uni-app 地图全解析+事件监听
最近找到了一篇uni-app的地图解决方案精品文章,这里分享给大家,希望对大家有所帮助
转载地址:https://blog.csdn.net/cplvfx/article/details/111447466
前置条件:你需要阅读 https://uniapp.dcloud.io/component/map
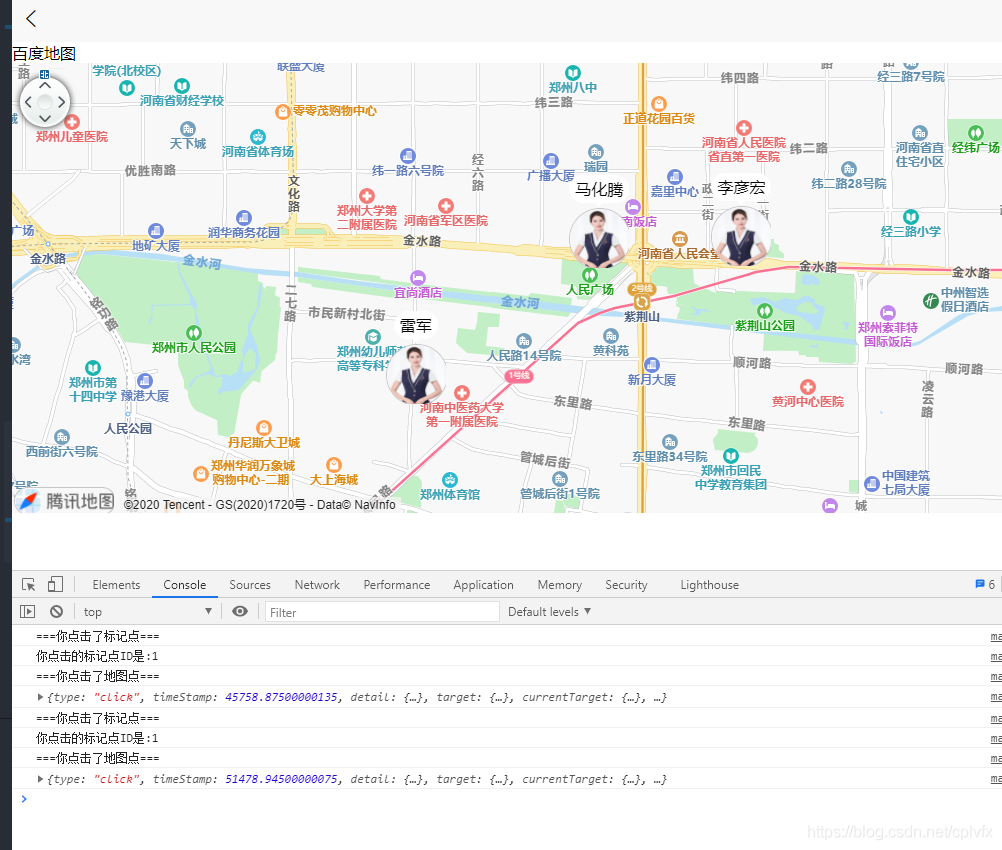
先看图

事件监听-属性说明
这个表也是官方的 标红的是我用到的

使用
html
我这里用了“@markertap”点击标记点时触发事件, “@tap”点击地图时触发事件。
<template>
<view class="content"> <view class="text-area">
<text class="title">{{title}}</text>
</view>
<view class="page-body">
<view class="page-section page-section-gap map" style="width: 100%; height: 900rpx;">
<map style="width: 100%; height: 100%;" scale='15' :latitude="latitude" :longitude="longitude" :markers="covers" @markertap="markertap" @tap="tap" @updated="updated">
</map>
</view>
</view>
</view>
</template>
js
<script>
export default {
data() {
return {
title: '百度地图',
latitude: 34.7586,
longitude: 113.672307,
covers: [] //标记点地图数据
}
},
onLoad() {
this.init();
},
methods: {
init() {
let that = this;
console.log("init()")
//发起网络请求获取数据
//用uni.request(OBJECT)方法
//我这里模拟下数据
var data = [{
id: 1,
name: '雷军',
imgUrl:'../../static/user.png',
lat: "34.7586",
lng: "113.672307"
},{
id: 2,
name: '李彦宏',
imgUrl:'../../static/user.png',
lat: "34.763466",
lng: "113.686285"
},{
id: 3,
name: '马化腾',
imgUrl:'../../static/user.png',
lat: "34.763412",
lng: "113.680185"
}, ];
that.MapData(that,data)
},
//地图数据初始化
MapData(that, data) {
console.log(data.length)
console.log(data)
let arrayData = [];
for (var i = 0; i < data.length; i++) {
arrayData.push({
id: data[i].id, //marker点击事件回调会返回此id。建议为每个marker设置上Number类型id,保证更新marker时有更好的性能。
latitude: data[i].lat, //纬度
longitude: data[i].lng, //经度
title: data[i].name, //点击时显示,callout存在时将被忽略
iconPath:data[i].imgUrl, //项目目录下的图片路径,支持相对路径写法,以'/'开头则表示相对小程序根目录;也支持临时路径
width: 60,
height: 60,
callout: {
//自定义标记点上方的气泡窗口
content: data[i].name,
color: '', //文本颜色
fontSize: 16, //文字大小
borderRadius: 20, //callout边框圆角
