CSS(盒子模型其他样式、浮动、常见网页布局、清除浮动、ps切图、学成在线页页面展示)
一、其他样式
1、圆角边框
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius 属性用于设置元素的外边框圆角。
语法:
border-radius:length;
参数值可以为数值或百分比的形式
如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和border-bottom-left-radius
- 兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用
<style>
.yuanxing {
width: 200px;
height: 200px;
background-color: pink;
/* border-radius: 100px; */
/* 50% 就是宽度和高度的一半 等价于 100px */
border-radius: 50%;
} .juxing {
width: 300px;
height: 100px;
background-color: pink;
/* 圆角矩形设置为高度的一半 */
border-radius: 50px;
} .radius {
width: 200px;
height: 200px;
/* border-radius: 10px 20px 30px 40px; */
/* border-radius: 10px 40px; */
border-top-left-radius: 20px;
background-color: pink;
}
</style>
</head> <body>
1. 圆形的做法:
<div class="yuanxing"></div>
2. 圆角矩形的做法:
<div class="juxing"></div>
3. 可以设置不同的圆角:
<div class="radius"></div>
</body>
2、盒子阴影
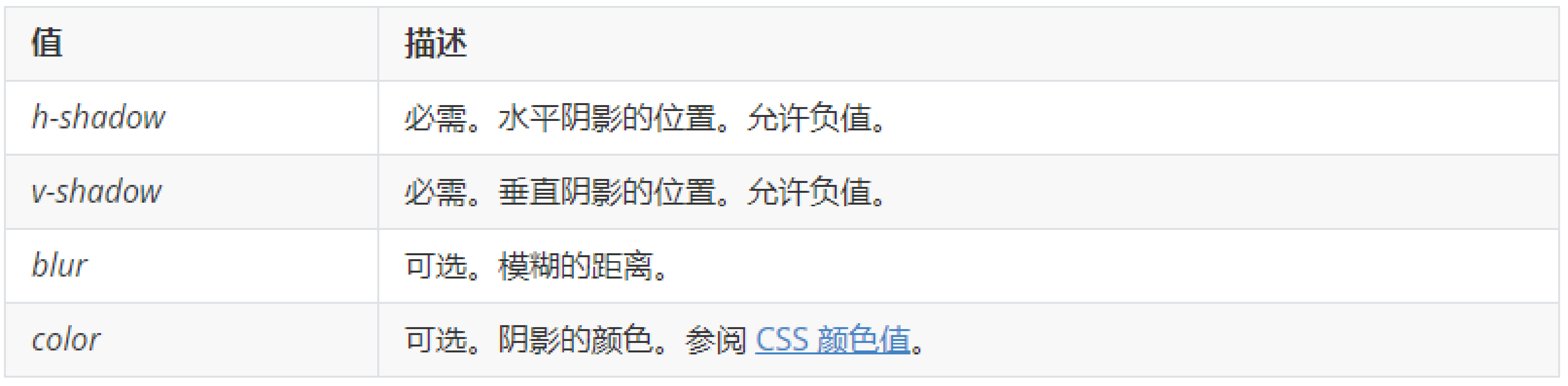
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。 语法:
box-shadow: h-shadow v-shadow blur spread color inset;

div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
/* box-shadow: 10px 10px; */
}
div:hover {
box-shadow: 10px 10px 10px -4px rgba(0, 0, 0, .3);
}
/* 原先盒子没有影子,当我们鼠标经过盒子就添加阴影效果 */
3、文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;

div {
font-size: 50px;
color: orangered;
font-weight: 700;
text-shadow: 5px 5px 6px rgba(0, 0, 0, .3);
}
二、浮动
1、传统网页布局的三种方式
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
普通流(标准流)
浮动
定位
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式) 。
2、标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列
块级元素会独占一行,从上向下顺序排列。常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
3、为什么需要浮动?
总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式.
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
4、什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器 { float: 属性值; }

5、浮动特性
加了浮动之后的元素,会具有很多特性,需要我们掌握的.
1、浮动元素会脱离标准流(脱标:浮动的盒子不再保留原先的位置)

2、浮动的元素会一行内显示并且元素顶部对齐

注意:
浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
3、浮动的元素会具有行内块元素的特性
浮动元素的大小根据内容来决定
浮动的盒子中间是没有缝隙的
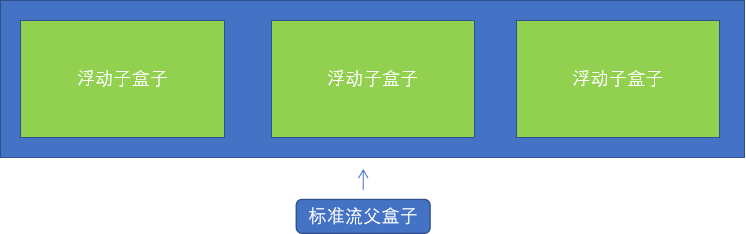
6、浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧

