不要再傻傻分不清 hash、 chunkhash 和 contenthash 啦
hash、contenthash 和 chunkhash 是通过散列函数处理之后,生成的一串字符,可用于区分文件。
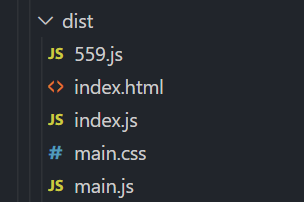
文件名不带哈希值
webpack.config.js 文件中,output 中定义输出 js 文件命名,plugins 中定义的抽取 css 文件命名
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
// 部分配置省略
entry: {
index: './src/index.js',
main: './src/main.js',
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, "./dist"),
},
plugins: [
new MiniCssExtractPlugin({
filename: './[name].css',
}),
],
};
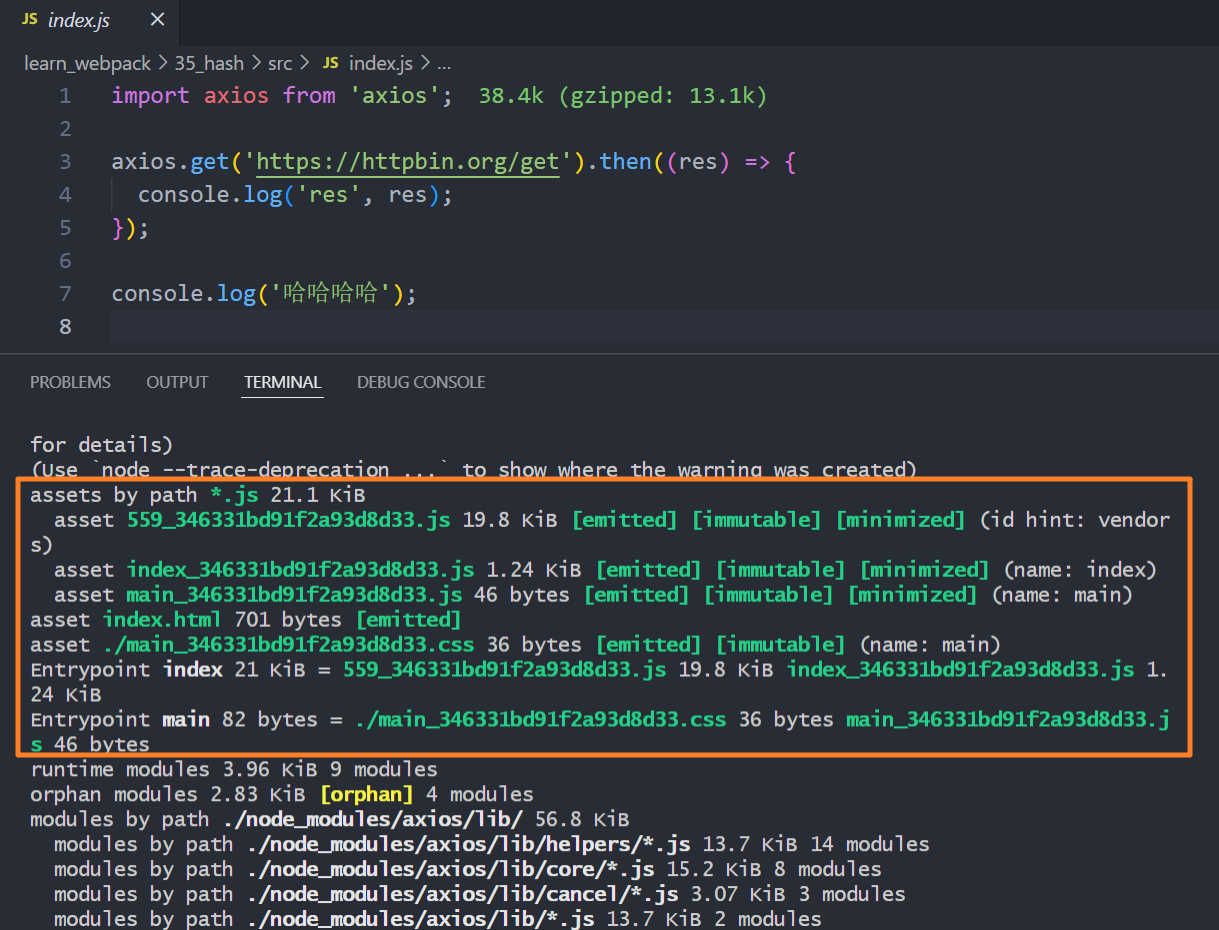
在 index.js 中使用 axios 发送请求,main.js 中引入 index.css资源
src
├─ index.css
├─ index.js
└─ main.js
编译后,虽然我们自己定义的 css 文件名为 index.css,但是由于它被 main.js引入了,所以打包出来的文件名变成了 main.css。
559.js 是单独打包的第三方库 axios。

