gmap构建离线地图,用createCustomerTiledLayer方法,瓦片地址尾部多了 ?x={x}&y={y}&z&{z} 导致无法显示地图。
gmap构建离线地图,用createCustomerTiledLayer方法,瓦片地址尾部多了 ?x={x}&y={y}&z&{z} 导致无法显示地图。
function initMap() {this.map = new GL.Map('map', {center: "120.650847,31.3092434",zoom: 12,zoomControl: false,scaleControl: false});var customTileLayer = GL.LayerLookup.createCustomerTiledLayer('http://webrd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}', {minzoom: 5,maxzoom: 18,tilesize: 256,tms: true});// 将自定义瓦片图层添加到地图上this.map.addBaseLayer(customTileLayer);}GL.init(initMap, 'conf.json');
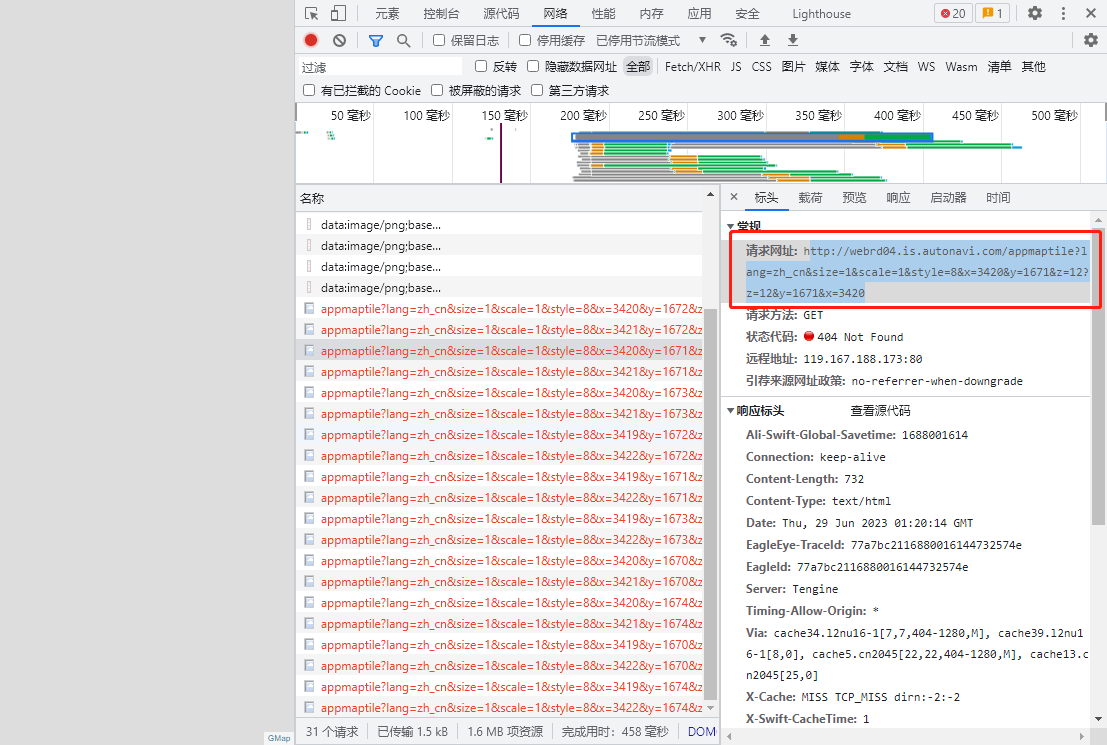
产生如下图的问题:

请求地址如下:
