「AntV」景点轨迹数据获取与L7可视化
1. 引言
L7 地理空间数据可视分析引擎是一种基于 WebGL 技术的地理空间数据可视化引擎,可以用于实现各种地理空间数据可视化应用。L7 引擎支持多种数据源和数据格式,包括 GeoJSON、CSV等,可以快速加载和渲染大规模地理空间数据。L7 引擎还提供了丰富的可视化效果和交互功能,包括热力图、等高线图、鼠标交互等,可以帮助用户更好地理解和分析地理空间数据。
L7 官网:蚂蚁地理空间数据可视化 | AntV (antgroup.com)
L7 GitHub 仓库:antvis/L7: Large-scale WebGL-powered Geospatial Data Visualization analysis engine (github.com)
L7 官方教程:简介 | L7 (antgroup.com)
L7 官方示例:所有图表 | L7 (antgroup.com)
L7 API文档:场景 Scene | L7 (antgroup.com)
本文描述使用L7对长沙岳麓山景点游客轨迹数据进行可视化
2. 数据获取
路网数据可以从以下网站下载,数据来源自六只脚:六只脚_GPS轨迹记录_户外自助游_自助游线路 (foooooot.com)
具体的轨迹获取教程可以参考:GPS地图生成03之数据获取 - 当时明月在曾照彩云归 - 博客园 (cnblogs.com)
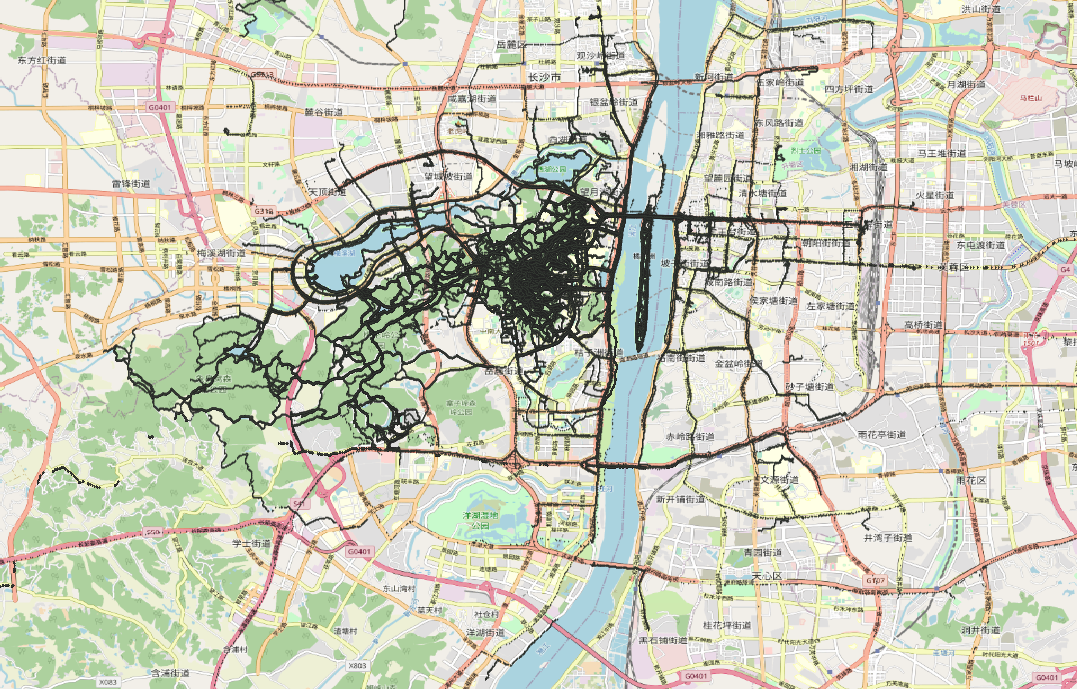
下载好以后可以在QGIS中利用加载XY文件的方式加载all.csv文件,并设置OSM底图,预览GPS轨迹:

- 注:数据量较大,绘制卡顿
数据文件尺寸为47.2 M,有892152条轨迹数据,至此数据获取完成
数据文件内容示例为:
id,lng,lat,ele,track,time0,112.938652777778,28.1828777777778,52.5862003780718,1448263,15113300791,112.936425,28.1837833333333,63.8200589970501,1448263,15113307382,112.936280555556,28.1837833333333,64.1105651105651,1448263,15113308003,112.93595,28.18385,65.3336643495531,1448263,15113313324,112.935691666667,28.1839333333333,66.9243986254296,1448263,15113317945,112.932275,28.1840388888889,80.1450980392157,1448263,15113356906,112.929519444444,28.1849583333333,179.382636655949,1448263,15113365837,112.929244444444,28.1849777777778,185.630363036304,1448263,15113367148,112.928458333333,28.1860111111111,228.579710144928,1448263,15113370879,112.931161111111,28.1911555555556,285.57196969697,1448263,151133943410,112.931288888889,28.1910944444444,288.503448275862,1448263,1511339460......
