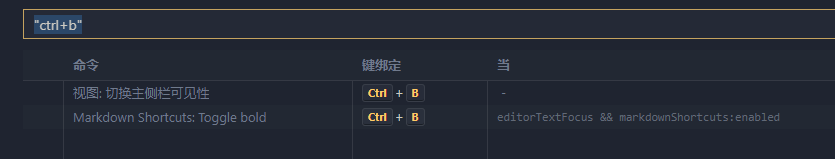
vscode 切换主侧栏可见性 原Ctrl+B 我改为了 Alt+P

vscode 切换主侧栏可见性 原Ctrl+B 我改为了 Alt+P
- ctrl+b 总是想不起来
vscode 切换主侧栏可见性 原Ctrl+B 我改为了 Alt+P的更多相关文章
- ionic js 侧栏菜单 把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换
ionic 侧栏菜单 一个容器元素包含侧边菜单和主要内容.通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换. 效果图如下所示: 用法 要使用侧栏菜单,添加一个父元素<ion ...
- Ionic Js十七:侧栏菜单
一个容器元素包含侧边菜单和主要内容.通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换. 效果图如下所示:   用法 要使用侧栏菜单,添加一个父元素,一个中间内容 ,和一个或更 ...
- VSCode(主进程)
Overview(总览) SETUP(设定) Overview(总览) Linux(略) macOS(略) Windows 使用WSL,您可以在Windows上安装和运行Linux发行版.这使您能够在 ...
- 教你一招:Win10切换输入法与Win7一样(Ctrl + 空格)
对于win10的朋友,大部分人对输入法都不习惯,如果你把英语输入法删除了,在中文输入法里没有美式键盘,让ctrl+空格与ctrl+Shift都能在搜狗输入法和美式键盘切换.下面小编就教你怎么让Win1 ...
- 搭建实时同步data guard的最高可用-切换主备
搭建实时同步data guard的最高可用-切换主备 首先保证主库在归档模式下:错过N次了 准备二台机器(hostname gw hosts ech0)host-only [root@node1 ~] ...
- ionic 侧栏菜单用法
第一步: 引入js和css文件我这里是直接引入的cdn,ionic是基于angular的,bundle.min.js把常用angular的js已经压缩到一起,可以直接引入.bundle.min.js, ...
- 原生JS实现全屏切换以及导航栏滑动隐藏及显示——重构前
思路分析: 向后滚动鼠标滚轮,页面向下全屏切换:向前滚动滚轮,页面向上全屏切换.切换过程为动画效果. 第一屏时,导航栏固定在页面顶部,切换到第二屏时,导航条向左滑动隐藏.切换回第一屏时,导航栏向右滑动 ...
- 使用django开发博客过程记录3——博客侧栏实现
说起这个侧栏真是苦恼我很长时间,一开始以为和之前的一样传递额外参数就可以了就像下面这样: class IndexView(ListView): template_name = 'apps/index. ...
- 仿酒仙网的一款jQuery侧栏弹出导航栏特效
仿酒仙网的一款jQuery侧栏弹出导航栏特效 一款常用于商城左侧商品导航的jquery菜单导航特效. 非常不错的一款商品分类特效.大家可以拿去研究研究 . 注意:该特效还支持挨千刀的IE6啊,之强大. ...
- 多种css3时尚侧栏菜单展开显示效果Off-Canvas Menu Effects
今天我们想分享多种css3时尚侧栏菜单展开显示效果.侧边栏应用广泛,我们之前已经产生了一些效果灵感.风格演变,今天我们要展示一套新的灵感的现代效果.不同的布局和菜单的同步转换和页面可以让一切看起来更有 ...
随机推荐
- 基于50W携程出行攻略构建事件图谱(含码源):交通工具子图谱、订酒店吃饭事件图谱等
基于50W携程出行攻略构建事件图谱(含码源):交通工具子图谱.订酒店吃饭事件图谱等 项目构成 本项目由两个部分的组成,具体包括语料的获取以及基于语料的事件挖掘两个部分,具体项目目录包括: news_s ...
- 环境调试bug【二】无法加载源“<string>”: Source unavailable
1.无法加载源"<string>": Source unavailable. 网上解决方法: 总结来说就两种: debugStdLib: true 添加到 launch ...
- 苹果打破12年惯例:iPad一整年未更新
1月2日消息,据媒体报道,自2010年首次亮相以来,苹果一直保持着每年至少发布一款新型号的传统. 但是在过去的2023年,苹果没有发布iPad,2023年苹果发布的唯一与iPad相关的产品是USB-C ...
- Webpack基础学习(一) (未完结)
一.Webpack介绍与基本使用 1.1.Webpack是什么? Webpack 是一个静态资源打包工具. 它会以一个或多个文件作为打包的入口,将我们整个项目所有文件编译组合成一个或多个文件输出出去. ...
- 基于minsit数据集的图像分类任务|CNN简单应用项目
Github地址 Image-classification-task-based-on-minsit-datasethttps://github.com/Yufccode/CollegeWorks/t ...
- api接口调用
api接口调用 CURL 是一个利用URL语法规定来传输文件和数据的工具,支持很多协议,如HTTP.FTP.TELNET等.最爽的是,PHP也支持 CURL 库.使用PHP的CURL 库可以简单和有效 ...
- Web入门:JavaScript文字动画
欢迎来的我的小院,恭喜你今天又要涨知识了! 案例内容 利用JavaScript实现文字逐步展现的动画效果. 演示 学习 <!DOCTYPE html> <html lang=&quo ...
- .NET Core开发实战(第10课:环境变量配置提供程序)--学习笔记
10 | 环境变量配置提供程序:容器环境下配置注入的最佳途径 环境变量的配置提供程序主要适应场景: 1.在 Docker 中运行时 2.在 Kubernetes 中运行时 3.需要设置 ASP.NET ...
- IntelliJ IDEA 2023.1永久激活方法
IntelliJ IDEA永久激活方法 以下为破解教程: 注意:适用于IntelliJ IDEA 2021.3及其以上版本. 1. 清空IDEA以前的激活方法 大家可能在网上找了很多破解方法,比如修改 ...
- Vue3学习(16) - 左侧显示分类菜单
写在前面 和大家不太一样,我觉得今年的自己更加relax,没有亲戚要走,没有朋友相聚,也没有很好的哥们要去叙旧,更没有无知的相亲,甚至可以这么说没有那些闲得慌的邻居. 也可以说是从今天开始,算是可以进 ...
