three.js实现数字孪生3D仓库一期(开源)
大家好,本文使用three.js实现了3D仓库一期项目,给出了代码,分析了关键点,感谢大家~
关键词:数字孪生、three.js、Web3D、WebGL、智慧仓库、开源
代码:Github
我正在承接Web3D数字孪生项目,具体介绍可看承接各种Web3D业务
加QQ群交流:106047770
需求描述
客户想要把两个仓库3D化,方便可视化地查看仓库的内容。未来可以进行搜索之类的操作
需要在PC端、平板、安卓手机、苹果手机的浏览器上运行
实际场景如下图所示:
仓库1有两排柜子:


第一排的柜子都是一样的,其中每个柜子有80个一样的抽屉:

第二排的每个柜子也是一样的,并且不需要显示柜子中的画
仓库2有一排柜子,每个柜子都是一样的:

一期的需求如下:
- 1比1地还原场景
- 点击柜子的抽屉,可弹出抽屉,并显示绑定的数据
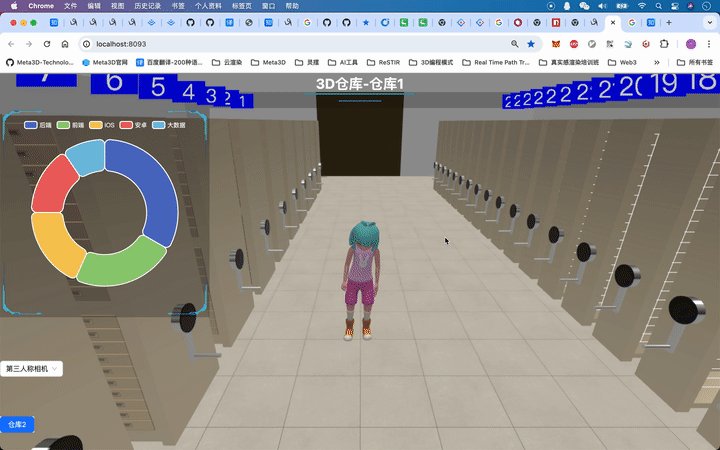
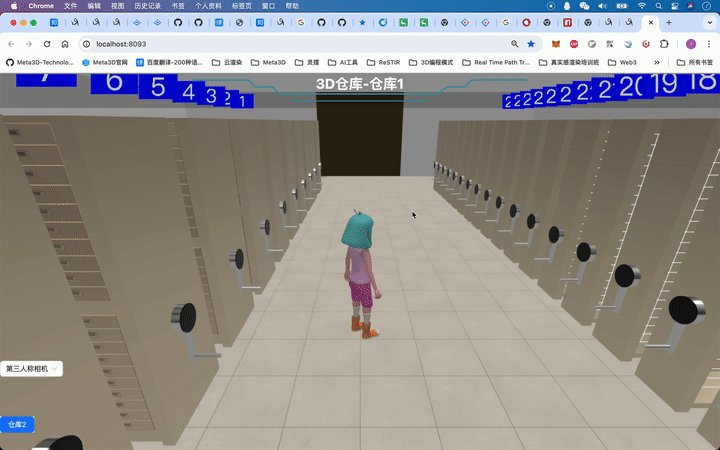
最终实现效果演示:

下面开始实现各个关键点,给出实现的思路:
建模
我们首先拿着卷尺、激光测距仪,到现场去测量,得到实际场景中的柜子大小、抽屉大小、间隙、仓库大小、柜子在仓库的位置等数据,我们要根据这些数据来1比1建模
现在对仓库1建模,首先要创建仓库:
通过拼接多个立方体(BoxGeometry)来创建墙、门;
通过PlaneGeometry来创建地面,设定它的材质的map来贴上瓷砖。值得注意的是瓷砖的大小要与实际场景一致,这是通过设置map的repeat来实现。瓷砖纹理可以从这里获得
建模后的仓库如下图所示:

