Vue3 路由优化,使页面初次渲染效率翻倍
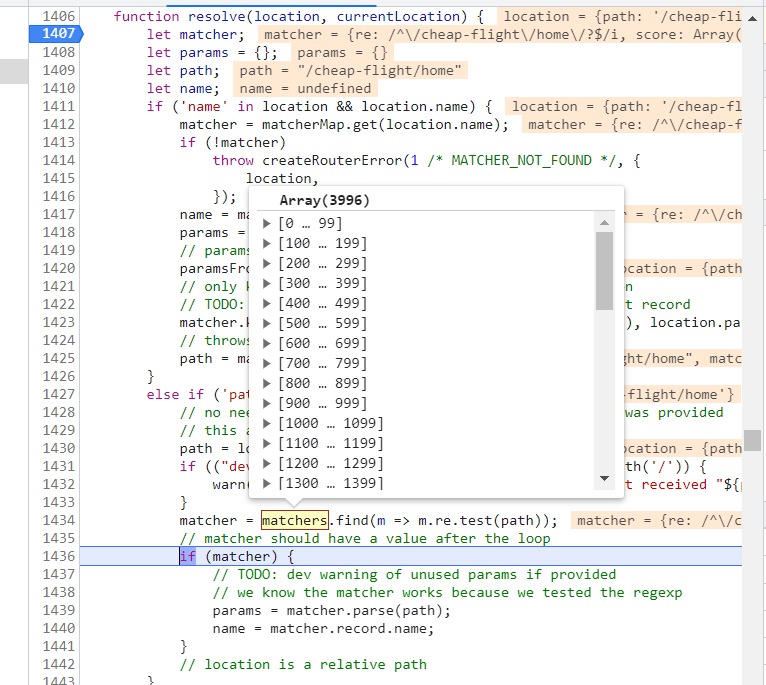
3996 条路由?

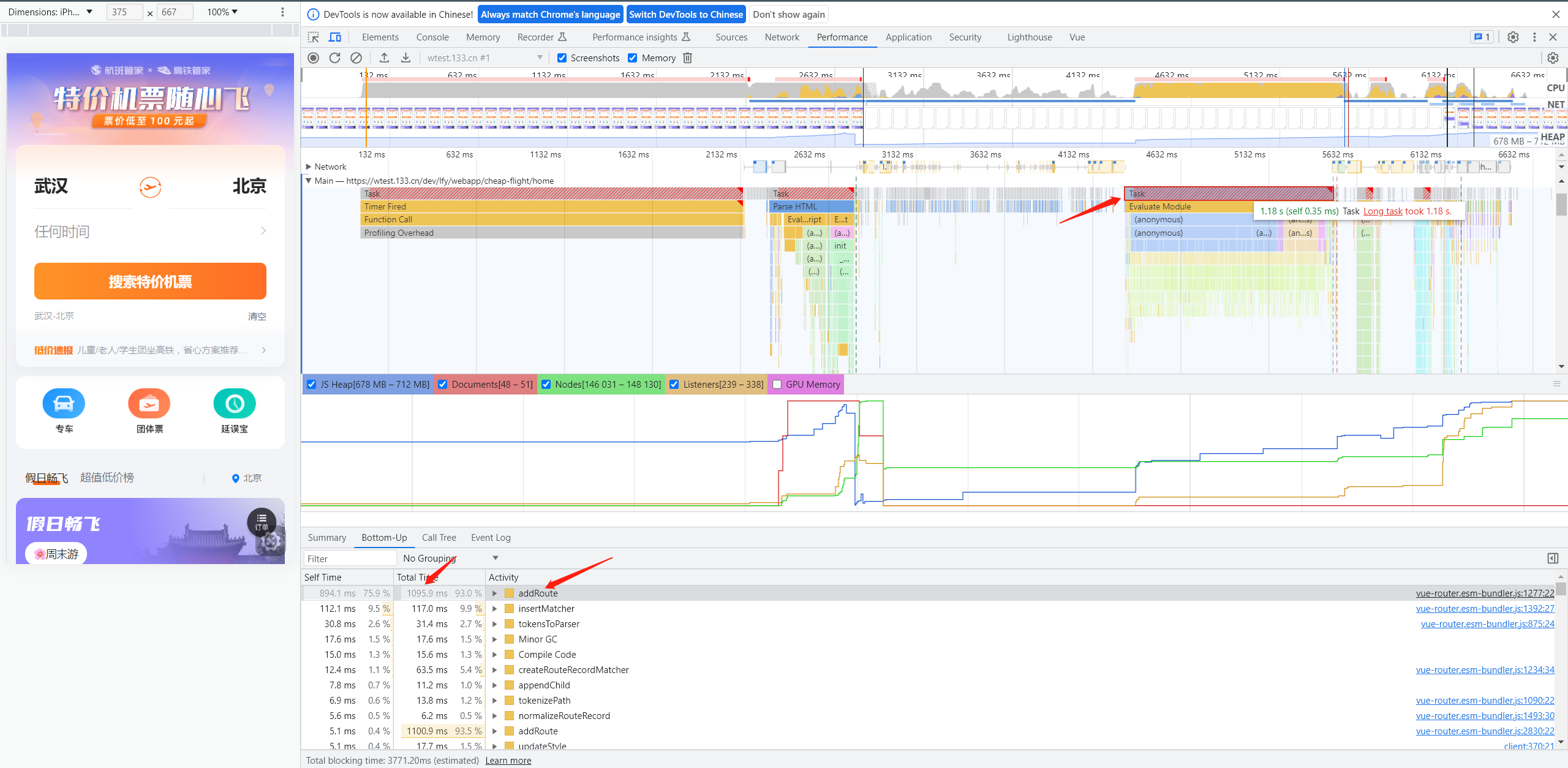
addRoute函数用了大约1s才执行完毕。通过观察,发现居然有3996条路由记录。

可是项目并没有这么多的页面啊~
重复路由
let routes: Array<RouteRecordRaw> = [
{
path: '/promotion/ticket-list-jegotrip',
component: () =>
import(
/* webpackChunkName: "promotion/ticket-list-jegotrip" */ './pages/ticket-list-jegotrip/index.vue'
),
},
]
const routerFiles = import.meta.globEager('./**/routes.ts')
Object.keys(routerFiles).forEach((key) => {
routes = [...routes, ...routerFiles[key].default]
routes.forEach((item) => {
router.addRoute(item)
})
})
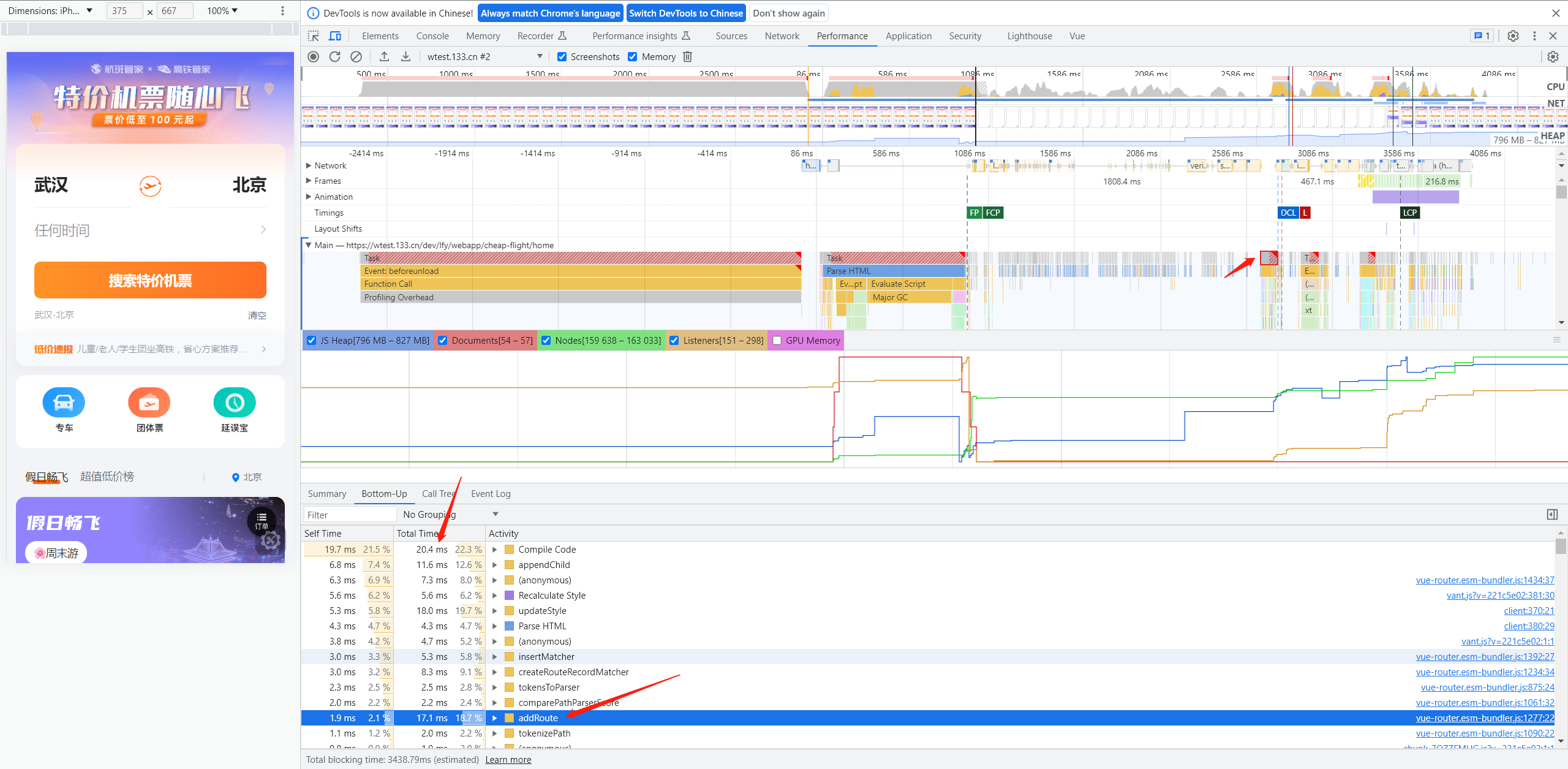
仔细看,这里的router.addRoute会重复添加路由,由于大部分路由没有填写name,使得addRoute的时候不会自动去重。
修复这个问题倒也简单:
routes.forEach((item) => router.addRoute(item))