每一次编译后,生成的文件名都一样,这样会存在一个问题,通过 webpack 编译生成的静态文件会被我们放置到服务器中,当编译后的文件更新时,由于浏览器或者服务器设置的缓存策略,同名文件可能不会立刻被更新,导致用户访问到的仍然是上一次的版本。
hash
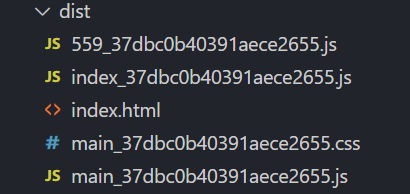
为了解决这个问题,我们通常会在文件名上加一些哈希值,保证当更新文件时,浏览器会重新下载资源。这里使用 hash 这个占位符
module.exports = {
// 部分配置省略
output: {
filename: '[name]_[hash].js',
path: path.resolve(__dirname, "./dist"),
},
plugins: [
new MiniCssExtractPlugin({
filename: './[name]_[hash].css',
}),
],
};
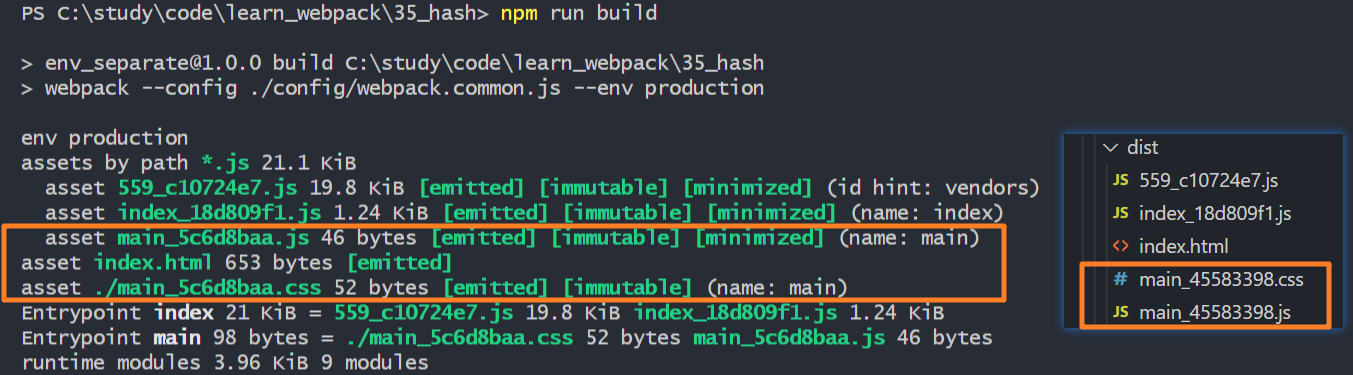
此时 js 和 css 文件都加上了一串相同的哈希值。

当项目里没有文件发生改变时,无论如何重新编译,文件哈希值都不会变。但此时,改变了 index.js 文件,增加一句输出,所有文件的哈希值都会同时改变。

所有文件的哈希值都发生了变化,导致即使只更新了一个文件都需要重新加载所有资源,还是有些浪费性能的。
chunkhash
这里是多入口的项目,只改变了 index.js 这个入口,不希望 main.js 入口的文件也被修改,就可以使用占位符 chunkhash 来解决,另外哈希值比较长,截取八位显示。
module.exports = {
// 部分配置省略
output: {
filename: '[name]_[chunkhash:8].js',
path: path.resolve(__dirname, "./dist"),
},
plugins: [
new MiniCssExtractPlugin({
filename: './[name]_[chunkhash:8].css',
}),
],
};
可以看到同一个 chunk 打包出来的哈希值是一样的

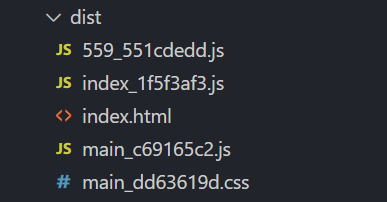
当修改了 css 文件时,只有同 chunk 的 main.js 和 main.css 文件的哈希值发生了改变