仓库由墙、地面、门组成
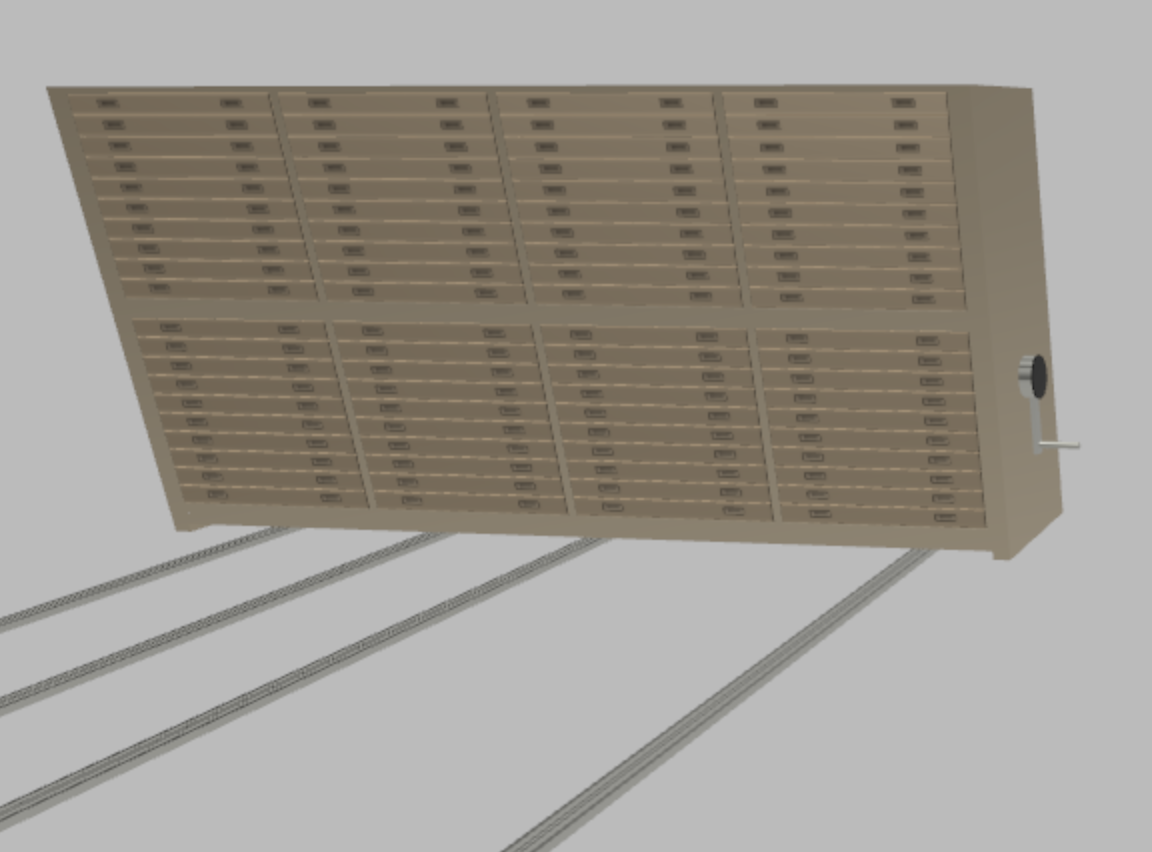
接着,我们对第一排的一个柜子建模:
我们通过CSG来构造柜体;
因为客户对模型要求较高,所以不用CSG来构造抽屉,而是由美术来建模抽屉。值得注意的是要烘焙抽屉拉口中的阴影到贴图中。另外,本来还想把抽屉之间的AO(抽屉之间是黑色的)也烘焙到ao贴图或者normal贴图中,但美术始终没有做出来。另外,进行了简化处理,如抽屉上的两个标签就不需要显示;
通过拼接圆柱体、立方体来创建柜子把手、柜子轨道
建模后的柜子如下图所示,其中抽屉是克隆的:

第一排的其余柜子都是一样的,只是Transform不同
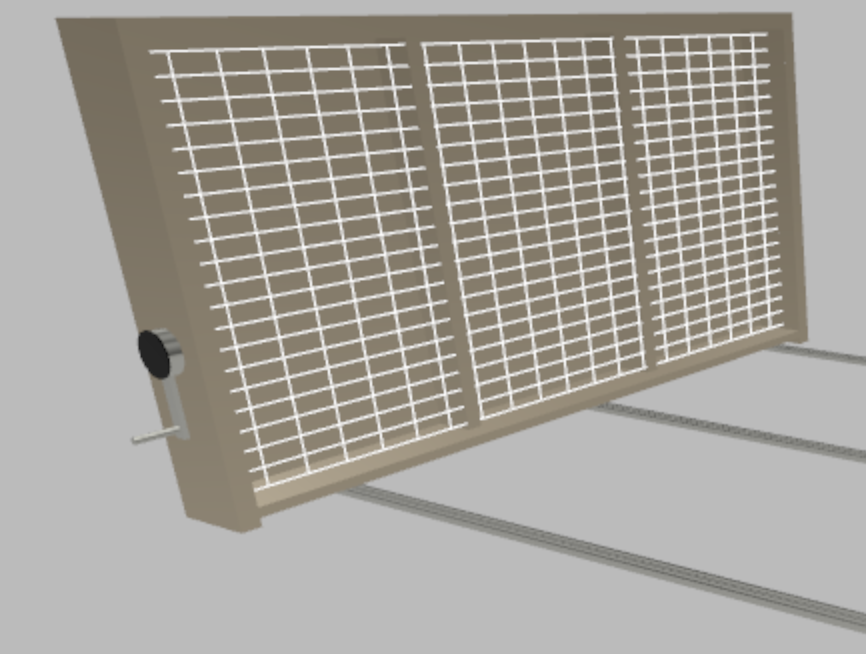
最后,我们对第二排的柜子建模:
同样通过CSG来构造柜体;
使用GridHelper来构造网格;
同样通过拼接圆柱体、立方体来创建柜子把手、柜子轨道
建模后的柜子如下图所示:

第二排的其余柜子都是一样的,只是Transform不同
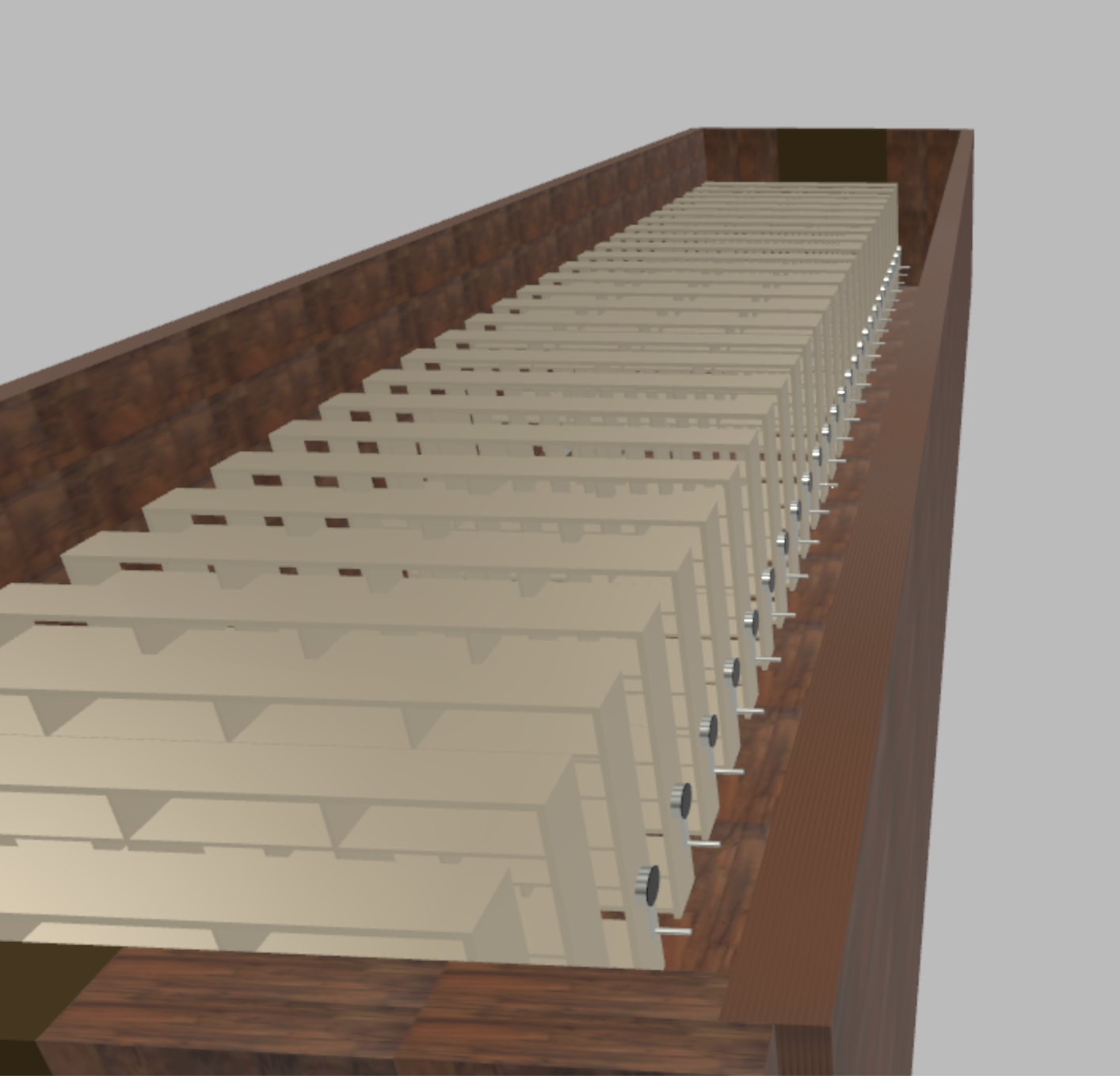
最终,建模后的仓库1如下图所示:

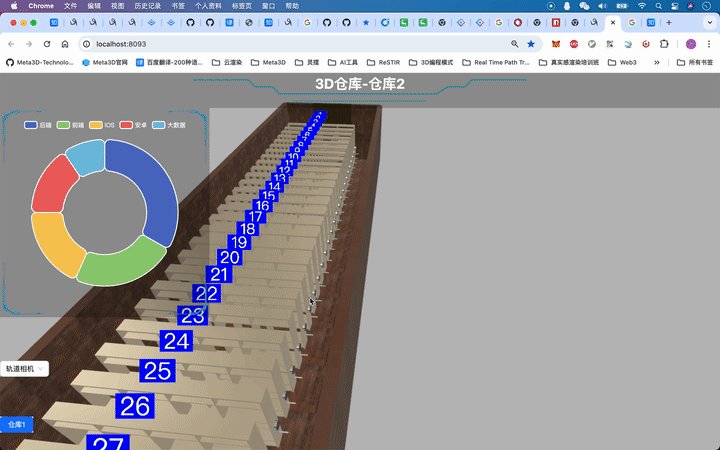
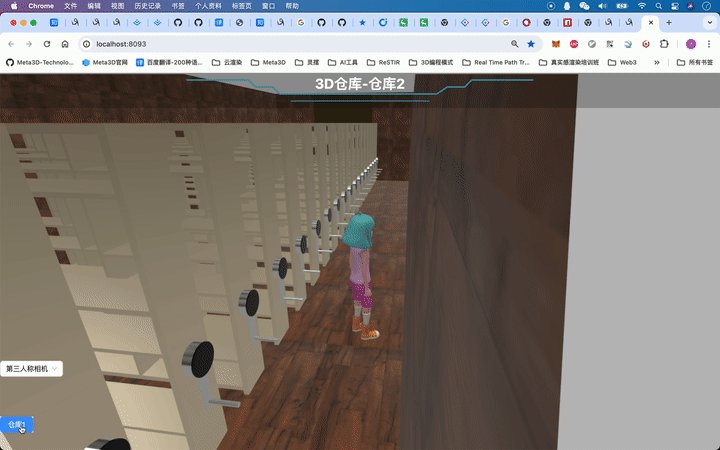
仓库2的建模也是类似的,建模后如下图所示:

Instanced Draw
因为仓库1第一排柜子的抽屉数量较多(有1千多个),所以会造成drawcall过多(每个抽屉都是一个drawcall),这在移动端会有明显的性能问题
因为有抽屉动画(弹出抽屉),不能将其merge,所以使用Instanced Draw来批量绘制抽屉
值得注意的是抽屉可能是多材质的Object3D(虽然此处是单材质的Mesh),所以要将其中的每个Mesh拆分到一组Instanced Draw中。举例来说,如果抽屉有个3个材质(即3个子Mesh),则需要创建3个InstancedMesh,然后将所有抽屉的第一个材质的Mesh对应到第一个InstancedMesh中,其余的以此类推
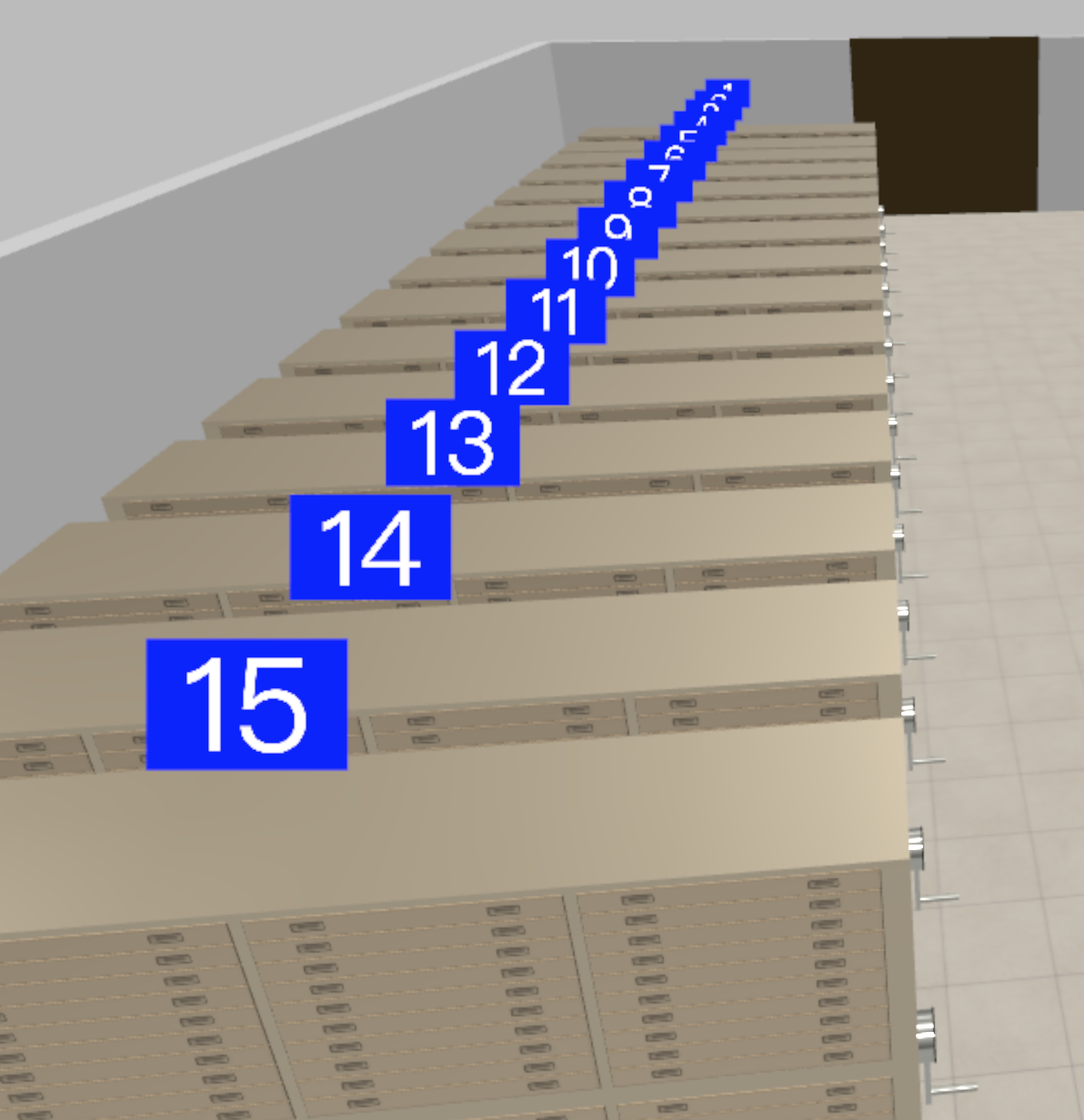
Label
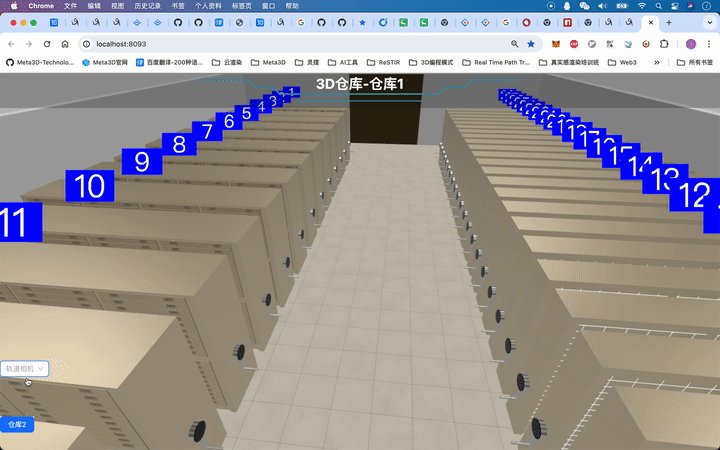
每个柜子上面需要显示编号,如下图所示:

