Django+Bootstrip 卡片模板设计 经典精品
下面是一个完整的卡片模板代码,包含所有元素,并使用Django的模板语言来处理状态字段的条件渲染。同时还包括示例视图和URL配置。
完整的卡片模板
<div class="card">
<!-- 卡片图片 -->
<img src="{{ product_package.image_url }}" class="card-img-top" alt="产品图片"> <div class="card-body">
<!-- 卡片标题 -->
<h5 class="card-title"><strong>产品:</strong> {{ product_package.item_no }}</h5> <!-- 卡片文本内容 -->
<p class="card-text"><strong>纸箱:</strong> {{ product_package.box_code }}</p>
<p class="card-text"><strong>栈板:</strong> {{ product_package.pallet_code }}</p>
<p class="card-text"><strong>产品单重:</strong> {{ product_package.product_weight }}</p>
<p class="card-text"><strong>单箱产品数量:</strong> {{ product_package.box_product_qty }}</p>
<p class="card-text"><strong>每层箱数:</strong> {{ product_package.pallet_boxes_layer }}</p>
<p class="card-text"><strong>最高层数:</strong> {{ product_package.pallet_max_layers }}</p>
<p class="card-text"><strong>其他包材重量(栈箱以外):</strong> {{ product_package.pallet_other_weight }}</p> <!-- 条件显示状态 -->
<p class="card-text">
<strong>状态:</strong>
{% if product_package.state %}
启用
{% else %}
未启用
{% endif %}
</p>
</div> <!-- 卡片底部操作按钮 -->
<div class="card-footer text-muted">
<a href="{% url 'edit_product' product_package.id %}" class="btn btn-primary">编辑</a>
<a href="{% url 'delete_product' product_package.id %}" class="btn btn-danger">删除</a>
</div>
</div>
解释:
卡片图片:
<img src="{{ product_package.image_url }}" class="card-img-top" alt="产品图片">:在卡片顶部显示产品图片。确保image_url是你的模型或上下文中提供的图片URL。
卡片标题:
<h5 class="card-title"><strong>产品:</strong> {{ product_package.item_no }}</h5>:显示产品编号作为卡片标题。
卡片文本内容:
<p class="card-text"><strong>纸箱:</strong> {{ product_package.box_code }}</p>:显示纸箱代码。- 其他字段如