const routesFiles = import.meta.globEager('./**/routes.ts')
Object.keys(routesFiles).forEach((key) => {
const moduleRoutes = routesFiles[key].default || []
moduleRoutes.forEach((item) => {
router.addRoute(item)
})
})

如果真有上千条路由怎么优化呢?
答案还是addRoute。只不过我们不在初始化阶段就添加全部路由,而是在需要的时候添加,就是beforeEach中添加:
const routesFiles = import.meta.globEager('./**/routes.ts')
const allRoutes = Object.keys(routesFiles)
.map((key) => routesFiles[key].default || [])
.flat(Infinity)
router.beforeEach((to, from, next) => {
const { path } = router.resolve(to)
if (hasAddRoute(path)) return next()
const matchedRoute = allRoutes.find(i => i.path === path)
if (!matchedRoute) throw `${path} 不存在`
router.addRoute(matchedRoute)
// https://router.vuejs.org/zh/guide/advanced/dynamic-routing.html
return to.fullPath
})
这里还有一些优化点:
- 如何使 hasAddRoute 的效率更高,比如做到时间复杂度为O(1)?
- 打开一个页面后,能否预测下一个页面的路由进而提前添加,减少页面跳转时延?
- 能否减少路由(allRoutes)生成时间?
等咱们项目真增长到这个程度再说吧,哈哈哈哈~
Vue3 路由优化,使页面初次渲染效率翻倍的更多相关文章
- 2022必须拥有Chrome扩展程序 - 浏览器插件,让你上网效率翻倍
在Chrome网上应用店中查找扩展程序 2022必须拥有Chrome扩展程序 - 浏览器插件,让你上网效率翻倍 可扩展的Chrome Web浏览器比某些人认识的功能强大得多.您可以自定义浏览体验,使其 ...
- VS Code:让你工作效率翻倍的23个插件和23个编辑技巧
VS Code:让你工作效率翻倍的23个插件和23个编辑技巧 总结了一些平时常用且好用的 VS Code 的插件和编辑技巧分享出来. 文章详情可查阅我的博客:lishaoy.net ,欢迎大家访问. ...
- 页面初次渲染loading图
当第一次进入页面时,可能由于网速或其他原因请求接口需要等待很长时间,这是页面一片空白,很难看,切交互性也不好,这是,我们常常放上一个loading等待图给用户以反馈 // 页面尚未加载时的loadin ...
- 花1分钟配置远程DEBUG,开发效率翻倍,妹子直呼绝绝子
当把一个工程部署到远程服务器后有可能出现意想不到错误,日志打印过多或者过少都影响问题排查的效率,这个时候可以通过远程调试的方式快速定位bug,提升工作效率.本文主要讲解如何使用Idea开发工具进行远程 ...
- Linux进阶:让效率翻倍的Bash技巧(一)
http://blog.tpircsboy.com/tech/bash-skills-part1/
- 老师傅珍藏多年CAD常用快捷键合集,收藏,工作效率翻倍!
