记录--HTML问题:如何实现分享URL预览?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
1. 需求分析
为了提高用户对页面链接分享的体验,需要对分享链接做一些处理。
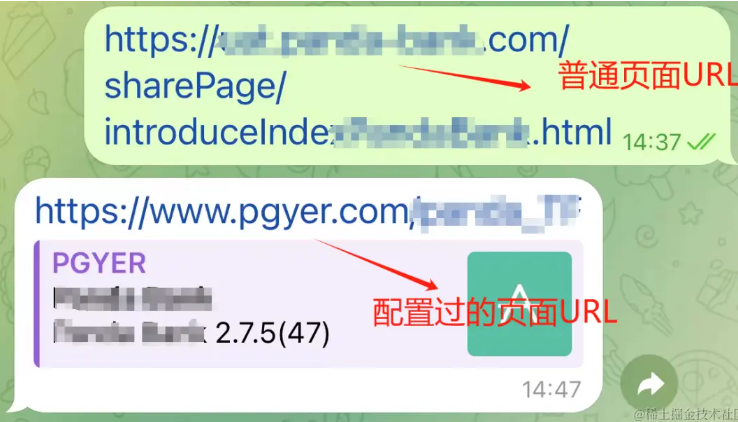
以 Telegram(国外某一通讯软件) 为例,当在 Telegram 上分享已做过处理的链接时,它会自动尝试获取链接的预览信息,包括标题、描述和图片。
如此当接收者看到时,可以立即获取到分享链接的一些重要信息。这有助于接收者更好地了解链接的内容,决定是否点击查看详细内容。

2. 实现步骤
2.1 实现前的说明
对于URL分享预览这个功能问题,在项目中挺常用的,只不过今天我们是以一些框架分享API的底层原理角度来讲的。
实现这种功能的关键,是在分享的链接中嵌入适当的元数据信息,应用软件会自动解析,请求分享链接的预览信息,并根据返回的元数据生成预览卡片。
对于国内的应用软件,目前我试过抖音,它可以实现分享和复制粘贴都自动解析,而微信、QQ等只能实现分享的自动解析。
对于国外的应用软件,我只实验过Telegram,它可以实现分享和复制粘贴都自动解析,但我想Facebook、Twitter、Instagram这些应用应该也都是可以的。
2.2 实现代码
实现URL链接的分享预览,你可以使用 Open Graph协议或 Twitter Cards,然后在 HTML 的<head> 标签中,添加以下 meta 标签来定义链接预览的信息。
使用时,将所有meta全部复制过去,然后根据需求进行自定义即可。
还要注意两点,确保你页面的服务器正确配置了 SSL 证书,以及确保链接的URL有效(即:服务器没有做白名单限制)。
<head>
<!-- Open Graph 协议 -->
<meta property="og:title" content="预览标题">
<meta property="og:description" content="预览描述">
<meta property="og:image:width" content="图片宽度">
<meta property="og:image:height" content="图片高度">
<meta property="og:image" content="预览图片的URL">
<meta property="og:url" content="链接的URL">
<!-- Twitter Cards -->
<meta name="twitter:card" content="summary">
<meta name="twitter:title" content="预览标题">
<meta name="twitter:description" content="预览描述">
<meta property="twitter:image:width" content="图片宽度">
<meta property="twitter:image:height" content="图片高度">
<meta name="twitter:image" content="预览图片的URL">
<meta name="twitter:url" content="链接的URL">
</head>
下面我们做一些概念的整理、总结和学习。
3. 问题详解
3.1 什么是Open Graph协议?
