Vue cli之创建组件
一般在开发中,我们会人为把组件分2个目录存放,一个代表的页面组件,另一个代表页面一部分的子组件。
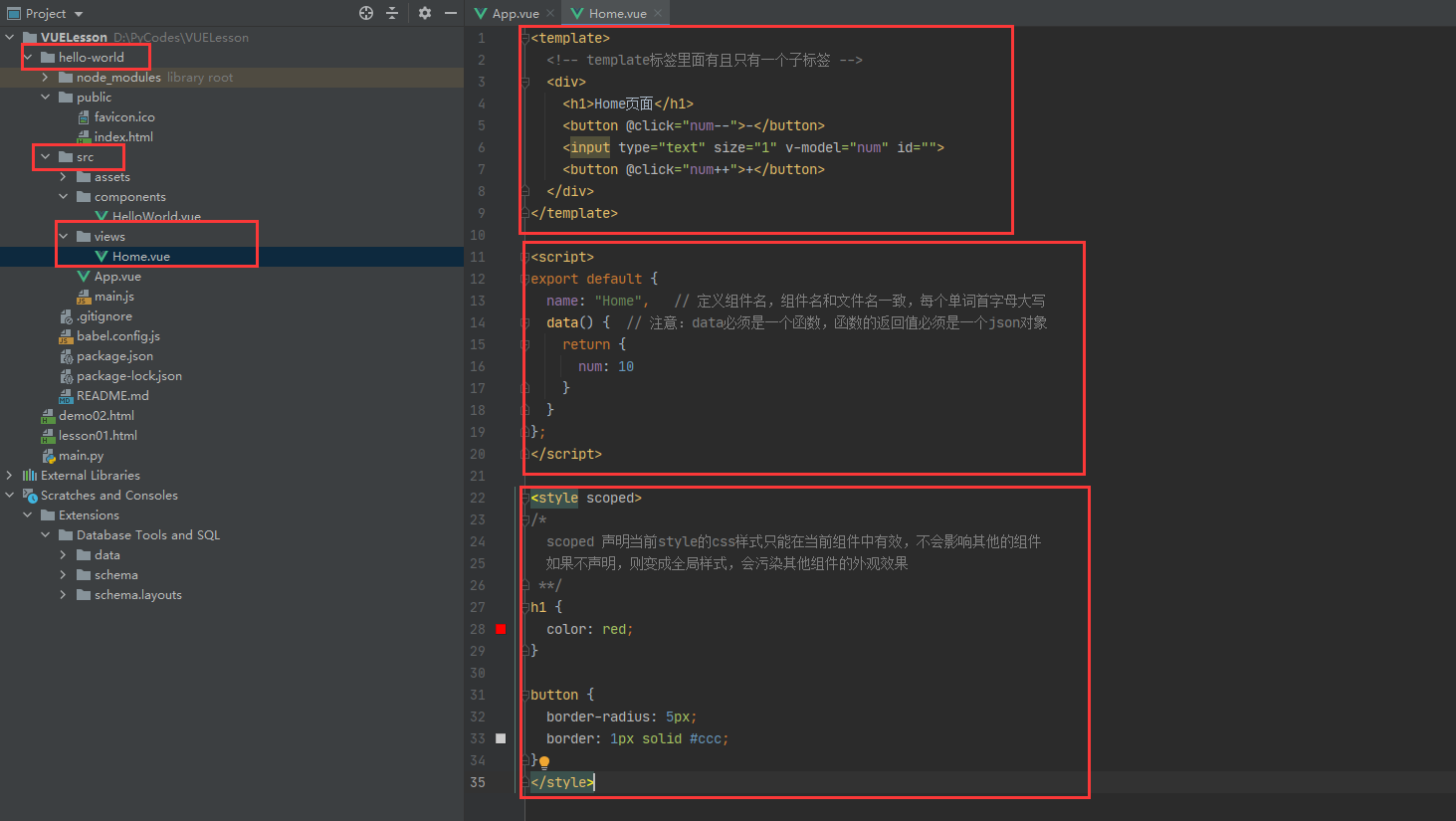
src/
|- views/
|- Home.vue
|- components/
|- App.vue
|- main.js

在组件中编辑三个标签,编写视图、vm对象和css样式代码。
1、template 编写html代码的地方
<template>
<!-- template标签里面有且只有一个子标签 -->
<div>
<h1>Home页面</h1>
<button @click="num--">-</button>
<input type="text" size="1" v-model="num" id="">
<button @click="num++">+</button>
</div>
</template>
2、script编写vue.js代码
<script>
export default {
name: "Home", // 定义组件名,组件名和文件名一致,每个单词首字母大写
data(){ // 注意:data必须是一个函数,函数的返回值必须是一个json对象
return {
num: 10
}
}
};
</script>
3、style编写当前组件的样式代码
<style scoped>
/*
scoped 声明当前style的css样式只能在当前组件中有效,不会影响其他的组件
如果不声明,则变成全局样式,会污染其他组件的外观效果
**/
h1{
color: red;
}
button {
border-radius: 5px;
border: 1px solid #ccc;
}
</style>
接下来,就可以把Home页面导入到App.vue,让用户可以直接访问。App.vue,代码:
<template>
<div id="app">
<Home></Home>
</div>
</template> <script>
// import 变量名 from '包路径'
// import {变量名1, 变量名2,...} from '包路径'
import Home from "./views/Home";
export default {
name: 'App', // 组件名,
components: { // 子组件
Home,
}
}
</script> <style> </style>
效果:

从上面可以看到,虽然我们现在使用了单文件组件,但是之前我们在脚本化阶段学习过的所有语法,在这里都是通用的。
Vue cli之创建组件的更多相关文章
- Vue.js——6.创建组件
Vue组件组件就是为了拆分Vue实例的代码量,能够不同的功能定义不同的组件创建组件的方法 1. // 创建组件 let com1=Vue.extend({ template:'<h1>he ...