想要熟练操作CAD,做一名出色的CAD绘图员,少不了勤学苦练,还要掌握一些常用的绘图命令以及常用快捷键. 今天就来跟大家分享超全的CAD绘图命令,以及常用快捷键,学会涨工资! 常用快捷键: CTRL快 ...
- python virtual env 使用 jupyter ipython notebook,舒服了, 工作效率翻倍
话不多说,尊重原作者 知乎链接
- Goland 这些技巧,学会开发效率翻倍!
hi, 大家好,我是 hhf. <Goland 这些实操技巧,你可能还不会!>介绍了日常开发中一些比较好用的技巧.本篇文章继续介绍一些其他比较好用的技巧. 自定义结构 tag Goland ...
- vr的延迟和渲染效率优化与Nvidia VRWorks
http://blog.csdn.net/leonwei/article/details/50966071 vr现在正处于风生水起的阶段,但是vr的性能一直是大问题,最主要的问题就是响应延迟,玩家改变 ...
- 我是怎么发现并解决项目页面渲染效率问题的(IE调试工具探查器的使用)
#我是怎么发现并解决项目页面渲染效率问题的(IE调试工具探查器的使用) ##背景 之前的项目中,有很多的登记页面,一般都有100-200甚至更加多的字段,而且还涉及到字典.日期及其他效果的显示,载入时 ...
随机推荐
- 2023-01-12:一个n*n的二维数组中,只有0和1两种值, 当你决定在某个位置操作一次, 那么该位置的行和列整体都会变成1,不管之前是什么状态。 返回让所有值全变成1,最少的操作次数。 1 <
2023-01-12:一个n*n的二维数组中,只有0和1两种值, 当你决定在某个位置操作一次, 那么该位置的行和列整体都会变成1,不管之前是什么状态. 返回让所有值全变成1,最少的操作次数. 1 &l ...
- 数据分析缺失值处理(Missing Values)——删除法、填充法、插值法
缺失值指数据集中某些变量的值有缺少的情况,缺失值也被称为NA(not available)值.在pandas里使用浮点值NaN(Not a Number)表示浮点数和非浮点数中的缺失值,用NaT表示时 ...
- 代码随想录算法训练营Day23 二叉树
代码随想录算法训练营 代码随想录算法训练营Day23 二叉树|669. 修剪二叉搜索树 108.将有序数组转换为二叉搜索树 538.把二叉搜索树转换为累加树 总结篇 669. 修剪二叉搜索树 题目链接 ...
- Tomcat处理http请求之源码分析
本文将从请求获取与包装处理.请求传递给Container.Container处理请求流程,这3部分来讲述一次http穿梭之旅. 1 请求包装处理 tomcat组件Connector在启动的时候会监听端 ...
- Linux 中多终端同步 history 记录
很多文章都是第一时间在语雀进行了更新和发布,公众号的文章只是在语雀平台的基础上进行同步的,而且更新频率也会比语雀要慢.最近弃坑简书,入驻语雀,欢迎阅读原文来语雀一起交流学习. 基本认识 Linux 默 ...
- 五年磨一剑——Sealos 云操作系统正式发布!
这是个宏伟的计划 这是一个宏伟的计划,漫长且有趣. 2018 年的某个夜晚,夜深人静,我挥舞键盘,敲下了 Sealos 的第一行代码.当时仓库命名为 "kubeinit",后来觉得 ...
- CKS 考试题整理 (16)-Pod安全策略
Task 创建一个名为restrict-policy的新的PodSecurityPolicy,以防止特权Pod的创建. 创建一个名为restrict-access-role并使用新创建的PodSecu ...
- FPGA加速技术在游戏和娱乐系统中的应用:实现高效的游戏和娱乐系统
目录 1. 引言 2. 技术原理及概念 3. 实现步骤与流程 4. 应用示例与代码实现讲解 <35. FPGA加速技术在游戏和娱乐系统中的应用:实现高效的游戏和娱乐系统>这篇文章是一篇针对 ...
- 【Azure 媒体服务】Azure Media Player 在Edge浏览器中不能播放视频问题的分析与解决
问题描述 使用Azure Media Service 制作视频点播服务,在客户端使用 Azure Media Player 播放器在 Edge 浏览器中播放视频时候遇见无法播放的问题: 错误信息: T ...
- .Net微服务实战
前言 第一篇.Net微服务实战是2020年开始的,整个系列拥有文章共11篇,抛开代码计算共有7W多字,每一篇都是我花了不少精力与心思进行打磨. 后续该系列有新增的文章会在此目录同步更新,也是主要方便自 ...