3. L7可视化
可参考官方亮度图样例:亮度图 | L7 (antgroup.com)
3.1 加载底图
加载Mapbox地图
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src='https://api.mapbox.com/mapbox-gl-js/v2.15.0/mapbox-gl.js'></script><link href='https://api.mapbox.com/mapbox-gl-js/v2.15.0/mapbox-gl.css' rel='stylesheet' /><script src='https://unpkg.com/@antv/l7'></script></head><body><div id="map"></div><script>const scene = new L7.Scene({id: 'map',map: new L7.Mapbox({style: 'dark',center: [112.9448, 28.1708],zoom: 12,token: 'pk.eyJ1IjoieWFuZ2ppYW4iLCJhIjoiY2phaG1neno0MXFkNDMzbWhwNWw0bWM4aiJ9.CFmrh0LVWAbmVeed-Xr7wA'}),});</script></body></html>

3.2 加载数据并解析
加载数据,L7内置CSV格式解析器,只需指定字段名即可:
scene.on('loaded', () => {fetch('./all.csv').then(res => res.text()).then(data => {const pointLayer = new L7.PointLayer({}).source(data, {parser: {type: 'csv',y: 'lat',x: 'lng'}})scene.addLayer(pointLayer);});});

3.3 绘制样式
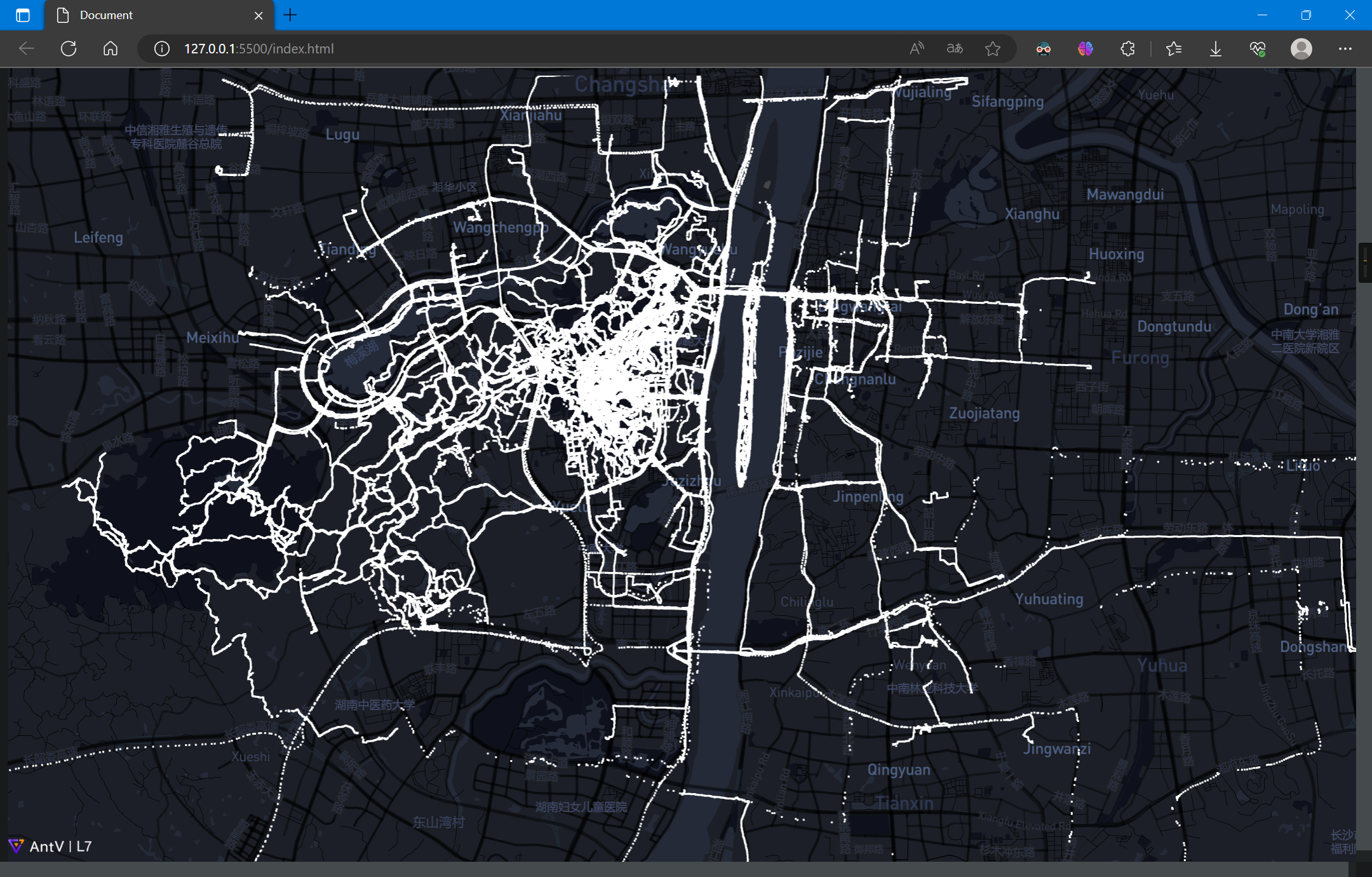
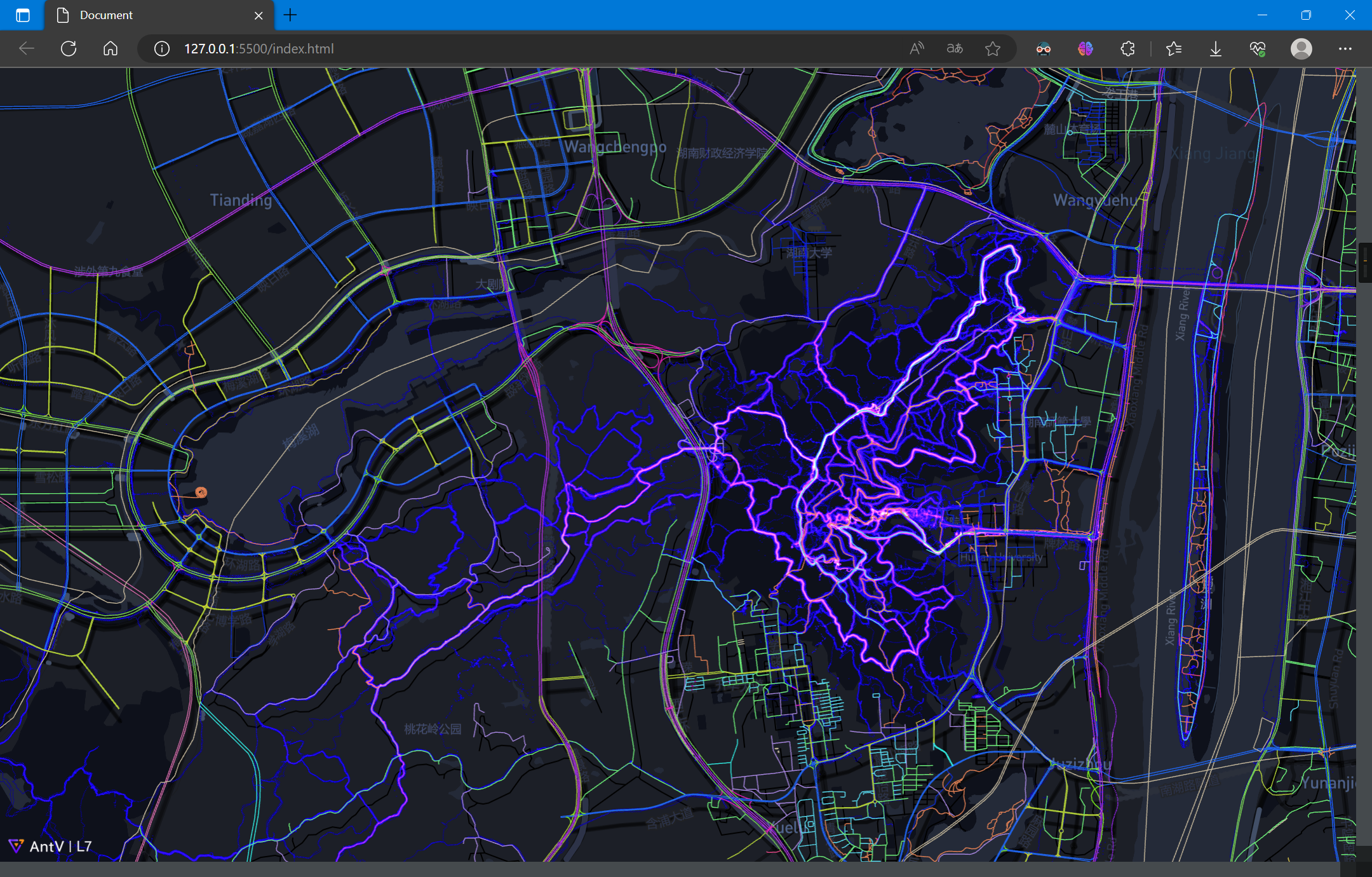
绘制点图层,并设置样式:
scene.on('loaded', () => {fetch('./all.csv').then(res => res.text()).then(data => {const pointLayer = new L7.PointLayer({}).source(data, {parser: {type: 'csv',y: 'lat',x: 'lng'}}).size(0.5).color('#080298');scene.addLayer(pointLayer);});});

