《最新出炉》系列初窥篇-Python+Playwright自动化测试-35-处理web页面定位toast-上篇
1.简介
在使用appium写app自动化的时候介绍toast的相关元素的定位,在Web UI测试过程中,也经常遇到一些toast(出现之后一闪而过,不留下一点点痕迹),那么这个toast我们这边如何使用playwright进行定位测试呢?今天宏哥就分两篇介绍一下。
2.什么是toast?

3.定位toast
如何定位这种toast类的元素了,在我们一眨眼的瞬间,就消失不见了,不留下一点点痕迹。不要着急听宏哥给你慢慢道来。
3.1第一种方法
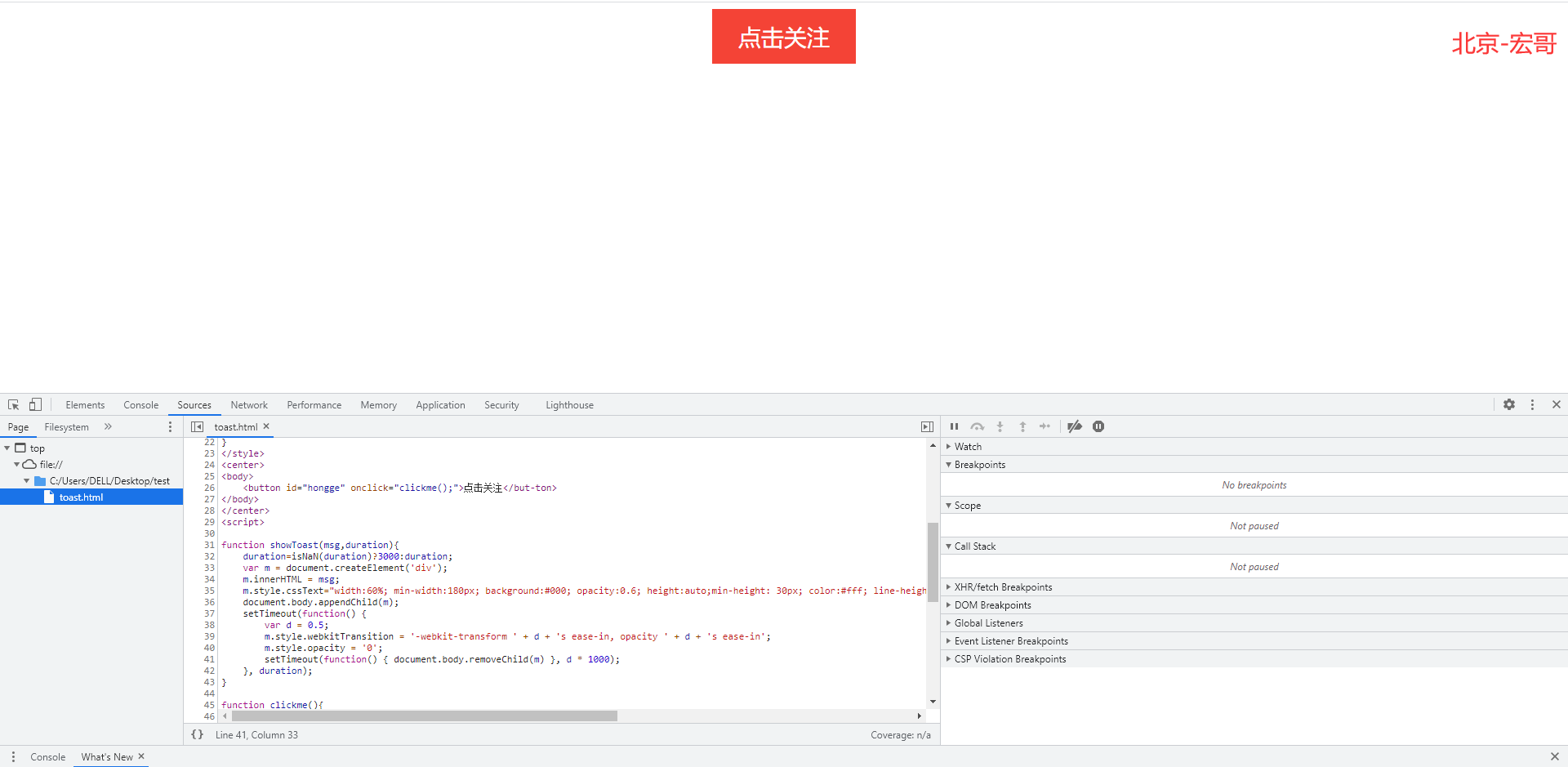
1.怎么定位呢?宏哥给大家介绍一个小技巧。打开chrome进入F12页面进入到Sources,如下图所示:

2.点击暂停,然后在通过Elements定位。如下图所示:

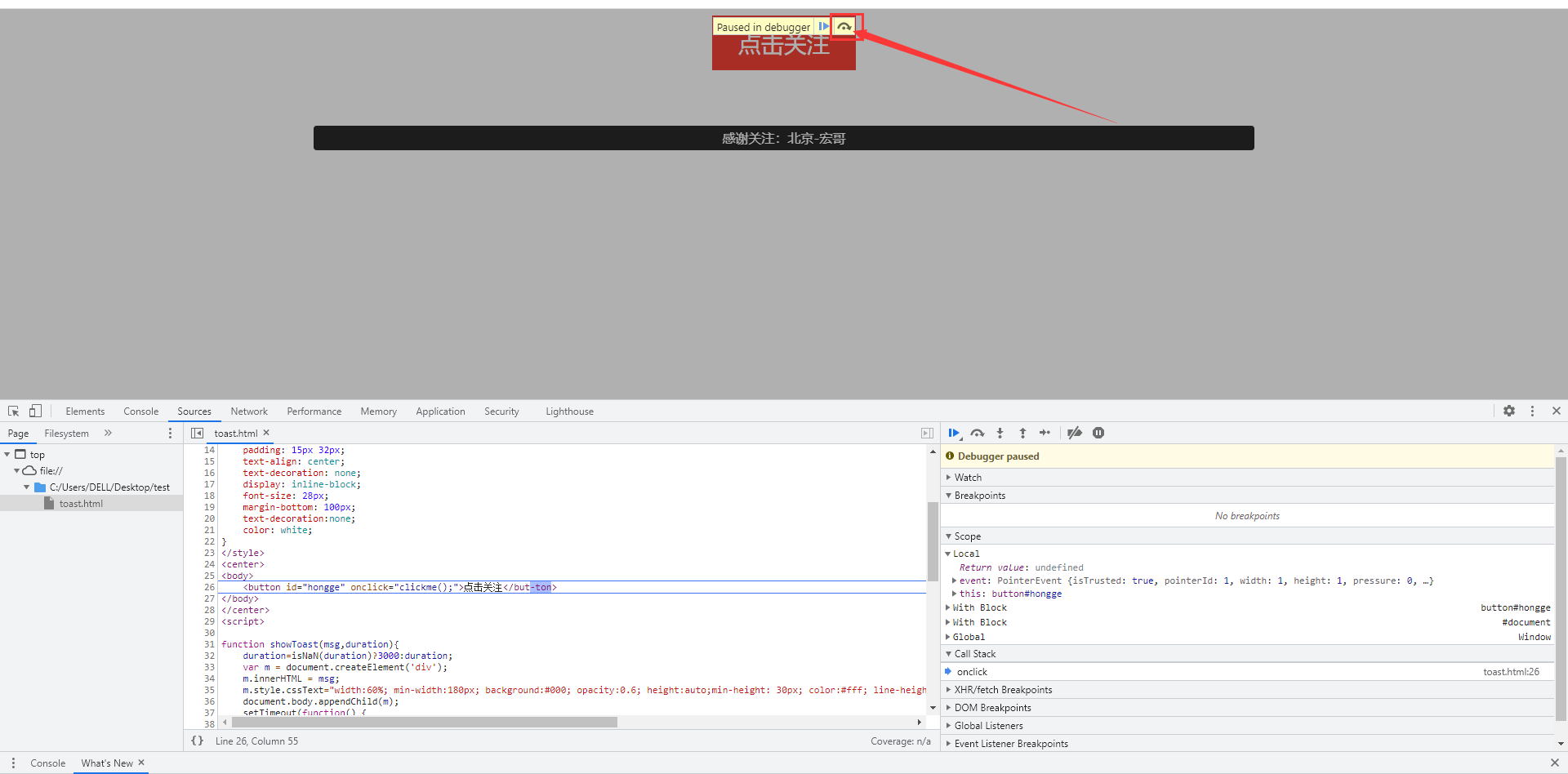