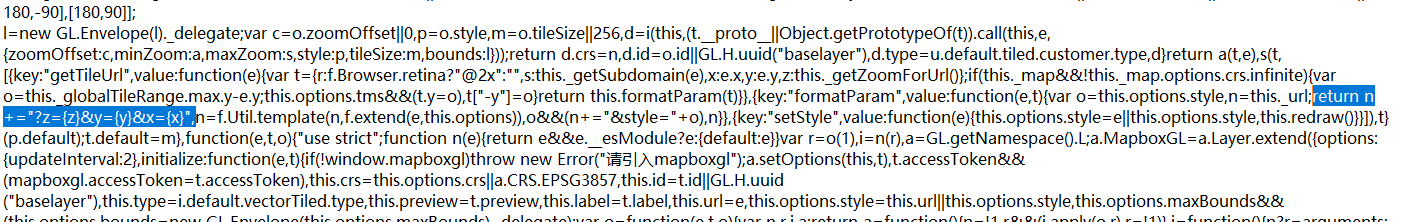
这地址尾部明显不对,需要修改 https://rd.sz-map.com/libs/tiledLayerExtends/gm.TiledLayerExtends-2.0.min.js 这个js文件的源码。
把 return n+="?z={z}&y={y}&x={x}", 改成 return n, 如下图:

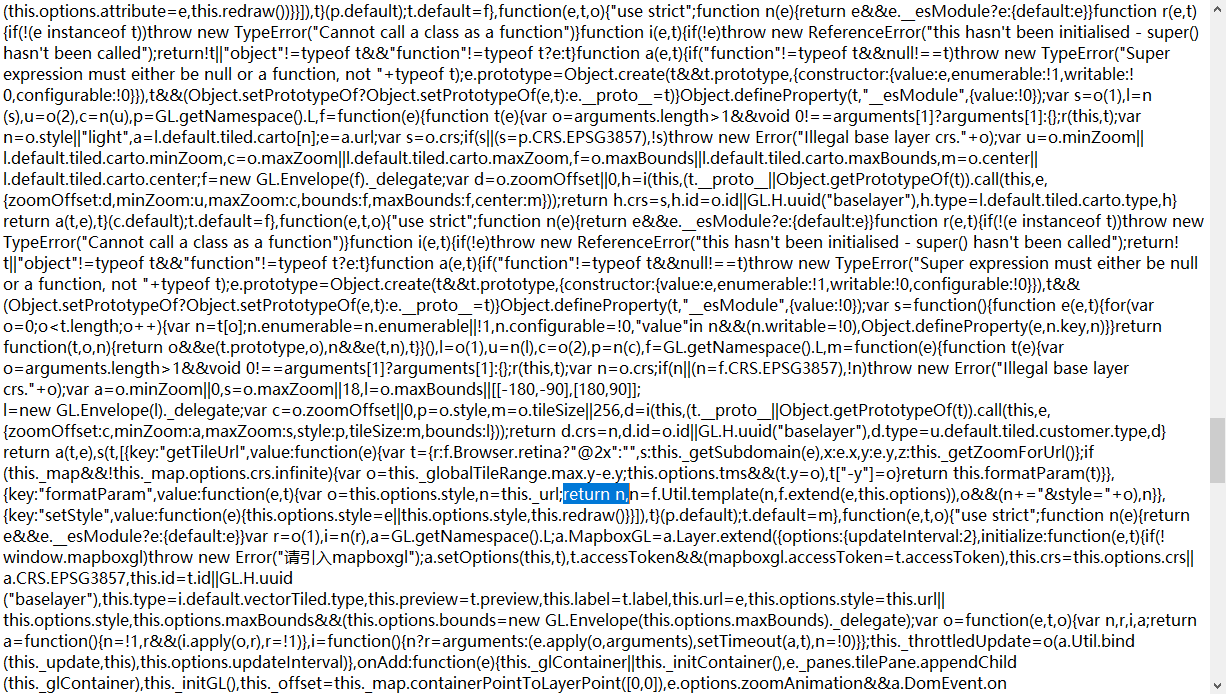
改成如下:

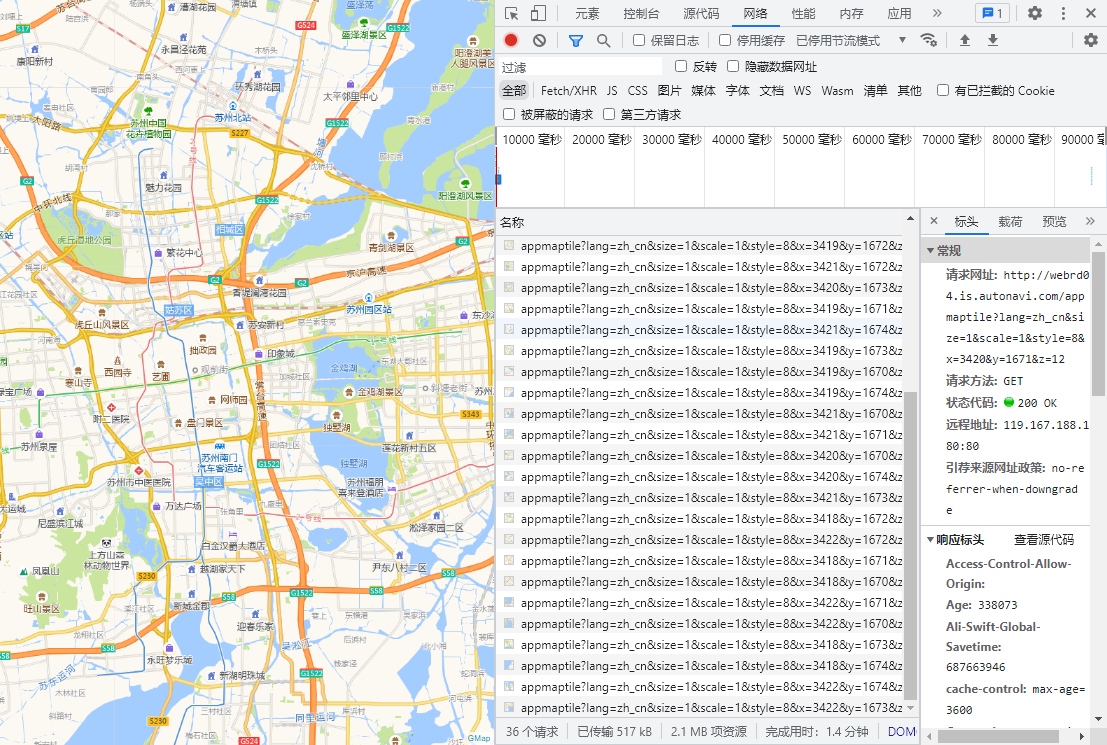
地图正常显示:

地址正常了,如下:
http://webrd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x=3420&y=1671&z=12
gmap构建离线地图,用createCustomerTiledLayer方法,瓦片地址尾部多了 ?x={x}&y={y}&z&{z} 导致无法显示地图。的更多相关文章
- [android] 百度地图开发 (一).申请AK显示地图及解决显示空白网格问题
近期做android百度地图,可是使用baidumapapi_v2_3_1.jar和libBaiduMapSDK_v2_3_1.so显示百度地图时总是遇到问题--仅仅显示网格而没有显示地图,网 ...
- 深入理解最强桌面地图控件GMAP.NET ---离线地图
enjoyeclipse 深入理解最强桌面地图控件GMAP.NET ---离线地图 这章会介绍GMAP.NET的核心功能之一:离线地图.这个功能可以满足很多政府项目.保密项目.或者由于种种原因不能上网 ...
- 百度地图API:利用瓦片生成工具,自定义背景图片
参考酸奶小妹的博文<[百度地图API]如何制作一张魔兽地图!!——CS地图也可以,哈哈哈> (http://www.cnblogs.com/milkmap/archive/2011/05/ ...
- 加速 Gradle 构建大型 Android 项目的方法[转]
加速 Gradle 构建大型 Android 项目的方法 时间 2016-03-14 20:38:00 Mystra 原文 http://www.wangchenlong.org/2016/03/ ...
- 【百度地图API】当地址解析失败时,如何调用search方法查找地址
原文:[百度地图API]当地址解析失败时,如何调用search方法查找地址 有个朋友问我,当地址解析失败时,应该如何处理呢?比如,他想搜索“南宁市青秀区”. --------------------- ...
- 在ASP.NET Core中构建路由的5种方法
原文链接 :https://stormpath.com/blog/routing-in-asp-net-core 在ASP.NET Core中构建路由的5种方法 原文链接 :https://storm ...
