react减少组件渲染
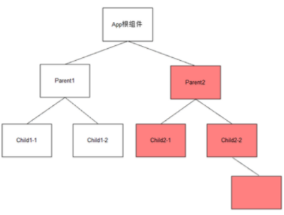
当this.setState()修改了state中的数据后,当前组件将重新渲染,同时也会重新渲染子组件,但只会渲染当前组件子树(当前组件以其所有子组件)

shouldComponentUpdate
当父组件更新会引起子组件也被更新,问题是此时子组件没有任何变化时也会重新渲染,我们就要避免不必要的重新渲染。解决方式使用钩子函数 shouldComponentUpdate(nextProps, nextState),这个函数有返回值,如果返回true,代表需要重新渲染,如果返回false,代表不需要重新渲染
在App.jsx组件中定义数据源,并设置修改
import React, { Component, createRef } from 'react'
import Users from './components/Users';import Users2 from './components/Users2';
// 只有在类组件中才有生命周期
export default class App extends Component {
state = {
username: 'admin',
sex: '男',
count: 1
}
componentDidMount() {
setTimeout(() => {
console.log('settimeout');
this.setState({
username: 'user'
})
}, 3000);
}
render() {
return (
<div> <Users username={this.state.username} /> <Users2 username={this.state.sex} />
</div>
)
}
}
子组件
在子组件中针对于props来完成有数据变化则进行组件渲染
本组件中state数据如果没有发现改变,则不发生渲染
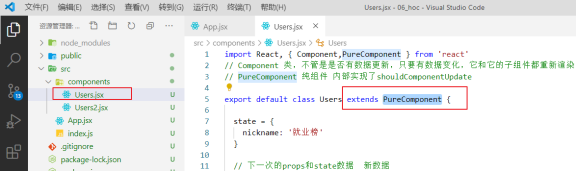
import React, { Component} from 'react'
// Component 类,不管是是否有数据更新,只要有数据变化,它和它的子组件都重新渲染
export default class Users extends PureComponent {// 下一次的props和state数据 新数据
shouldComponentUpdate(nextProps, nextState) {
// this.props.username 旧数据
if (nextProps.username === this.props.username && nextState.nickname === this.state.nickname) {
// 当前的数据没有发生改变
return false
}
return true
}
render() {
console.log('child-User----render');
return (
<div>
我是一个子组件 --- {this.props.username}
</div>
)
}
}
PureComponent
React.PureComponent 与 React.Component 功能相似的,区别在于React.PureComponent 内部自动实现了 shouldComponentUpdate钩子,不需要手动进行比较操作。
原理:纯组件内部通过分别比对前后两次 props和state的值,来决定是否重新渲染组件
PureComponent它只是实现了浅层对比
- 对于值类型来说:比较两个值是否相同
- 引用类型:只比对对象的引用地址是否相同

react减少组件渲染的更多相关文章
- React性能优化,六个小技巧教你减少组件无效渲染
壹 ❀ 引 在过去的一段时间,我一直围绕项目中体验不好或者无效渲染较为严重的组件做性能优化,多少积累了一些经验所以想着整理成一片文章,下图就是优化后的一个组件,可以对比优化前一次切换与优化后多次切换的 ...
- react基础用法二(组件渲染)
react基础用法二(组件渲染) 如图所示组件可以是函数 格式:function 方法名(){ return <标签>内容</标签>} 渲染格式: <方法名 /> ...
- react如何通过shouldComponentUpdate来减少重复渲染
转自:https://segmentfault.com/a/1190000016494335 在react开发中,经常会遇到组件重复渲染的问题,父组件一个state的变化,就会导致以该组件的所有子组件 ...
- react中类组件、函数组件、state、单层遍历、多层遍历、先遍历后渲染、if-else、三目运算符
1.回顾 module.exports = { entry: {}, output: {}, plugins: [], module: {}, resolve: {}, devServe: {} } ...
- reselect是怎样提升react组件渲染性能的?
reselect是什么? reselect是配合redux使用的一款轻量型的状态选择库,目的在于当store中的state重新改变之后,使得局部未改变的状态不会因为整体的state变化而全部重新渲染, ...
