一行代码修复100vh bug | 京东云技术团队
你知道奇怪的移动视口错误(也称为100vh bug)吗?或者如何以正确的方式创建全屏块?
一、100vh bug
什么是移动视口错误?
你是否曾经在网页上创建过全屏元素?只需添加一行 CSS 并不难:
.my-page {
height: 100vh
}
1vh是视口高度的1% ,正是我们所需要的。但当我们在移动设备上测试时,就会出现问题。移动浏览器的视口可以动态改变,但值保持不变。因此在移动浏览器中vh变成静态值并且不反映视口的实际高度。
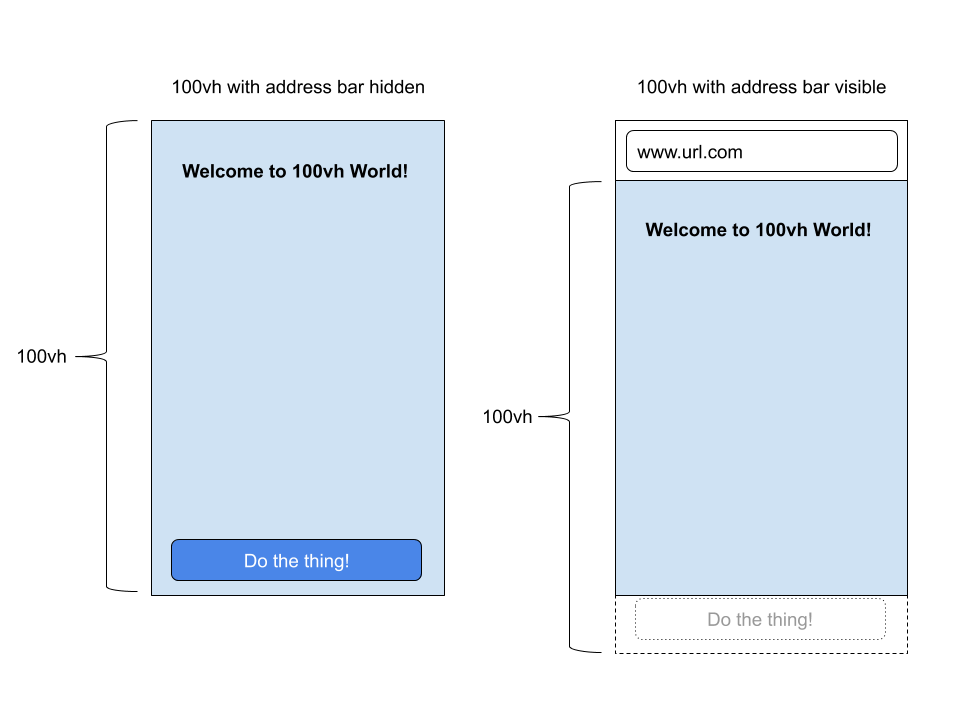
在下图中,可以看到移动屏幕的两种状态:
带有隐藏的地址栏
具有可见的地址栏

核心问题是移动浏览器(Chrome 和 Safari)有一个“有用”的功能,地址栏有时可见,有时隐藏,从而改变视口的可见大小。这些浏览器并没有随着视口高度的变化而将高度调整100vh为屏幕的可见部分,而是将100vh地址栏设置为隐藏地址的浏览器高度。结果是,当地址栏可见时,屏幕的底部将被切断,从而违背了100vh最初的目的。
有什么方法可以解决这个问题?
