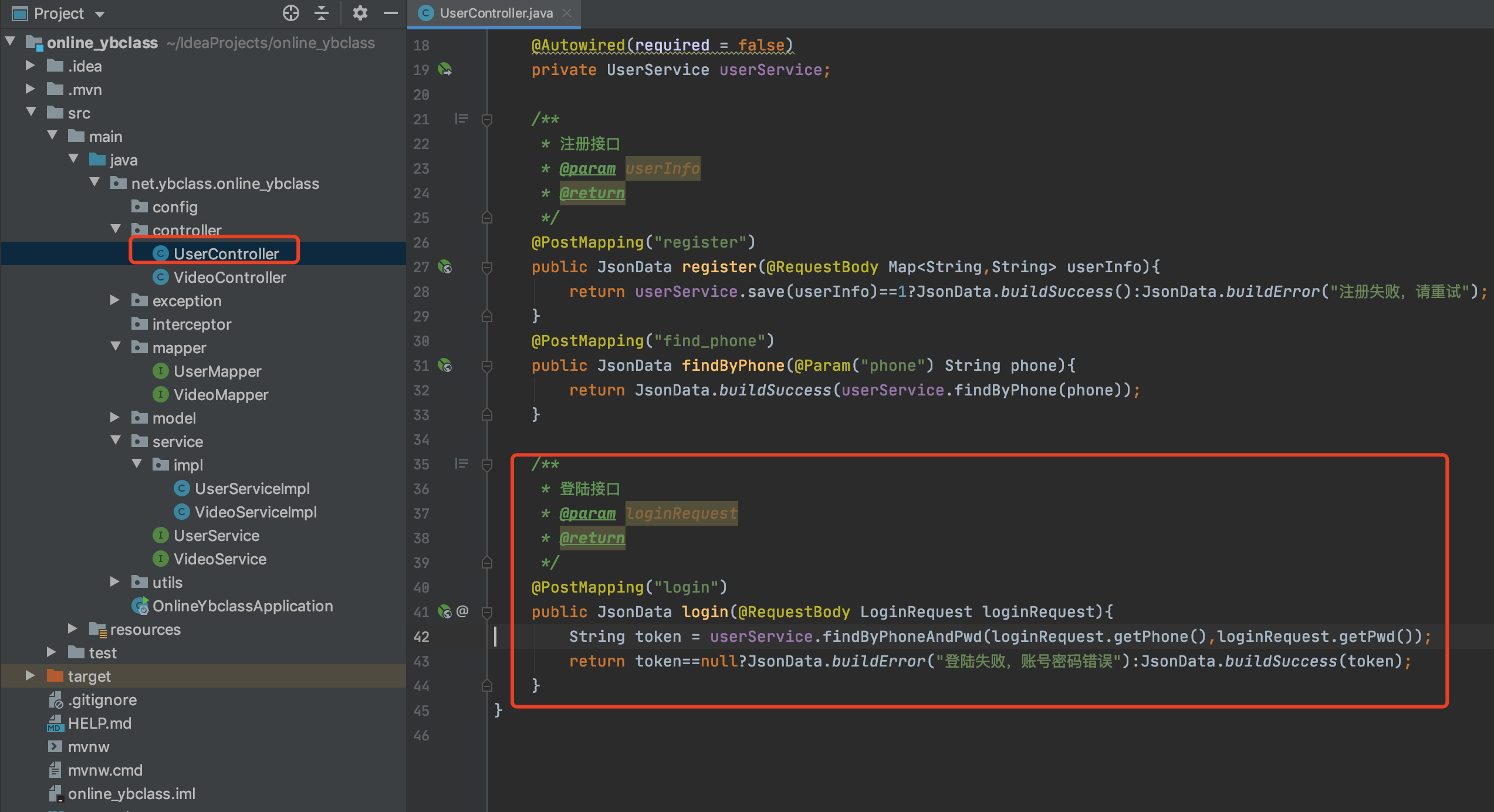
UserController.java

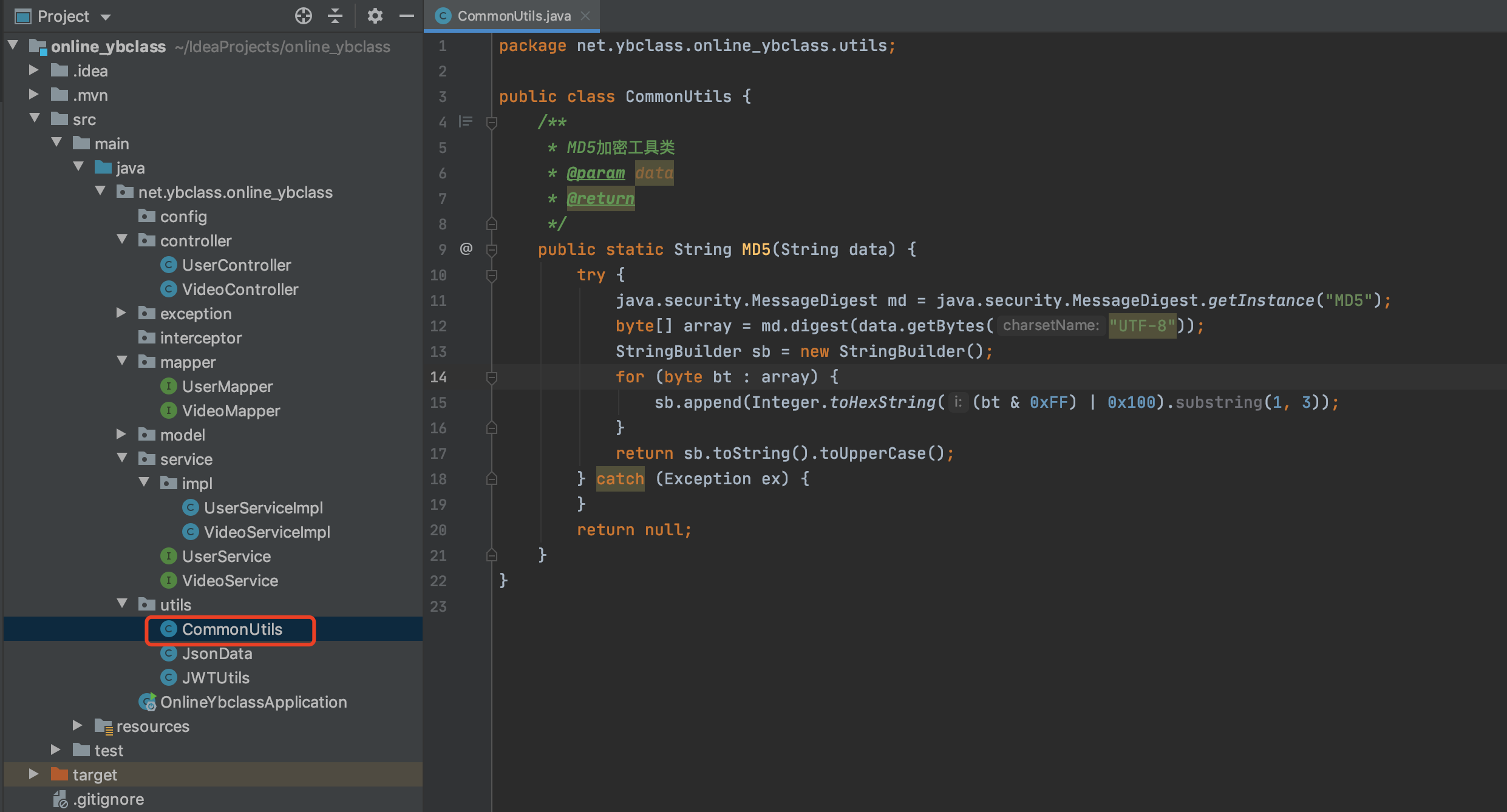
CommonUtils.java

JWTUtils.java
package net.ybclass.online_ybclass.utils; import io.jsonwebtoken.Claims;
import io.jsonwebtoken.Jwts;
import io.jsonwebtoken.SignatureAlgorithm;
import net.ybclass.online_ybclass.model.entity.User; import java.util.Date; /**
* JWT工具类
* 注意点:
* 1、生成的token,是可以通过base64进行解密出铭文信息
* 2、base64进行解密出明文信息,修改再进行编码,则会解密失败
* 3、无法作废已颁布的token,除非改密钥
*/
public class JWTUtils {
/**
* 过期时间,一周
*/
static final long EXPIRE = 60000 * 60 * 24 * 7;
/**
* 加密密钥
*/
private static final String SECRET = "ybclass.net168";
/**
* 令牌前缀
