『手撕Vue-CLI』添加终端用户交互

前言
经过上一篇文章的梳理,实现了可以从 GitHub 上拉取模板项目名称,已经可以得知可使用的模板有哪些了,那么我觉得是不是要进行选择呢?所以这一篇文章就来实现终端用户交互,让用户可以自己选择想要使用的模板。
实现
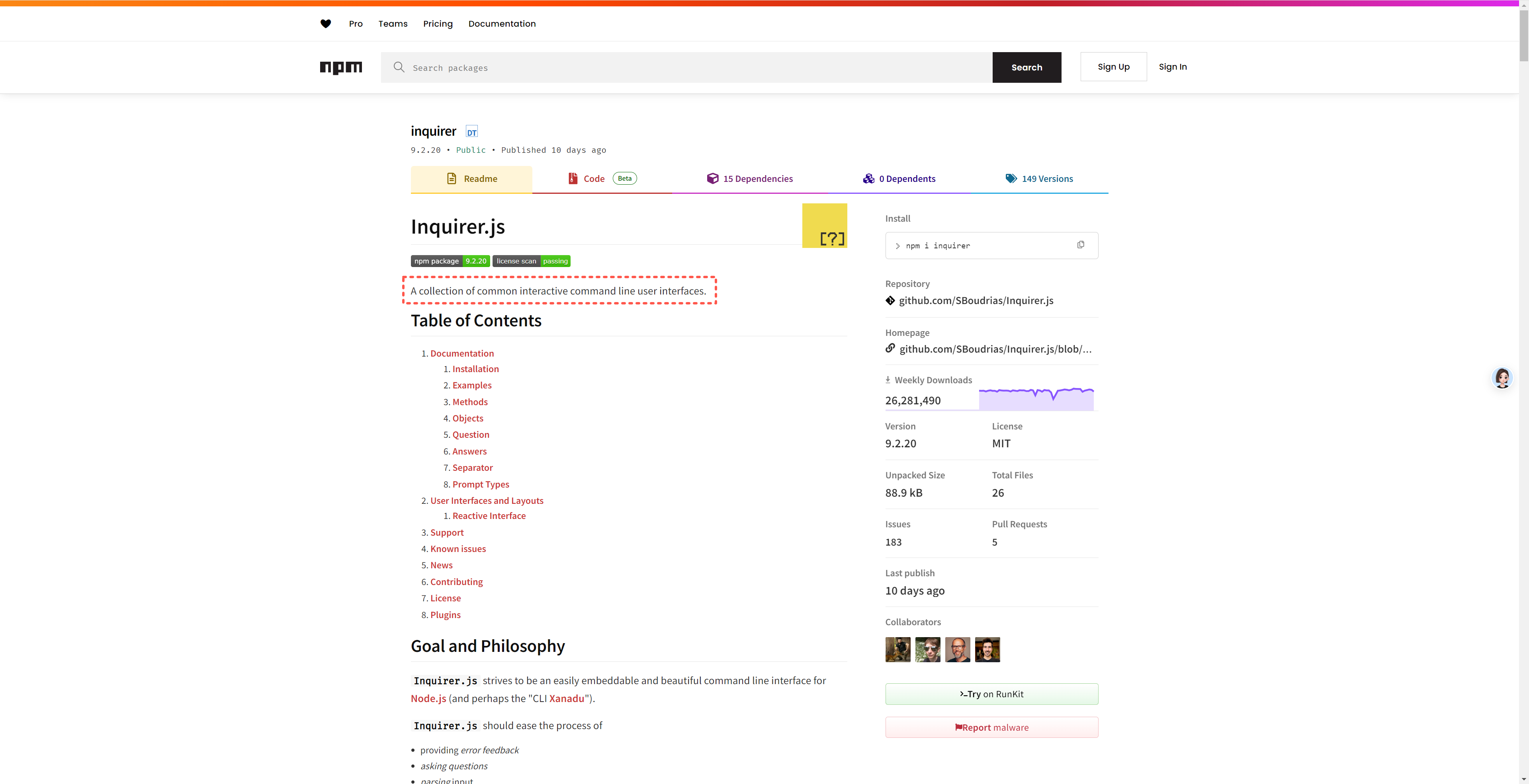
在 NodeJS 当中,已经有人为我们封装好了一个库,叫做 inquirer,可以帮助实现终端用户交互,只需要安装这个库,然后调用它的方法就可以了。
官方地址:https://www.npmjs.com/package/inquirer

接下来就是安装官方文档带着大家来实现这个功能即可。
安装 inquirer
我这里采用的是 8.0.0 版本,可以直接在终端输入以下命令进行安装。
npm install --save inquirer@^8.0.0
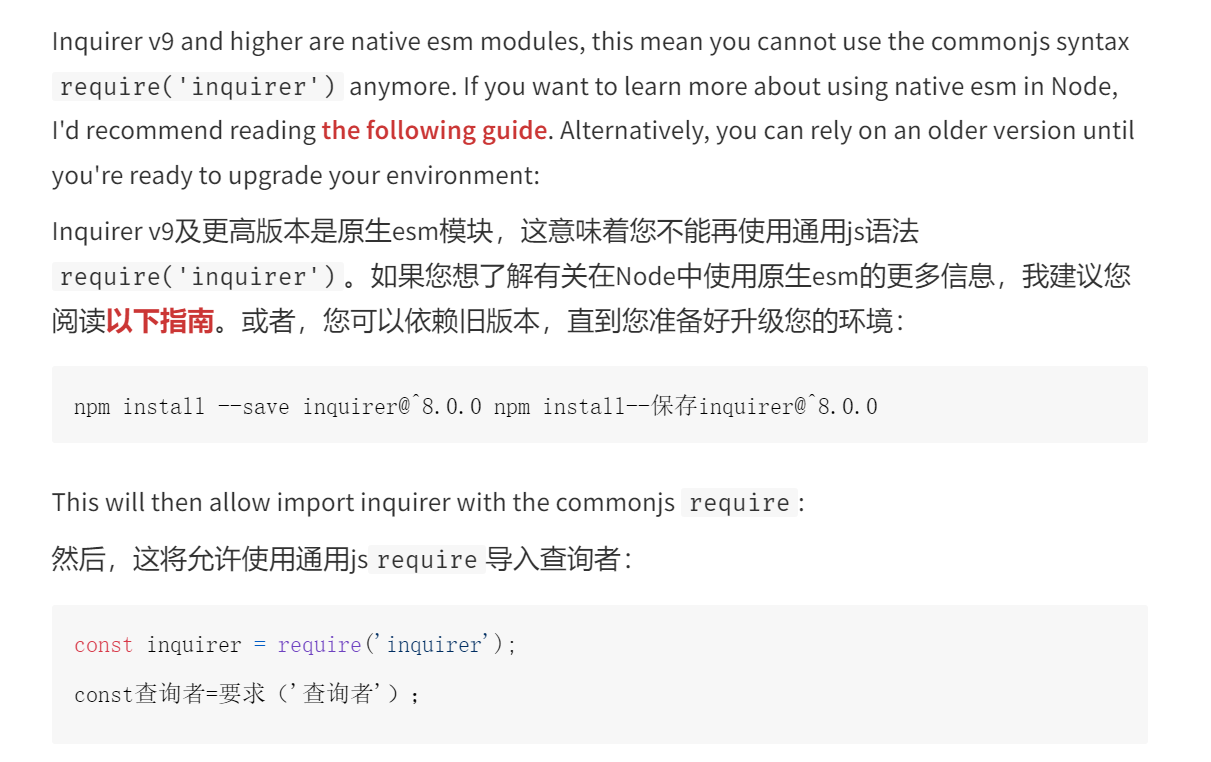