它是billboard,通过Sprite来实现
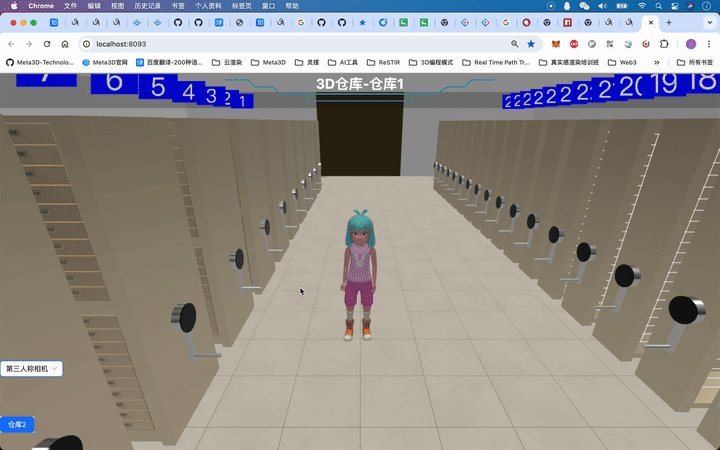
实现人物
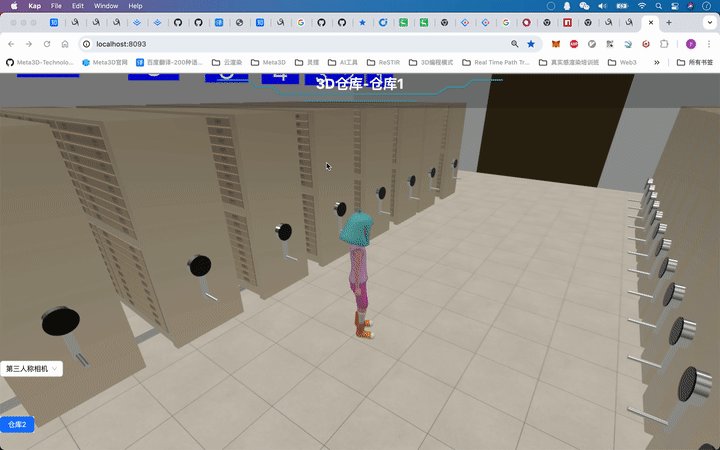
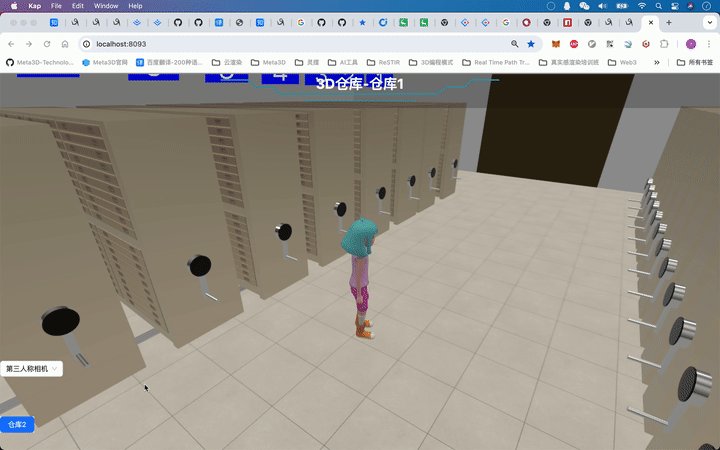
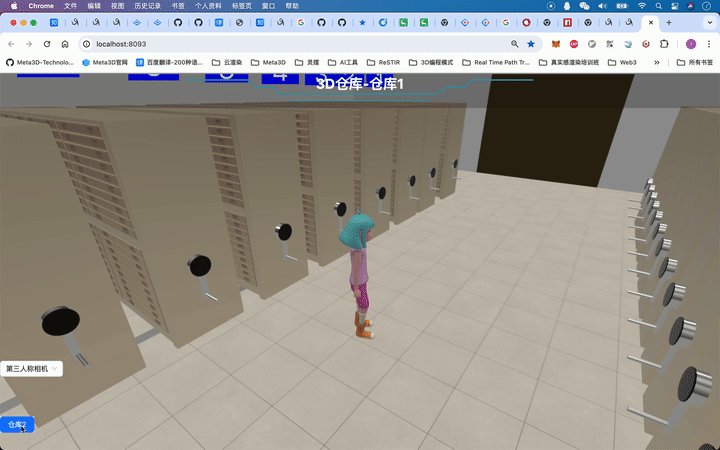
可以切换轨道相机和第三人称相机,后者会显示人物。如下图所示:

第三人称相机的实现请参考Threejs 从零开始实现第三人称漫游
人物我们是在这里下载的,带骨骼动画的FBX
使用AnimationMixer来播放人物的骨骼动画,需要实现动画的管理
人物需要与仓库、柜子进行碰撞检测。我们使用Octree来构造场景的八叉树(只构造一次,构造墙、门、地面、柜体的八叉树,为了性能考虑这里排除掉抽屉),人物则用Capsule作为包围盒,通过检测Capsule和八叉树的相交来处理碰撞
弹出抽屉
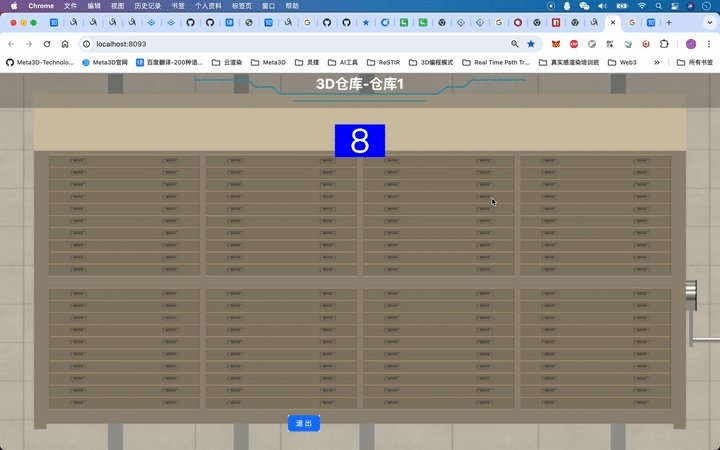
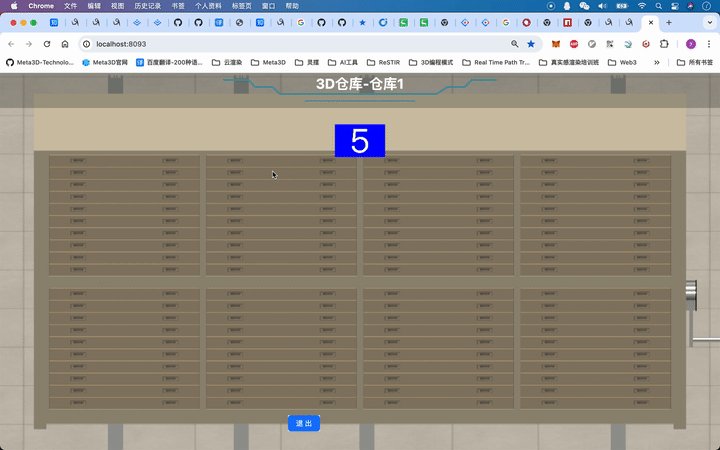
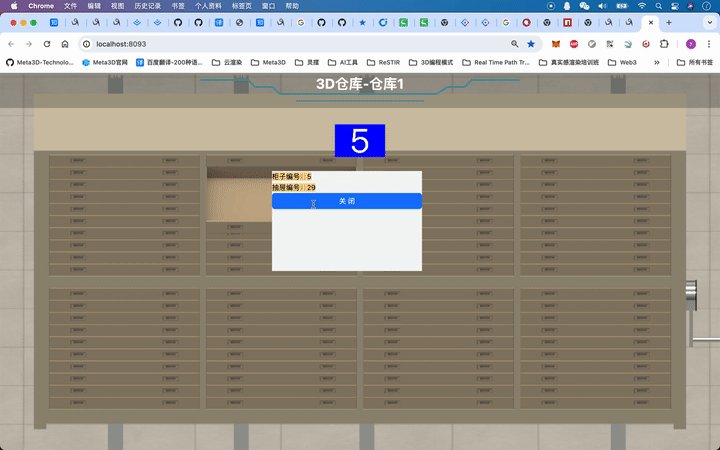
双击仓库1的第一排的柜子,可以进入单个柜子的操作模式;然后点击任意的抽屉,可弹出该抽屉,显示绑定的数据。如下图所示:

实现点击的原理是:
我们将第一排的柜子的layer设置为可点击的,并通过Raycaster与该layer进行ray picking(这是优化,以免与其余的物体进行ray picking),并区分单击和双击
进入单个柜子的操作模式后,我们使用TrackControls、OrthographicCamera来正交地查看单个柜子,并隐藏其余的柜子
通过使用Tween来创建弹出、弹回抽屉的关键帧动画。点击单个抽屉时,播放弹出动画。弹出后显示绑定的数据(此处只显示了柜子编号和抽屉编号,以后可通过后端请求来获得相关的数据)
UI
UI框架使用React+Redux
普通UI使用Antd
大屏UI使用DataV-React+ECharts
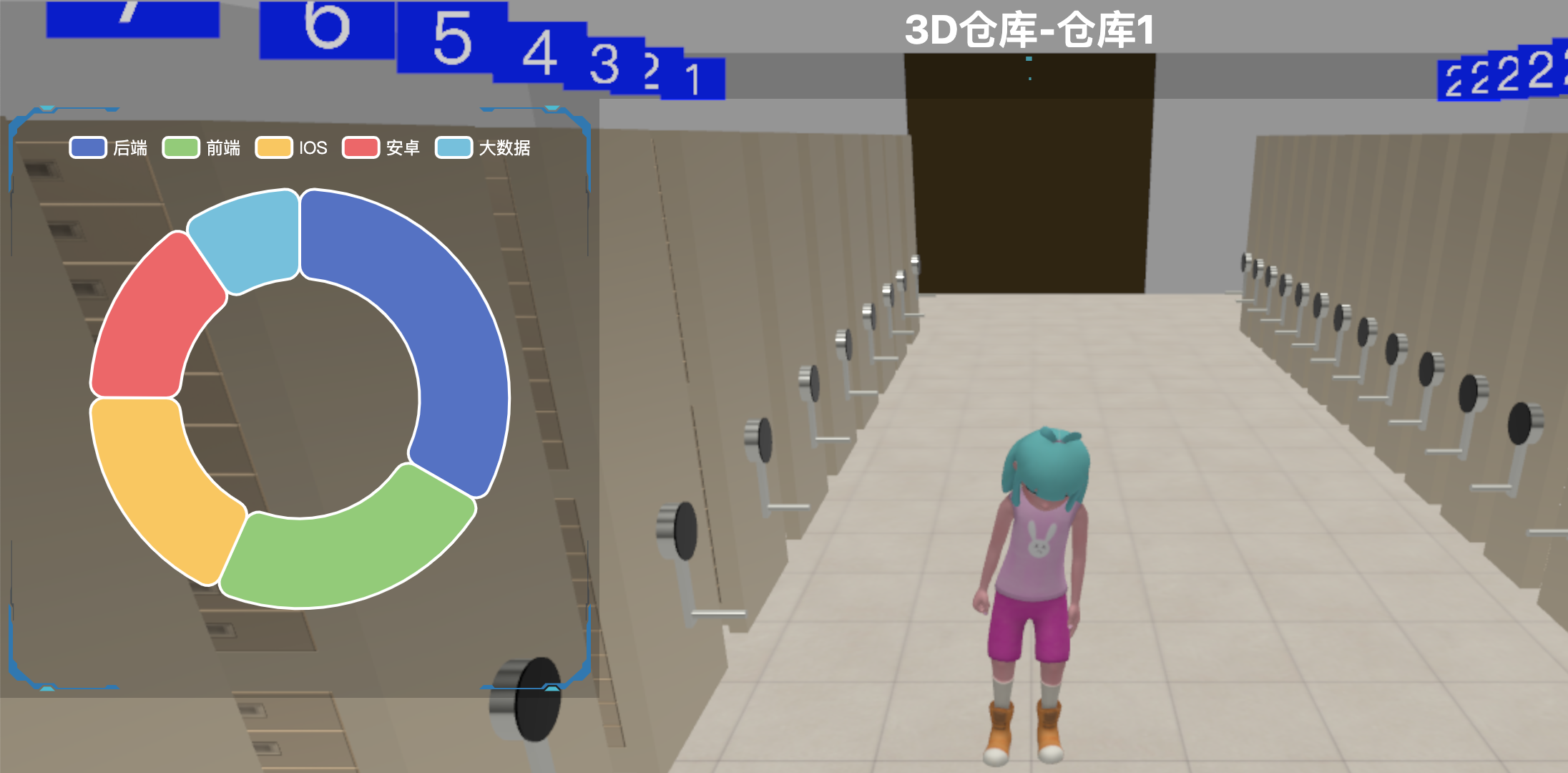
大屏UI如下图所示:

“3D仓库-仓库1”这个Header、左侧的饼图是大屏UI
切换场景
能够切换仓库1、仓库2场景,如下图所示:

切换时,需要先深度删除当前场景的所有运行时数据(包括Mesh、Material、Geometry、Texture等),然后创建下一个场景的运行时数据
值得注意的是这两个场景的资源只需加载一次
适配
对于移动端需要进行适配
横屏
移动端需要横屏显示。我们检测如果是竖屏,则提示用户横屏
在微信中开启横屏的方法:
1、我->通用->开启横屏模式
2、开启手机的自动旋转
3、将手机横屏
第三人称在移动端显示虚拟摇杆
如下图所示:

通过nipplejs来实现虚拟摇杆
第三人称相机在移动端的使用说明:
将左手拇指放到屏幕左方透明的操作杆上,右手拇指放到屏幕右方的任意位置。其中,左手控制人物移动,右手旋转屏幕视角
IOS系统适配
IOS系统中值得注意的地方:
- 不应该动态插入/删除dom
- 构造octree太慢
- 纹理大小不能太大(不能>=4096*4096)
参考资料
如何用webgl(three.js)搭建一个3D库房-第一课
three.js实现数字孪生3D仓库一期(开源)的更多相关文章
- 如何用three.js实现数字孪生、3D工厂、3D工业园区、智慧制造、智慧工业、智慧工厂-第十课
文章前,先聊点啥吧. 最近元宇宙炒的挺火热,在所有人都争相定义元宇宙的时候,资本就开始着手入场了.当定义明确,全民皆懂之后,风口也就过去了. 前两天看到新闻,新世界CEO宣布购入最大的数字地块,这块虚 ...
- 数字孪生 3D 科技馆的科学传播新模式
前言 科技馆是一种参与型体验型的博物馆,以传播科学知识.培养公众的科学创新技术为宗旨,并以其生动的展现方式得到公众的广泛欢迎.一直以来,我国科技馆的发展受到各种因素的制约和影响,发展缓慢.如今在我国经 ...
- 如何用webgl(three.js)搭建一个3D库房,3D仓库,3D码头,3D集装箱可视化孪生系统——第十五课
序 又是快两个月没写随笔了,长时间不总结项目,不锻炼文笔,一开篇,多少都会有些生疏,不知道如何开篇,如何写下去.有点江郎才尽,黔驴技穷的感觉. 写随笔,通常三步走,第一步,搭建框架,先把你要写的内容框 ...
- 如何用webgl(three.js)搭建一个3D库房,3D仓库3D码头,3D集装箱,车辆定位,叉车定位可视化孪生系统——第十五课
序 又是快两个月没写随笔了,长时间不总结项目,不锻炼文笔,一开篇,多少都会有些生疏,不知道如何开篇,如何写下去.有点江郎才尽,黔驴技穷的感觉. 写随笔,通常三步走,第一步,搭建框架,先把你要写的内容框 ...
- 如何使用webgl(three.js)实现3D消防、3D建筑消防大楼、消防数字孪生、消防可视化解决方案——第十八课(一)
序: 又是很久没出随笔文章了,一篇文章有时候整理一天,实在是抽不出来时间. 最近在回顾几年前的项目时,发现这个智慧三维消防可视化项目很有回顾价值,索性就拿出来讲讲. 首先,我们要知道消防里的知识,不是 ...
- 如何用three.js(webgl)搭建3D粮仓、3D仓库、3D物联网设备监控-第十二课
序: 最近因为疫情,居家办公,索性翻翻之前的项目案例,总结总结. 这次疫情,深圳停摆,群众也挺恐慌的,封闭前一天,超市被抢购一空,虽然官方媒体一再强调,材米油盐蔬菜肉类管够,但是任然挡不住群众们的抢购 ...
- 使用three.js(webgl)搭建智慧楼宇、设备检测、数字孪生——第十三课
老子云:有道无术,术尚可求,有术无道,止于术. 咱开篇引用老子的话术,也没其它意思,只是最近学习中忽有感悟,索性就写了上来. 这句话用现代辩证思维理解,这里的"道" 大抵是指方法论 ...
- 图扑软件 3D 组态编辑器,低代码零代码构建数字孪生工厂
行业背景 随着中国制造 2025 计划的提出,新一轮的工业改革拉开序幕.大数据积累的指数级增长为智能商业爆发奠定了良好的基础,传统制造业高污染.高能耗.低效率的生产模式已不符合现代工业要求. 图扑拖拽 ...
- 3D数字孪生场景编辑器介绍
1.背景 数字孪生的建设流程涉及建模.美术.程序.仿真等多种人才的协同作业,人力要求高,实施成本高,建设周期长.如何让小型团队甚至一个人就可以完成数字孪生的开发,是数字孪生工具链要解决的重要问题.目前 ...
- Digital Twin 数字孪生
GE的一个NB视频:http://v.youku.com/v_show/id_XMjk0NTMzODIyNA==.html http://www.gongkong.com/news/201701/35 ...
随机推荐
- 发那科数控机床FanucCNC(NCGuide)仿真模拟器配置和数据采集测试
开发日记3.12 此篇用于记录发那科数控机床(Fanuc CNC)采集程序开发中,用虚拟机做测试时,虚拟机的配置和使用以支持采集软件开发和测试. 配置虚拟机使用仿真软件 下载VMware15 「链接: ...
- 我的电脑 属性 代理 win10 不用的时候记得关闭,git python node 等
- PE文件手工压缩
序 本文要压缩的PE文件来自软件漏洞这门课上布置的作业,代码逻辑很简单,直接运行就能看出来,就是调库来弹两个对话窗口.笔者主要记录一下对这个文件的分析和一步步实现手工压缩的过程.在此提供原文件的下载方 ...
- 用python进行二进制bin文件合并
一 基本概念 bin文件合并是嵌入式中常用的,这里给一个实例. 二 实例分析 import os import argparse import hashlib offset1 = 0x0010000 ...
- 关于使用Kotlin开发SpringBoot项目使用@Transactional和@Autowired的报错问题
原文地址: 关于使用Kotlin开发SpringBoot项目使用@Transactional和@Autowired的报错问题 - Stars-One的杂货小窝 问题描述 最近在开发一个订单模块,需要出 ...
- 【个人笔记】VirtualBox7+Debian11基础环境搭建
本文主要是对在最新的VirtualBox7上搭建Debian11的笔记记录,方便后续个人回顾,同时搭配对配置的浅析. sudoers配置 非root用户想要使用sudo命令,需要两个条件: 系统安装了 ...
- UE像素流送是什么?像素流推流原理介绍
游戏开发者通常在运行游戏逻辑时会将游戏渲染到屏幕的同一台设备上来运行虚幻引擎应用,多人联网游戏可能会在应用程序的多个实例之间分发部分游戏逻辑,但每个单独的实例仍然会为自己的玩家在本地渲染游戏.即使是使 ...
- 三维模型3DTile格式轻量化的跨平台兼容性问题分析
三维模型3DTile格式轻量化的跨平台兼容性问题分析 三维模型3DTile格式是一种开放的.高效的和互操作的空间信息数据格式.然而,它作为一种新兴的技术,其在轻量化与跨平台兼容性方面存在着一些问题. ...
- 记录--JS-SDK页面打开提示realAuthUrl错误
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 测试环境好好地功能,上了生产,莫名其妙报错,开始以为是没有设置Js安全接口域名,结果让相应人员一查,已经设置了相应的域名,再看下公众号内的 ...
- Redis(5)——亿级数据过滤和布隆过滤器
一.布隆过滤器简介 上一次 我们学会了使用 HyperLogLog 来对大数据进行一个估算,它非常有价值,可以解决很多精确度不高的统计需求.但是如果我们想知道某一个值是不是已经在 HyperLogLo ...