二、常规修复
1. CSS + Javascript
使用的解决方案涉及使用CSS 自定义属性和一些Javascript。
简而言之,我们监听resize事件并在每次窗口大小更改时设置--vh自定义属性(窗口高度的1% ):
核心功能代码:
//首先获得视口高度并将其乘以1%以获得1vh单位的值
let vh = window.innerHeight * 0.01
// 然后,我们将——vh自定义属性中的值设置为文档的根
document.documentElement.style.setProperty('--vh', `${vh}px`)
// 监听resize事件 视图大小发生变化就重新计算1vh的值
window.addEventListener('resize', () => {
// 执行与前面相同的脚本
let vh = window.innerHeight * 0.01
document.documentElement.style.setProperty('--vh', `${vh}px`)
})
<div class="module">
<div class="module__item">20%</div>
<div class="module__item">40%</div>
<div class="module__item">60%</div>
<div class="module__item">80%</div>
<div class="module__item">100%</div>
</div>
body {
background-color: #333;
}
.module {
height: 100vh; /* 不支持自定义属性时的回退操作*/
height: calc(var(--vh, 1vh) * 100);
margin: 0 auto;
max-width: 30%;
}
.module__item {
align-items: center;
display: flex;
height: 20%;
justify-content: center;
}
.module__item:nth-child(odd) {
background-color: #fff;
color: #F73859;
}
.module__item:nth-child(even) {
background-color: #F73859;
color: #F1D08A;
}
2. 使用 -webkit-fill-available
.my-page {
background-color: #ffffff;
min-height: 100vh;
min-height: -webkit-fill-available;
overflow-y: scroll;
padding-bottom: 50px;
}
此方法chrome浏览器中在某些情况下使用会有问题。
因此引出下文第三种方法。
3. postcss-100vh-fix
当然,你也可以使用第三方库来进行修复,具体使用可查看其官网 postcss-100vh-fix。
它适用于 Chrome( -webkit-fill-available 在某些情况下只会在 Chrome 中导致问题)、iOS/iPad/MacOS Safari 和 所有其他浏览器 。纯CSS解决方案,无需JS。
body {
/* Footer will be hidden on iOS Safari because of bottom panel */
height: 100vh;
}
body {
height: 100vh;
}
/* Avoid Chrome to see Safari hack */
@supports (-webkit-touch-callout: none) {
body {
/* The hack for Safari */
height: -webkit-fill-available;
}
}
此方法不适用于部分高度,例如height: 90vh 或height: calc(100vh - 60px)
三、更好的方法
根据CSS Values 4 规范:视口相对长度,我们可以使用新的视口单位。
有一个dvh单位可以完成全部工作。它始终会适应视口大小。最后,浏览器支持如下:

有了这个很酷的功能,解决方案变得非常简单,只需要一行 CSS:
.my-page {
height: 100dvh
}
可以在此了解更多的动态视口单元信息,如:dvw、dvh、dvi、dvb、dvmin 和 dvmax等。
结论
如今,CSS 发展迅速,对解决前端问题有很大帮助。该dvh单位是制作视口相关高度的最佳选择。这是一个非常简单而强大的 CSS 功能,可以让你的工作变得更加轻松。
作者:京东保险 张洁
来源:京东云开发者社区 转载请注明来源
一行代码修复100vh bug | 京东云技术团队的更多相关文章
- springboot升级过程中踩坑定位分析记录 | 京东云技术团队
作者:京东零售 李文龙 1.背景 " 俗话说:为了修复一个小bug而引入了一个更大bug " 因所负责的系统使用的spring框架版本5.1.5.RELEASE在线上出过一个偶发的 ...
- 融云技术分享:融云安卓端IM产品的网络链路保活技术实践
本文来自融云技术团队原创分享,原文发布于“ 融云全球互联网通信云”公众号,原题<IM 即时通讯之链路保活>,即时通讯网收录时有部分改动. 1.引言 众所周知,IM 即时通讯是一项对即时性要 ...
- 从单个系统到云翼一体化支撑,京东云DevOps推进中的一波三折
作者:王利莹 采访嘉宾:京东云DevOps团队负责人 郑永宽 今年,IDC 特别针对中国地区发布了<IDC MarketScape:中国 DevOps 云市场2019,厂商评估>研究报告, ...
- 京东云携手Mellanox,设计最先进SDN硬件加速功能并开源
京东云携手Mellanox,设计最先进SDN硬件加速功能并开源 最新技术播报 京东云开发者社区 导语新一代 SDN.NFV 和云原生计算技术正在推动应用实例的极限,这些实例可以在虚拟化和容器化的服务 ...
- 融云技术分享:解密融云IM产品的聊天消息ID生成策略
本文来自融云技术团队原创分享,原文发布于“融云全球互联网通信云”公众号,原题<如何实现分布式场景下唯一 ID 生成?>,即时通讯网收录时有部分改动. 1.引言 对于IM应用来说,消息ID( ...
- 京东云开发者|京东云RDS数据迁移常见场景攻略
云时代已经来临,云上很多场景下都需要数据的迁移.备份和流转,各大云厂商也大都提供了自己的迁移工具.本文主要介绍京东云数据库为解决用户数据迁移的常见场景所提供的解决方案. 场景一:数据迁移上云 数据迁移 ...
