使用site-maven-plugin在github上搭建公有仓库
简介
Maven是我们在开发java程序中经常使用的构建工具,在团队合作开发过程中,如果我们想要将自己写好的jar包共享给别人使用,通常需要自己搭建maven仓库,然后将写好的jar包上传到maven仓库中,以供其他用户使用。
搭建maven仓库需要服务器和域名,对公司而言域名和服务器多的是,但是如果是我们个人或者小团队想共享一些非常有用的jar包给别人使用就太麻烦了。
最近Github好消息频出,先是对个人用户取消了repositories和协作用户的个数限制,后面对于企业用户也进行了升级和降价处理。如果仓库不大的话,完全可以把仓库搬到github上面去。
更多精彩内容且看:
* [区块链从入门到放弃系列教程-涵盖密码学,超级账本,以太坊,Libra,比特币等持续更新](https://blog.csdn.net/superfjj/article/details/106248377)
* [Spring Boot 2.X系列教程:七天从无到有掌握Spring Boot-持续更新](https://blog.csdn.net/superfjj/article/details/106226840)
* [Spring 5.X系列教程:满足你对Spring5的一切想象-持续更新](https://blog.csdn.net/superfjj/article/details/106226778)
* [java程序员从小工到专家成神之路(2020版)-持续更新中,附详细文章教程](https://blog.csdn.net/superfjj/article/details/105482751)
更多内容请访问www.flydean.com
前期准备
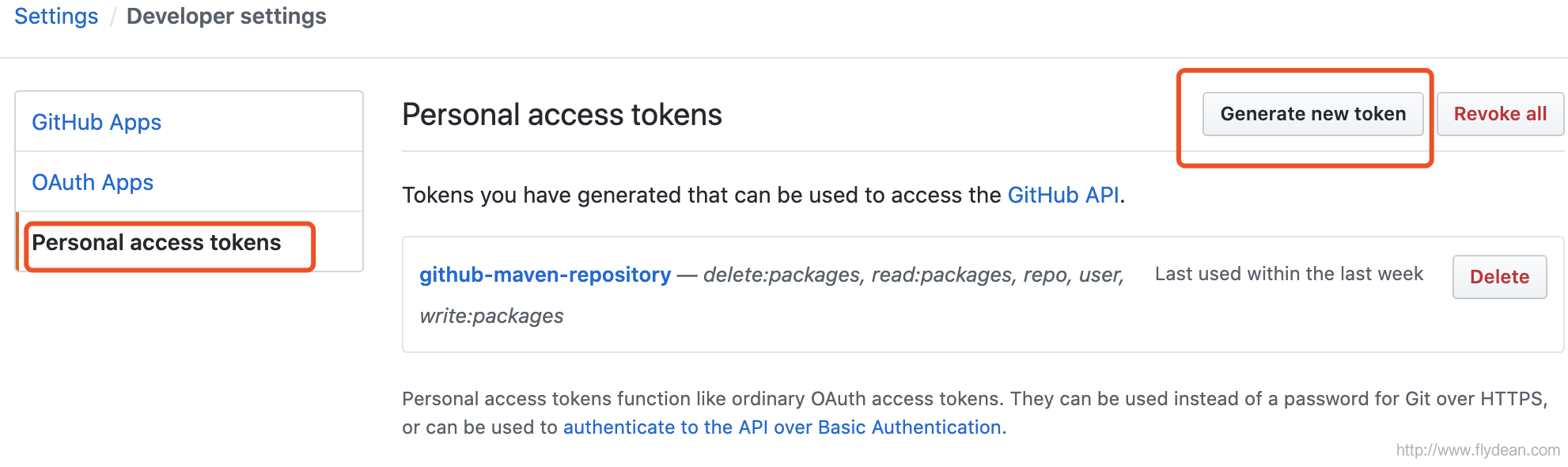
要在github上面搭建maven仓库,我们需要使用到maven的插件:site-maven-plugin。因为要连到github上面,所以需要设置github的oauth权限。直接用用户名密码也可以,但是这样做不安全,我们并不推荐。

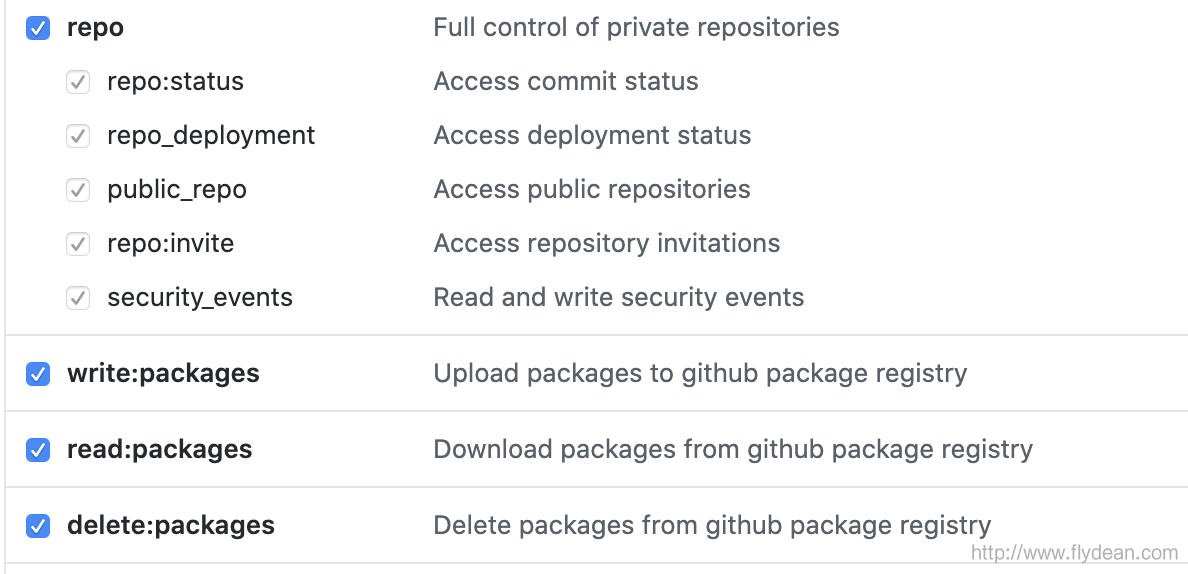
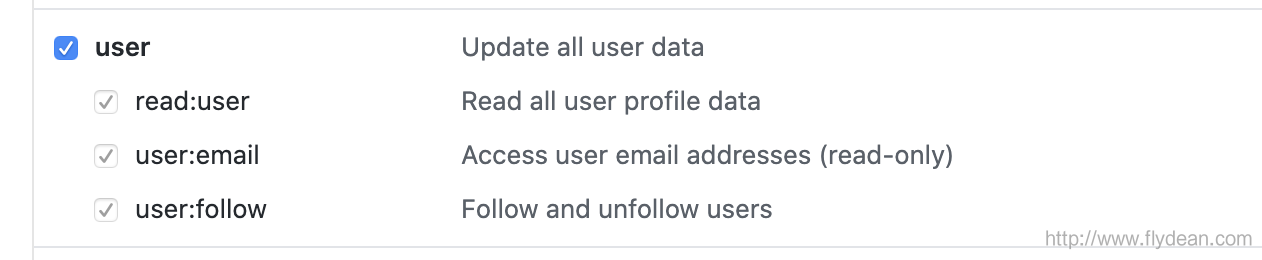
如上图所示,在Settings->Developer settings->Personal access tokens中创建一个access tokens,所需权限如下:


注意,用户这里的权限一定要选,否则后面会报异常。
有了权限,接下来我们再创建一个github-maven-repository,用来作为mvn仓库存储数据。
假如生成的地址是:https://github.com/flydean/github-maven-repository
在maven中配置GitHub权限
这一步我们需要编辑setting.xml文件,一般来说这个文件是在~/.m2/settings.xml。
我们需要添加一个Server,如果直接使用github的用户名密码,则像下面这样:
<server>
<id>github</id>
<username>YOUR_USERNAME</username>
<password>YOUR_PASSWORD</password>
</server>
前面我们讲到了直接使用用户名是不安全的,我们可以使用上面创建的oauth key:
<server>
<id>github</id>
<password>OAUTH2TOKEN</password>
</server>