为什么使用 8.0.0 版本呢?因为:

如果是更高版本版本的话,就不能使用 require('inquirer') 这种方式引入了,所以我这里选择了 8.0.0 版本,后面的使用方式也是围绕着这个版本来的。
使用 inquirer
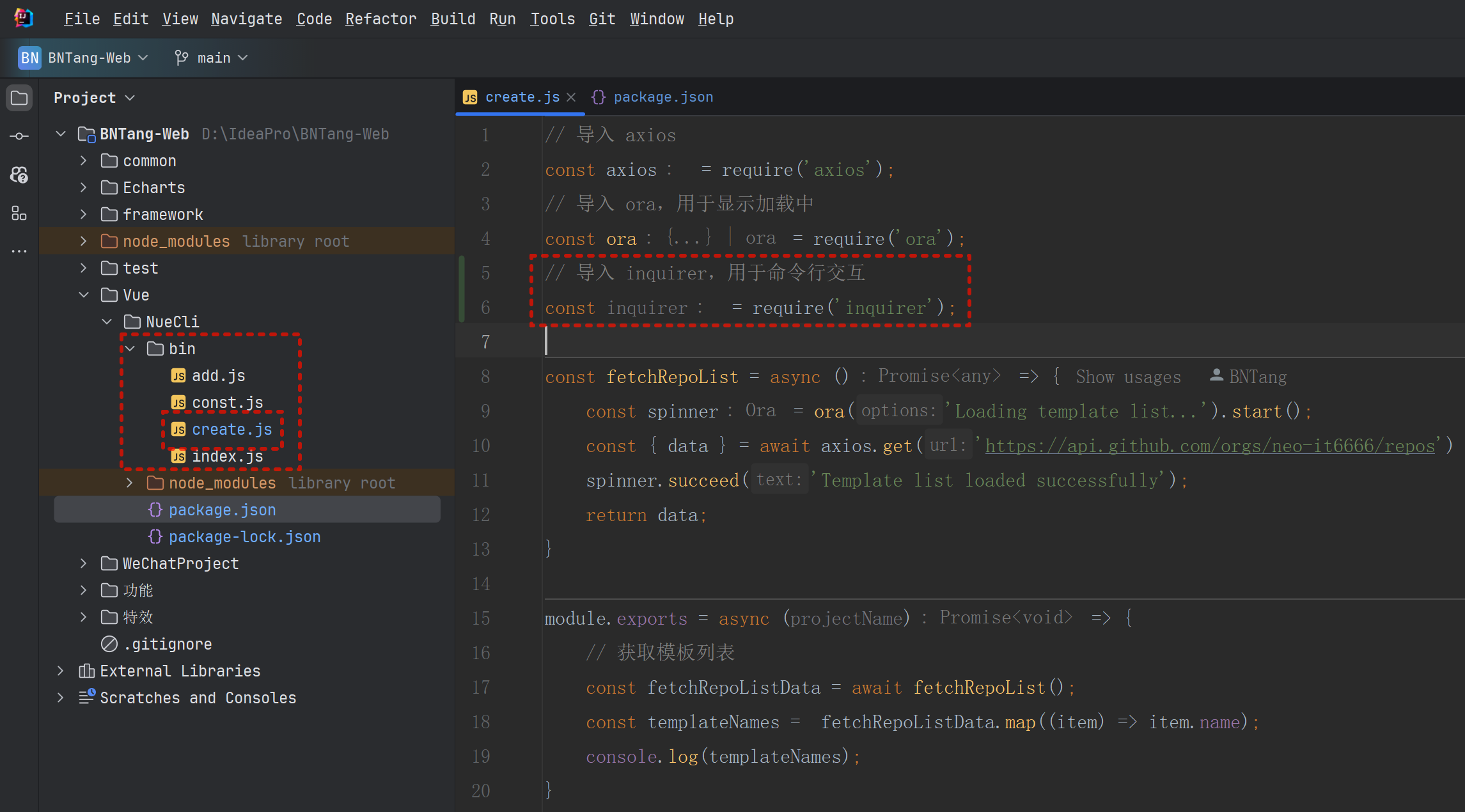
在 bin/create.js 文件中引入 inquirer。
const inquirer = require('inquirer');

然后在 fetchRepoList 方法中调用 inquirer 的 prompt 方法,prompt 方法接收一个数组参数,数组中的每一项就是对象,对象的属性就是设计到用户与终端的交互类型配置等等,这里我就不一一介绍了,大家可以参考官方文档,这里我只介绍一些常用的属性。
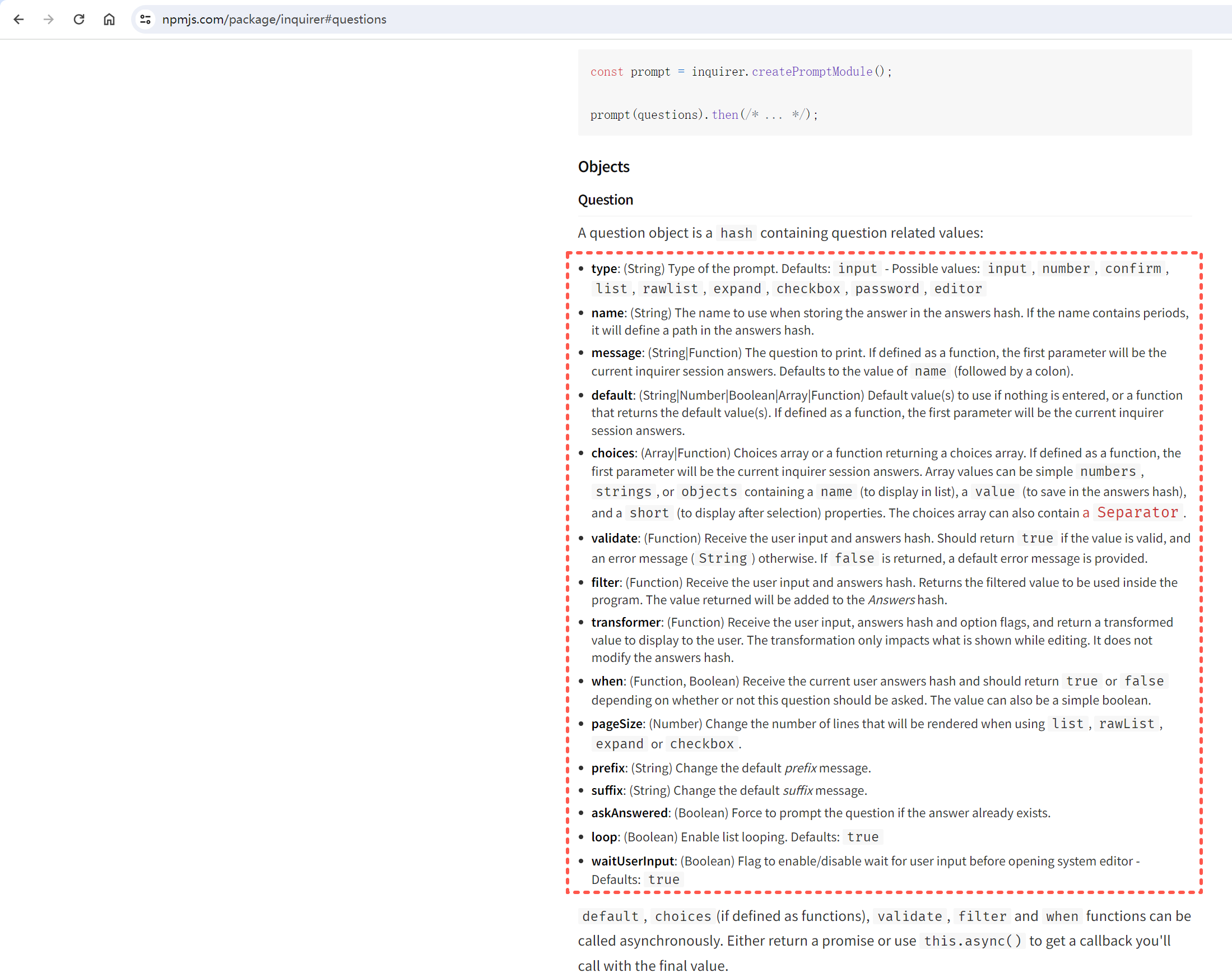