- 【原创】够强!一行代码就修复了我提的Dubbo的Bug。
这是 why 技术的第 28 篇原创文章 之前在<Dubbo 一致性哈希负载均衡的源码和 Bug,了解一下?>中写到了我发现了一个 Dubbo 一致性哈希负载均衡算法的 Bug. 对于解决 ...
- 华为云实战开发】5.如何快速创建免费Git代码仓库【华为云技术分享】
1 文章目的 本文主要帮助已经掌握或者想要掌握Git的开发者,如何更好的应用Git,以及更好的将Git与DevCloud结合应用. 2 概述 2.1 版本控制系统介绍 从狭义上来说,版本控制系统是软件 ...
- 技术沙龙|京东云DevOps自动化运维技术实践
自动化测试体系不完善.缺少自助式的持续交付平台.系统间耦合度高服务拆分难度大.成熟的DevOps工程师稀缺,缺少敏捷文化--这些都是DevOps 在落地过程中,或多或少会碰到的问题,DevOps发展任 ...
- JOIN US | 京东云诚聘技术精英
清新的办公区域感受自然的气息,温馨的团队为你我放飞青春的理想 上有天文下有地理的阅读区域 各类图书提供借阅 绿植环绕生机勃勃的会客区域洋溢青春 [高级Java工程师] 职位描述: 参与云计算相关平台/ ...
随机推荐
- 如何创建集成 LSP 支持多语言的 Web 代码编辑器
对于一个云开发平台来说,一个好的 Web IDE 能很大程度地提高用户的编码体验,而一个 Web IDE 的一个重要组成部分就是代码编辑器. 目前有着多款 web 上的代码编辑器可供选择,比如 Ace ...
- 【目标检测】Fast R-CNN算法实现
一.前言 2014年,Ross Girshick提出RCNN,成为目标检测领域的开山之作.一年后,借鉴空间金字塔池化思想,Ross Girshick推出设计更为巧妙的Fast RCNN(https:/ ...
- 新零售SaaS架构:面向中小连锁的SaaS系统整体规划
零售企业的发展路径 零售企业的发展路径一般可分为以下几个阶段: 单店经营阶段:企业在一个地区或城市开设单个门店.这时,企业需要把精力放在了解当地市场和顾客需求上,这是积累经验和品牌知名度的重要环节.为 ...
- 掌握这些技巧,让Excel批量数据清洗变得简单高效!
什么是数据清洗 数据清洗是指在数据处理过程中对原始数据进行筛选.转换和修正,以确保数据的准确性.一致性和完整性的过程.它是数据预处理的一部分,旨在处理和纠正可能存在的错误.缺失值.异常值和不一致性等数 ...
- Python并发编程——threading、开启线程 、线程进程对比、线程方法、守护线程、GIL、同步锁、死锁和递归锁、信号量、Event、condition、定时器、queue、concurrent
文章目录 内容回顾 一 threading模块介绍 二 开启线程的两种方式 三 在一个进程下开启多个线程与在一个进程下开启多个子进程的区别 四 练习 五 线程相关的其他方法 六 守护线程 七 Pyth ...
- 快速添加string value Refactor->android->Extract Android String 或按Ctrl+1 出现列表框选择Extract Android String 来进行String国际化
快速添加string value Refactor->android->Extract Android String或按Ctrl+1 出现列表框选择Extract Android Stri ...
- 自己把源码生成jar,在android项目中调用
项目源码下载地址 看了很多,找了很多,都是没有自己想要的效果的,不容易啊,备注下吧. 1.自己的源码 ,java文件,里边有各种方法,生成jar,可以分享给别人使用. 2.目前主要验证在android ...
- Android利用广播监听按下HOME和电源键
package cc.testhome; import cc.testhome.HomeKeyObserver.OnHomeKeyListener; import cc.testhome.PowerK ...
- idea2020.3 安装插件JetBrains 插件市场安装 Cloud Toolkit
<Cloud Toolkit User Guide> 本文是 Alibaba Cloud Toolkit 的使用文档指引,所有相关的使用参考,都可以在本文中找到.如果在使用中有任何问题,请 ...
- 一款简单漂亮的WPF UI - AduSkin
前言 经常会有同学会问,有没有好看简单的WPF UI库推荐的.今天就给大家推荐一款简单漂亮的WPF UI,融合多个开源框架组件:AduSkin. WPF是什么? WPF 是一个强大的桌面应用程序框架, ...