bgColor: '', //背景色
padding: 6, //文本边缘留白
display: 'BYCLICK', //'BYCLICK':点击显示; 'ALWAYS':常显
textAlign: 'left', //文本对齐方式。有效值: left, right, center
},
label: {
//为标记点旁边增加标签
content: '', //标记点旁边的文字
color: '#ff6600', //文本颜色
fontSize: 16, //文字大小
x: 0, //label的坐标,原点是 marker 对应的经纬度
y: 0, //label的坐标,原点是 marker 对应的经纬度
borderWidth: 1, //边框宽度
borderColor: '', //边框颜色
borderRadius: 10, //边框圆角
bgColor: 'red',
padding: 6, // 文本边缘留白
textAlign: 'left', //文本对齐方式。有效值: left, right, center
},
anchor: {
//经纬度在标注图标的锚点,默认底边中点 {x, y},x表示横向(0-1),y表示竖向(0-1)。{x: .5, y: 1} 表示底边中点
x: .5,
y: 1
}
});
}
console.log(arrayData.length)
console.log(arrayData)
//重新给地图数据赋值covers
that.covers = arrayData;
},
//地图点击事件
markertap(e) {
console.log("===你点击了标记点===")
console.log("你点击的标记点ID是:" + e.detail.markerId)
//console.log(e)
},
//点击地图时触发; App-nuve、微信小程序2.9支持返回经纬度
tap(e){
console.log("===你点击了地图点===")
console.log(e)
},
//在地图渲染更新完成时触发
updated(e){
console.log("===在地图渲染更新完成时触发===")
console.log(e)
}
}
}
</script>
说明:
其中标记点图片为什么是圆形的在你的项目跟目录找到App.vue,放入下面代码
<style>
/*每个页面公共css */
img.csssprite {
border-radius: 50px !important;
border: 1px #c7c7c7 solid !important;
}
</style>
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

uni-app 地图全解析+事件监听的更多相关文章
- JS控制全屏,监听退出全屏事件
实现方案 //进入全屏 function requestFullScreen(de) { if(de.requestFullscreen){ //W3C de.requestFullscreen(); ...
- PIE SDK地图范围设置和图层事件监听
1. 功能简介 地图范围设置的监听就是通过IMapControlEvents接口对地图的视图范围更新或者地图的分辨率发生变化进行监听,然后做出相应的操作. 图层事件的监听就是通过IActiveView ...
- PIE SDK地图鼠标事件监听
1.功能简介 地图鼠标事件包含鼠标的按下MouseDown(),弹起MouseUp(),移动MouseMove()等事件,通过这些事件可以对地图进行动态的操作,接下来以地图状态栏的信息为例具体介绍如何 ...
- 高德地图marker事件监听-高德地图marker绑定事件就执行了[解决立即执行]
官方的demo是这样的:地址:[http://lbs.amap.com/api/javascript-api/example/infowindow/add-infowindows-to-multipl ...
- GridView添加事件监听和常用属性解析
1. 使用流程 graph LR 准备数据源-->新建适配器 新建适配器-->绑定数据源 绑定数据源-->加载适配器 2. 常用属性 android:columnWidth:每一列的 ...