3.点击“点击关注”按钮后,然后再点击“下一步”按钮,直到出现toast元素:“感谢关注:北京-宏哥”。如下图所示:

4.切换到“Elements”界面,通过正常定位来查看元素,如下图所示:

3.2第二种方法
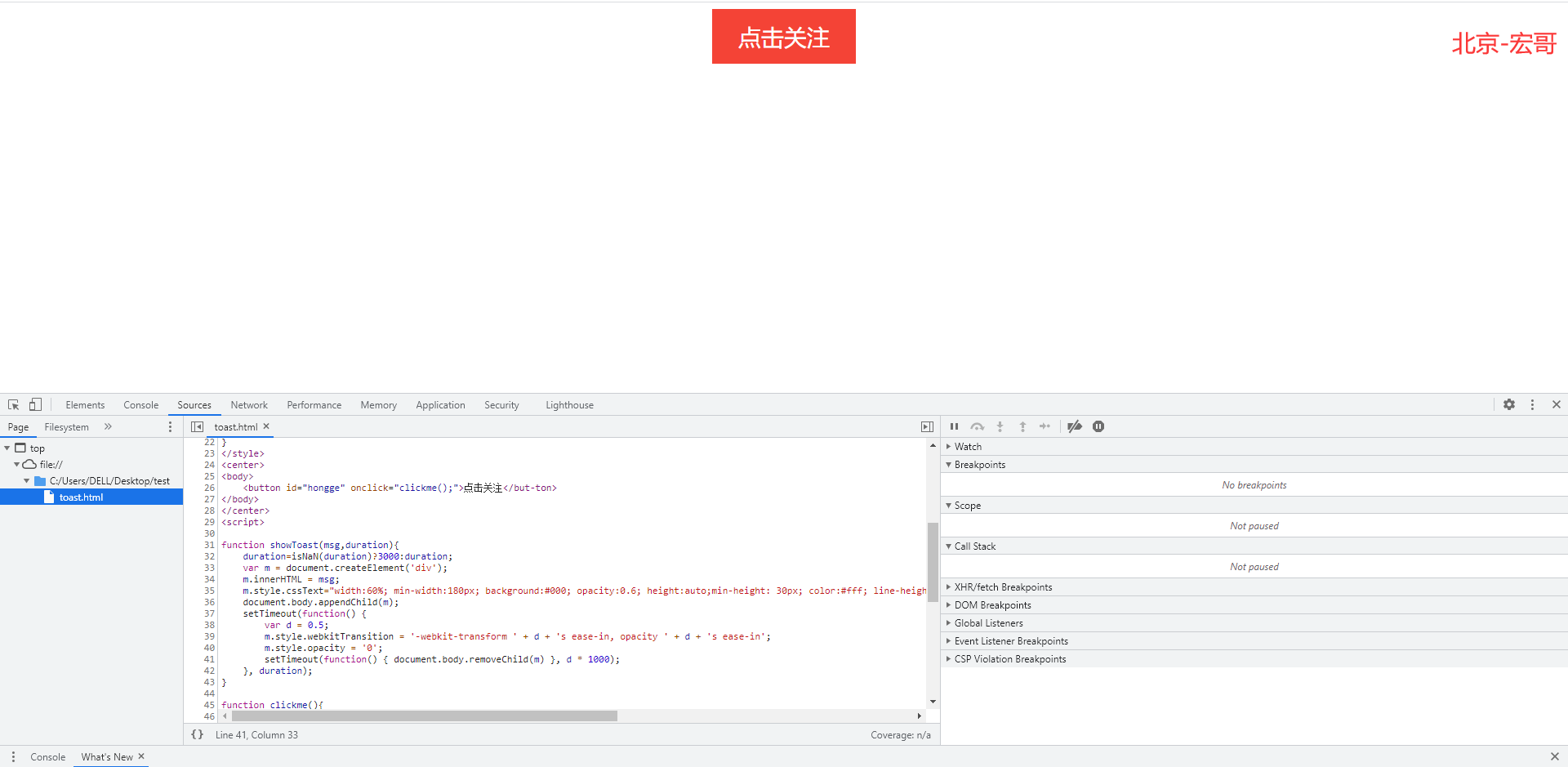
1.怎么定位呢?宏哥给大家介绍一个小技巧。打开chrome进入F12页面进入到Sources,如下图所示:

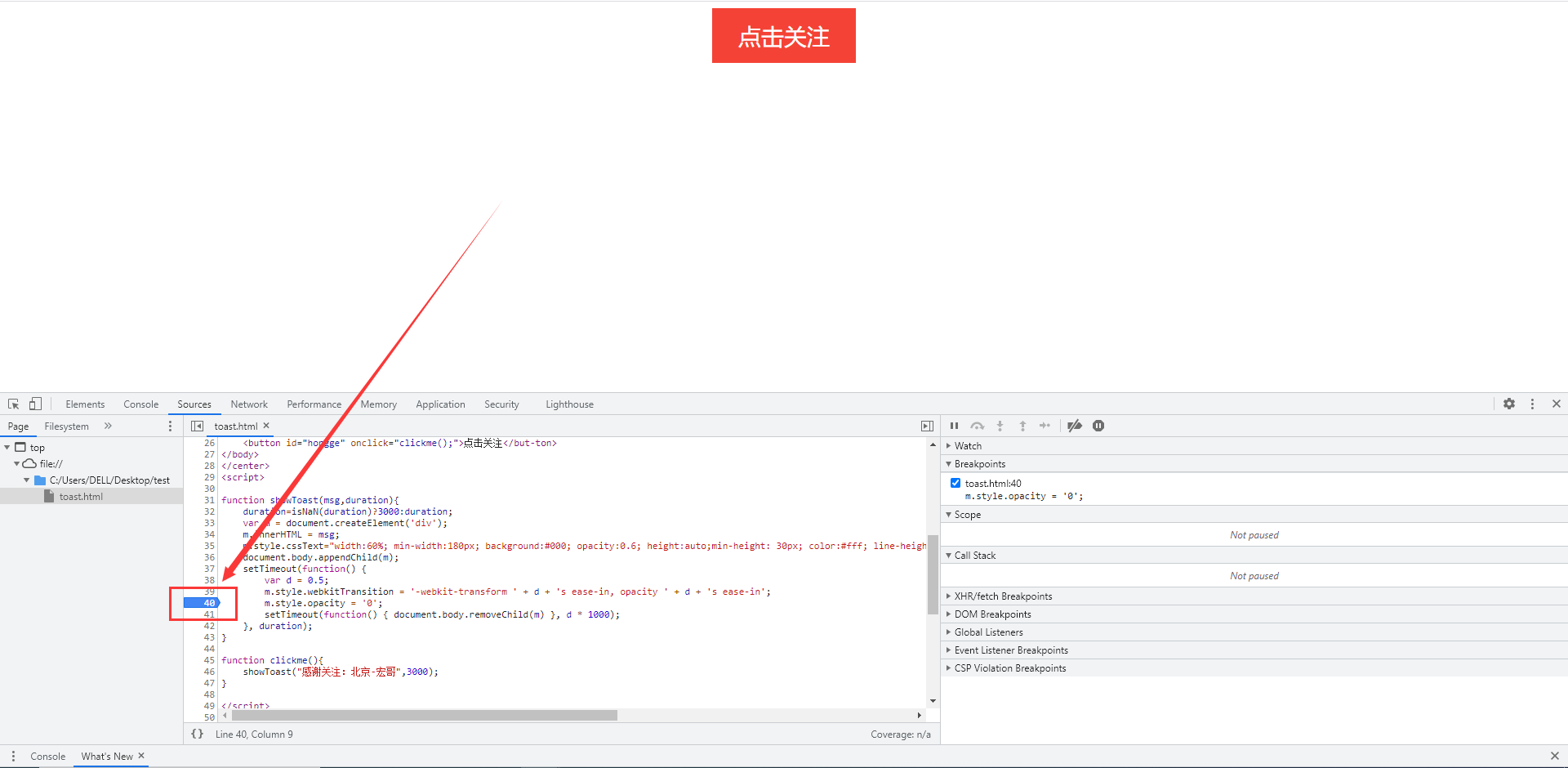
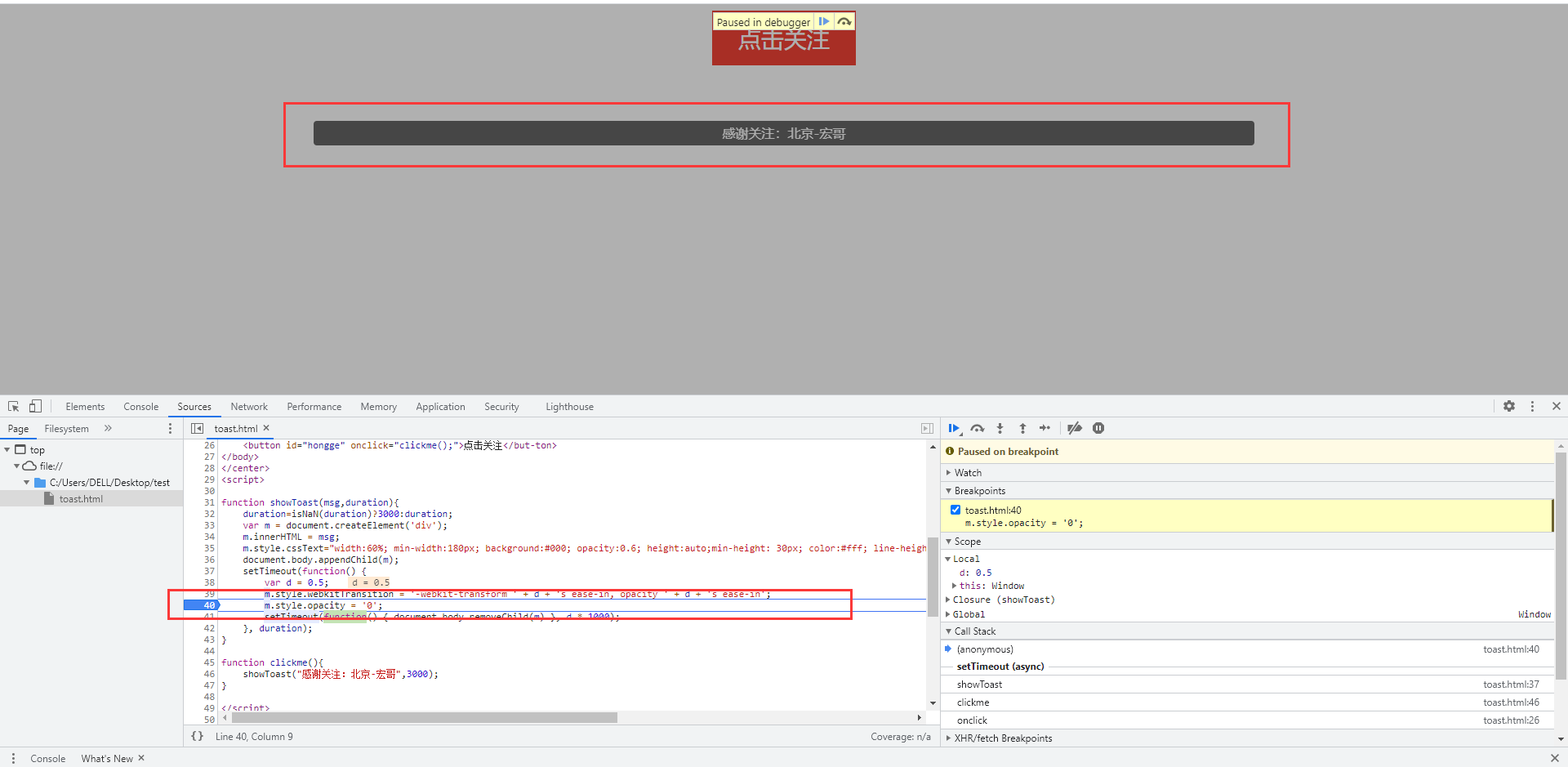
2.在JavaScript中找到让toast元素消失的代码,点击代码行前边,打一个断点。如下图所示:

3.点击“点击关注”按钮后,代码运行到断点处停止,然后出现toast元素:“感谢关注:北京-宏哥”,不会消失。如下图所示:

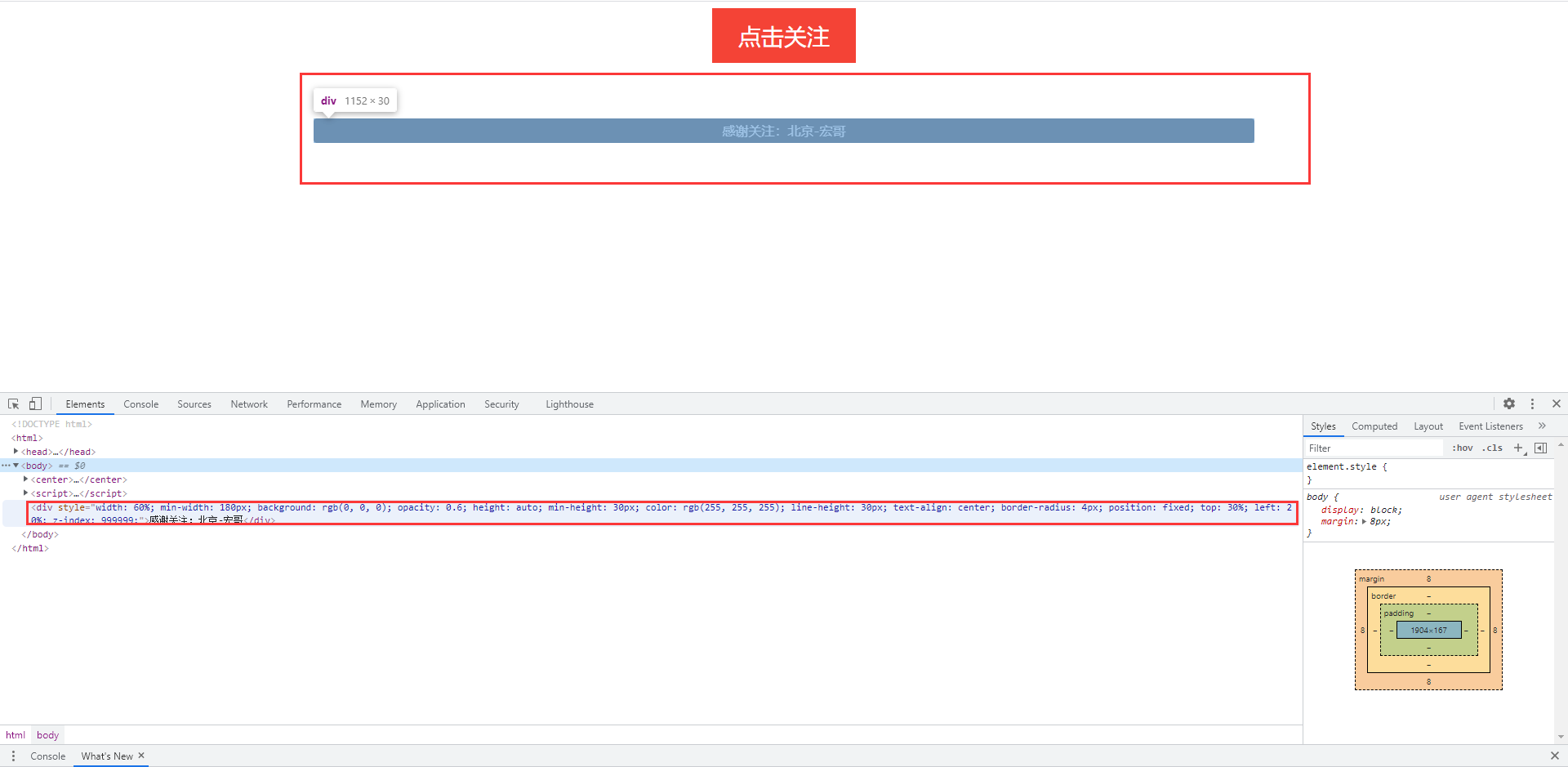
4.切换到“Elements”界面,通过正常定位来查看元素,如下图所示:

4.自动化项目实战
宏哥找了好久没有找到,宏哥就参照网上的toast源码修改给一个小demo,进行自动化测试。
4.1demo页面的HTML代码
1.html代码:toast.html。如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>北京-宏哥</title> </head>
<style>
#hongge {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin-bottom: 100px;
text-decoration:none;
color: white;
}
</style>
<center>
<body>
<button id="hongge" onclick="clickme();">点击关注</but-ton>