这个id会在后面的pom.xml文件配置中用到,这里我们先记下来。
配置deploy-plugin
我们的目标是生成包含jar包的maven依赖。在将jar包上传到远程仓库之前,我们需要在本地先生成。
先配置一个本地的repository:
<distributionManagement>
<repository>
<id>maven.repo</id>
<name>Local Staging Repository</name>
<url>file://${project.build.directory}/mvn-repo</url>
</repository>
</distributionManagement>
上面我们指定了在项目的build目录下面创建了mvn-repo用来存储本地打好的package。
接下来,我们需要使用maven-deploy-plugin指定将打好的包部署到刚刚我们指定的local仓库中。
<plugin>
<artifactId>maven-deploy-plugin</artifactId>
<version>2.8.2</version>
<configuration>
<altDeploymentRepository>maven.repo::default::file://${project.build.directory}/mvn-repo</altDeploymentRepository>
</configuration>
</plugin>
配置site-maven-plugin
现在我们就可以使用site-maven-plugin了:
<plugin>
<!-- Deploy the web site -->
<groupId>com.github.github</groupId>
<artifactId>site-maven-plugin</artifactId>
<version>0.12</version>
<executions>
<execution>
<goals>
<goal>site</goal>
</goals>
<!-- select the Maven phase in which the plugin will be executed -->
<phase>deploy</phase>
<configuration>
<!-- Plugin configuration goes here -->
<server>github</server>
<!-- The commit message -->
<message>init git maven repository</message>
<!-- The location where the site is uploaded -->
<repositoryName>github-maven-repository</repositoryName> <!-- github repo name -->
<repositoryOwner>flydean</repositoryOwner> <!-- organization or user name -->
<!-- Use merge or override the content -->
<merge>true</merge>
<outputDirectory>${project.build.directory}/mvn-repo</outputDirectory>
<branch>refs/heads/mvn-repo</branch>
<!-- <includes>-->
<!-- <include>**/*</include>-->
<!-- </includes>-->