- 移动web端的react.js组件化方案
背景: 随着互联网世界的兴起,web前端开发的方式越来越多,出现了很多种场景开发的前端架构体系,也对前端的要求日益增高,早已经不是靠一个JQuery.js来做前端页面的时代了,而今移动端变化最大,近 ...
- (十分钟视频教程)nodejs基础实战教程3:react服务端渲染入门篇
视频截图如下: (具体视频见文末) 前言: 这是小猫的第三篇node教程,本篇内容是由公众号粉丝票选得出的,相信大家对这篇教程是抱有较大希望的,这篇教程由小猫和一位多年的好朋友合作完成(笔名:谷雨,博 ...
- react创建组件的几种方式及其区别
react创建组件有如下几种方式 ①.函数式定义的无状态组件 ②.es5原生方式React.createClass定义的组件 ③.es6形式的extends React.Component定义的组 ...
- React 避免重渲染
组件的重新渲染 我们可以在 React 组件中的 props 和 state 存放任何类型的数据,通过改变 props 和 state,去控制整个组件的状态.当 props 和 state 发生变化时 ...
- Docz 用 MDX 写 React UI 组件文档
Docz 用 MDX 写 React UI 组件文档 前言 为了提升开发效率,创建一套 UI 组件库是一种较为有效的方式之一:可以减少重复工作.提高可复用,所以现在越来越多团队开始创建自己的 UI 组 ...
随机推荐
- Kafka 集群副本数量调整
Kafka 创建时未指定多个副本或者副本数量过少,都可以在后期手动添加,另外如果副本过多也可以减少,当前调整基于 Kafka 的版本是 2.5.1,但是估计 2.1 ~ 2.5 应该都是兼容的. 下面 ...
- 基础 IO (Linux学习笔记)
基础IO 1.重谈文件 空文件在磁盘也要占据空间 文件 = 内容 + 属性 文件操作 = 对文件内容+对属性 or 对文件内容加属性 标定一个文件,必须使用文件路径加文件名[唯一性] 如果没有指明对应 ...
- 使用python获取知乎**话题下的所有回答,并统计后发布。
第一步:获取话题需要的url需要,并向上取整 for idx in range(0,math.ceil(totals/5)): url = f"https://www.zhihu.com/a ...
- 第 8章 Python 爬虫框架 Scrapy(下)
第 8章 Python 爬虫框架 Scrapy(下) 8.1 Scrapy 对接 Selenium 有一种反爬虫策略就是通过 JS 动态加载数据,应对这种策略的两种方法如下: 分析 Ajax 请求 ...
- 链栈的实现 C语言/C++
堆栈的链式存储C/C++实现--链栈 与顺序栈相比,链栈的优点在于不存在栈满上溢的问题.链栈通常使用单链表实现,进栈.出栈操作就是在单链表表头的 插入.删除操作.用单链表实现链栈时,使用不带头结点的单 ...
- 团队管理|如何提高技术Leader的思考技巧?
简介: 技术Leader是一个对综合素质要求非常高的岗位,不仅要有解具体技术问题的架构能力,还要具备团队管理的能力,更需要引领方向带领团队/平台穿越迷茫进阶到下一个境界的能力.所以通常来说技术Lead ...
- 好的 MySQL 兼容性可以做到什么程度? PolarDB-X 如何做生态兼容
简介: 2003 年淘宝网成立之后,业务飞速发展,其后台架构也进行了多次迭代.2009 年之前,淘宝网后台的数据库架构是经典的 IOE 组合.IOE 是指 IBM 的小型机. Oracle 的数据库加 ...
- dotnet 谨慎在静态构造函数里使用锁
在 dotnet 的最佳实践里面,不推荐在静态构造函数里面包含复杂的逻辑,其中也就包含了本文聊的和多线程相关的锁的使用.最佳做法是尽量不要在静态构造函数里面碰到任何和锁以及多线程安全相关的逻辑.本文来 ...
- Spring如何控制Bean的加载顺序
前言 正常情况下,Spring 容器加载 Bean 的顺序是不确定的,那么我们如果需要按顺序加载 Bean 时应如何操作?本文将详细讲述我们如何才能控制 Bean 的加载顺序. 场景 我创建了 4 个 ...
- ssl协议存在弱加密算法修复,禁用低版本的TLS
验证用网站:https://www.ssleye.com/ssltool/cipher_suites.html https://www.site24x7.com/zhcn/tools/tls-chec ...