从图中可以看出主要的路线,即高亮部分
3.4 路网可视化
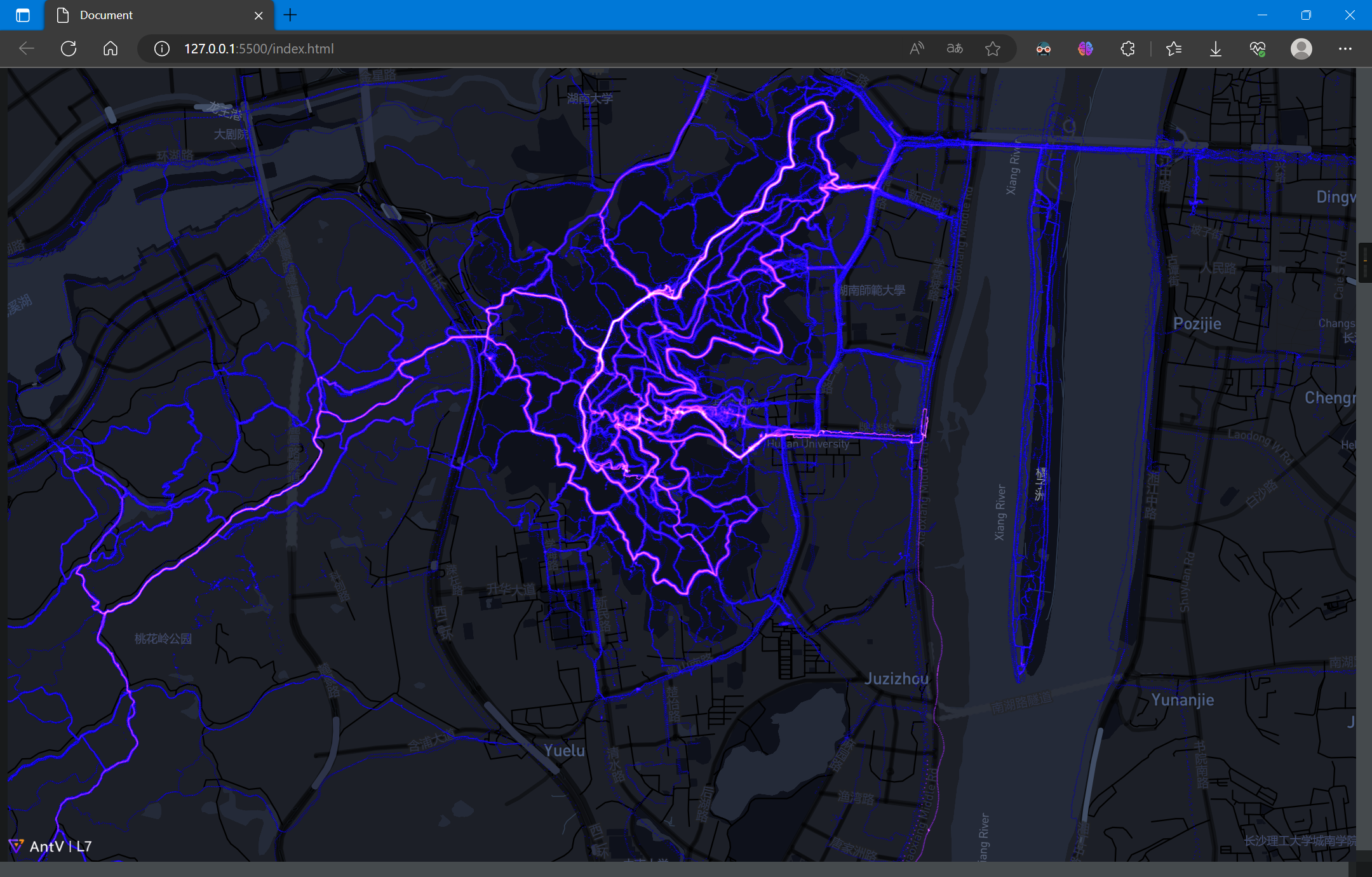
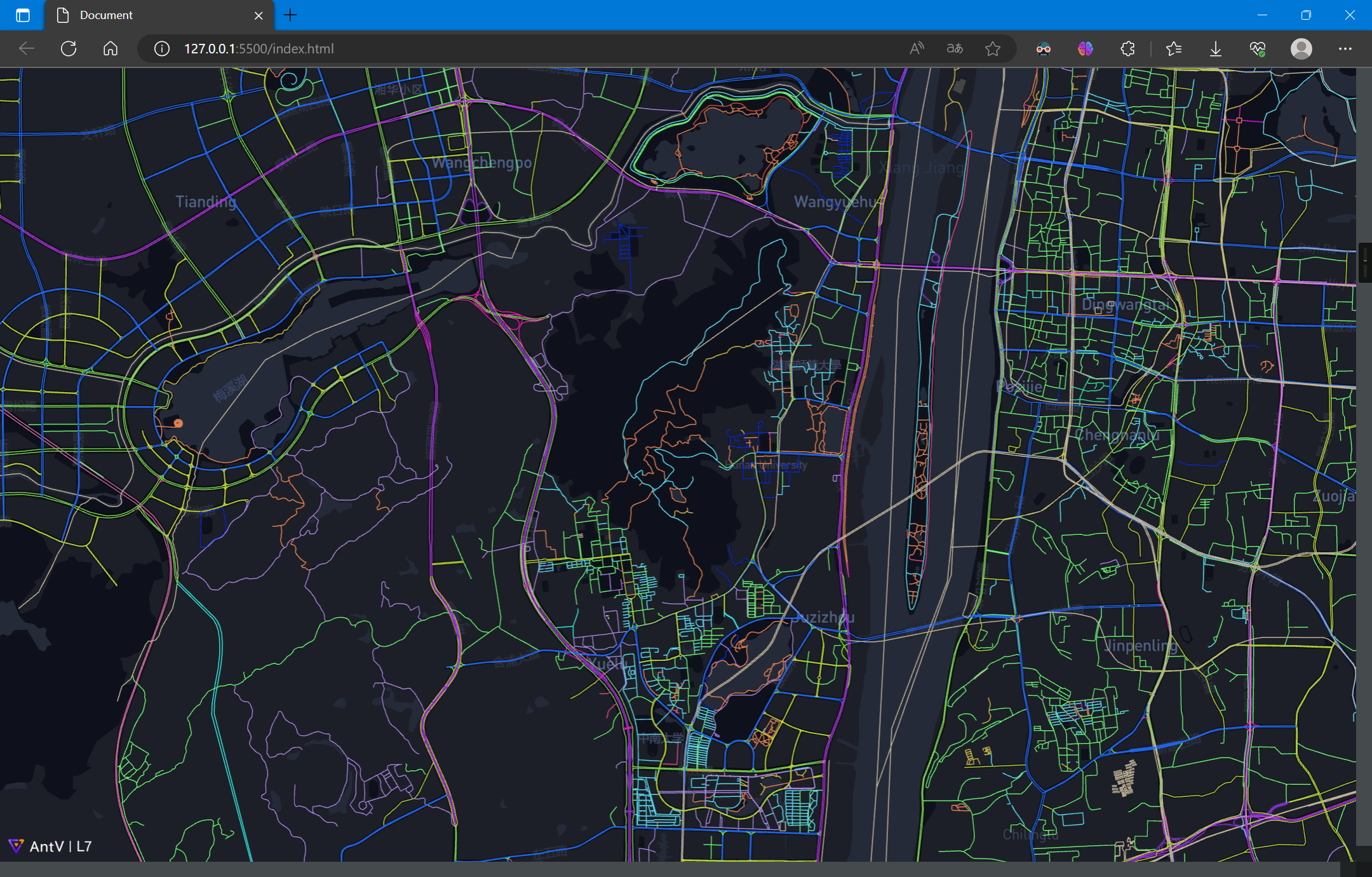
以下对景点及附近的路网数据可视化
路网数据获取与可视化步骤可参考:「AntV」路网数据获取与L7可视化 - 当时明月在曾照彩云归 - 博客园 (cnblogs.com)

叠加图层:

可以看到,在景区的轨迹信息比路网信息更为完善和直观
3.5 完整代码
轨迹图的完整代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src='https://api.mapbox.com/mapbox-gl-js/v2.15.0/mapbox-gl.js'></script><link href='https://api.mapbox.com/mapbox-gl-js/v2.15.0/mapbox-gl.css' rel='stylesheet' /><script src='https://unpkg.com/@antv/l7'></script></head><body><div id="map"></div><script>const scene = new