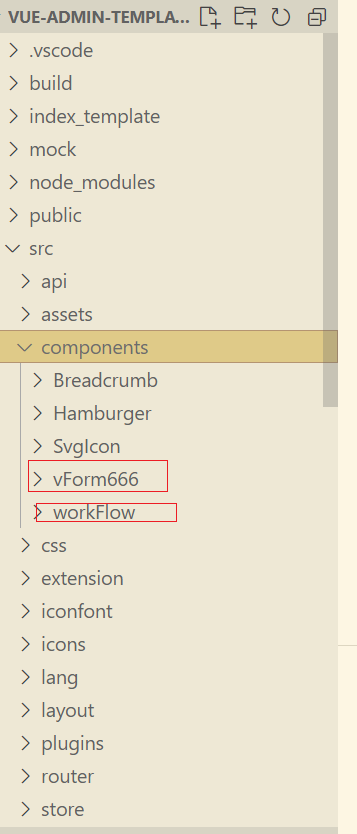
vue2.0,把vform666、workFlow开源组件集成到vue-admin-template框架上心得体会


vue2.0,把vform666、workFlow开源组件集成到vue-admin-template框架上心得体会的更多相关文章
- 采用Vue2.0开发的分页js组件
2017-11-17 19:14:23 基于jQuery的分页插件相信大家伙已经都用过很多了,今天分享一下基于Vue2.0的分页插件pagination.js 由于项目需求,要求使用 Vue2.0 开 ...
- Vue2.0 【第二季】第2节 Vue.extend构造器的延伸
目录 Vue2.0 [第二季]第2节 Vue.extend构造器的延伸 一.什么是Vue.extend 二.自定义无参数标签 三.挂载到普通标签上 Vue2.0 [第二季]第2节 Vue.extend ...
- Vue2.0 【第二季】第1节 Vue.directive自定义指令
目录 Vue2.0 [第二季]第1节 Vue.directive自定义指令 一.什么是全局API? 二. Vue.directive自定义指令 三.自定义指令中传递的三个参数 四.自定义指令的生命周期 ...
- Vue2.0 【第二季】第4节 Vue的生命周期(钩子函数)
目录 Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函数) Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函 ...
- Vue2.0 【第二季】第3节 Vue.set全局操作
目录 Vue2.0 [第二季]第3节 Vue.set全局操作 第3节:Vue.set全局操作 一.引用构造器外部数据 二.在外部改变数据的三种方法: 三.为什么要有Vue.set的存在? Vue2.0 ...
- [js高手之路]Vue2.0基于vue-cli+webpack父子组件通信教程
在git命令行下,执行以下命令完成环境的搭建: 1,npm install --global vue-cli 安装vue命令行工具 2,vue init webpack vue-demo 使用v ...
- vue2.0笔记《二》组件
主要内容:如何注册组件.如何使用组件.父组件子组件之间值的传递 1.如何注册组件 第一步:通过import将子组件载入父组件的js中 // 第一步:通过import将子组件载入父组件的js中 impo ...
- vue2.0项目 calendar.js(日历组件封装)
最近一直闲来无事,便寻思着做一下自己的个人项目,也想说能使用现在比较流行的一些mvvm框架来做,于是就选用了这样的一个技术栈vue2.0+vue-router+vuex+webpack来做,做得也是多 ...
- vue2.0在页面中自定义组件模块,以及页面与组件之间的数据传递
1,在初始文件index.html中加入要引入的模块,注意驼峰命名的方式(我就是没写成驼峰,报错) <!DOCTYPE html> <html> <head> &l ...
- Vue2.0源码学习(3) - 组件的创建和patch过程
组件化 组件化是vue的另一个核心思想,所谓的组件化就,就是说把页面拆分成多个组件(component),每个组件依赖的css.js.图片等资源放在一起开发和维护.组件是资源独立的,在内部系统中是可以 ...
随机推荐
- 掌上新闻随心播控,HarmonyOS SDK助力新浪新闻打造精致易用的资讯服务新体验
原生智能是HarmonyOS NEXT的核心亮点之一,依托HarmonyOS SDK丰富全面的开放能力,开发者只需通过几行代码,即可快速实现AI功能.新浪新闻作为鸿蒙原生应用开发的先行者之一,从有声资 ...
- 医疗BI系统如何使医疗行业完成精细化管理转型?
不久前在北京召开的全国医疗管理工作会议,确定了今年的医疗管理工作重点.会议强调,推动医疗管理改革工作的过程中要对形势.规律准确把握,积极应对可能面临的挑战,以"三个转变.三个提高" ...
- 记一次php反序列化漏洞中的POPchain和POC构造实战
来自于橙子科技反序列化靶场 源代码如下: <?php //flag is in flag.php highlight_file(__FILE__); error_reporting(0); cl ...
- CentOS编译安装Nginx1.5.2+PHP5.5.1+ MySQL 5.6.10
CentOS编译安装Nginx1.5.2+PHP5.5.1+ MySQL 5.6.10 时间:2013-11-15 23:39 来源:blog.s135.com 作者:张宴的博客 举报 点击:1 ...
- docker 应用篇————docker 的文件系统[十]
前言 简单介绍一下docker的文件系统. 正文 docker 容器启动就是一个文件系统的启动. 在docker中,每一层镜像都具备一些文件. 比如说,有一个centos的镜像. 里面就是一个微小版的 ...
- Kafka的实现细节
Kafka的实现细节 一.Topic和Partition 在Kafka中的每一条消息都有一个topic.一般来说在我们应用中产生不同类型的数据,都可以设置不同的主题.一个主题一般会有多个消息的订阅者, ...
- canvas生成表单海报
项目需要输入表单生成图片,可以使用下面方法生成海报,保存到手机,话不多说,上代码吧 HTML部分代码 <div class="dd"> <img src=&quo ...
- async与await暂停作用
1. async function Request () { await new Promise(res => { setTimeout(() => { console.log(1) re ...
- 新手小白-创建IDEA项目( IDEA 2021.2.1 版本)
好久没打开IDEA这个软件,我发现连项目怎么具体创建都不知道了,哭唧唧~记录一下 创建项目: 1.先创建一个空项目,点击[File] -- > [New] --> [Project]; 2 ...
- TheWay2Hack
coding 阶段一 打基础. CS61A:现在进度落后一个月,递归部分让我焦头烂额.所以将完成时间延后了一个月,截止到6月7号搞完. CSAPP:卡在datalab,按照3月18号开始,预计7月1号 ...
