12-CSS浮动
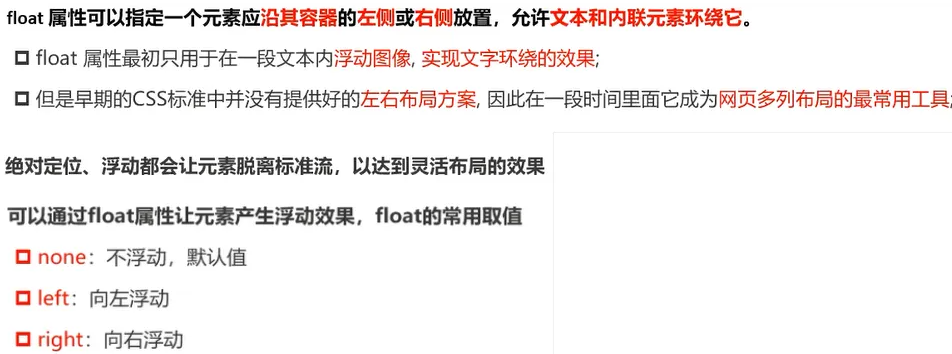
01 介绍

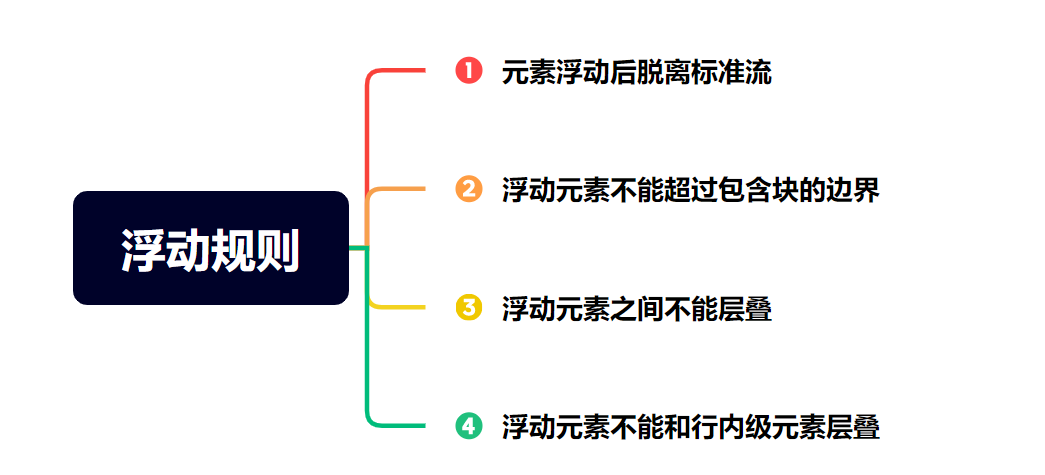
02 浮动规则

03 案例练习
3.1 缝隙的解决方案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">
<span>abc</span>
<span>123</span>
<span>ABC</span>
</div>
</body>
</html>

这种元素之间的缝隙是因为代码中的换行符被浏览器解析成了空格
使用浮动解决
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
float: left;
}
</style>
</head>
<body>
<div class="box">
<span>abc</span>
<span>123</span>
<span>ABC</span>
</div>
</body>
</html>

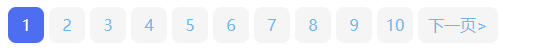
3.2 百度页码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul, li {
margin: 0;
padding: 0;
list-style: none;
}
ul>li {
float: left;
margin-right: 5px;
}
a {
display: inline-block;
text-align: center;
width: 36px;
height: 36px;
line-height: 36px;
border-radius: 8px;
text-decoration: none;
color: #72B5EB;
background-color: #f5f5f6;
}
a.text {
width: 80px;
}
a.active,
a:hover {
background-color: #4e6ef2;
color: white;
}
</style>
</head>
<body>
<ul>
<li>
<a class="active" href="#">1</a>
</li>
<li>
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#">4</a>
</li>
<li>
<a href="#">5</a>
</li>
<li>
<a href="#">6</a>
</li>
<li>
<a href="#">7</a>
</li>
<li>
<a href="#">8</a>
</li>
<li>
<a href="#">9</a>
</li>
<li>
<a href="#">10</a>
</li>
<li>
<a class="text" href="#">下一页></a>
</li>
</ul>
</body>
</html>

04 关于多列布局使用浮动的方法

4.1 京东多列布局方案一(不推荐)
这种方式虽然可以解决,但是会有兼容性的问题,因为使用到了伪类
如果不考虑兼容性的情况可以使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.item {
width: 1190px;
margin: 0 auto;
background-color: orange;
height: 800px;
}
.item .box {
float: left;
width: 230px;
height: 322px;
background-color: red;
margin-right: 10px;
}
.item .box:last-child {
margin-right: 0;
}
</style>
</head>
<body>
<div class="item">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
</div>
</body>
</html>

