oeasy教您玩转vim - 32 - # 函数跳转
程序移动
回忆上节课内容
上次内容很简单,主要针对文本类素材
移动段落
{向前
}向后
移动句子
(向前
)向后
如果我想程序中快速移动
怎么办?
#首先下载文本找到tomsawyer.txt git clone http://github.com/overmind1980/vimtutorial.git #然后把文本打开 cd vimtutorial vi oeasy.java
括号间跳转 %
当我们的鼠标在小括号内部时
我们可以使用 % 跳转到括号对的前半部分
然后我们可以使用 % 在这对儿括号的两个位置指间跳转
比如在 public static void main(String[] args) 中的 小括号( 上
这个 % 不但对于小括号有用,对于成对的大括号、中括号也都有用
对于c语言的 / ... / 注释的头尾 ୧(﹒︠ᴗ﹒︡ )୨有用
对于 #if,#ifdef,#else,#elif,#endif 也有用
这个 % 不支持 [count]


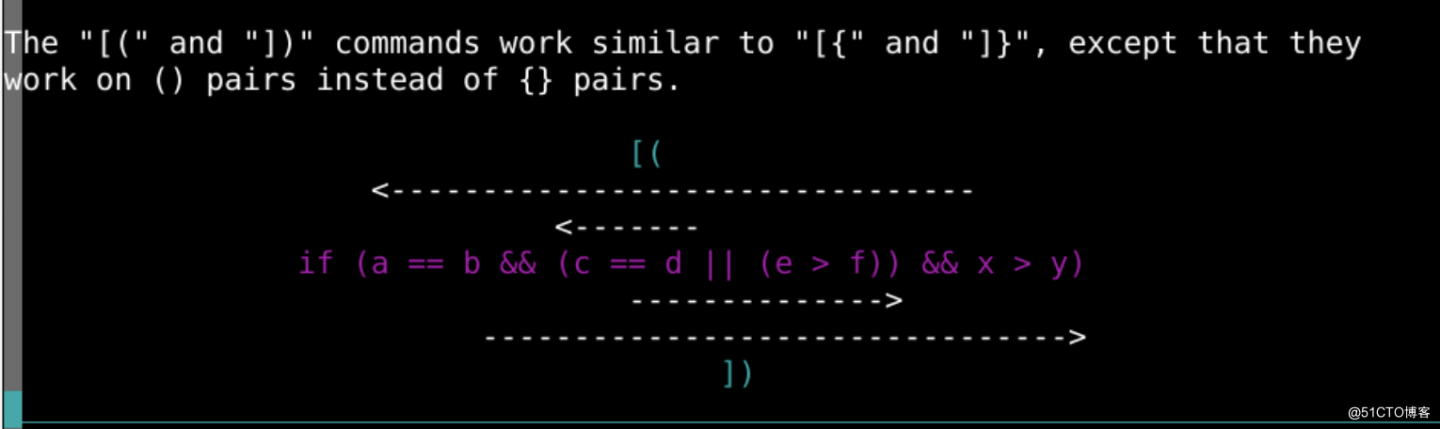