L7.Scene({id: 'map',map: new L7.Mapbox({style: 'dark',center: [112.9448, 28.1708],zoom: 12,token: 'pk.eyJ1IjoieWFuZ2ppYW4iLCJhIjoiY2phaG1neno0MXFkNDMzbWhwNWw0bWM4aiJ9.CFmrh0LVWAbmVeed-Xr7wA'}),});scene.on('loaded', () => {fetch('./all.csv').then(res => res.text()).then(data => {const pointLayer = new L7.PointLayer({}).source(data, {parser: {type: 'csv',y: 'lat',x: 'lng'}}).size(0.5).color('#080298');scene.addLayer(pointLayer);});});</script></body></html>
4. 参考资料
[3] 场景 Scene | L7 (antgroup.com)
「AntV」景点轨迹数据获取与L7可视化的更多相关文章
- DataPipeline丨「自定义」数据源,解决复杂请求逻辑外部数据获取难题
A公司专注为各种规模和复杂程度的金融投资机构提供一体化投资管理系统,系统主要由投资组合管理.交易执行管理.实时监控管理.风险管理等功能模块构成.随着企业管理产品数量的不断增多,大量数据分散在各券商系统 ...
- 一个「学渣」从零开始的Web前端自学之路
从 13 年专科毕业开始,一路跌跌撞撞走了很多弯路,做过餐厅服务员,进过工厂干过流水线,做过客服,干过电话销售可以说经历相当的“丰富”. 最后的机缘巧合下,走上了前端开发之路,作为一个非计算机专业且低 ...
- 「NOI2012」迷失游乐园
「NOI2012」迷失游乐园 题目描述 放假了,小Z觉得呆在家里特别无聊,于是决定一个人去游乐园玩. 进入游乐园后,小Z看了看游乐园的地图,发现可以将游乐园抽象成有n个景点.m条道路的无向连通图,且该 ...
- 「MoreThanJava」计算机发展史—从织布机到IBM
「MoreThanJava」 宣扬的是 「学习,不止 CODE」,本系列 Java 基础教程是自己在结合各方面的知识之后,对 Java 基础的一个总回顾,旨在 「帮助新朋友快速高质量的学习」. 当然 ...
- 「译」JUnit 5 系列:条件测试
原文地址:http://blog.codefx.org/libraries/junit-5-conditions/ 原文日期:08, May, 2016 译文首发:Linesh 的博客:「译」JUni ...