type:表示交互的类型,有很多种,比如input、confirm、list、rawlist、expand、checkbox、password、editor;name:存储当前问题回答的变量;message:问题的描述;default:默认值;choices: 列表选项,在某些 type 下可用,并且包含一个分隔符(separator);validate:对用户输入的值进行验证;filter:对用户的回答进行过滤处理,返回处理后的值;transformer:对用户回答的显示效果进行处理(如:修改回答的字体或背景颜色),但不会影响最终的答案的内容;when:根据前面问题的回答,判断当前问题是否需要被回答;pageSize:修改某些 type 类型下的渲染行数;prefix:修改 message 默认前缀;suffix:修改 message 默认后缀;
属性值的详细介绍还可以参考官方文档:https://www.npmjs.com/package/inquirer#questions

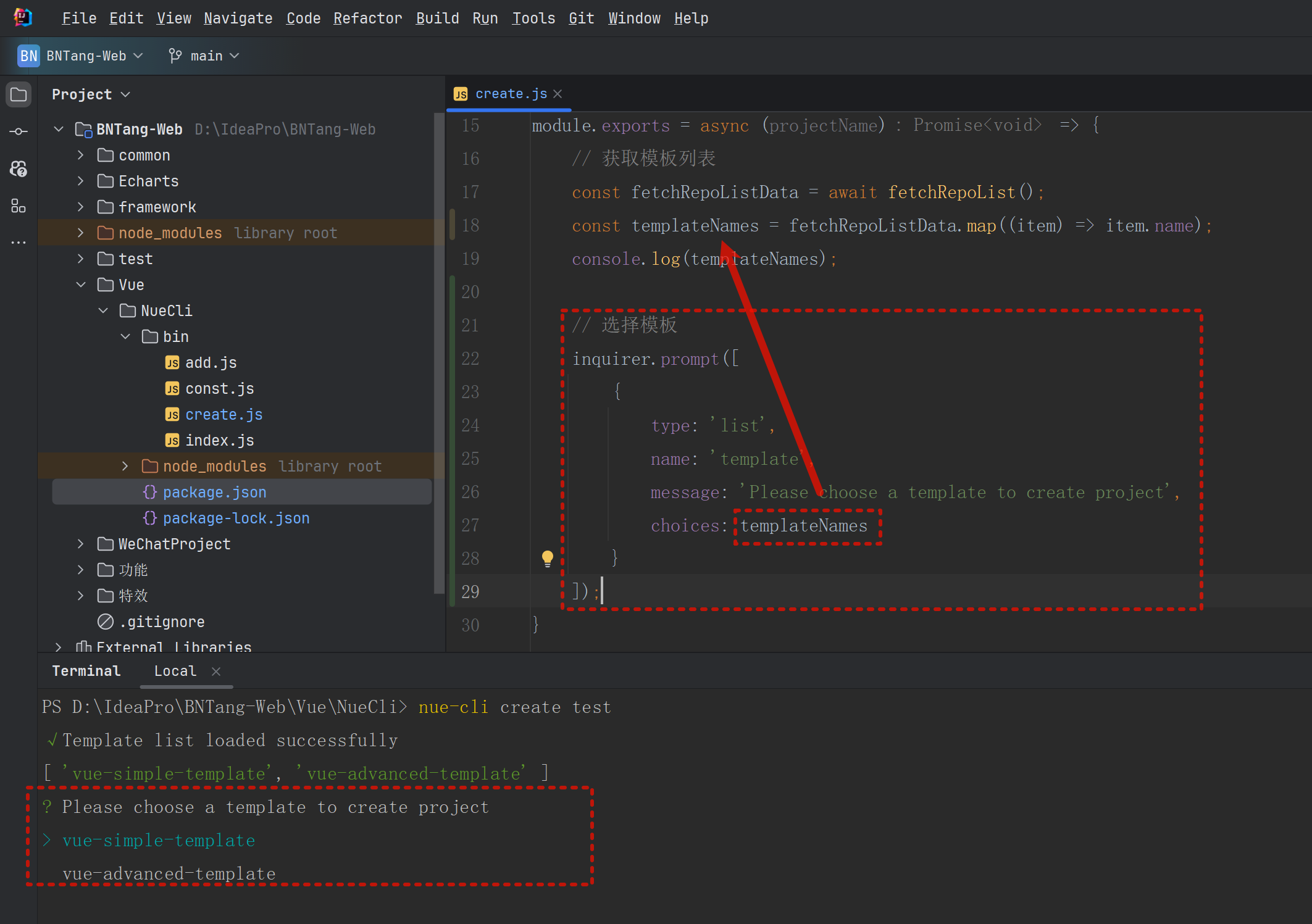