pallet_code、product_weight、box_product_qty等,以类似方式显示。
条件显示状态:
{% if product_package.state %}:检查state是否为真。- 如果
state为真,显示“启用”;否则显示“未启用”。
卡片底部操作按钮:
<div class="card-footer text-muted">:包含编辑和删除产品的操作按钮。<a href="{% url 'edit_product' product_package.id %}" class="btn btn-primary">编辑</a>:链接到编辑页面。<a href="{% url 'delete_product' product_package.id %}" class="btn btn-danger">删除</a>:链接到删除操作。
Django视图示例
from django.shortcuts import render, get_object_or_404 def product_detail_view(request, product_id):
product_package = get_object_or_404(ProductPackage, id=product_id)
return render(request, 'product_detail.html', {'product_package': product_package})
URL配置示例
from django.urls import path
from .views import product_detail_view urlpatterns = [
path('product/<int:product_id>/', product_detail_view, name='product_detail'),
path('product/<int:product_id>/edit/', edit_product_view, name='edit_product'),
path('product/<int:product_id>/delete/', delete_product_view, name='delete_product'),
]
确保在你的视图中传递product_package对象到模板,并定义edit_product_view和delete_product_view视图。根据实际情况替换ProductPackage为你的实际模型名称。
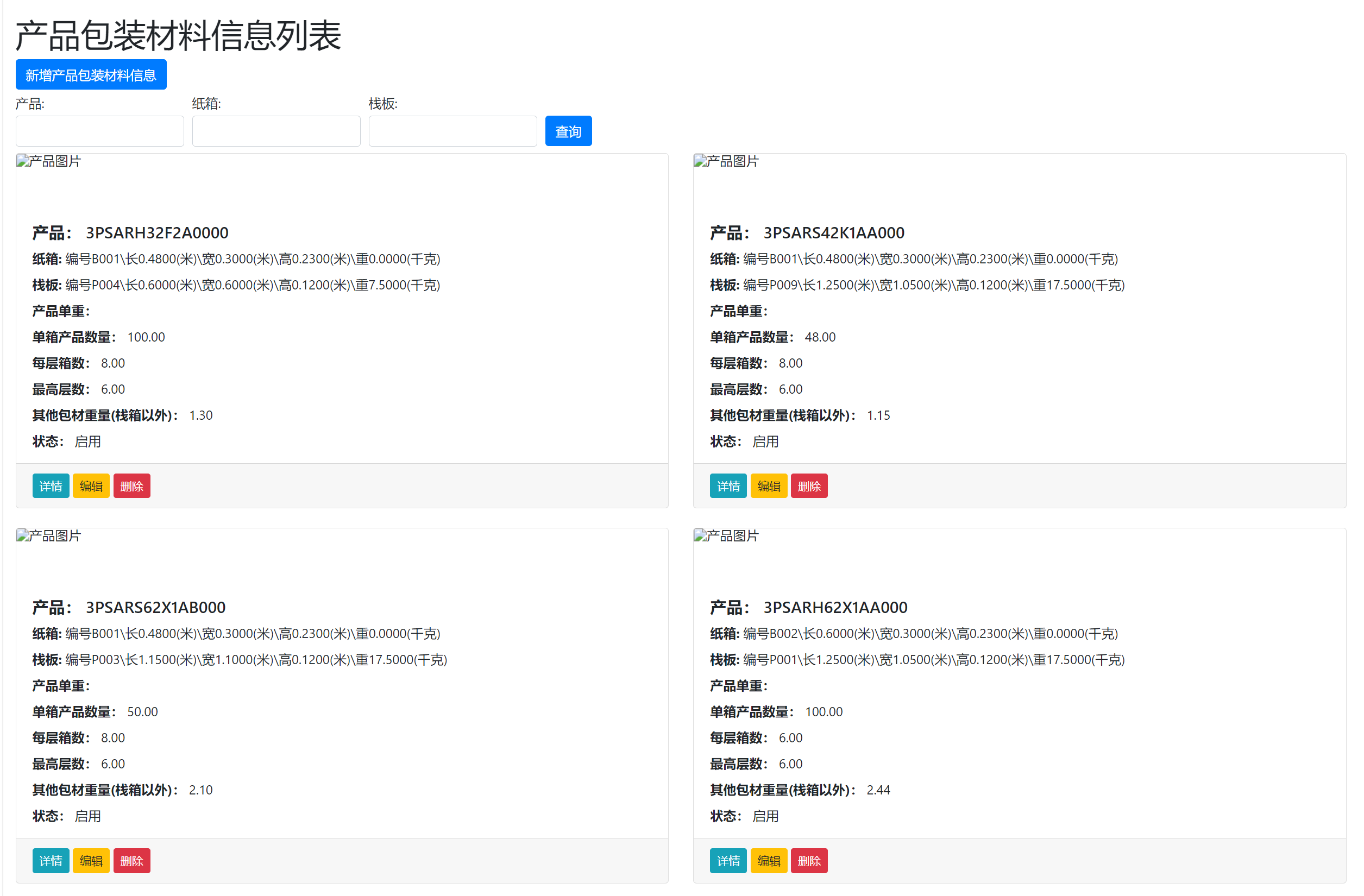
效果图

Django+Bootstrip 卡片模板设计 经典精品的更多相关文章
- python Django教程 之模板渲染、循环、条件判断、常用的标签、过滤器
python3.5 manage.py runserver python Django教程 之模板渲染.循环.条件判断.常用的标签.过滤器 一.Django模板渲染模板 1. 创建一个 zqxt_tm ...
- Django框架2——模板
django框架2--模板 直接将HTML硬编码到你的视图里却并不是一个好主意: 对页面设计进行的任何改变都必须对 Python 代码进行相应的修改. 站点设计的修改往往比底层 Python 代码的修 ...
- 第一个Django应用 - 第三部分:Django视图和模板
一.概述 一个视图就是一个页面,通常提供特定的功能,使用特定的模板.例如:在一个博客应用中,你可能会看到下列视图: 博客主页:显示最新发布的一些内容 每篇博客的详细页面:博客的永久链接 基于年的博客页 ...