- 「译」JUnit 5 系列:扩展模型(Extension Model)
原文地址:http://blog.codefx.org/design/architecture/junit-5-extension-model/ 原文日期:11, Apr, 2016 译文首发:Lin ...
- JavaScript OOP 之「创建对象」
工厂模式 工厂模式是软件工程领域一种广为人知的设计模式,这种模式抽象了创建具体对象的过程.工厂模式虽然解决了创建多个相似对象的问题,但却没有解决对象识别的问题. function createPers ...
- 「C++」理解智能指针
维基百科上面对于「智能指针」是这样描述的: 智能指针(英语:Smart pointer)是一种抽象的数据类型.在程序设计中,它通常是经由类型模板(class template)来实做,借由模板(tem ...
- 「JavaScript」四种跨域方式详解
超详细并且带 Demo 的 JavaScript 跨域指南来了! 本文基于你了解 JavaScript 的同源策略,并且了解使用跨域跨域的理由. 1. JSONP 首先要介绍的跨域方法必然是 JSON ...
- 「2014-5-31」Z-Stack - Modification of Zigbee Device Object for better network access management
写一份赏心悦目的工程文档,是很困难的事情.若想写得完善,不仅得用对工具(use the right tools),注重文笔,还得投入大把时间,真心是一件难度颇高的事情.但,若是真写好了,也是善莫大焉: ...
随机推荐
- [Spring6.0源码解析]简述@Configuration注解
@Configuration 标注在类上,启动 Spring 会自动扫描@Configuration注解的类,将其注册到IOC容器并实例化bean对象.如果在@Configuration注解的类中使用 ...
- CF-926(已更新:B)
CF-926 两点睡,七点起,阎王夸我好身体-- 主要这场实在是难绷,两个小时都在C题上吊死了,也不是没想过跳题,只是后面的题我更是一点思路都没有-^- "就喜欢这种被揭穿的感觉,爽!&qu ...
- DS18B20数字温度计 (二) 测温, ROM和CRC算法
目录 DS18B20数字温度计 (一) 电气特性, 寄生供电模式和远距离接线 DS18B20数字温度计 (二) 测温, ROM和CRC算法 DS18B20数字温度计 (三) 1-WIRE总线 ROM搜 ...
- 中国特色AI创业:在OpenAI阴影下的探索与挑战
在中国特色背景下,AI创业领域的一些荒诞现象以及对AI创业者.投资人的心态和影响.同时,OpenAI的强大影响力和国内AI领域的创业现状. 首先,小红书上关于中国版Sora项目的荒诞段子,揭示了部分人 ...
- Docker实践之06-访问仓库
目录 什么是仓库 一.Docker Hub 注册 登录 拉取镜像 推送镜像 自动创建 二.私有仓库 Docker Registry 安装Docker Registry 在私有仓库上传/搜索/下载镜像 ...
- 07-Redis系列之-双写一致性,缓存详解和优化点
双写一致性 双写一致性指的是当我们更新了数据库的数据之后redis中的数据也要同步去更新. redis和mysql数据同步方案 先更新缓存,再更新数据库(然并软...) 先更新数据库,再更新缓存(一般 ...
- jdk17新特性梳理
jdk17新特性梳理 目录 jdk17新特性梳理 jdk8升级至jdk17新特性梳理 升级jdk17的理由 新特性梳理 可以在接口中定义私有方法,主要为了jdk8的default方法 局部变量可以使用 ...
- 前后端分离项目(七):实现"添加"功能(前端视图)
好家伙,本篇用于测试"添加"接口,为后续"用户注册"功能做铺垫 (完整代码在最后) 我们要实现"添加"功能 老样子我们先来理清一下思路, ...
- DataGear 制作Excel动态数据可视化图表
DataGear 4.1.0 版本增强了Excel数据集功能,新增了[工作表名称]项,并且支持填写参数化语法内容,使得可基于Excel多工作表,构建动态数据可视化图表. 本文以某商品三个地区的各季度销 ...
- 【Azure 存储服务】使用POST方式向Azure Storage Queue中插入Message的办法
问题描述 使用POST HTTP Request, 如何向Azure Storage Queue中写入Message呢?例如使用CURL发送POST指令是否可以呢? CURL -H "Con ...