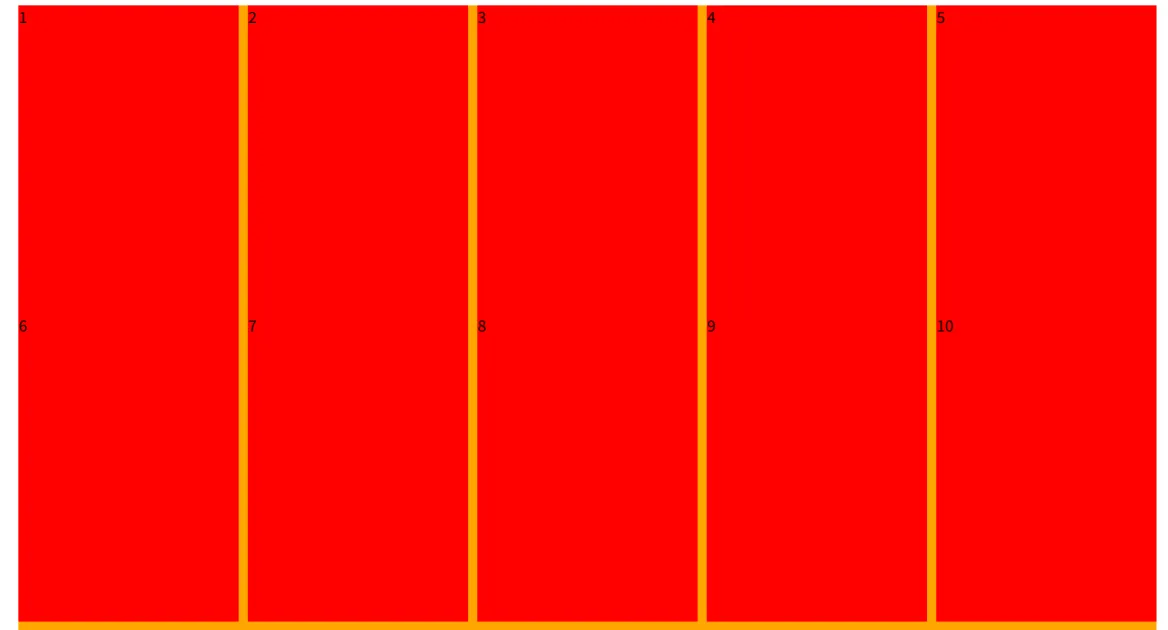
4.2 京东多列布局方案2(不推荐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.item {
width: 1190px;
height: 800px;
margin: 0 auto;
background-color: orange;
}
.item .box {
float: left;
width: 230px;
height: 322px;
margin-right: 10px;
background-color: red;
}
/* 每5个加一个last-item,但是这种方案比较麻烦 */
.item .box:nth-child(5n){
margin-right: 0;
}
</style>
</head>
<body>
<div class="item">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box last-item">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
<div class="box last-item">10</div>
</div>
</body>
</html>

4.3 京东多列布局方案3(推荐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.item {
width: 1190px;
margin: 0 auto;
background-color: orange;
height: 800px;
}
.item .box {
float: left;
width: 230px;
height: 322px;
background-color: red;
margin-right: 10px;
}
/* 根据公式: 父级盒子的宽度=子盒子+ margin left + margin right
这种方案就是首先要用一个盒子把元素包裹起来
*/
.item .content {
margin-right: -10px;
}
</style>
</head>
<body>
<div class="item">
<div class="content">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
<div class="box">10</div>
</div>
</div>
</body>
</html>


