Visual Studio 智能代码插件:CodeGeeX
前言
在软件开发领域,高效的编程助手一直是提升开发者效率和质量的关键。随着人工智能技术的不断发展,智能编程助手逐渐成为开发者们不可或缺的工具。其中,CodeGeeX作为一款专为Visual Studio设计的免费智能编程助手,凭借其强大的功能和便捷的使用体验,赢得了广大开发者的青睐。
CodeGeeX通过深度学习技术,能够理解开发者的编程意图,提供智能的代码补全、错误检查、代码重构等功能,帮助开发者快速编写出高质量、易维护的代码。同时,它还能够与Visual Studio无缝集成,无需额外的配置和设置,即可轻松使用。
在本文中,将详细介绍CodeGeeX的特点和优势,以及如何使用它来提升编程效率和质量。无论你是经验丰富的开发者,还是刚刚入门的初学者,CodeGeeX都将成为编程路上的得力助手。
CodeGeeX 是什么?
CodeGeeX是一款基于大模型的智能编程助手,它可以实现代码的生成与补全、自动为代码添加注释、自动解释代码、自动编写单元测试、实现代码审查Code Review、自动修复代码fixbug、自动生成commit message完成git提交,以及在不同编程语言的代码间实现互译、针对技术和代码问题的智能问答等丰富的功能。
帮助开发者显著提高工作效率,CodeGeeX支持100+种编程语言,适配多种主流IDE平台,包括Visual Studio Code,JetBrains IDEs,Visual Studio,HBuilderX,DeepIn-IDE等。
CodeGeeX支持的常见语言/框架
| 序号 | 分类 | 支持语言 |
|---|---|---|
| 1 | 前端 | VUE、Javascript、TypeScript、HTML、CSS、React |
| 2 | 后端 | C、C++、C#、Java、Python、Go、PHP、Rust、SQL |
| 3 | APP端 | ObjectC、Kotlin、Swift、Uni-App |
| 4 | 其他 | Peal、Ruby.GraphQL、Cobol |
注意:支持语言完整列表 https://github.com/THUDM/CodeGeeX2/blob/main/evaluation/utils.py#L14


CodeGeeX的核心能力
| 功能 | 描述 |
|---|---|
| 单行/多行代码续写 | 根据上下文代码内容,推理出光标所在的当前行、当前段代码的内容。在实际开发场景中最常见也是提效最明显的场景。 |
| 根据注释生成代码 | 根据自然语言的注释,自动生成所需要的代码,可以生成完整的方法级函数。 |
| AskCodeGeeX智能问答 | 通过侧边栏的智能问答交互,可以将开发中遇到的技术问题,直接向CodeGeeX提问获得快速解答。 |
| 自动添加注释 | 给代码自动添加行级注释,可以根据需要选择英文或者中文。 |
| 代码翻译 | 多种编程语言之间进行互译。理解代码语义并在保留原始代码语义和功能的基础上,翻译成另一种编程语言的等效代码。 |
| 生成单元测试 | 根据函数、方法的内容和运行逻辑,生成相关的单元测试代码。支持Java、PythonGo、C/C++、JavaScript等, |
| NL2SQL | 基于给定的SQL表结构和自然语言描述的查询需求,生成SQL查询语句。 |
| 函数重构 | 快速进行函数重构,梳理代码逻辑,降低出错风险。 |
| 生成调试日志 | 通过理解代码运行逻辑,为代码自动生成调试信息,帮助用户快速定位问题。 |
| 生成ReadMe文档 | 根据代码内容快速生成符合ReadMe格式的文档信息, |
| Code Interpreter | 工具箱接入了Code Interpreter的能力,可以实现批量处理文件,分析多种格式的数据并进行可视化,绘制数学函数,分析代码文件等。 |
自动模式
当CodeGeeX插件处于激活状态下,在编辑器中输入停止时,会从当前光标处开始进行自动的代码生成与补全。此时,右下角CodeGeeX图标转圈表示正在生成。生成的代码以灰色显示,按Tab键即可将生成结果在当前位置插入。如果不需要使用生成的代码,可按Esc键取消,也可以忽略生成的代码并继续输入。
交互模式
在需要获取代码生成结果时,按Ctrl+Enter激活交互模式。CodeGeeX插件将生成若干段候选代码,并显示在右侧窗口中。若希望使用其中某段候选代码,点击候选代码上方的"use code",即可将代码插入编辑器中的光标位置候选代码数量可以在插件设置中调整。
插件会根据当前光标位置自动判断生成一行或生成多行。CodeGeeX作为辅助工具,并不保证每次生成的是一段完整的代码。如果生成的代码没有完成一项功能,只需要让插件再次调用模型,继续向后生成,直到完成即可。
插件对于给定的输入,多次生成的结果可能不同。这是因为通过大模型进行生成,结果带有随机性。这种随机性可以从宏观统计上提高生成的准确率。如果希望降低随机性,可以在插件设置中调整部分参数设置,但不建议一般用户调整这些设置。
Visual Studio 插件安装
CodeGeeX适配了Visual Studio 2022之后所有的最高版本。
插件安装方式
1.在Visual Studio 2022的扩展->管理扩展中搜索CodeGeeX。
2、在Visual Studio窗口顶部的"扩展"菜单中,点击下拉菜单中选择"管理扩展"。或者直接用快捷键组合"Alt+Shift+X“访问扩展管理器。
3、搜索CodeGeeX,然后单击"下载"或"安装"按钮,具体如下图所示:

4、重新启动Visual Studio,就完成了安装,可以在Visual Studio 的扩展看到CodeGeeX目录,具体如下图所示:

使用方式
CodeGeex 在Visual Studio 中的使用方式,保持了它在Visual Studio Code 和 JetBrains IDEs 全家桶的使用方式,您可以无缝的拓展到不同IDE平台来使用。
1、登录
启动后进行登录,有三种登录方式,可以点击左上角的 登录 链接,也可以点CodeGeeX菜单中的"登录”,也可以打开聊天框打开侧边栏进行登录,具体如下图所示:

这里通过CodeGeeX的侧边栏登录,可以选择验证码登录,账号登录,第三方账号登录。通过第三方登录,然后绑定手机号,就可以使用CodeGeeX的全部功能,开启倍速编程的体验吧!

2、设置
可以通过点击侧边栏顶部的"更多"按钮,下拉菜单中直接进入"设置",修改更符合您的开发习惯的设置。
每一个选项点击后,下方会有相应的描述。

3、侧边栏
侧边栏可以通过拖拽的方式变宽,或是同其他visual窗口一样进行停靠、锚定,或放在更习惯的左侧或右侧位置,确保在Visual Studio 上编程的丝滑体验。

切换模型 Change Model

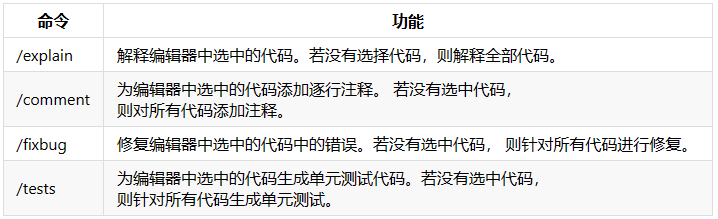
在边栏的智能问答输入框中,使用“/”调出预设命令

核心功能
自动生成代码
在编码过程中,CodeGeeX可以根据上下文代码的内容,推理出接下来可能的代码输入。如果认为推理出的代码内容合适,使用快捷键Tab对生成的代码进行采纳,被采纳的代码即会高亮显示并留存在光标后;
如果认为内容不合适,任意键可以取消推荐的内容,继续手动编码。可以使用Tab键接收建议,也可以通过开始编写要使用的代码来接收建议。
根据注释生成代码 将注释转换为代码
CodeGeeX可以针对一段自然语言的注释内容,生成相关的代码片段 。
特别是对于能够使用一句话描述清楚的、常见的算法片段、函数段、方法段等。
自动为代码添加注释
CodeGeeX可以轻松为代码添加中(英)文注释。 在编辑器中选中代码,点击鼠标右键。在右键菜单中点击CodeGeeX ,然后点击下一级菜单生成注释即可。
生成单元测试
在编辑器中选中代码,点击鼠标右键,菜单中点击CodeGeeX,然后点击下一级菜单生成单测。也可以通过侧边栏的对话框,输入“/test”,生成其对应的单元测试代码。

智能问答
CodeGeeX 的智能问答支持模型选择,你可以选择Pro版模型或者Lite版的模型,点击CodeGeeX目录,打开 CodeGeeX 侧边栏(聊天窗),点击侧边栏上方的Ask CodeGeeX标签, 即可进入问答模式。