小括号跳转


方向
]) 近挨着的下一个)
[( 进挨着的上一个(
[ 往上
] 往下
如果是大括号呢?
括号跳转


[( 跳转到上一个没配对的 (
]) 跳转到下一个没配对的 )
[{ 跳转到上一个没配对的 {
]} 跳转到下一个没配对的 }
支持 [count]
向上就是[
向下就是]
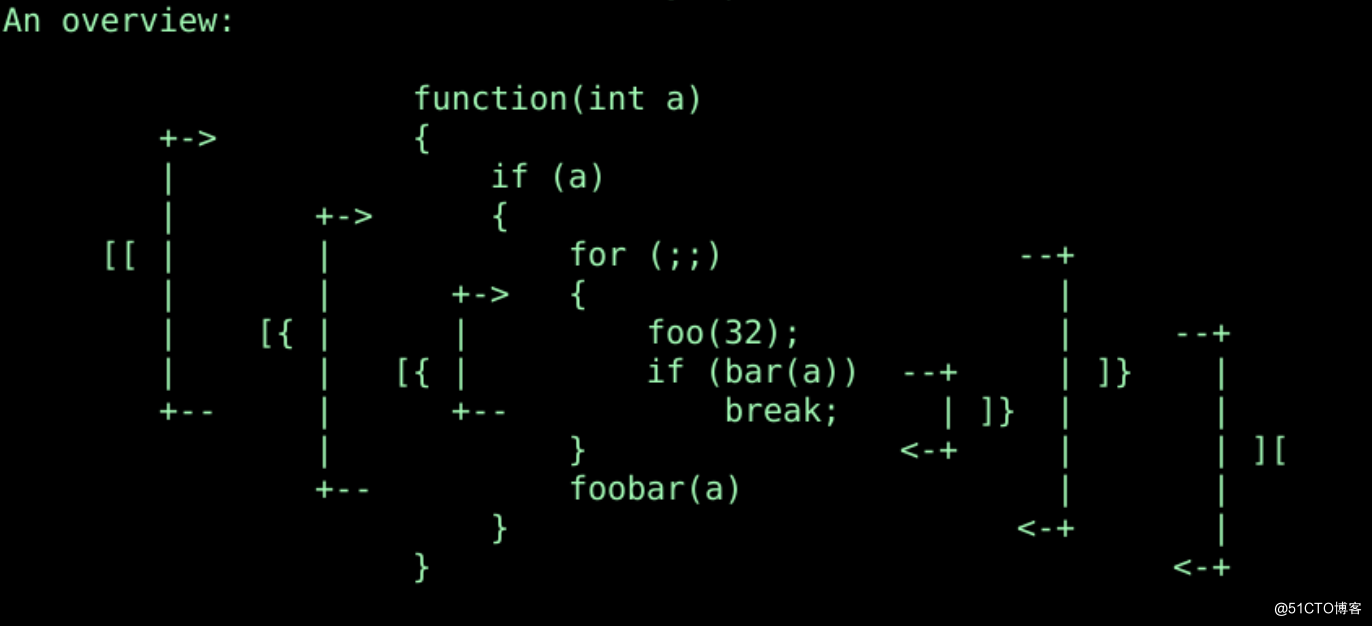
函数中的跳转


方向
]} 近挨着的下一个}
]] 本块的最后一行
[{ 紧挨着的上一个{
[[ 本块的第一行
[ 往上
] 往下
注释的头尾
注释跳转
[/、[*上一个注释/* .... */的头
]*、]/下一个注释/* .... */的头


函数间跳转


-函数跳转
- `[m`下一个函数开头 - `[M`上一个函数结尾 - `]m`下一个函数开头 - `[M`上一个函数结尾 - 支持 `[count]` - `3]m` 可以往下跳到第 `3` 个函数开头 - `[m`、`]m` 这两个其实还挺好用的
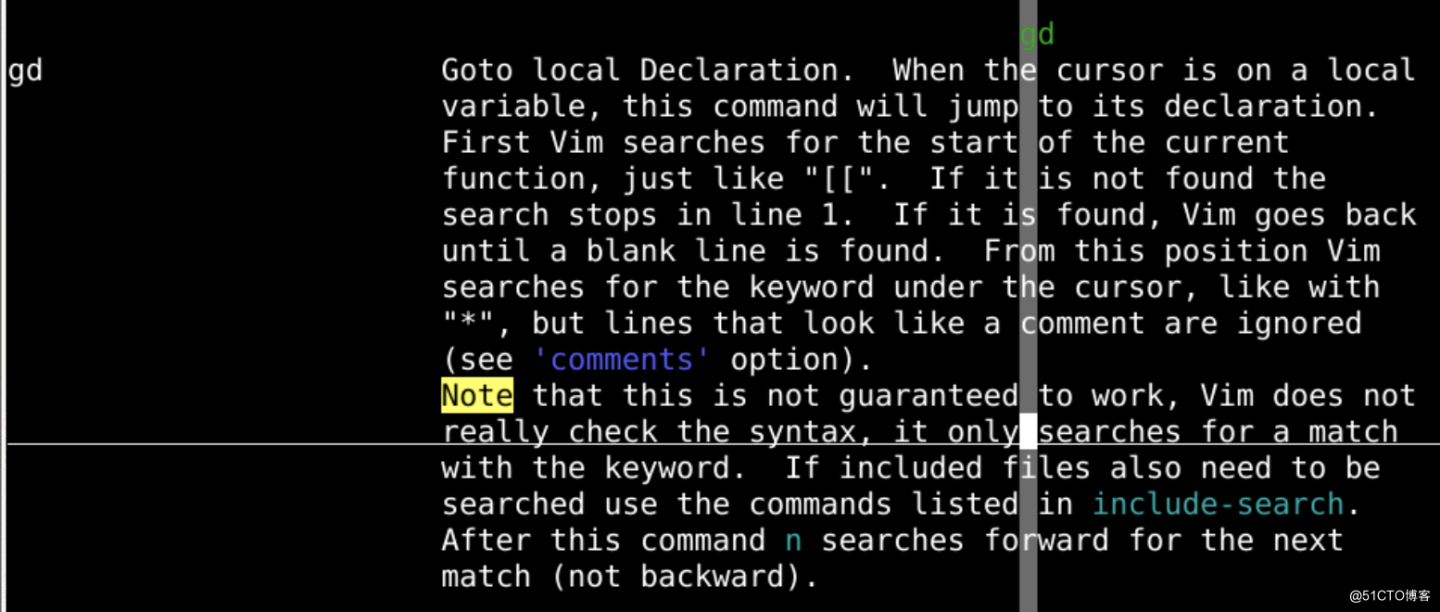
跳到定义