三、常见网页布局
浮动布局注意点
1、浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置
2、一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
四、清除浮动
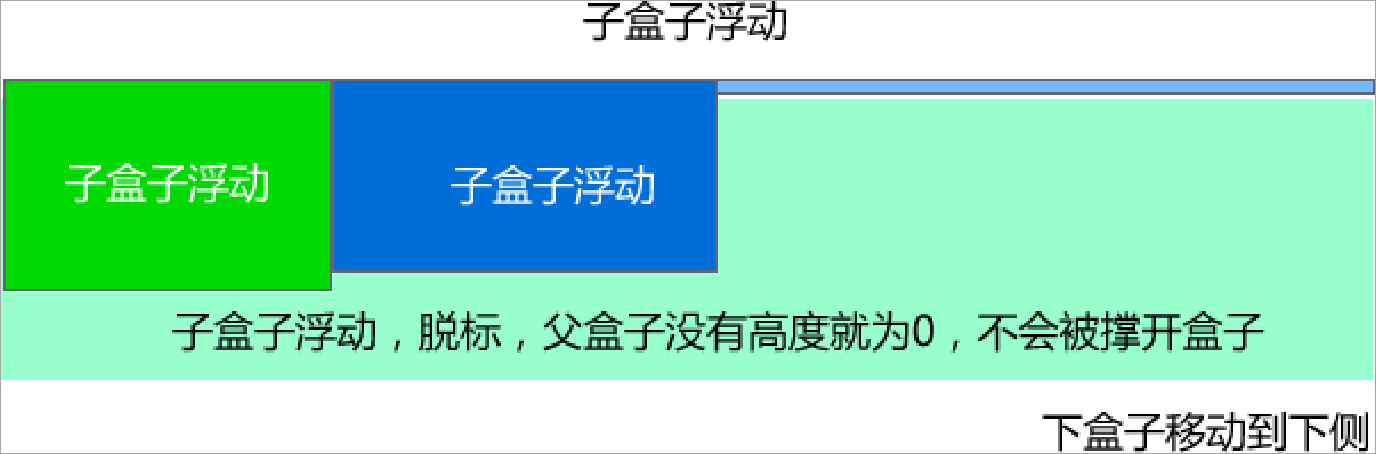
1、为什么需要清除浮动?
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。

2、清除浮动本质
清除浮动的本质是清除浮动元素造成的影响:浮动的子标签无法撑开父盒子的高度
注意:
如果父盒子本身有高度,则不需要清除浮动
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。
父级有了高度,就不会影响下面的标准流了
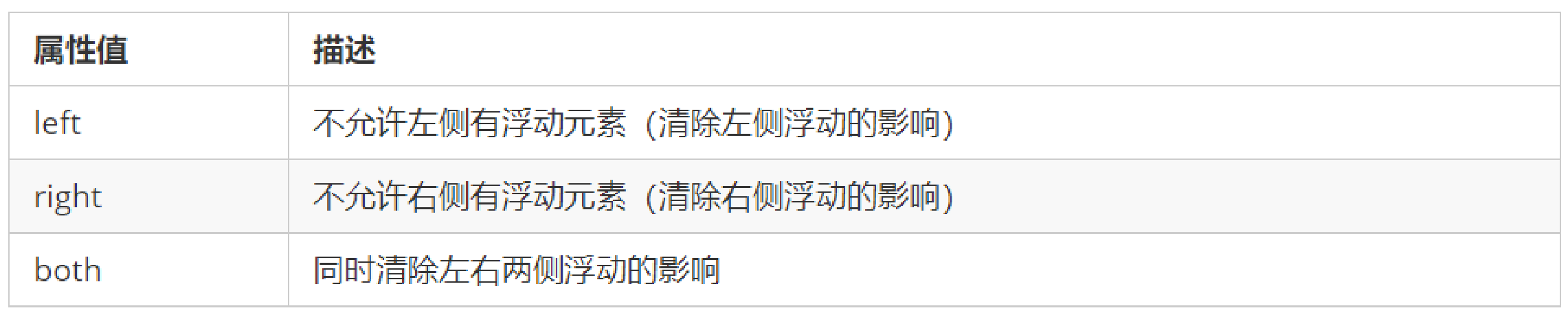
3、清除浮动样式
语法:
选择器{clear:属性值;}