好,大致差不多就是这样了,接下来我们来看一下代码该怎么写,首先往数组中添加一个对象,因为我现在要用户所做的操作是进行选择自己想要使用的模板,所以该对象的 type 属性就是 list,通过如上的属性介绍可以得知 name 属性就是存储当前问题回答的变量,这里我就命名为 repo,message 属性就是问题的描述,这里我就写为 Please choose a template to create project,choices 属性就是列表选项,可以将通过 fetchRepoList 方法获取到的模板名称数组赋值给它。
// 选择模板
inquirer.prompt([
{
type: 'list',
name: 'template',
message: 'Please choose a template to create project',
choices: templateNames
}
]);

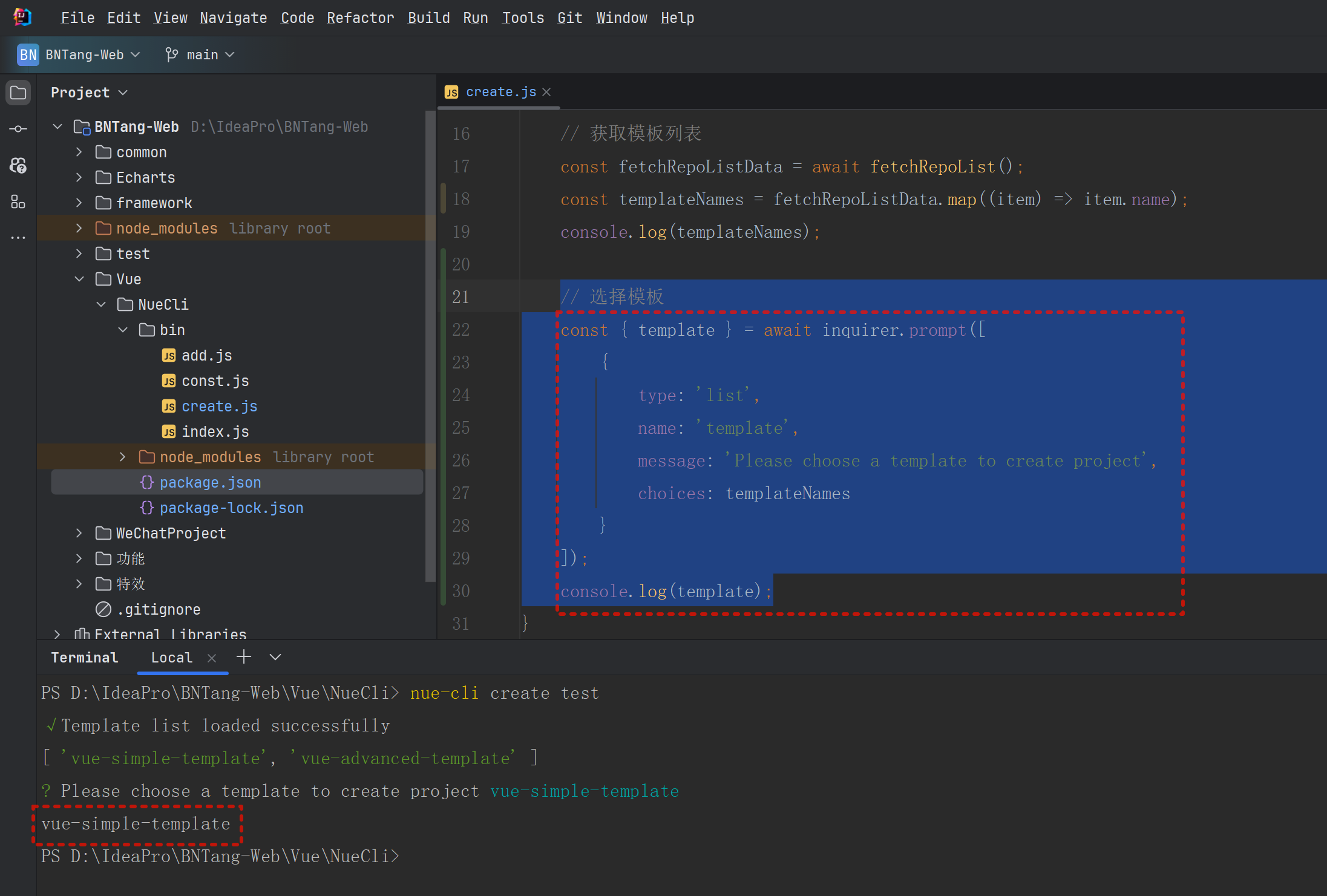