- JDBCTemplate与模板设计方法(二)
前言:上一篇博客介绍了模板方法模式,并且给出了一个小demo,简单对模板方法进行了实现,接下来我们把目光转向spring的源码JDBCTemplate,看一看spring是如何对jdbc进行高度封装的 ...
- 模板设计在tomcat中的应用
tomcat是一个常见的web容器,用户使用它可以很方便地管理servlet小程序,而servlet与tomcat的交互代码设计就用到了模板设计. 何谓模板设计,就是定义一个抽象父类,在该父类中组织子 ...
- Django(框架、模板)
day65 参考:https://www.cnblogs.com/liwenzhou/p/8296964.html Django框架的设计模式借鉴了MVC框架的思想,也是分成三部分,来降低各个部分之间 ...
- 第三百一十节,Django框架,模板语言
第三百一十节,Django框架,模板语言 模板语言就是可以将动态数据在html模板渲染的语言 一.接收值渲染 locals()函数,写在请求响应render()函数里,可以将逻辑处理函数里的变量传到h ...
- Django框架之模板语法【转载】
Django框架之模板语法 一.什么是模板? 只要是在html里面有模板语法就不是html文件了,这样的文件就叫做模板. 二.模板语法分类 一.模板语法之变量:语法为 {{ }}: 在 Django ...
- Django项目中模板标签及模板的继承与引用【网站中快速布置广告】
Django项目中模板标签及模板的继承与引用 常见模板标签 {% static %} {% for x in range(x) %}{% endfor %} 循环的序号{% forloop %} 循环 ...
- django的html模板中获取字典的值
在django的html模板中获取字典中的值应当直接使用 字典.[key] 的方式 {% for i in lists %} <li id="{{i.id}}" class ...
随机推荐
- CSS——基本选择器
例子: <head> <meta charset="UTF-8"> <title>Title</title> <style&g ...
- 浅谈C#中取消令牌CancellationTokenSource
基础操作 CancellationTokenSource cancellationTokenSource = new CancellationTokenSource(); cancellationTo ...
- C#笔记 关于采集卡
周更!节日快乐! 1. 参数 1.1 CAM file CAM file是文件扩展名为.cam的可读ASCII文件,包含了参数列表,比如:AcquisitionMode,TrigMode等.通过McS ...
- webpack js兼容处理
webpack在不需要引入任何loader可以对于js进行打包处理,但是它不会对于js兼容性进行任务的处理,而我们编写的项目是需要在不同的浏览器中运行的,此时就需要对于js的兼容性在打包过程中进行对应 ...
- PB通过OLE方式调用C#.NET DLL时,DLL获取自身根目录
PB通过OLE方式调用C#.NET DLL时, DLL获取自身根目录 System.IO.Path.GetDirectoryName(System.Reflection.Assembly.GetExe ...
- redis主从复制篇
我们知道要避免单点故障,即保证高可用,便需要冗余(副本)方式提供集群服务. 而Redis 提供了主从库模式,以保证数据副本的一致,主从库之间采用的是读写分离的方式. 主从复制概述 主从复制,是指将一台 ...
- kettle从入门到精通 第七十一课 ETL之kettle 再谈http post,轻松掌握body中传递json参数
场景: kettle中http post步骤如何发送http请求且传递body参数? 解决方案: http post步骤中直接设置Request entity field字段即可. 1.手边没有现成的 ...
- Vulnhub Fall Walkthrough
Recon 二层本地扫描,发现目标靶机. ┌──(kali㉿kali)-[~] └─$ sudo netdiscover -r 192.168.80.0/24 Currently scanning: ...
- Android 中的property_get/property_set
Android 中的property_get/property_set 背景 在安卓中调试Linux驱动层以及应用层之间的一些功能时,需要获取一些属性. 参考: https://blog.csdn.n ...
- 基于 UDP 的 组播、广播详解
背景 有些时候我们在网络通信中也需要用到 组播(多播).广播.现在我们来介绍如何实现. 建议:在此之前,关闭防火墙. ubuntu: service ufw stop windows: 控制面板关闭 ...