我们实际工作中, 几乎只用 clear: both;
清除浮动的策略是: 闭合浮动.
4、清除浮动的多种方式
4.1、额外标签法
额外标签法也称为隔墙法,是 W3C 推荐的做法。
使用方式:
额外标签法会在浮动元素末尾添加一个空的标签。
例如 <div style="clear:both"></div>,或者其他标签(如<br />等)。
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差
注意: 要求这个新的空标签必须是块级元素。
总结:
1、清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响
2、清除浮动策略是?
闭合浮动. 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子.
3、额外标签法?
隔墙法, 就是在最后一个浮动的子元素后面添加一个额外标签, 添加 清除浮动样式.
实际工作可能会遇到,但是不常用
4.2、父级添加 overflow 属性
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
例如:
overflow:hidden | auto | scroll;
优点:代码简洁
缺点:无法显示溢出的部分
注意:是给父元素添加代码
4.3、父级添加after伪元素
:after 方式是额外标签法的升级版。给父元素添加:
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6、7 专有 */
*zoom: 1;
}
优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器
代表网站: 百度、淘宝网、网易等
4.4、父级添加双伪元素
给父元素添加
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米、腾讯等
总结
为什么需要清除浮动?
父级没高度。
子盒子浮动了。
影响下面布局了,我们就应该清除浮动了。

五、PS 切图
常见的图片格式
1、jpg图像格式:JPEG(jpg)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的。
2、gif图像格式:GIF格式最多只能存储256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和
和动画效果,实际经常用于一些图片小动画效果。
3、png图像格式是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明
背景,如图想要切成背景透明的图片,请选择png格式。
4、PSD图像格式PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿。
对我们前端设计人员说,最大的优点,可以 直接从上面复制文字,获得图片,还可以测量大小和距离。
| 序号 | 格式 | 特点和常用的用途 |
|---|---|---|
| 1 | jpg | JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片 经常用jpg格式的 |
| 2 | gif | GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果, 实际 经常用于一些图片小动画效果 |
| 3 | png | png图像格式,是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景. 如果想要切成 背景透明的图片 ,请选择png格式. |
| 4 | psd | PSD图像格式,Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿. 对我们前端人员来说,最大的优点,我们可以直接从上面复制文字,获得图片,还可以测量大小和距离. |
PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等。
1、图层切图
最简单的切图方式:右击图层 → 导出 → 切片。
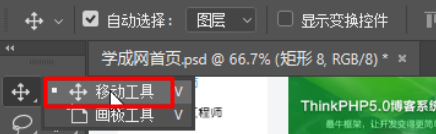
① 使用移动工具,点击需要的图片

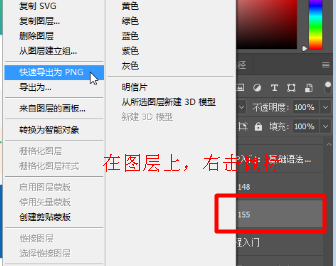
② 查看右侧,找到图片对应的图层,右击图层 → 快速导出为 PNG

当是很多情况下,我们需要合并图层再导出:
① 选中需要的若干个图层:选择一个图层,再按住shift键,继续选第二个图层:
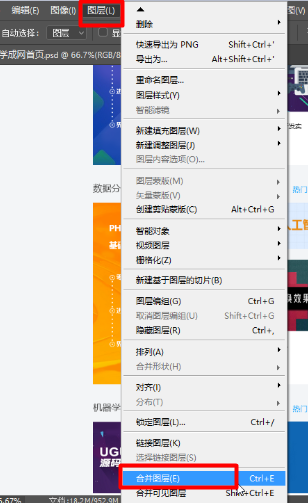
② 图层菜单 → 合并图层(ctrl+e)

③ 查看右侧生成的新图层,在合并后的图层上,右击 → 快速导出为 PNG
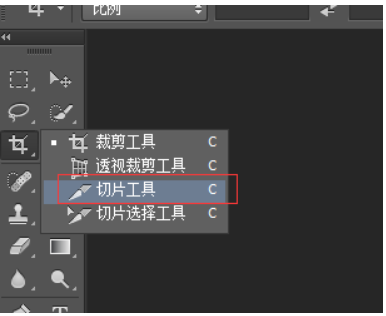
2、切片切图
2.1、利用切片选中图片
利用切片工具手动划出

2.2、导出选中的图片
文件菜单 → 存储为 web 设备所用格式 → 选择我们要的图片格式 → 存储 。
注意:保存的时候,要选“选中的切片”:

3、PS插件切图
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出, 以替代传统的手工 "导出web所用格式" 以及使用切片工具进行挨个切图的繁琐流程。
它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。 它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
注意: cutterman插件要求你的ps 必须是完整版,不能是绿色版,所以大家需要从新安装完整版本。
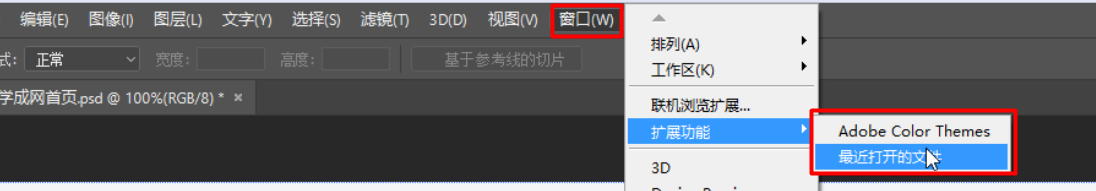
查看 “窗口菜单”里面的“扩展功能”:
① 如果是扩展功能的是灰色的,表示就是绿色版的,需要重新安装PS
② 如果是扩展功能右侧是可以使用的,表示就是完整版的,可以安装cutterman插件快速切图