4.4 考拉多列布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.content {
width: 1100px;
margin: 0 auto;
height: 800px;
background-color: #ccc;
}
.item {
width: 220px;
height: 168px;
float: left;
background-color: red;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="content">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
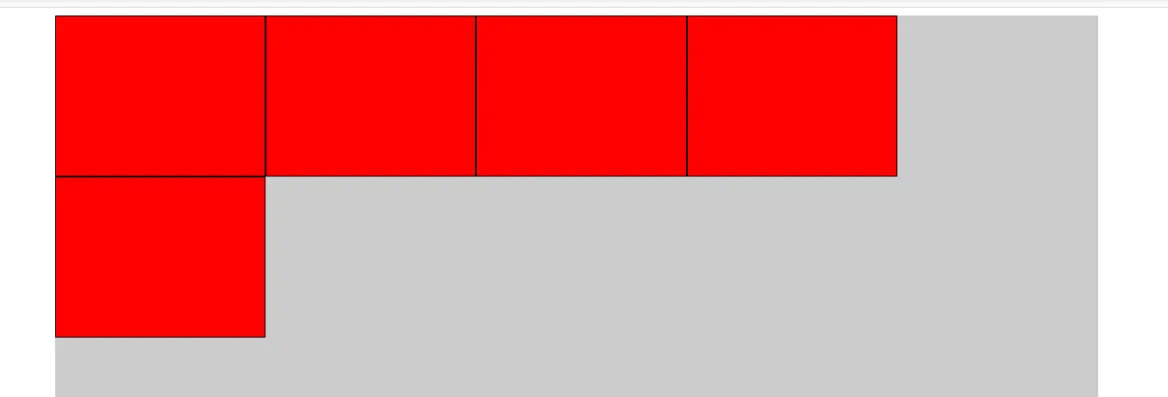
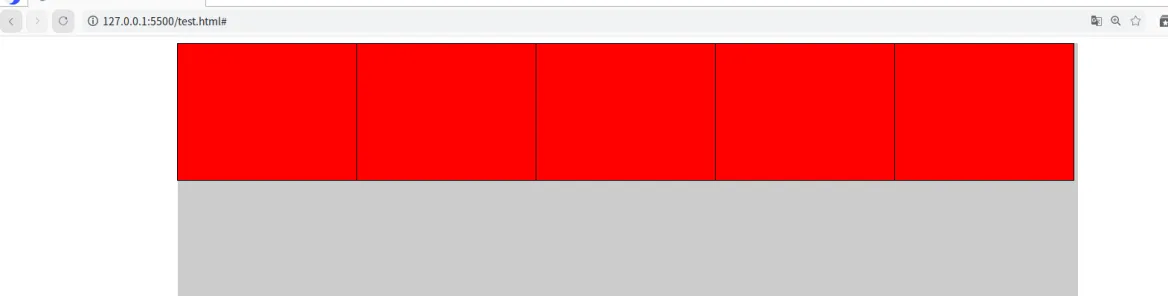
效果如下

有2个问题需要解决:
- 第1个是由于浮动的原因,最后一个元素跑到下面来了
- 第2个是由于设置了border,会导致元素之间有2个线的宽度
解决第2个问题,margin-left设置负值,让2条线之间重合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.content {
width: 1100px;
margin: 0 auto;
height: 800px;
background-color: #ccc;
}
.item {
width: 220px;
height: 168px;
float: left;
background-color: red;
border: 1px solid #000;
margin-left: -1px;
}
</style>
</head>
<body>
<div class="content">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>

解决第一个问题


这样看上去好像合理,但是右边会有一点突出

这样设置以后,不论如何,都会有一边会突出一点,只能通过调整其中一个item少1px
05 浮动的塌陷问题
5.1 塌陷的现象
如果删除高度,那么最下面的那个盒子会上来,因为content中的元素都是浮动,脱离了标准元素,不会向父元素汇报高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.item {
width: 1190px;
margin: 0 auto;
background-color: orange;
/* 如果删除高度,那么最下面的那个盒子会上来,因为content中的元素都是浮动,脱离了标准元素,不会向父元素汇报高度 */
/* height: 500px; */
}
.item .box {
float: left;
width: 230px;
height: 322px;
background-color: red;
margin-right: 10px;
}
/* 根据公式: 父级盒子的宽度=子盒子+margin left + margin right
这种方案就是首先要用一个盒子把元素包裹起来
*/
.item .content {
margin-right: -10px;
}
.other {
width: 1500px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="item">
<div class="content">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
</div>
</div>
<div class="other"></div>
</body>
</html>

5.2 解决塌陷问题推荐的方案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.item {
width: 1190px;
margin: 0 auto;
background-color: orange;
}
.item .box {
float: left;
width: 230px;
height: 322px;
background-color: red;
margin-right: 10px;
}
/* 根据公式: 父级盒子的宽度=子盒子+margin left + margin right
这种方案就是首先要用一个盒子把元素包裹起来
*/
.item .content {
margin-right: -10px;
}
.clear-fix::after {
content: "";
clear: both;
display: block;
/* 加上浏览器的兼容性 */
visibility: hidden;
height: 0;
}
.clear-fix {
/* 兼容IE6/IE7 */
*zoom: 1;
}
.other {
width: 1500px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="item">
<div class="content clear-fix">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
</div>
</div>
<div class="other"></div>
</body>
</html>
5.3 解决塌陷问题的本质