</configuration>
</execution>
</executions>
</plugin>
使用中要注意下面几点:
site-maven-plugin的goals是site,它需要跟maven的deploy phase相关联,从而在我们执行mvn deploy的时候自动运行site-maven-plugin。
github的权限配置,我们可以在configuration中设置server=github,也可以配置下面的全局变量:
<properties>
<github.global.server>github</github.global.server>
</properties>
需要指定repositoryName和repositoryOwner,否则会报错。
message表示的是提交到github的消息。
默认情况下的提交到github中的branch是refs/heads/gh-pages,这里我们自定义了一个。
好了,一切都配置完了,我们可以运行了mvn deploy:

从上图可以看到,github上面已经有了一个可共享的项目了。
怎么使用这个共享的项目
使用起来很简单,只需要在pom.xml文件中添加相应的依赖和repository即可:
<dependency>
<groupId>YOUR.PROJECT.GROUPID</groupId>
<artifactId>ARTIFACT-ID</artifactId>
<version>VERSION</version>
</dependency>
<repository>
<id>ARTIFACT-ID</id>
<url>https://raw.github.com/flydean/github-maven-repository/mvn-repo/</url>
</repository>
总结
Github带给我们的福利,赶紧用起来吧。
本文的例子https://github.com/ddean2009/
learn-java-base-9-to-20
本文作者:flydean程序那些事
本文链接:http://www.flydean.com/apache-maven-git-repository/
本文来源:flydean的博客
欢迎关注我的公众号:程序那些事,更多精彩等着您!
使用site-maven-plugin在github上搭建公有仓库的更多相关文章
- 利用Octopress在Github上搭建博客及后续问题总汇
首先贴一下我的新博客地址: http://findingsea.github.io 用Octopress在GitHub上搭建博客已经不是什么新鲜事了,网上的教程也多了去了,大题的方法什么都差不多,这篇 ...
- 在Github上搭建自己的博客(Windows平台)
折腾了好久,终于在Github上搭建了自己的博客.这里面总结一下过程希望对大家能有所帮助. Github建博优缺点 和 csdn,新浪,网易相比,在Github上可以自己实现功能 和阿里云,VPS相比 ...
- 用Hexo在GitHub上搭建个人博客
我用Hexo在GitHub上搭建好了自己的博客,我的这第一篇博客就来说说搭建的过程. 1 环境配置 本文使用环境如下: Windows 10 node.js v8.1.3 git v2.13.2 np ...
- 记github上搭建独立域名的免费博客的方法过程
前提:拥有github帐号,linux上安装好了git. 全局路线: 1. 设计一个你想要的二级域名,并在git上创建一个以[二级域名.github.com]作为项目名的repository. 过程详 ...