官网:http://www.cutterman.cn/zh/cutterman
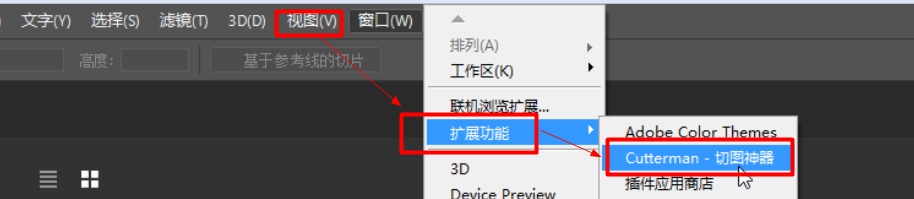
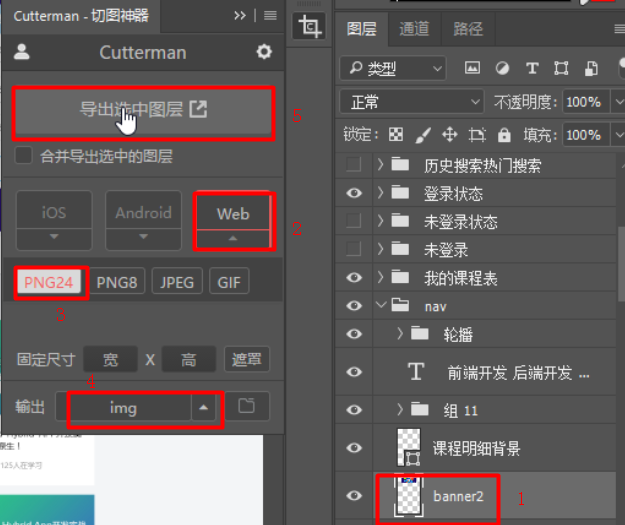
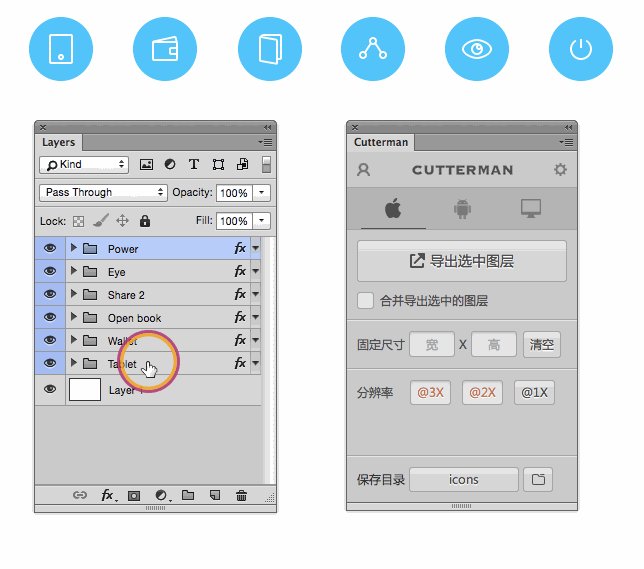
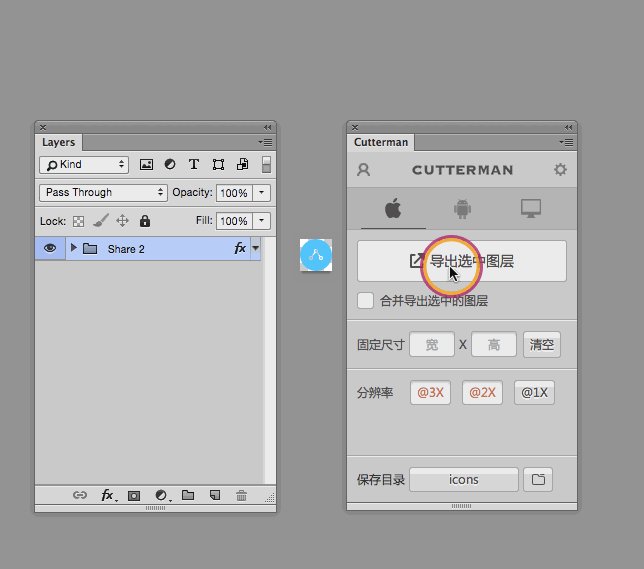
当cutterman 安装完成后,重启PS,会发现扩展功能里面多了一个cutterman工具:

① 选择需要的图层
② 选择web端,点击web下面的下拉三角
③ 选择需要的图片格式
④ 设置好存储路径
⑤ 点击 “导出选中图层” 按钮

示意:

六、CSS属性书写顺序(重点)
生活中衡量一个人有气质:
穿着打扮 举止言行 等等
编程中如何衡量一个人的代码能力:
规范标准 优雅高质量 等等 一个词形容 专业 从代码中看出是否有经验..
建议遵循以下顺序:
布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
自身属性:width / height / margin / padding / border / background
文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
举例:
.jdc {
display: block;
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
color: #333;
background: rgba(0,0,0,.5);
border-radius: 10px;
}
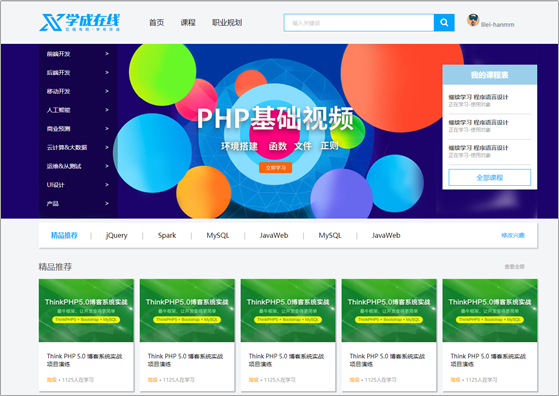
七 、学成在线页页面展示
页面展示:

学成在线,是典型的企业级网站。
学习学成网的目的,是为了整体感知企业级网站布局流程,带着大家复习以前的知识。
7.1. 前期准备素材
学成在线PSD源文件
开发工具 = PS(切图) + vscode(代码) + chrome(测试)
7.2. 前期准备工作
先把我们的前期准备工作做好, 我们本次采取结构与样式相分离思想。
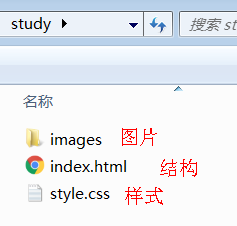
创建 study 目录文件夹 (用于存放我们这个页面的相关内容)。
用vscode打开study目录文件夹.
study 目录内新建 images 文件夹,用于保存图片。
新建首页文件 index.html(以后我们的网站首页统一命名规定为 index.html )。
新建 style.css 样式文件。我们本次采用外链样式表。
将样式引入到我们的 HTML 页面文件中。
样式表写入清除内外边距的样式,来检测样式表是否引入成功。

7.3. 页面布局整体思路
为了提高网页制作的效率,布局时通常有以下的整体思路,具体如下:
1.必须确定页面的版心(可视区),我们测量可得知。
2.分析页面中的行模块,以及每个行模块中的列模块。其实页面布局第一准则.
3.一行中的列模块经常浮动布局, 先确定每个列的大小,之后确定列的位置. 页面布局第二准则
4.制作 HTML 结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要.
5.所以, 先理清楚布局结构,再写代码尤为重要. 这需要我们多写多积累.
7.4. 页面制作
确定版心:
这个页面的版心是 1200像素 ,每个版心都要水平居中对齐,所以,我们可以定义版心为公共类:
.w {
width: 1200px;
margin: auto;
}
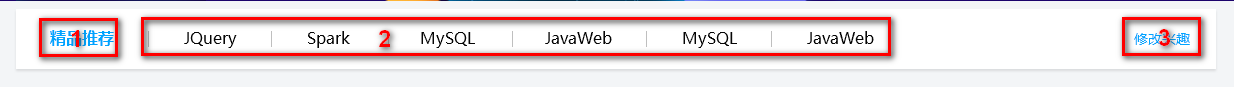
7.4.1. header头部制作
结构图如下:

1号是版心盒子 header 1200 * 42 的盒子水平居中对齐, 上下给一个margin值就好了。
版心盒子 里面包含 2号盒子 logo 图标
版心盒子 里面包含 3号盒子 nav 导航栏
版心盒子 里面包含 4号盒子 search 搜索框
版心盒子 里面包含 5号盒子 user 个人信息
注意,要求里面的 4个子盒子 必须都浮动
导航栏注意点:
实际开发中,重要的导航栏,我们不会直接用链接a ,而是用 li 包含链接(li+a)的做法
1.li+a 语义更清晰,一看这就是有条理的列表型内容。
2.如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名
注意:
1.让导航栏一行显示, 给 li 加浮动, 因为 li 是块级元素, 需要一行显示.
2.这个nav导航栏可以不给宽度,将来可以继续添加其余文字
3.因为导航栏里面文字不一样多,所以最好给链接 a 左右padding 撑开盒子,而不是指定宽度
4号盒子search的细节:
search 搜索框的意思: 一个 search 大盒子里面包含 2个 表单
技巧:input和button都,属于行内块元素,会有缝隙,使用浮动,可以去缝隙。