12-CSS浮动的更多相关文章
- day27 CSS浮动、溢出 & js基本语法 & DOM文档流操作
接day26CSS=>CSS定位 overflow属性 值 描述 示例 visible 默认值,内容不会被修剪,会呈现在元素框之外 hidden 内容会被修剪,并且其余内容是不可见的 overf ...
- CSS浮动、定位
这几天有空,整理了关于CSS浮动和定位的一些知识点,有什么欠缺的地方,欢迎大家批评指正. 一.文档流的概念指什么?有哪种方式可以让元素脱离文档流? 文档流,指的是元素排版布局过程中,元素会自动从左往右 ...
- css浮动(folat),清除浮动(clear)(另加两种清除浮动方式,总共三种清除浮动方式)
css浮动(float) float是css样式,用于设置标签的居左浮动和居右浮动,浮动后的元素不属于html文档流,需要用清除浮动把文档拽回到文档流中 浮动值: left:向左浮动 right:向右 ...
- CSS浮动讲解好文章推荐
经验分享:CSS浮动(float,clear)通俗讲解 http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html 好文推荐!
- css浮动布局
上次我们一起对盒子模型进行了一定的了解,今天我们就对css浮动布局做一下研究.首先我们来了解一下网页基本布局的三种形式. 首先我们来了解一下什么是网页布局: 网页的布局方式其实就是指浏览器是如何对网页 ...
- CSS浮动专题!
在css中,浮动问题可能是很多刚入门的小白比较头疼的问题. 1,首先先来介绍一下两种浮动类型:左浮动和右浮动 1) float:left;左浮动,后面的内容会流向对象的右侧 2) float:righ ...
- css浮动与清除浮动
css浮动 首先,我们要知道,css中块级元素在页面中是独占一行的,自上而下排列,也就是我们所说的流,通常称为标准流. 以div为例,div是块级元素,如下: 可以清楚地看到,div是独占一行的,di ...
- css浮动(float)及清除浮动的几种实用方法
CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float) (1)html文档流 自窗体自上而下分成一行一行,并 ...
- Css - 浮动布局
Css - 浮动布局 浮动布局 float 取值:left | right | none 利用float属性可设置元素的浮动,虽然浮动主要是应用于块元素,但行内元素其实也可以浮动,但行内元素本来就是一 ...
- CSS 浮动和清除
CSS 浮动和清除浮动 在写页面布局的过程中,浮动是大家经常用的属性.在好多的排版布局中都是用的的浮动比如说下面这些地方都是应用到了浮动. 在我学习浮动的时候可是熬坏了脑筋,在这里我分享一下我对浮动这 ...
随机推荐
- fastposter v2.8.3 发布 电商海报生成器
fastposter v2.8.3 发布 电商海报生成器 fastposter海报生成器,电商海报编辑器,电商海报设计器,fast快速生成海报 海报制作 海报开发.贰维海报,图片海报,分享海报贰维码推 ...
- 密码学—凯撒密码Python程序
文章目录 凯撒密码来源 加密算法 解密算法 凯撒密码来源 古典密码,且属于单表加密 凯撒密码又称恺撒变换.变换加密,凯撒是当时罗马共和时期恺撒的名字命名的,当年恺撒曾用此方法与其将军们进行联系.(当然 ...
- NODEJS通过发送json数据查询目标服务,实现服务器状态监控,发现异常发送到微信群提醒
root@aea87fa6e6a2:/home/node# cat login2.js const request = require('request-promise'); const moment ...
- 基于Python的性能分析
1.什么是性能分析 字面意思就是对程序的性能,从用户角度出发就是运行的速度,占用的内存. 通过对以上情况的分析,来决定程序的哪部份能被优化.提高程序的速度以及内存的使用效率. 首先我们要弄清楚造成时间 ...
- wxdown 公众号离线文章保存(GO语言开发)
简介 本来一开始用 nodejs 写的,考虑大小.易操作.高性能.跨平台以及环境等问题,我就想能不能搞个不需依赖开发语言环境就能运行的.所以我就选择 go并且它本身就具备以上优点.作者本身是java开 ...
- Dapper升级SqlSugar问题汇总
最近群里有个小伙伴把Dapper迁移SqlSugar几个不能解决的问题进行一个汇总,我正好写一篇文章来讲解一下 一.sql where in传参问题: SELECT * FROM users wher ...
- Laravel 模块化开发模块 – Caffienate
Laravel多模块配置 1. 安装对应版本"caffeinated/modules" composer require caffeinated/modules 相应版本号 L ...
- 我们小公司,哪像华为一样,用得上IPD(集成产品开发)?
在一些咨询或活动现场,我们经常听到有朋友说:我们是小公司,IPD(集成产品开发)太厚重了,不适合我们.但--到底哪里不合适? 提及IPD,成功的案例多以大公司为主:20世纪90年代,IBM在激烈的市场 ...
- vue-element-admin 运行踩坑笔记
npm WARN deprecated svgo@1.3.2: This SVGO version is no longer supported. Upgrade to v2.x.x. npm E ...
- 利用docker 搭建File Browser 文件管理系统
File Browser就是一个文件浏览器,因为linux并不方便桌面管理,所以Filebrowser就是帮助我们管理linux服务器上文件的程序,你可以称他为网盘程序,可以管理文件.可以分享文件,另 ...