找到本地定义
gd - goto global declaration


和 * 不一样的是它会往前找到第一个
在 [[ 的范围内的第一个
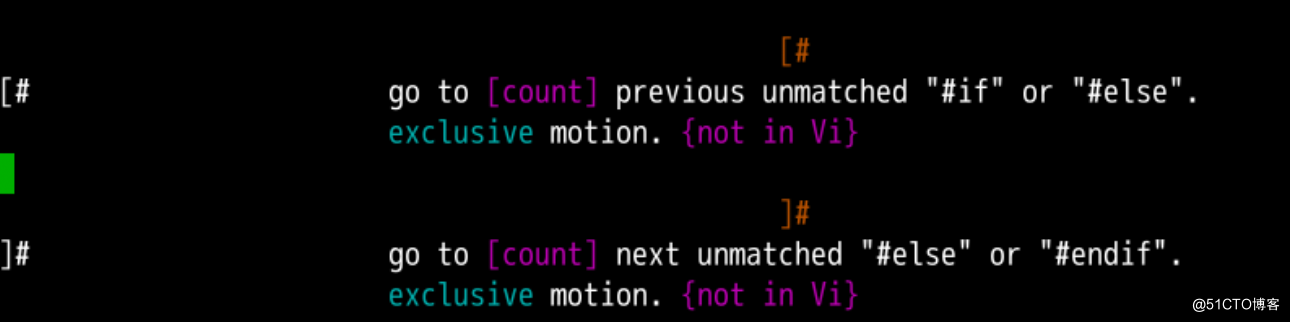
没有配对的 #if 宏定义
这个是针对宏定义里面的内容来的
[# 上一个没有配对的 #if、#else
]# 下一个没有配对的 #else、#endif


标签跳转
#查找matchit.vim sudo find / -name matchit.vim # 把match.vim插件放到系统插件文件夹 cp /usr/share/vim/vim81/macros/matchit.vim /usr/share/vim/vim81/plugin #打开一个网页 vi oeasy.html