Open Graph协议是一种用于在社交媒体平台上定义和传递网页元数据的协议。它由 Facebook 提出,并得到了其他社交媒体平台的支持和采纳。Open Graph 协议旨在标准化网页上的元数据,使网页在社交媒体上的分享和预览更加一致和可控。
通过在网页的 HTML 标签中添加特定的 meta 标签,使用 Open Graph 协议可以定义和传递与网页相关的元数据信息,如标题、描述、图片等。这些元数据信息可以被社交媒体平台解析和使用,用于生成链接预览、分享内容和提供更丰富的社交图谱。
使用 Open Graph 协议,网页的所有者可以控制链接在社交媒体上的预览内容,确保链接在分享时显示的标题、描述和图片等信息准确、有吸引力,并能够准确传达链接的主题和内容。这有助于提高链接的点击率、转化率和用户体验。
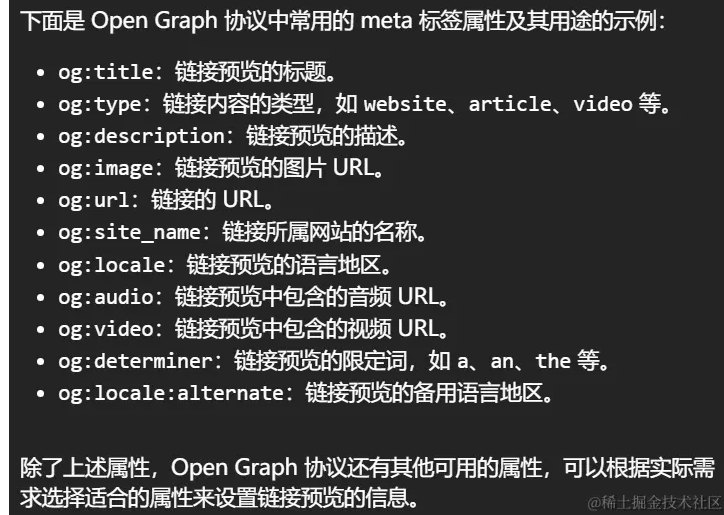
Open Graph 协议定义了一组标准的 meta 标签属性,如 og:title、og:description、og:image 等,用于提供链接预览所需的元数据信息。通过在网页中添加这些 meta 标签并设置相应的属性值,可以实现链接预览在社交媒体平台上的一致展示。
需要注意的是,Open Graph 协议是一种开放的标准,并不限于 Facebook 平台。其他社交媒体平台,如 Twitter、LinkedIn 等,也支持使用 Open Graph 协议定义和传递网页元数据,以实现链接预览的一致性。

3.2 什么是Twitter Cards?
Twitter Cards 是一种由 Twitter 推出的功能,它允许网站所有者在他们的网页上定义和传递特定的元数据,以便在 Twitter 上分享链接时生成更丰富和吸引人的预览卡片。通过使用 Twitter Cards,网页链接在 Twitter 上的分享可以展示标题、描述、图片、链接和其他相关信息,以提供更具吸引力和信息丰富的链接预览。
Twitter Cards 提供了多种类型的卡片,以适应不同类型的内容和需求。以下是 Twitter Cards 的一些常见类型:
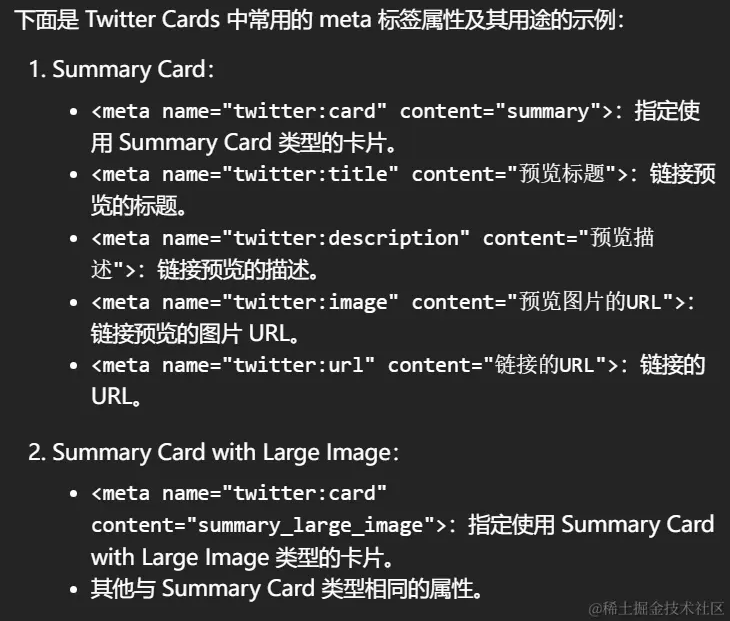
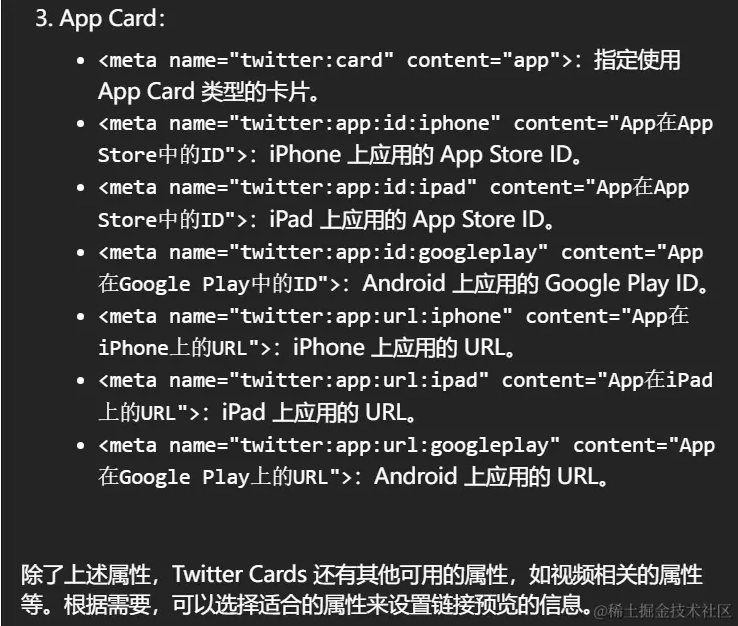