- Spring事件监听机制源码解析
Spring事件监听器使用 1.Spring事件监听体系包括三个组件:事件.事件监听器,事件广播器. 事件:定义事件类型和事件源,需要继承ApplicationEvent. package com.y ...
- Ext JS 5的声明式事件监听
在前文<在Ext JS 5使用ViewControllers>中,简单的介绍了Ext JS 5的一项重要改进——声明式事件监听.在本文,将深度探讨如何使用声明式事件监听啦简化应用程序的视图 ...
- (转)spring boot实战(第三篇)事件监听源码分析
原文:http://blog.csdn.net/liaokailin/article/details/48194777 监听源码分析 首先是我们自定义的main方法: package com.lkl. ...
- SpringBoot框架(6)--事件监听
一.场景:类与类之间的消息通信,例如创建一个对象前后做拦截,日志等等相应的事件处理. 二.事件监听步骤 (1)自定义事件继承ApplicationEvent抽象类 (2)自定义事件监听器,一般实现Ap ...
- 雷火神山直播超两亿,Web播放器事件监听是怎么实现的?
Web播放器解决了在手机浏览器和PC浏览器上播放音视频数据的问题,让视音频内容可以不依赖用户安装App,就能进行播放以及在社交平台进行传播.在视频业务大数据平台中,播放数据的统计分析非常重要,所以We ...
随机推荐
- NC227595 跳跳跳
题目链接 题目 题目描述 dd在玩跳格子游戏,具体游戏规则如下, \(n\) 个格子呈环形分布,顺时针方向分别标号为 \(1\sim n\) ,其中 \(1\) 和 \(n\) 相邻,每个格子上都有一 ...
- HTML前置知识
1.概念 HTML:超文本标记语言 (英语:Hypertext Markup Language,简称:HTML ) 创建网页的标准标记语言 后缀:html,htm(两者没有区别) html语法对大小写 ...
- 记一次 QT VS Tools 无法配置 version 的问题
问题概述: 在 QT VS Tools 拓展工具中添加多个 qt 版本的静态库时,发现输入完 Name 和 Path 之后点击 OK,新输入的 version 路径并没有保存成功 测试的 QT VS ...
- Python 潮流周刊第 39 期(摘要)
本周刊由 Python猫 出品,精心筛选国内外的 250+ 信息源,为你挑选最值得分享的文章.教程.开源项目.软件工具.播客和视频.热门话题等内容.愿景:帮助所有读者精进 Python 技术,并增长职 ...
- Youpk 脱壳机脱壳原理分析
Youpk 是一个针对整体加固和Dex抽取加固壳的脱壳机 主要是基于虚拟机的,也就是基于VA的脱壳机, 相对FART出来的更晚一些, 厂商针对少一些, 脱壳位置相对更底层一些,还提供了Dex修复的工具 ...
- RK3588开发笔记(一):基于方案商提供的宿主机交叉编译Qt5.12.10
前言 rk3588开发车机,方案上提供的宿主机只是编译rk sdk的版本,并未编译好Qt,那么需要自行交叉编译Qt系统.选择的Qt的版本为5.12.10. 宿主机准备 下载并打开宿主机,只 ...
- django中使用celery异步发送邮件
申请163网易发送邮件权限 在django中settings配置文件 #配置邮件服务器 EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBac ...
- VMware虚拟机Ubuntu系统如何占满整个屏幕
VMware虚拟机Ubuntu系统分辨率调节 桌面右击--Disoplay Settings 选择一个跟本机系统一样或者相近的.(本机小米笔记本win11,具体看自己的情况) 结束.
- C C++内功心法-基础篇
大家好,今天给大家讲讲C C++的一些基础语法,小编整理了一些简单入门基础知识,对于我们编程也有很多的帮助. C++ cin C++中的cin是一个 istream对象,从标准输入中读取数据,在ios ...
- 我的第一个项目(十五) :完成数据保存功能(后端,改update)
好家伙, 代码已开源(Gitee) PH-planewar: 个人开发的全栈小游戏 前端:vue2 + element-ui 后端: Springboot + mybatis-plus 数据库: ...