这个matchit可以支持标签的跳转
比如在 <html> 处按下 % 就可以到配对的 </html>
挺好玩的
试试吧
总结
括号间跳转
[( 跳转到上一个没配对的 (
[) 跳转到下一个没配对的 )
[{ 跳转到上一个没配对的 {
[} 跳转到下一个没配对的 }
成对括号间跳转 %
不成对括号间跳转
函数间跳转
]m 下一个函数开头
[m 上一个函数结尾
]M 下一个函数开头
[M 上一个函数结尾
#if、#else、#endif 没有配对的
[# 上一个没有配对的 #if、#else
]# 下一个没有配对的 #else、#endif
注释的头尾
[/、[* 上一个注释 /* .... */ 的头
]*、]/ 下一个注释 /* .... */ 的头
如果我想快速找到某个东西怎么办呢?
下次再说
[Github地址] (https://github.com/overmind1980/vimtutorial) [Gitee地址] (https://gitee.com/overmind1980/vimtutorial) [蓝桥实验楼 邀请码FJWYIMGB] (https://www.lanqiao.cn/courses/2840)
oeasy教您玩转vim - 32 - # 函数跳转的更多相关文章
- oeasy教您玩转vim - 56 - # 字符可视化模式
可视化编辑 回忆上节课内容 我们学习了关于模式匹配中使用参数 单个参数 :%s/<h2>\(.*\)</h2>/ - \1/g 多个参数 :%s/<img src=\ ...
- oeasy教您玩转vim - 57 - # 行可视化
可视化编辑 回忆上节课内容 上次我们了解到可视模式 其实可视化对应三种子模式 字符可视模式 v 行可视模式 大写V 块可视模式ctrl+v 我们先来了解字符可视化模式 快捷键 v 可配合各种mot ...
- oeasy教您玩转vim - 53 - # 批量替换
查找细节 回忆上节课内容 我们温习了关于搜索的相关内容 /正向,?反向 n保持方向,N改变方向 可以设置 是否忽略大写小写 是否从头开始查找 是否高亮显示 还有一些正则表达式的使用方法 行头行尾 ^$ ...
- oeasy教您玩转linux010203显示logo
我们来回顾一下 上一部分我们都讲了什么?
- oeasy 教您玩转linux010101查看内核uname
linux([?l?n?ks]) 是什么????? 咱们这次讲点什么呢?这次咱们讲讲这个 linux([?l?n?ks]),什么是 linux([?l?n?ks])呢?这linux([?l?n?ks] ...
- oeasy教您玩转python - 006 - # hello world
Hello World! 回忆上次内容 python3 的程序是一个 5.3M 的可执行文件 python3 里面全都是 cpu 指令 可以执行的那种指令 我们可以把指令对应的汇编找到 objdu ...
- oeasy教您玩转linux010202软件包管理apt
顾一下 上一部分我们都讲了什么?
- oeasy教您玩转linux010201持续输出yes
我们来回顾一下 上一部分我们都讲了什么?
- oeasy教您玩转linux010108到底哪个which
到底哪个which 回忆上次内容 我们上次讲了查找命令位置whereis 我想找到whereis的位置怎么办?
- oeasy教您玩转linux-010110内容回顾
我们来回顾一下 我们都讲了什么?
随机推荐
- 【C#】字符串按条件替换关键字
private string MyReplace(string json, string keyWord, string newWord, Func<string, string, bool&g ...
- CSS 溢出文本
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Java中双括号初始化是个什么操作
最近在阅读Mybatis源码的时候,看到了一种原来很少见到的语法: public class RichType { ... private List richList = new ArrayList( ...
- HTML——input之复选框
在 HTML 中,把 <input> 标签中的 type 属性设置为 checkbox 可以实现多选框的效果.具体语法格式如下: <input type="checkbox ...
- Vue——基本使用
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统.我们不再和 HTML 直接交互了.一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app ...
- Python实现字符串模糊匹配
在一个字符串中,有时需对其中某些内容进行模糊匹配以实现条件的判定,如在"你好,hello,world"中判断是否含有"llo".Python中通过re.se ...
- js浮点数类型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- 红白机基本原理(二) CPU
CPU 首发公号:Rand_cs NES 使用的 CPU 为 6502,但与标准的 6502 有些许不同,最大的不同在于 NES 使用的芯片拥有一个 pAPU(pseudo-Audio Process ...
- INFINI Labs 产品更新 | Easysearch 新增快照搜索功能,Console 支持 OpenSearch 存储
INFINI Labs 产品又更新啦~,包括 Easysearch v1.7.0.Console v1.13.0.本次各产品更新了 Easysearch 快照搜索功能:Console 支持 OpenS ...
- 模拟登录之web监控
1.什么是web监控 zabbix除了能通过 脚本+自定义key,实现服务器数据提取监控以外 也支持对网页的HTTP请求.响应监控. 2.web监控需求 以zabbix-UI页面的登录监控,模拟登录, ...