</body>
</center>
<script> function showToast(msg,duration){
duration=isNaN(duration)?3000:duration;
var m = document.createElement('div');
m.innerHTML = msg;
m.style.cssText="width:60%; min-width:180px; background:#000; opacity:0.6; height:auto;min-height: 30px; color:#fff; line-height:30px; text-align:center; border-radius:4px; position:fixed; top:30%; left:20%; z-index:999999;";
document.body.appendChild(m);
setTimeout(function() {
var d = 0.5;
m.style.webkitTransition = '-webkit-transform ' + d + 's ease-in, opacity ' + d + 's ease-in';
m.style.opacity = '0';
setTimeout(function() { document.body.removeChild(m) }, d * 1000);
}, duration);
} function clickme(){
showToast("感谢关注:北京-宏哥",3000);
} </script>
</html>
4.2expect 断言
4.2.1代码设计
断言toast的消息框内容,可以直接用expect 断言。

4.2.2参考代码
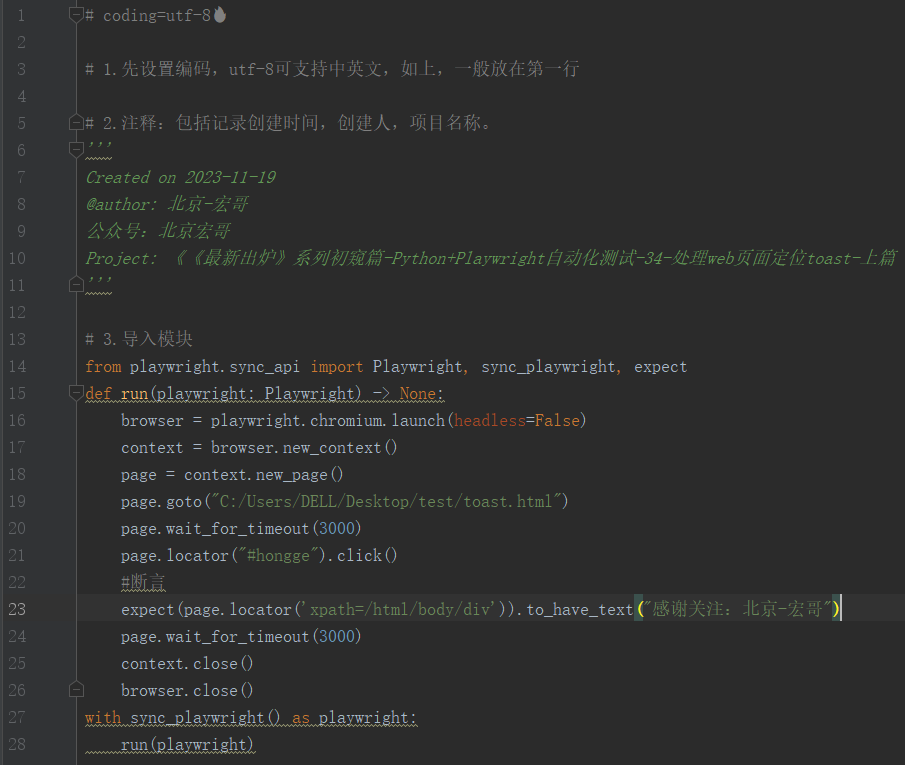