代码解释
代码解释是开发者非常喜爱的功能之一,CodeGeeX设置了多个入口,在编程过程中可以更加便利的使用。

总结
CodeGeeX 是一款功能强大的AI编程助手,可以根据用户的输入和要求提供适当的答复和支持,从而提高工作的效率。
快来开始免费使用 CodeGeeX!具体可访问官方地址:https://codegeex.cn/。
Visual Studio 智能代码插件:CodeGeeX的更多相关文章
- Visual Studio的背景插件
分享一个Visual Studio的背景插件,让堆码更富情趣..哈哈 忘记一件重要的事情,我使用的是VS 2012版,其他更高版本应该是可以找到的,以下版本就不清楚了.有可能找不到,见谅,也不是我 ...
- visual studio制作代码片段
使用 Visual Studio 的代码片段功能,我们可以快速根据已有模板创建出大量常用的代码出来.ReSharper 已经自带了一份非常好用的代码片段工具,不过使用 ReSharper 创建出来的代 ...
- Visual Studio Git代码管理环境部署
Visual Studio 2010 部署Git代码管理环境. 第一:首先做Git的安装和环境部署 1.下载并安装Git软件,在windows环境下的Git叫做“msysGit”,官网地址为https ...
- 在Visual Studio 中使用git——给Visual Studio安装 git插件(二)
在Visual Studio 中使用git--什么是Git(一) 第二部分: 给Visual Studio安装 git插件 如果要使用 git 进行版本管理,其实使用 git 命令行工具就完全足够了, ...
- 【Visual Studio Code】插件
[Visual Studio Code]插件 转载:https://www.cnblogs.com/yangchongxing/p/10625628.html 目录 ================= ...
- [搬运] 将 Visual Studio 的代码片段导出到 VS Code
原文 : A Visual Studio to Visual Studio Code Snippet Converter 作者 : Rick Strahl 译者 : 张蘅水 导语 和原文作者一样,水弟 ...
- ionic2——开发利器之Visual Studio Code 常用插件整理
1.VsCode官方插件地址: http://code.visualstudio.com/docs 2.使用方法,可以在官网中搜索需要的插件或者在VsCode的“”扩展“”中搜索需要的插件 添加方法使 ...
- Visual Studio 2015安装插件
VS2015可以通过安装各种插件增强自己的功能! 插件安装方法: 下载插件后,打开VS2015,双击插件就会出现对应插件安装界面了,对应安装一下就可以了! 插件网址: https://marketpl ...
- Visual Studio Code 常用插件
这里记录在Visual Studio Code中,我经常用到的插件. C#这个就不必说了,想用VIsual Studio Code调试和编辑C#代码,必须要装这个插件.东西还好,就是每次安装和更新插件 ...
- visual studio code emmet 插件不提示?解决方案
使用visual studio code编辑.vue文件时,emmet插件无法使用, 可以通过以下方试解决: code →首选项 →设置 ,在右侧窗口“用户配置”.“工作区设置”添加以下代码: // ...
随机推荐
- RestTemplate进行https请求时适配信任证书
转载请注明出处: 1.http协议请求 使用RestTemplate进行http协议的请求时,不需要考虑证书验证相关问题,以下为使用RestTemplate直接使用的代码示例: import org. ...
- java使用Selenium操作谷歌浏览器学习笔记(二)
使用WebDriver操作浏览器之前必须设置对应的driver System.setProperty("webdriver.chrome.driver", "D:\\Ne ...
- iOS企业证书开发的APP证书过期时间监控
大家都知道iOS的企业证书开发的APP,证书都是一年有效期,满一年得新建证书重新打包,否则无法继续使用. 我们一个企业账号下有几十个APP,一个个去看也很麻烦--搞个监控呗!!! 写个脚本放Jenki ...
- 树莓派和esp8266之间使用tcp协议通信
树莓派代码: from flask import Flask, render_template import socket import threading app = Flask(__name__) ...
- 力扣615(MySQL)-平均工资:部门与公司比较(困难)
题目: 给如下两个表,写一个查询语句,求出在每一个工资发放日,每个部门的平均工资与公司的平均工资的比较结果 (高 / 低 / 相同). 表: salary employee_id 字段是表 emplo ...
- 函数计算 GB 镜像秒级启动:下一代软硬件架构协同优化揭秘
简介:本文将介绍借助函数计算下一代 IaaS 底座神龙裸金属和安全容器,进一步降低绝对延迟且能够大幅降低冷启动频率. 作者:修踪 背景 函数计算在 2020 年 8 月创新地提供了容器镜像的函数部署 ...
- CDP 平台简介
简介: EDC 建立在 Cloudera Data Platform(CDP) 之上,该产品结合了 Cloudera Enterprise Data Hub 和 Hortonworks Data P ...
- Serverless 工程实践 | 细数 Serverless 的配套服务
简介: 上文说到云计算的十余年发展让整个互联网行业发生了翻天覆地的变化,Serverless 作为云计算的产物,或者说是云计算在某个时代的表现,被很多人认为是真正意义上的云计算,关于"Se ...
- [FAQ] edge 等浏览器的 debug 栏的 "网络" 中看不到网络请求
如果 edge 等浏览器的 debug 栏的 "网络" 中看不到网络请求, 出现这类情况一般是在 debug 栏的 "设置" 中进行了过滤,可能是不小心点了 ...
- [Trading] 人物: 陈向忠日内交易技术核心 - 趋势形态与成交量
分时图判断趋势(开仓方向) 只要是低点不断抬高的,就是上涨趋势,高点是否提高是其次的. 只要是高点不断降低的那就是下降趋势,假如低点也在不断降低,那么这样的下降趋势就更加完美一些. 很多人就是看对了趋 ...