css 文件是在 main.js 这个 chunk 的,但其实 main.js 本身没有发生任何修改,可以不用重新加载。
contenthash
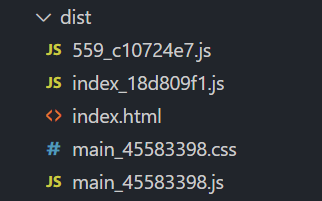
同一个 chunk 中,部分文件修改导致所有文件的哈希值发生变化的问题,可以使用 contenthash 来解决,contenthash 只和每一个文件的内容有关,内容发生变化,则重新生成哈希值。
module.exports = {
// 部分配置省略
output: {
filename: '[name]_[contenthash:8].js',
path: path.resolve(__dirname, "./dist"),
},
plugins: [
new MiniCssExtractPlugin({
filename: './[name]_[contenthash:8].css',
}),
],
};
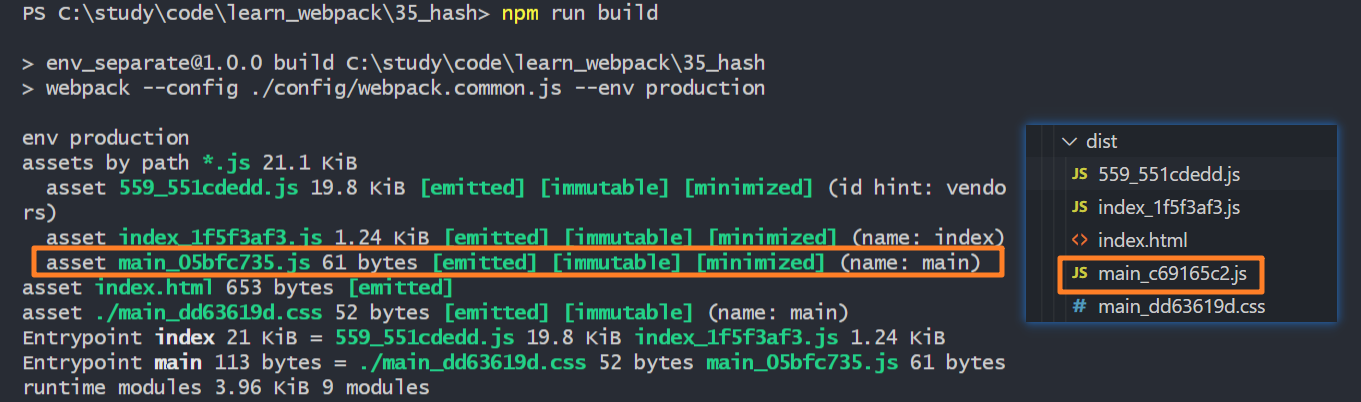
每一个文件生成的哈希值都不一样