- pytorch学习: 构建网络模型的几种方法
利用pytorch来构建网络模型有很多种方法,以下简单列出其中的四种. 假设构建一个网络模型如下: 卷积层-->Relu层-->池化层-->全连接层-->Relu层--> ...
- vue cli3.0 结合echarts3.0和地图的使用方法
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的 ...
- C#调用接口注意要点 socket,模拟服务器、客户端通信 在ASP.NET Core中构建路由的5种方法
C#调用接口注意要点 在用C#调用接口的时候,遇到需要通过调用登录接口才能调用其他的接口,因为在其他的接口需要在登录的状态下保存Cookie值才能有权限调用, 所以首先需要通过调用登录接口来保存c ...
- ArcGIS API For Silverlight使用在线地图的多种方法总结
引自:http://www.cnblogs.com/meimao5211/p/3283969.html ArcGIS API For Silverlight使用在线地图的多种方法总结 本人也正在学习A ...
随机推荐
- MySQL系列之主从复制进阶——延时从库、半同步、过滤复制、GTID复制
目录 1. 延时从库 1.1介绍 1.2 为什么要有延时从 1.3 配置延时从库 1.4 延时从库应用 1.4.1 故障恢复思路 1.4.2 故障模拟及恢复 2. 半同步 *** 2.1 半同步复制工 ...
- ElasticSearch系列——倒排索引、删除映射类型、打分机制、配置文件、常见错误
文章目录 1 倒排索引 2 删除映射类型 一 前言 二 什么是映射类型? 三 为什么要删除映射类型? 四 映射类型的替代方法 4.1 将映射类型分开存储在索引中 4.2 自定义类型字段回到顶部 五 没 ...
- Arduino入门教程
Arduino入门教程 Arduino是一款简单易学的开源电子原型平台,包含硬件(各种型号的Arduino板)和软件(Arduino IDE).它通过各种各样的传感器来感知环境,再通过控制 ...
- JuiceFS 目录配额功能设计详解
JuiceFS 在最近 v1.1 版本中加入了社区中呼声已久的目录配额功能.已发布的命令支持为目录设置配额.获取目录配额信息.列出所有目录配额等.完整的详细信息,请查阅文档. 在设计此功能时,对于它的 ...
- 基于Effect的组件设计
Effect的概念起源 从输入输出的角度理解Effect https://link.excalidraw.com/p/readonly/KXAy7d2DlnkM8X1yps6L 编程中的Effect起 ...
- [SUCTF 2019]CheckIn 1
看到字符upload 就想到了文件上传漏洞 就先上传一个一句话木马试试 似乎直接上传不成功,可能是有什么过滤 再上传一个包含一句话木马的图片试试 发现提示不能是图片,这时候就不会了,在网上找了一下wp ...
- 21.2 Python 使用Scapy实现端口探测
Scapy 是一款使用纯Python编写的跨平台网络数据包操控工具,它能够处理和嗅探各种网络数据包.能够很容易的创建,发送,捕获,分析和操作网络数据包,包括TCP,UDP,ICMP等协议,此外它还提供 ...
- Python 利用pandas和mysql-connector获取Excel数据写入到MySQL数据库
如何将Excel数据插入到MySQL数据库中 在实际应用中,我们可能需要将Excel表格中的数据导入到MySQL数据库中,以便于进行进一步的数据分析和处理.本文将介绍如何使用Python将Excel表 ...
- 搞懂Event Loop
本文关键: V8是单线程的 任务队列排队执行 抽出io命令抽出到evenloop线程,消息线程,区别与主线程.(同步和异步) 微任务和宏任务执行顺序 重绘和回流 以上流程无限循环 可以这样理解,一个人 ...
- Flask解决跨域问题
什么是跨域问题 跨域问题指的是浏览器限制了从一个源(协议.域名.端口)访问另一个源的资源的行为,这个限制是浏览器的一个安全机制.如果一个网页从一个源加载了另一种类型的资源(例如 HTML.CSS.脚本 ...