*/
private static final String TOKEN_PREFIX = "ybclass";
/**
* 主题
*/
private static final String SUBJECT = "ybclass"; /**
* 根据用户信息,生成令牌
*
* @param user
* @return
*/
public static String geneJsonWebToken(User user) {
String token = Jwts.builder().setSubject(SUBJECT)
.claim("head_img", user.getHeadImg())
.claim("id", user.getId())
.claim("name", user.getName())
.setIssuedAt(new Date()) //令牌颁布时间
.setExpiration(new Date(System.currentTimeMillis() + EXPIRE)) //过期时间
.signWith(SignatureAlgorithm.HS256, SECRET) //加密方式
.compact();
token = TOKEN_PREFIX + token;
return token;
} /**
* 校验token方法
*
* @param token
* @return
*/
public static Claims checkJWT(String token) {
try {
final Claims claims = Jwts.parser()
.setSigningKey(SECRET)
.parseClaimsJws(token.replace(TOKEN_PREFIX, ""))
.getBody();
return claims;
} catch (Exception e) {
return null;
}
}
}
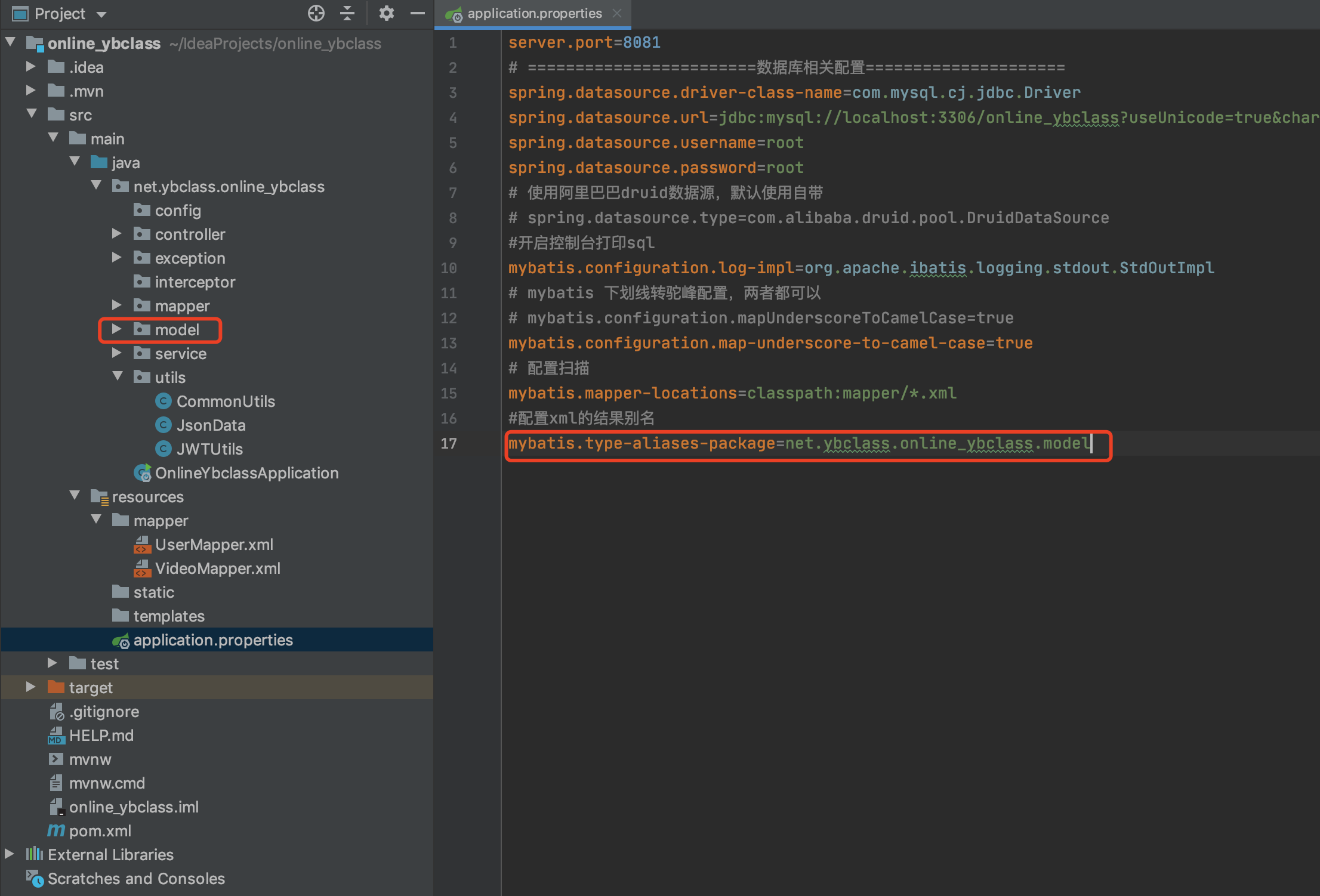
项目结构

修改domain为model层
- 增加entity、request包
- 记得改appliccation.properties配置文件路径

演示

yb课堂之实战登陆模块开发整合Json Web Token《十》的更多相关文章
- Go实战--golang中使用JWT(JSON Web Token)
http://blog.csdn.net/wangshubo1989/article/details/74529333 之前写过关于golang中如何使用cookie的博客: 实战–go中使用cook ...
- JSON WEB TOKEN 从原理到实战
阅读本文大概需要 4.2 分钟. 作者:王廷骏原文:https://juejin.im/post/5ce272c1e51d45109b01b0f8 1. JSON WEB TOKEN 1.1 什么是J ...