Summary Card:Summary Card类型的卡片包含一个标题、描述和可选的图片。它适用于分享文章、博客帖子等内容。Summary Card with Large Image:Summary Card with Large Image类型的卡片与Summary Card类型类似,但图片尺寸更大,更突出地展示在卡片上。App Card:App Card类型的卡片用于分享移动应用程序的信息。它包含应用的名称、图标、描述和下载按钮,以便用户可以直接从预览卡片中下载应用。Player Card:Player Card类型的卡片用于分享包含媒体播放器的内容,如音频文件、视频等。它允许在预览卡片上直接播放媒体内容。
通过在网页的 HTML 标签中添加特定的 meta 标签,使用 Twitter Cards 可以定义和传递与链接预览相关的元数据信息,如标题、描述、图片、链接等。这些元数据信息将被 Twitter 解析和使用,用于生成链接预览卡片。
使用 Twitter Cards 可以使链接在 Twitter 上的分享更加吸引人和信息丰富,提高链接的点击率和用户参与度。它为网站所有者提供了更多控制链接在 Twitter 上展示的能力,并提供了一种更好的方式来呈现他们的内容。


本文转载于:
https://juejin.cn/post/7310112330663231515
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--HTML问题:如何实现分享URL预览?的更多相关文章
- 易用的开源日志记录程序及其 .NET不用IIS实现预览站点工具
原文发布时间为:2011-02-28 -- 来源于本人的百度文章 [由搬家工具导入] http://code.google.com/p/elmah/ (不需要改动任何的程序)、简单的配置(几行配置)、 ...
- 在Vue项目中 选择图片并预览
最近开始使用vue做项目 在这个过程中,碰到了大多数做前端肯定经历的一个问题,就是文件上传预览 花了点时间解决,因此分享一下预览功能的解决方案 页面: <div class="sele ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_15-课程预览功能开发-接口开发
红色部分 定义model 定义api接口 Service 主要分为这几步 定义feignClient 打开cms接口,根据接口来写feignClient Service调用 service调用feig ...
- vue前端静态页面Github Pages线上预览实现
一.前期准备之项目编译 此处记录如何解决vue2.0 打包之后,打开index.html出现空白页的问题,附上@参考地址 打包之前修改三个文件 第一步,找到build文件,在webpack.prod. ...