- 基于Hexo且在GitHub上搭建博客
title: 基于Hexo且在GitHub上搭建博客 Welcome to Fofade's Blog! 搭建初衷 大大小小,大学两年,玩了很多,也学了很多. 回首望之,曾经不知道的,现在是知道了,但 ...
- GitHub上搭建私人hexo博客操作教程
GitHub上搭建hexo博客 安装GitGit:主要用于上传博客页面到github和命令操作安装NodeNode.js:Hexo的运行环境安装HexoHexo:博客程序打开安装Git后的生成的右键菜 ...
- 在github上搭建个人博客并在线更新
换博客比更博还勤的我终于决定写一篇博客搭建教程了.. FAQ Q:\(hexo\)需要本地编译.\(jekyll\)虽然可以直接上传\(md\)..但是如果在github上直接编译也太难受了叭,毕竟不 ...
- 在Github上搭建个人主页
最近试着在github上搭建个人主页,没用github给的模板,用的是自己在网上找到那种类似个人主页的模板,到时候直接上传到仓库里就行了 首先先创建仓库,点击右上角的加号,选择New reposito ...
- 在GitHub上创建代码仓库
目前在GitHub上管理托管带代码的人越来越多了,今天也尝试了一次,顺便记下来,备用. 首先是在GitHub上创建一个代码仓库,创建完之后,GitHub上会有提示,这时进入项目目录执行下面的命令,顺便 ...
- 将本地的一个新项目上传到GitHub上新建的仓库中去
转载: 如何将本地的一个新项目上传到GitHub上新建的仓库中去 踩过的坑: 1.在git push时报错 error: RPC failed; curl 56 SSL read: error:000 ...
随机推荐
- Windows Docker Destop修改默认镜像文件位置
0.首先关闭docker destop. 1.通过Everything或者资源管理器找到以.vhdx结尾的文件所在的位置,这些就是docker镜像路径 2.我的路径:C:\Users\Administ ...
- cmake安装及报错解决办法
安装 yum install cmake 报错 centOS8(x86_64 或 aarch64) 系统下 yum或dnf 默认安装的 cmake-3.18.2-11.el8版本,安装后无法使用,出现 ...
- 在写dockerfile时替换国内源
众所周知,Debian是linux发行版中官方源最难用的一个,这个傻逼源让我再构建docker镜像时卡了很久. 那么能不能替换构建dockerfile时使用的源呢?显然是可以的 在与Docke ...
- [Rust] 命名习惯
[Rust] 命名习惯 通用习惯 CamelCase: 首位是大写字母的单词,没有分隔符: snake_case: 使用下划线作为分隔符,小写单词: SCREAMING_SNAKE_CASE: 使用下 ...
- ThreadPoolExecutor和Executors的区别
Executors创建的线程有两类 newFixedThreadPool和newSingleThreadExecutor,队列数量弹性,创建的线程的队列最大值为INTEGER.max容易造成OOM n ...
- Windows配置R语言、RStudio开发环境
本文介绍R语言及其集成开发环境RStudio的下载.安装方法. R语言是一个属于GNU操作系统的开源软件,在数据统计与分析.可视化等方面具有优秀的表现:而RStudio则是R语言的集成开发环境 ...
- 读书笔记:CSAPP 11章 网络编程
深入理解计算机系统 第11章 本章代码:Index of /afs/cs/academic/class/15213-f15/www/code/22-netprog2 其中包含本章课本示例代码,测试 T ...
- Python回顾面向对象
[一]面向过程开发和面向对象开发 [1]面向过程包括函数和面条 包括面条版本一条线从头穿到尾 学习函数后开始对程序进行分模块,分功能开发 学习模块化开发,我们就可以对我们的功能进行分类开发 建一个功能 ...
- 新增、修改校验逻辑使用-Validation-的group分组校验完成-2022新项目
一.业务场景 一般在项目开发中少不了新增.修改操作,这两个操作中传递的参数中也仅仅只有一个参数是不一致的,新增操作时没有ID, 修改时有ID,其校验逻辑也只有这一个ID校验的差别.最开始自己在写代码时 ...
- vue 的属性展开 props v-bind 记得带key
<el-table-column v-for="column in columns" :key="column.prop" v-bind="co ...