这里的代码还可以改一下因为 inquirer.prompt 方法返回的是一个 Promise 对象,直接通过 await 来接收它的返回值,然后将返回值赋值给一个变量,这样就可以拿到用户选择的模板名称了。
// 选择模板
const { template } = await inquirer.prompt([
{
type: 'list',
name: 'template',
message: 'Please choose a template to create project',
choices: templateNames
}
]);
console.log(template);

这么一来,我们就可以在终端看到用户选择的模板名称了,接下来就是根据用户选择的模板名称来拉取对应的模板项目了。
最后来总结一下本次的操作,总的来说过呢,就是给大家介绍了一个可以实现终端用户交互的库 inquirer,然后通过这个库来实现用户选择想要使用的模板,这样就可以根据用户的选择来拉取对应的模板项目了。
在以后大家开发项目的时候,如果需要实现终端用户交互的话,可以使用这个库,它的使用方式也是非常简单的,只需要调用它的方法,然后传入一些配置就可以了。
本章要介绍的内容不是很多,但是这都是一个一个的小步骤,每一步都是一个进步,不要着急,慢慢来,一步一步的来,这样才能更好的掌握知识。
『手撕Vue-CLI』添加终端用户交互的更多相关文章
- vue/cli项目添加外部js文件的一个方法
有一个util.js文件,内容如下 function Util () { ... } export default new Util() 可以在main.js里面通过import引入js import ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- 【阿里云产品公测】以开发者角度看ACE服务『ACE应用构建指南』
作者:阿里云用户mr_wid ,z)NKt# @I6A9do 如果感觉该评测对您有所帮助, 欢迎投票给本文: UO<claV RsfTUb)< 投票标题: 28.[阿里云 ...