- 如何利用Python实现Office在线预览
目前,市场对于Office在线预览功能的需求是很大的.对于我们用户本身来说,下载Office文件后再实现预览是极其不方便的,何况还有一些不能打开的专业文档.压缩文件等.此时,能提供在线预览服务的软件就 ...
- minio + kkFileView 实现在线预览
minio上传的pdf之类文件不支持预览,地址在浏览器访问时会直接下载,现在搭配kkFileView文件预览 1.minio查看之前的安装方式 2.kkFileView安装 docker方式 1.拉取 ...
- jquery+html5+canvas实现图片 预览 压缩 上传
javascirpt (function($){ $.fn.extend({ aiiUpload:function(obj) { if(typeof obj !="object") ...
- Vue项目用webpack打包后,预览时资源路径出错(文末有vue项目链接分享)
最近用vue写了一些项目,项目写完之后需要打包之后才能放到网上展示,所以在这里记录一下项目打包的过程以及遇到的一些问题. --------------------------------------- ...
- 微信开发中使用微信JSSDK和使用URL.createObjectURL上传预览图片的不同处理对比
在做微信公众号或者企业微信开发业务应用的时候,我们常常会涉及到图片预览.上传等的处理,往往业务需求不止一张图片,因此相对来说,需要考虑的全面一些,用户还需要对图片进行预览和相应的处理,在开始的时候我使 ...
- js图片前端预览之 filereader 和 window.URL.createObjectURL
//preview img : filereader方式 document.getElementById('imgFile').onchange = var ele = document.getEle ...
随机推荐
- Word-批量导出Word中的图片
当我们需要把Word文件中的图片保存起来,你是如何导出Word图片呢?右键一张张保存图片吗?这效率太低了.如果文档中有大量的图片,这个方法会浪费很多时间. 下面给大家分享word如何批量导出图片的技巧 ...
- UVA10225 Discrete Logging 题解
题目传送门 前置知识 大步小步算法 题意 多组询问,每次询问依次给定 \(p,a,b\),求 \(a^{x} \equiv b \pmod{p}\) 的最小非负整数解,其中 \(a,p\) 互质. 解 ...
- NC19996 [HAOI2015]树上染色
题目链接 题目 题目描述 有一棵点数为N的树,树边有边权.给你一个在0~N之内的正整数K,你要在这棵树中选择K个点,将其染成黑色,并将其他的N-K个点染成白色. 将所有点染色后,你会获得黑点两两之间的 ...
- STM32F401的外部中断EXTI
stm32f401 EXTI EXTI就是External interrupt/event controller, 外部事件和中断控制器, 包含21条边沿检测线. 每条线可以独立设置触发事件(上升沿, ...
- React虚拟DOM的理解
React虚拟DOM的理解 Virtual DOM是一棵以JavaScript对象作为基础的树,每一个节点可以将其称为VNode,用对象属性来描述节点,实际上它是一层对真实DOM的抽象,最终可以通过渲 ...
- Spring Boot图书管理系统项目实战-8.续借图书
导航: pre: 7.借阅图书 next:9.归还图书 只挑重点的讲,具体的请看项目源码. 1.项目源码 需要源码的朋友,请捐赠任意金额后留下邮箱发送:) 2.页面设计 2.1 bookReBorr ...
- C++ 使用 UTF8 BOM 替换 UTF8 文件
void Utf8ToUtf8Bom(const wchar_t* filename) { std::ifstream infile; std::string strline; std::string ...
- 【笔记】css —— BFC 原理
一.什么是 BFC BFC 即 Block Formatting Contexts (块级格式化上下文),具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素 ...
- 本地配置静态ip和dns及虚拟机
- urllib模块常用方法
import urllib.parse ## urlparse() 对url进行解析,并对url按照一定格式进行拆分,返回一个包含6个字符串的元组(协议,位置,路径,参数,查询,判断), 可以将获得的 ...