在 main.js 中增加一行输出,引入的 css 内容没有发生变化,css 文件也不会更改哈希值。

总结
在 webpack 中有三种生成哈希值规则的方式,可以用来区分文件是否修改。
- hash 与整个项目有关,项目里有文件修改,所有文件的哈希值都会变化。
- chunkhash 与入口有关,同一入口的文件被视为一个整体,当其中一个文件修改时,同入口的所有文件哈希值发生改变。
- contenthash 只与文件内容有关,文件内容发生改变,才会更改该文件的哈希值。
善用文件的哈希值,解决浏览器缓存导致的资源未及时更新的问题。
以上就是 webpack 中 hash、 chunkhash 和 contenthash 的介绍,更多有关 webpack 的内容可以参考我其它的博文,持续更新中~
不要再傻傻分不清 hash、 chunkhash 和 contenthash 啦的更多相关文章
- cookie、session,、token,还在傻傻分不清?
摘要:session 和 token 本质上是没有区别的,都是对用户身份的认证机制,只是他们实现的校验机制不一样而已. 本文分享自华为云社区<Session/Cookie/Token 还傻傻分不 ...
- 【jvm】08-垃圾回收器那么多傻傻分不清?
[jvm]08-垃圾回收器那么多傻傻分不清? 欢迎关注b站账号/公众号[六边形战士夏宁],一个要把各项指标拉满的男人.该文章已在github目录收录. 屏幕前的大帅比和大漂亮如果有帮助到你的话请顺手点 ...
- MVP MVC MVVM 傻傻分不清
最近MVC (Model-View-Controller) 和MVVM (Model-View-ViewModel) 在微软圈成为显学,ASP.NET MVC 和WPF 的Prism (MVVM Fr ...
- [转帖]十分钟快速理解DPI和PPI,不再傻傻分不清!
十分钟快速理解DPI和PPI,不再傻傻分不清! https://baijiahao.baidu.com/s?id=1605834796518990333&wfr=spider&for= ...
- OCA,OCP,OCM傻傻分不清?
可能大家知道OCA.OCP.OCM的关系是一个比一个难考,一个比一个含金量高,但是你知道具体的考试科目.考试方式.就业形势区别吗?不知道的话这篇通俗易懂的文章会让你一目了然. 区别一:含金量 ■OCA ...
- 学点经济学:M0、M1、M2、M3,傻傻分不清?(转载)
来源:http://t.10jqka.com.cn/pid_97006727.shtml 学点经济学:M0.M1.M2.M3,傻傻分不清? 25,508人浏览 2018-08-03 11:06 常听人 ...
- ASCII、Unicode、UTF-8、UTF-8(without BOM)、UTF-16、UTF-32傻傻分不清
ASCII.Unicode.UTF-8.UTF-8(without BOM).UTF-16.UTF-32傻傻分不清 目录 ASCII.Unicode.UTF-8.UTF-8(without BOM). ...
- session cookie傻傻分不清
做了这么多年测试,还是分不清什么是cookie,什么是session?很正常,很多初级开发工程师可能到现在都搞不清什么是session,cookie相对来说会简单很多. 下面这篇文章希望能够帮助大家分 ...
- 【华为敏捷/DevOps实践】7. 敏捷,DevOps,傻傻不分清楚【华为云技术分享】
文:姚冬(华为云DevCloud首席技术布道师,资深DevOps与精益/敏捷专家,金融解决方案技术Leader,中国DevOpsDays社区核心组织者) 前言 敏捷是什么?DevOps是什么?两者有什 ...
- 傻傻分不清之 Cookie、Session、Token、JWT
傻傻分不清之 Cookie.Session.Token.JWT 什么是认证(Authentication) 通俗地讲就是验证当前用户的身份,证明“你是你自己”(比如:你每天上下班打卡,都需要通过指纹打 ...
随机推荐
- MySQL(Zip版)安装配置
MySQL官网下载地址:MySQL 将压缩包内文件夹解压至任意目录,以mysql-5.7.40版本为例 第一步 添加环境变量 将mysql-5.7.40-winx64文件夹内的bin文件夹添加到环境变 ...
- 修改mysql的密码时遇到问题ERROR 1064 (42000): You have an error in your SQL syntax; check the manual that corre
先输入:flush privileges; 再输入:ALTER USER 'root'@'localhost' IDENTIFIED BY 'mysql'; 再输入:flush privileges刷 ...
- 2022-10-17:特殊的二进制序列是具有以下两个性质的二进制序列: 0 的数量与 1 的数量相等。 二进制序列的每一个前缀码中 1 的数量要大于等于 0 的数量。 给定一个特殊的二进制序列 S,以
2022-10-17:特殊的二进制序列是具有以下两个性质的二进制序列: 0 的数量与 1 的数量相等. 二进制序列的每一个前缀码中 1 的数量要大于等于 0 的数量. 给定一个特殊的二进制序列 S,以 ...
- 2022-05-31:某公司游戏平台的夏季特惠开始了,你决定入手一些游戏。现在你一共有X元的预算。 该平台上所有的 n 个游戏均有折扣,标号为 i 的游戏的原价a_i元,现价只要b_i元, 也就是说该
2022-05-31:某公司游戏平台的夏季特惠开始了,你决定入手一些游戏.现在你一共有X元的预算. 该平台上所有的 n 个游戏均有折扣,标号为 i 的游戏的原价a_i元,现价只要b_i元, 也就是说该 ...
- vue全家桶进阶之路42:Vue3 SCSS、SASS、CSS
SCSS和SASS都是CSS预处理器,它们的主要目的是简化CSS的编写,增加可维护性,并提供更丰富的功能.下面是它们与普通的CSS的区别: 语法:SCSS和SASS都具有比普通CSS更丰富的语法.其中 ...
- getattr函数
函数说明 getattr(object, name, default=None) object:类实例 name:str 属性名 default:str 如果没有查找到,用该值替代 用法实现反射,主要 ...
- XTU OJ 程设训练 1407 Alice and Bob
题目描述 Alice和Bob打球,已知他们打过的每一回合的输赢情况,每个回合获胜的一方可以得一分. Alice可以随意设定赢得一局比赛所需的分数和赢得整个比赛所需要的局数. Alice想赢得比赛,请问 ...
- Mysql DDL执行方式-pt-osc介绍 | 京东云技术团队
1 引言 大家好,接着上次和大家一起学习了<MySQL DDL执行方式-Online DDL介绍>,那么今天接着和大家一起学习另一种MySQL DDL执行方式之pt-soc. 在MySQL ...
- 使用Python实现学生信息管理系统
本文介绍了一个简单的学生信息管理系统,包括管理员登录.重置学生密码.添加.删除和修改学生信息.查询学生信息以及对学生成绩进行排序等功能.该系统使用Python编写,基于控制台交互 实现思路 该系统分为 ...
- 前后端是怎么交互的呢?(Jvav版)
一.什么是前端 在网上,我也去找了一些观点,其实都是应用层面的,什么使用一个地址,回车以后就能拿到 .html文件等等 说的也没问题,前端简单点说呢,就是负责展示和美化的页面,大部分在网上我们所看到的 ...