- Vue CLI Webpack 创建Vue项目
简介 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还 ...
- vue创建组件的方式
一.直接通过Vue.extend的方式创建组件 // 通过vue.extend 来创建全局组件 var com1 = Vue.extend({ template:'<h3>这是h3组件&l ...
- Vue CLI创建Vue2项目
1.安装Node.js * Node.js中包含了npm工具 安装后查看版本: node -v npm -v 2.设置npm的源为国内源 npm config set registry https:/ ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- vue.js实例对象+组件树
vue的实例对象 首先用js的new关键字实例化一个vue el: vue组件或对象装载在页面的位置,可通过id或class或标签名 template: 装载的内容.HTML代码/包含指令或者其他组件 ...
- vue 自学笔记(七) 组件细节问题
前情提要: 这里盘点一下,组件细节的问题 现在我们观察一些用框架开发的网页BiliBili.掘金,会发现很多部分都十分相似或者一模一样,我们甚至可以将其拆分归类.而事实上,页面的确是被一个个组件构成的 ...
- vue/cli新旧版本安装方式
一.老版本安装 Shift+鼠标右键 选择打开命令窗口 1.创建项目之前,需先确保本机已经安装node 在命令窗口中执行node -v npm -v 2.一般情况下用npm安装东西比较慢,可以使用淘 ...
- Vue(12)组件的组织结构和组件注册
组件的组织 通常一个应用会以一棵嵌套的组件树的形式来组织: 例如,你可能会有页头.侧边栏.内容区等组件,每个组件又包含了其它的像导航链接.博文之类的组件. 为了能在模板中使用,这些组件必须先注册以便 ...
- vue cli中的env详解
前言 相信使用过 vueCli 开发项目的小伙伴有点郁闷,正常开发时会有三个接口环境(开发,测试,正式),但是 vueCli 只提供了两种 development,production(不包含 tes ...
随机推荐
- python3 引入requests报错ImportError的处理方案
执行python3 import requests时抛出错误:ImportError: No module named requests 使用python3写爬虫时,有些小伙伴会遇到这种坑,使用发现导 ...
- mysql 必知必会整理—子查询与连接表[八]
前言 简单介绍一下子查询与连接表. 正文 什么是子查询呢? 列出订购物品TNT2的所有客户. select cust_id from orders where order_num IN (SELECT ...
- 重磅:FPGA实现MIPI DSI4线720P
1. 液晶屏概述 显示屏LCD MIPI DSI4 lane,支持分辨率720*1280,60HZ彩色显示.用于对接国产GOWIN的NR-9C的开发板和LATTICE的CROSSLINK开发板,显示M ...
- kolla-ansible部署OpenStack Train版技术方案
简单架构示意 项目目标 1. 实现容器化部署docker+ Ansible+openstack-tarin 2. 使用keeplived监控nova服务实现在单台服务器宕机的情况下能迅速切断连接减轻平 ...
- 2024年GPLT团体程序设计比赛L2-D吉利矩阵题解
只能说比赛时前期做得太慢了,后面导致题目只能捞点分数(IOI赛制),当时这道题是我不剪枝DFS拿了4分,压线拿铜牌! 考完试一做,发现是个大水题(bushi) 主要原理:DFS(深度优先搜索) + 剪 ...
- 牛客网-SQL专项训练9
①假设有选课表course_relation(student_id, course_id),其中student_id表示学号,course_id表示课程编号,如果小易现在想获取每个学生所选课程的个数信 ...
- MSE 治理中心重磅升级-流量治理、数据库治理、同 AZ 优先
简介: 本次 MSE 治理中心在限流降级.数据库治理及同 AZ 优先方面进行了重磅升级,对微服务治理的弹性.依赖中间件的稳定性及流量调度的性能进行全面增强,致力于打造云原生时代的微服务治理平台. 作者 ...
- 网易云音乐基于 Flink + Kafka 的实时数仓建设实践
一.背景介绍 (一)流平台通用框架 目前流平台通用的架构一般来说包括消息队列.计算引擎和存储三部分,通用架构如下图所示.客户端或者 web 的 log 日志会被采集到消息队列:计算引擎实时计算消息队列 ...
- 基于SLS构建RDS审计合规监控
简介: 数据库是企业业务的数据核心,其安全方面的问题在传统环境中已经成为泄漏和被篡改的重要根源.因此,对数据库的操作行为尤其是全量 SQL 执行记录的审计日志,就显得尤为重要. 背景 数据库是企业业务 ...
- 37 手游基于 Flink CDC + Hudi 湖仓一体方案实践
简介: 介绍了 37 手游为何选择 Flink 作为计算引擎,并如何基于 Flink CDC + Hudi 构建新的湖仓一体方案. 本文作者是 37 手游大数据开发徐润柏,介绍了 37 手游为何选择 ...
