taro 使用taro中的vue来完成小程序的开发
网址:https://taro-docs.jd.com/taro/docs/README
2.1、简介
Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ 小程序 / H5 等应用。现如今市面上端的形态多种多样,Web、React Native、微信小程序等各种端大行其道,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
2.2、安装及使用
使用npm进行全局安装taro脚手架工具
npm i -g @tarojs/cli

初始化项目
taro init myApp

选择taro开发小程序的框架

是否使用ts

css预编译


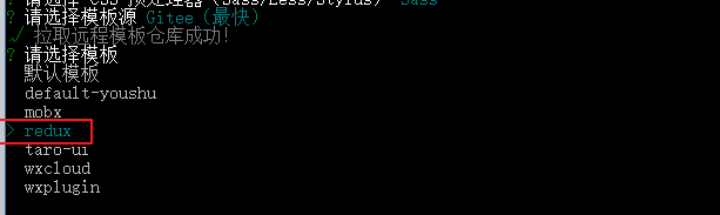
选择模板

使用taro中的vue来完成小程序的开发

选择vue

不选择ts和选择sass


选择vuex

taro 使用taro中的vue来完成小程序的开发的更多相关文章
- 小程序红包开发跳坑记 微信小程序红包接口开发过程中遇到的问题 微信小程序红包开发
现在做小程序的越来越多,商家推广也是一个瓶颈,谁不发点红包,都很难找到人来用你的微信小程序了.于是不管你开发什么小程序功能,你或多或少都要用到小程序来发红包吧. 我们自己之前做公众号发红包,做了两三 ...
- 《微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记1)WePY开发环境的安装
WePY的安装或更新都通过npm进行,全局安装或更新WePY命令行工具,使用以下命令: npm install wepy-cli -g 稍等片刻,成功安装后,即可创建WePY项目. 注意:如果npm安 ...
- 微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记4)支持React.js语法的Taro框架
Taro本身实现的情况类似于mpvue,mpvue的未来展望中也包含了支付宝小程序,现在的版本中,也可以使用不同的构建命令来构建出百度小程序的支持,如第10章所示,但是现在Taro先于mpvue实现了 ...
- vue+uni-app商城实战 | 第一篇:【有来小店】微信小程序快速开发接入Spring Cloud OAuth2认证中心完成授权登录
一. 前言 本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务. 有来商城 youlai-mall 项目是一套全栈商城系统,技术栈 ...
- vue项目向小程序迁移调研
概述 今天调研了一下vue项目怎么向小程序迁移,有些心得,记录下来,供以后开发时参考,相信对其他人也有用. 基本上vue项目向小程序迁移不外乎2种方法,一种是用小程序的web-view组件,另一种是用 ...
- 学了这么久,vue和微信小程序到底有什么样的区别?
前言 写了vue项目和小程序,发现二者有许多相同之处,在此想总结一下二者的共同点和区别.相比之下,小程序的钩子函数要简单得多. 一.生命周期 先贴两张图: vue生命周期 小程序生命周期 相比之下 ...
- vue和微信小程序的区别、比较
链接:https://segmentfault.com/a/1190000015684864 一.生命周期 先贴两张图: vue生命周期 小程序生命周期 相比之下,小程序的钩子函数要简单得多. vue ...
- Vue和微信小程序区别
一.生命周期 先贴两张图: vue生命周期 小程序生命周期 相比之下,小程序的钩子函数要简单得多. vue的钩子函数在跳转新页面时,钩子函数都会触发,但是小程序的钩子函数,页面不同的跳转方式,触发的钩 ...
- 只会Vue怎么开发小程序?vue和微信小程序的到底有哪些区别?
写了vue项目和小程序,发现二者有许多相同之处,在此想总结一下二者的共同点和区别. 一.生命周期 先贴两张生命周期图对比下: vue生命周期 小程序生命周期 相比之下,小程序的钩子函数要简单得多. v ...
- .vue,跟小程序文件在sublime里面怎么实现代码格式化
.vue文件跟小程序的.wxml,.wxss用sublime的HTML/CSS/JS prettify插件也可以实现格式化代码的效果 首先你在sublime要已经安装好了HTML/CSS/JS pre ...
随机推荐
- Oracle 存储包死锁杀进程操作
Oracle 存储包死锁杀进程操作 突然想起来,正好记一份 首先查询锁包的情况 select distinct session_id from dba_ddl_locks where name=upp ...
- 力扣303(java)-区域和检索-数组不可变(简单)
题目: 给定一个整数数组 nums,处理以下类型的多个查询: 计算索引 left 和 right (包含 left 和 right)之间的 nums 元素的 和 ,其中 left <= rig ...
- [SVG] JS 动态加载 svg 修改 svg 属性
svg 概念一览: https://javascript.ruanyifeng.com/htmlapi/svg.html加载 svg: // for example: $('body').load(' ...
- kubenetes1.26中安装kubesphere3.4版本
一.安装前环境准备 # kubesphere官网:https://kubesphere.io/zh/docs/v3.4/introduction/what-is-kubesphere/ # 1.kub ...
- 使用AI在原神里自动钓鱼,扫描Git仓库泄露的密码 【蛮三刀酱的Github周刊第三期】
大家好,这里是的Github精彩项目分享周刊,我是每周都在搬砖的蛮三刀酱. 我会从Github热门趋势榜里选出 高质量.有趣,牛B 的开源项目进行分享. 榜单取自实时Github Trending排行 ...
- ruby 定时器 rufus-scheduler
安装 gem install rufus-scheduler ruby #!/usr/bin/env ruby require 'rubygems' require 'rufus-scheduler' ...
- vue安装tinyMCE
目录 [参考视频] [参考文章] 官网: https://www.tiny.cloud/auth/signup/ 资源下载 tinymce 官方为 vue 项目提供了一个组件tinymce-vue n ...
- link标签的media属性
media属性表示被链接的文档将显示在什么设备上.比如下面的例子: <head> <link rel="stylesheet" type="text/c ...
- js不同类型比较
有布尔 先把布尔转为number 数字和字符串 字符串转number,如果前导为0会被忽略,空字符串转换成0,非数字字符串或其他转为NaN 对象和非对象 对象valueOf获取基本类型,对象转为字符串 ...
- Linux上执行内存中的脚本和程序
在Linux中可以不需要有脚本或者二进制程序的文件在文件系统上实际存在,只需要有对应的数据在内存中,就有办法执行这些脚本和程序. 原理其实很简单,Linux里有办法把某块内存映射成文件描述符,对于每一 ...