- 『HTML5梦幻之旅』-缤纷多姿的烟花效果
天花无数月中开,五采祥云绕绛台.堕地忽惊星彩散,飞空旋作雨声来.怒撞玉斗翻晴雪,勇踏金轮起疾雷.更漏已深人渐散,闹竿挑得彩灯回. ——明·瞿佑·<烟火戏> 记得每年过春节的那段时间,除了欣 ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- Vue CLI 3使用:浏览器兼容性
package.json 文件里的 browserslist 字段 (或一个单独的 .browserslistrc 文件),指定了项目的目标浏览器的范围.这个值会被 @babel/preset-env ...
- Vue CLI 3+tinymce 5富文本编辑器整合
基于Vue CLI 3脚手架搭建的项目整合tinymce 5富文本编辑器,vue cli 2版本及tinymce 4版本参考:https://blog.csdn.net/liub37/article/ ...
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
随机推荐
- 可视化学习:使用WebGL绘制圆形,实现色盘
前言 在Canvas2D中实现圆形的绘制比较简单,只要调用arc指令就能在Canvas画布上绘制出一个圆形,类似的,在SVG中我们也只需要一个<circle>标签就能在页面上绘制一个圆形. ...
- 实验1 c语言开发环境使用和数据类型 运算符 表达式
#include<stdio.h> #include<stdlib.h> int main() { printf(" O\n"); printf(" ...
- SpringCloud整体架构概览
什么是SpringCloud #目标 协调任何服务,简化分布式系统开发. #简介 构建分布式系统不应该是复杂的,SpringCloud对常见的分布式系统模式提供了简单易用的编程模型,帮助开发者构建弹性 ...
- nginx重新整理——————分析log数据[六]
前言 简单介绍一下goaccess. 正文 安装: yum install epel-release yum install GeoIP GeoIP-devel GeoIP-data yum inst ...
- redis 简单整理——redis 准备篇[一]
前言 简单整理一下redis. 正文 为什么使用redis? 速度快 1.1 内存执行 1.2 c语言编写,速度相对快一些 1.3 单线程,比较符合这种存储模式 2 丰富的数据结构 3 丰富的功能机制 ...
- css test-align 和 margin 居中什么区别
共同点 test-align 和margin 都可以居中: test-align:Center. margin: 0 auto. 很好但是看下区别: <div style="backg ...
- 重新整理数据结构与算法(c#)—— 算法套路二分法[二十四]
前言 前面写过二分法使用的是递归手法,然后该节才有不递归的方式执行. 二分法的时间复杂度为log(2)n.空间复杂度为:1. 正文 代码: static void Main(string[] args ...
- .NET Emit 入门教程:第六部分:IL 指令:9:详解 ILGenerator 指令方法:运算操作指令(指令篇结束)
前言: 经过前面几篇的学习,我们了解到指令的大概分类,如: 参数加载指令,该加载指令以 Ld 开头,将参数加载到栈中,以便于后续执行操作命令. 参数存储指令,其指令以 St 开头,将栈中的数据,存储到 ...
- BURP保存多个监听器配置
"感谢您阅读本篇博客!如果您觉得本文对您有所帮助或启发,请不吝点赞和分享给更多的朋友.您的支持是我持续创作的动力,也欢迎留言交流,让我们一起探讨技术,共同成长!谢谢!" 前言 在进 ...
- SysOM 案例解析:消失的内存都去哪了 !| 龙蜥技术
简介: 这儿有一份"关于内存不足"排查实例,请查收. 文/系统运维 SIG 在<AK47 所向披靡,内存泄漏一网打尽>一文中,我们分享了slab 内存泄漏的排查方式和工 ...