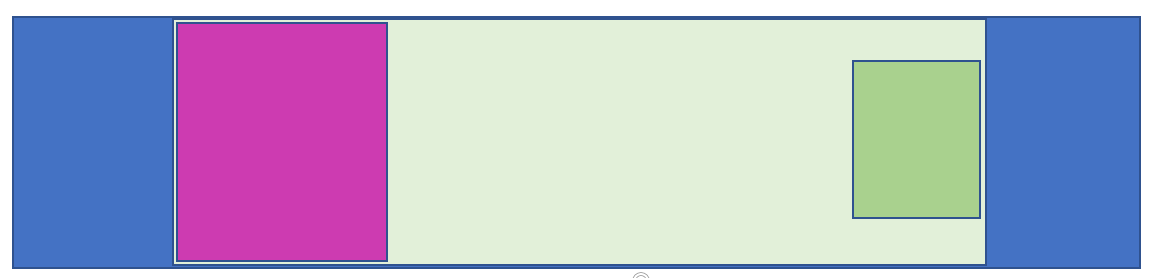
7.4.2. banner制作
结构图如下:


1号盒子是通栏的大盒子banner, 不给宽度,给高度,给一个蓝色背景。
2号盒子是版心 w, 要水平居中对齐。
3号盒子版心内,左对齐 subnav 侧导航栏。
4号盒子版心内,右对齐 course 课程。
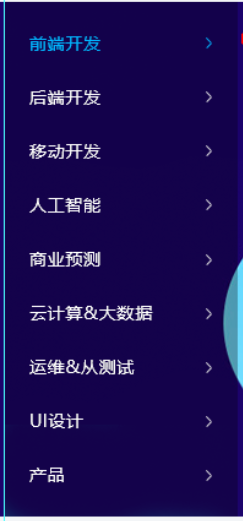
7.4.2.1 subnav 侧导航栏 (左侧的)

subnav 盒子 背景色 黑色半透明
重要的导航栏,li 包 a ,行高45px
a里面包含文字和span,span右浮动
当鼠标经过a ,a里面的内容(文字和span)变蓝色
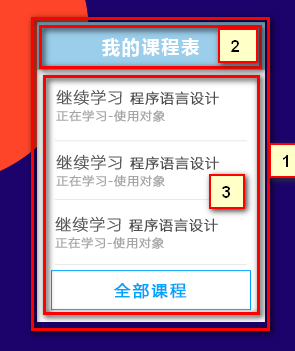
7.4.2.2 course课程表模块 (右侧的)
结构图如下:

1号盒子 是 228 * 300 的盒子 右浮动 注意 浮动的元素 不会有外边距塌陷的问题
1号盒子内 分为 上下 两个 子盒子
2号子盒子是 上部分 我们命名为 course-hd (hd 是 head 的简写 头部的意思,我们经常用)
3号子盒子是 下部分 我们命名为 course-bd (bd 是 body 的简写 主体的意思,我们经常用)
7.4.3. 精品推荐小模块
结构图如下:

复习点: 因为里面三个盒子都要垂直居中,我们利用 继承性,给 最大的盒子 一个垂直居中的代码就好了,还记得 那些 样式可以继承吗??? font- line- text- color
大盒子水平居中 goods 精品 ,注意此处有个盒子阴影
1号盒子是标题 H3 左侧浮动
2号盒子 里面放链接 左侧浮动 goods-item 距离可以控制链接的 左右外边距(注意行内元素只给左右内外边距)
3号盒子 右浮动 mod 修改
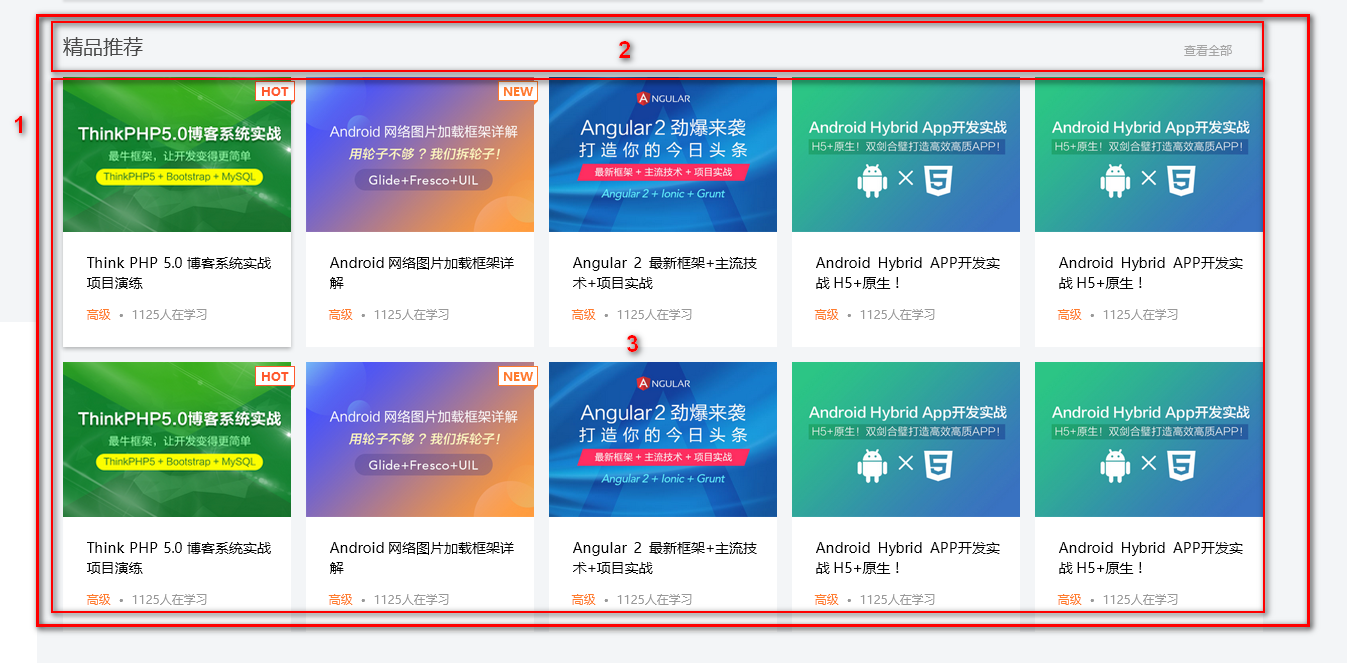
7.4.4. 精品推荐大模块
结构图如下:

1号盒子为最大的盒子 box 版心水平居中对齐
2号盒子为上面部分 box-hd -- 里面 左侧标题H3 左浮动 右侧 链接 a 右浮动
3号盒子为底下部分 box-bd --- 里面是无序列表 有 10个 小li 组成
小li 外边距的问题, 这里有个小技巧。 给box-hd 宽度为 1215 就可以一行装开5个 li了
复习点:我们用到清除浮动,因为 box-hd 里面的盒子个数不一定是多少,所以我们就不给高度了,但是里面的盒子浮动会影响下面的布局,因此需要清除浮动。li的父亲ul的高度为零,再ul清除浮动 。
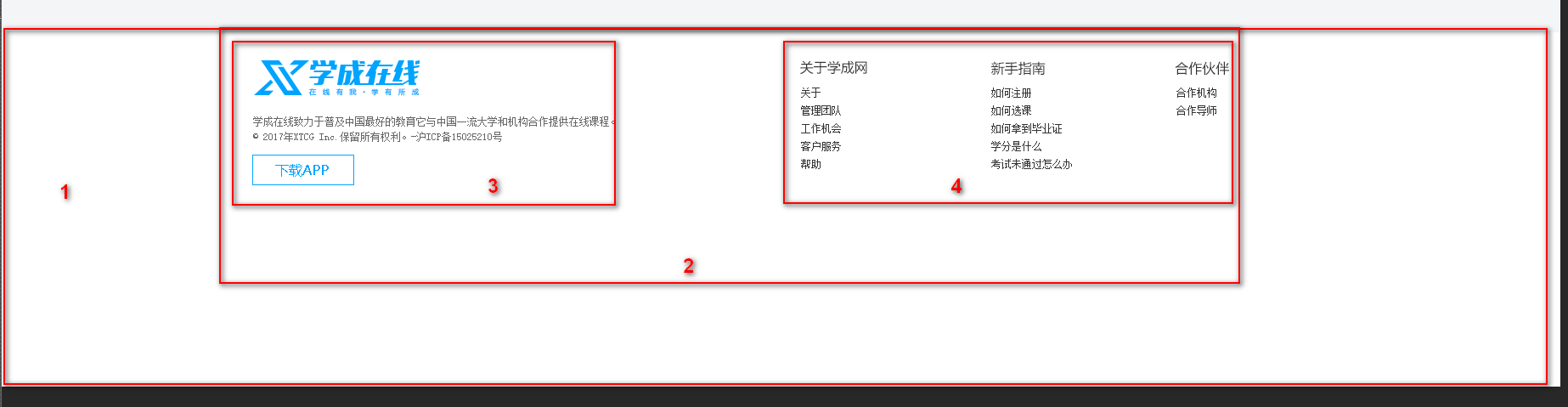
7.4.5. 底部模块制作
结构图如下:

1号盒子通栏大盒子 底部 footer 给高度 底色是白色
2号盒子版心水平居中
3号盒子版权 copyright 左对齐
4号盒子 链接组 links 右对齐
CSS(盒子模型其他样式、浮动、常见网页布局、清除浮动、ps切图、学成在线页页面展示)的更多相关文章
- 前端之CSS——盒子模型和浮动
一.CSS盒子模型 HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型. 盒子模型通过四个边界来描述:margin(外边距),border(边框 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- 12月2日内容总结——边框属性,display属性,css盒子模型,浮动、溢出、定位、z-index属性和建议博客页面搭建
目录 一.边框 边框简介 border-style--边框样式 border-width--边框宽度 border-color--边框颜色 二.display属性 三.CSS盒子模型 概念 margi ...
- CSS盒子模型(boeder)+浮动(float)+定位(position)
盒子的上下层:margin--background-color--background-image--padding--content--border(最外层) 计算一个盒子宽 = 内容的宽(wid ...
- day67-CSS字体属性、文字属性、背景属性、css盒子模型
1. 字体属性 1.1 文字字体:font-family可以把多个字体名称作为一个“回退”系统来保存.如果浏览器不支持第一个字体,则会尝试下一个.浏览器会使用它可识别的第一个值. * {font-fa ...
- CSS 盒子模型(一)
CSS 盒子模型(一) 本人在校学生,主学后端,后来发现前端的基础都忘得差不多了才想着写文章回来复习!欢迎留言交流. 什么是盒子呢? 拿下举例,我们可以把每个红框都比作一个盒子,他们可以是任意的 HT ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- 聊聊css盒子模型
css盒子模型原理: 在网页设计中常听的属性名:内容(content).填充/内边距(padding).边框(border).外边距(margin), CSS盒子模式都具备这些属性. 这些属性我们可以 ...
- CSS盒子模型之CSS3可伸缩框属性(Flexible Box)
CSS盒子模型(下) 一.CSS3可伸缩框(Flexible Box) 可伸缩框属性(Flexible Box)是css3新添加的盒子模型属性,有人称之为弹性盒模型,它的出现打破了我们经常使用的浮动布 ...
- [HTML/CSS]盒子模型,块级元素和行内元素
目录 概述 盒子模型 块级元素 行内元素 可变元素 总结 概述 在div+css中,了解块级元素和行内元素还是非常有必要的,比如:对行内元素使用width属性就会失效.虽然自己不是做前端的,但是,在项 ...
随机推荐
- .NET 云原生架构师训练营(RGCA 四步架构法)--学习笔记
RGCA Requirement:从利益相关者获取需求 Goal:将需求转化为目标(功能意图) Concept:将目标扩展为完整概念 Architecture:将概念扩展为架构 目录 从利益相关者获取 ...
- Postgresql-数据库无法停止,报错:pg_ctl server does not shut down
根据您的查询,pg_ctl server does not shut down(pg_ctl服务无法关闭)的原因可能有很多.以下是一些可能的解决方案和代码示例: (1)杀死所有与PostgreSQL相 ...
- 机器学习基础06DAY
模型检验-交叉验证 一般在进行模型的测试时,我们会将数据分为训练集和测试集.在给定的样本空间中,拿出大部分样本作为训练集来训练模型,剩余的小部分样本使用刚建立的模型进行预测. 训练集与测试集 训练集与 ...
- linux 中grep 命令详细使用方法说明
前言在linux命令行中,经常需要对当前获取的一堆数据进行过滤.提取和分析,其中grep命令是其中非常重要的命令之一,比如,在生产环境服务器上,经常使用到下面这个命令 ps -ef | grep ja ...
- Git 分支与合并
1. Git 对象 Git 的核心部分是一个简单的键值对数据库.可以向 Git 仓库中插入任意类型的内容,它会返回一个唯一的键,通过该键可以在任意时刻再次取回该内容. 所有内容均以树对象和数据对象的 ...
- 【OpenGL ES】光影(光照与阴影)效果
1 前言 Blinn改进的冯氏光照模型 中只展示了光照效果,本文将进一步展示阴影效果. 绘制阴影,需要用到深度纹理,即从光源角度看模型并绘制一张纹理图,纹理图的颜色代表了模型上的点离光源的深度 ...
- Js文件异步加载
Js文件异步加载 浏览器中渲染引擎与Js脚本引擎是互斥的,在浏览器开始渲染页面时,如果遇到<script>标签,会停止渲染当前页面,也就是说在脚本加载与执行的过程中会阻塞页面的渲染,在网速 ...
- 核心MySQL主库优化总结
公司核心主库,在我来公司时是1主5从库(腾讯云RDS),外加7个自建级联从库. 从2020年2月到2021年8月优化总结: 1, 7个自建多级从库,从以前的中转同步改成从一级从库同步,废弃了5个从库 ...
- ProtoBuffer-nanopb介绍
目录 一.需求 二.环境 三.相关概念 3.1 protocol buffer介绍 3.2 nanopb(支持C语言) 3.3 proto文件 四.proto基本语法 4.1 proto文件的定义 4 ...
- 框架和MVC架构
网络框架及MVC架构 网络框架 所谓网络框架是指这样的一组Python包,它能够使开发者专注于网站应用业务逻辑的开发,而无须处理网络应用底层的协议.线程.进程等方面.这样能大大提高开发者的工作效率,同 ...