- JSON Web Token (JWT)生成Token及解密实战。
昨天讲解了JWT的介绍.应用场景.优点及注意事项等,今天来个JWT具体的使用实践吧. 从JWT官网支持的类库来看,jjwt是Java支持的算法中最全的,推荐使用,网址如下. https://githu ...
- SpringSecurity权限管理系统实战—六、SpringSecurity整合jwt
目录 SpringSecurity权限管理系统实战-一.项目简介和开发环境准备 SpringSecurity权限管理系统实战-二.日志.接口文档等实现 SpringSecurity权限管理系统实战-三 ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_5-8.用户模块开发之保存微信用户信息
笔记 8.用户模块开发之保存微信用户信息 简介:开发User数据访问层,保存微信用户信息 问题: 微信回调 用户昵称乱码 解决: ...
- Maven02——回顾、整合ssh框架、分模块开发、私服
1 回顾 1.1 Maven的好处 节省空间 对jar包做了统一管理 依赖管理 一键构建 可跨平台 应用在大型项目可提高开发效率 1.2 Maven安装部署配置 1.3 Maven的仓库 本地仓库 远 ...
- springboot多模块开发以及整合dubbo\zookeeper进行服务管理
之前研究了springboot单工程的使用,参考git地址:https://github.com/qiao-zhi/springboot-ssm 下面研究springboot多模块开发的过程. 1.模 ...
- React Native Android原生模块开发实战|教程|心得|怎样创建React Native Android原生模块
尊重版权,未经授权不得转载 本文出自:贾鹏辉的技术博客(http://blog.csdn.net/fengyuzhengfan/article/details/54691503) 告诉大家一个好消息. ...
- C语言-apache mod(模块开发)-采用apxs开发实战(centos7.2 linux篇)
C语言-apache mod(模块开发)-采用apxs开发实战(centos7.2 linux篇) 名词解释:apxs apxs is a tool for building and installi ...
- C语言-apache mod(模块开发)-采用VS2017开发实战(windows篇)
C语言-apache mod(模块开发)-采用VS2017开发实战(windows篇) 名词解释:apxs apxs is a tool for building and installing ext ...
随机推荐
- Django测试与持续集成:从入门到精通
title: Django测试与持续集成:从入门到精通 date: 2024/5/18 16:38:41 updated: 2024/5/18 16:38:41 categories: 后端开发 ta ...
- PStorm 安装与破解
官方下载地址: https://www.jetbrains.com/zh-cn/phpstorm/promo/?utm_source=baidu&utm_medium=cpc&utm_ ...
- Jenkins 项目构建平台
引言 Jenkins是一个开源的.提供友好操作界面的持续集成(CI)工具,主要用于持续.自动的构建/测试软件项目.监控外部任务的运行.Jenkins 用 Java 语言编写,可在 Tomcat 等流行 ...
- 8.17考试总结(NOIP模拟42)[卷·简单题·粉丝·字符串]
你的败因只有一个,就是与我为敌. T1 卷 解题思路 乍一看,简单的树形 DP . 后来一看数据范围,发现事实并非如此.(\((10^9)^{2\times 10^5}\)????) 毕竟取 \( ...
- zookeeper:Unexpected exception, exiting abnormally ::java.io.EOFException
转载请注明出处: 服务器中断,重启服务器在重启kafka服务时,遇到如下报错: 2024-06-05 13:52:56,251 [myid:] - ERROR [main:ZooKeeperServe ...
- 【WPF】Dispatcher 与消息循环
这一期的话题有点深奥,不过按照老周一向的作风,尽量讲一些人鬼都能懂的知识. 咱们先来整个小活开开胃,这个小活其实老周在 N 年前写过水文的,常阅读老周水文的伙伴可能还记得.通常,咱们按照正常思路构建的 ...
- vue局部注册
只能在当前注册它的vue实例中使用,通过某个 Vue 实例/组件的实例选项 components 注册仅在其作用域中可用的组件 var Child = { template: '<div> ...
- Winform绘制圆形图
1 private void Form_Load(object sender, EventArgs e) 2 { 3 PictureBox pic = new PictureBox(); 4 pic. ...
- 什么是 MyBatis 的接口绑定,有什么好处?
接口映射就是在 MyBatis 中任意定义接口,然后把接口里面的方法和 SQL 语句绑定,我们直接调用接口方法就可以,这样比起原来了 SqlSession 提供的方法我们可以有更加灵活的选择和设置.
- url编码和解码分析URLEncoder.encode和URLDecoder.decode
url编码和解码分析 1.Get请求会将参数做默认的url解码操作,接口接收到的值是Get解码后的值.2.可以将Get操作修改成Post操作,这样不会url解码.可以在接口中做url解码.3.在多次传 ...