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-11-19
@author: 北京-宏哥
公众号:北京宏哥
Project: 《《最新出炉》系列初窥篇-Python+Playwright自动化测试-34-处理web页面定位toast-上篇
''' # 3.导入模块
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("C:/Users/DELL/Desktop/test/toast.html")
page.wait_for_timeout(3000)
page.locator("#hongge").click()
#断言
expect(page.locator('xpath=/html/body/div')).to_have_text("感谢关注:北京-宏哥")
page.wait_for_timeout(3000)
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
4.2.3运行代码
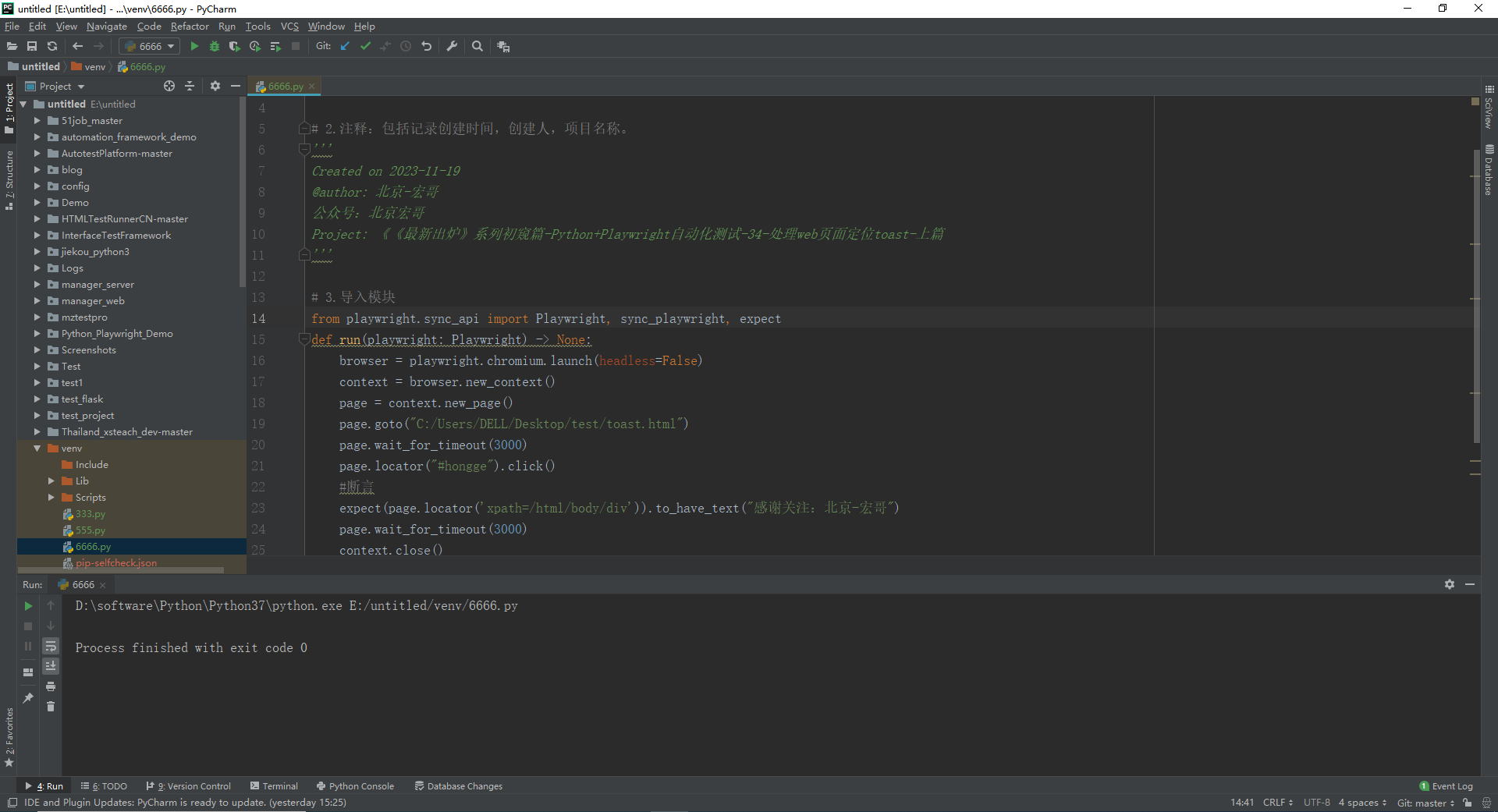
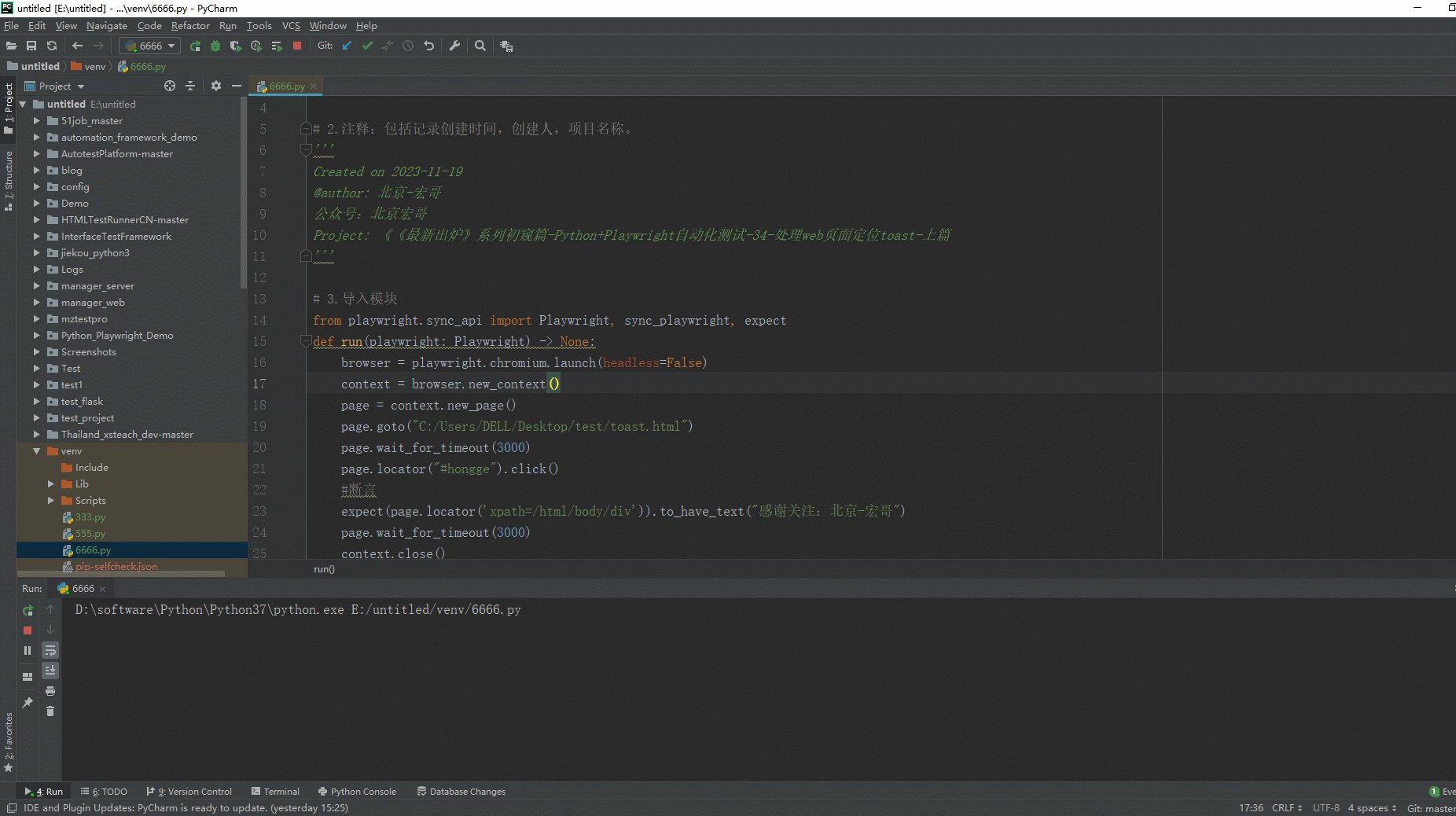
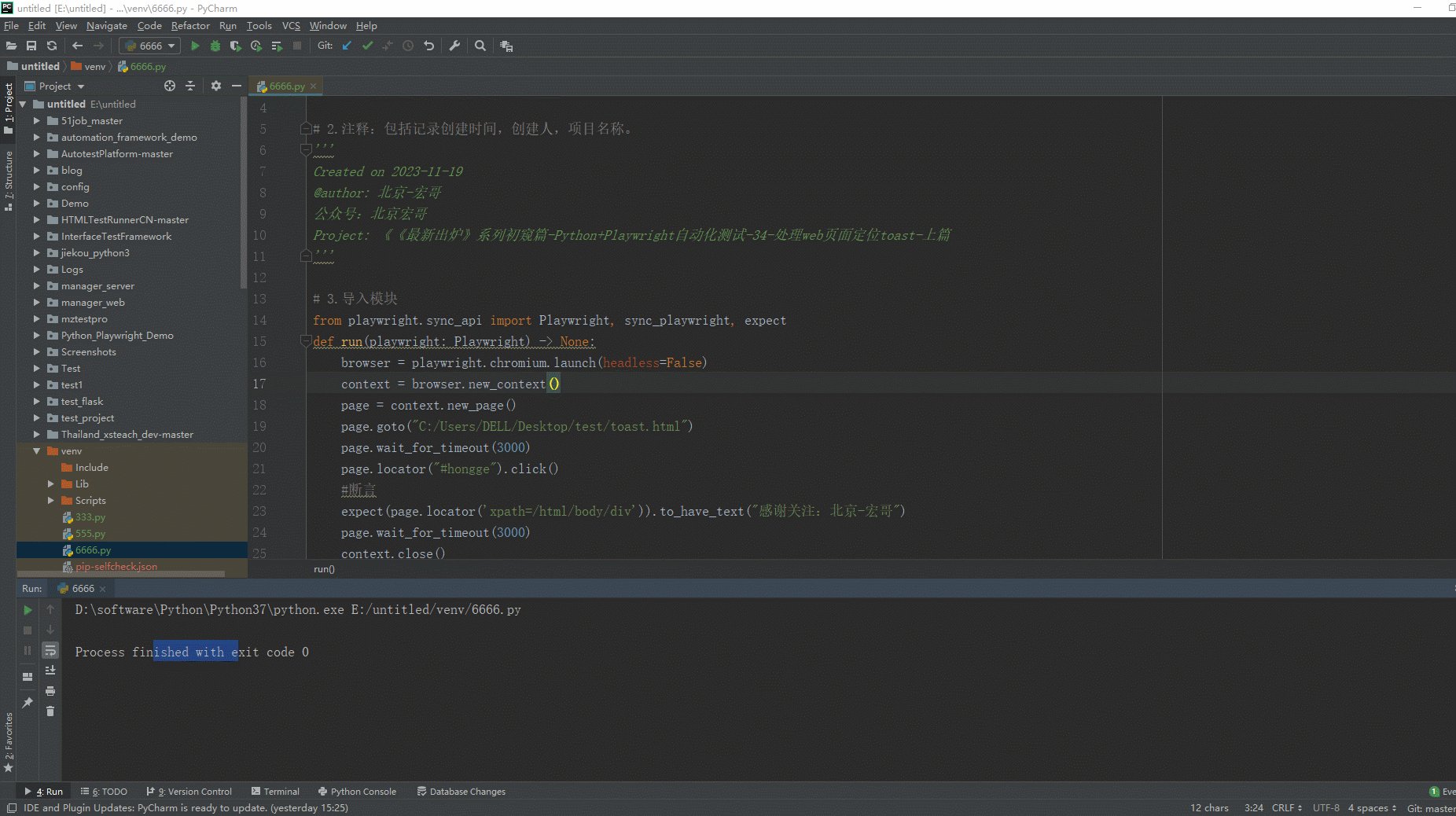
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

4.3assert 断言
4.3.1代码设计
先获取内容,再用assert 断言也可以

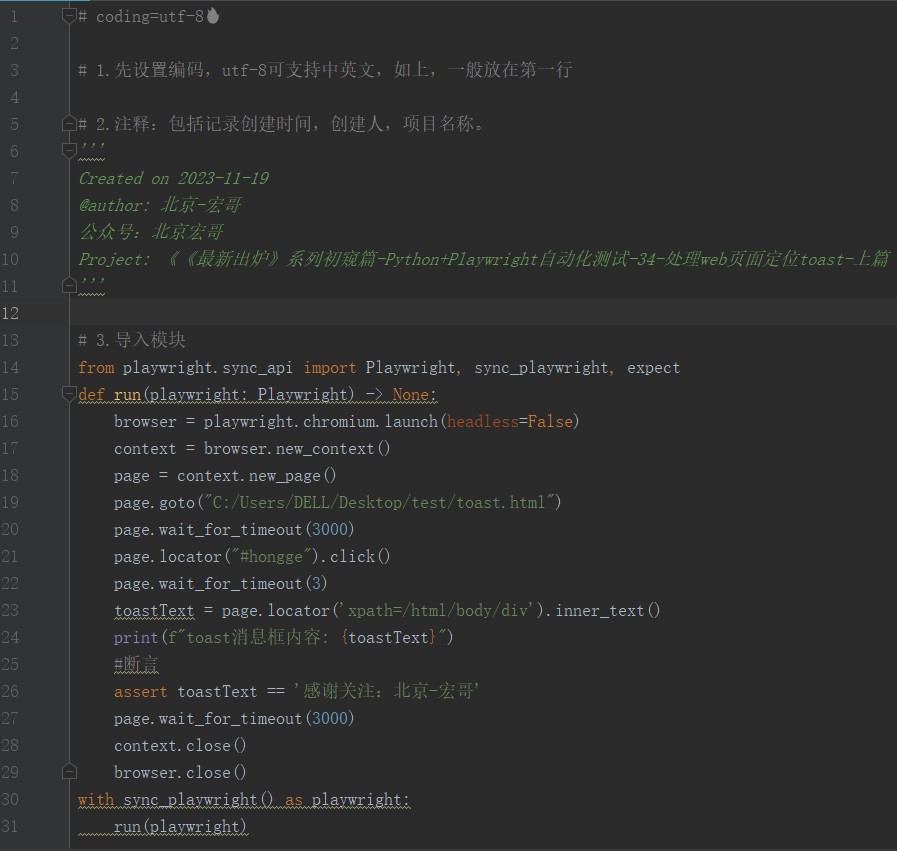
4.3.2参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-11-19
@author: 北京-宏哥
公众号:北京宏哥
Project: 《《最新出炉》系列初窥篇-Python+Playwright自动化测试-34-处理web页面定位toast-上篇
''' # 3.导入模块
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("C:/Users/DELL/Desktop/test/toast.html")
page.wait_for_timeout(3000)
page.locator("#hongge").click()
page.wait_for_timeout(3)
toastText = page.locator('xpath=/html/body/div').inner_text()
print(f"toast消息框内容: {toastText}")
#断言
assert toastText == '感谢关注:北京-宏哥'
page.wait_for_timeout(3000)
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
4.3.3运行代码
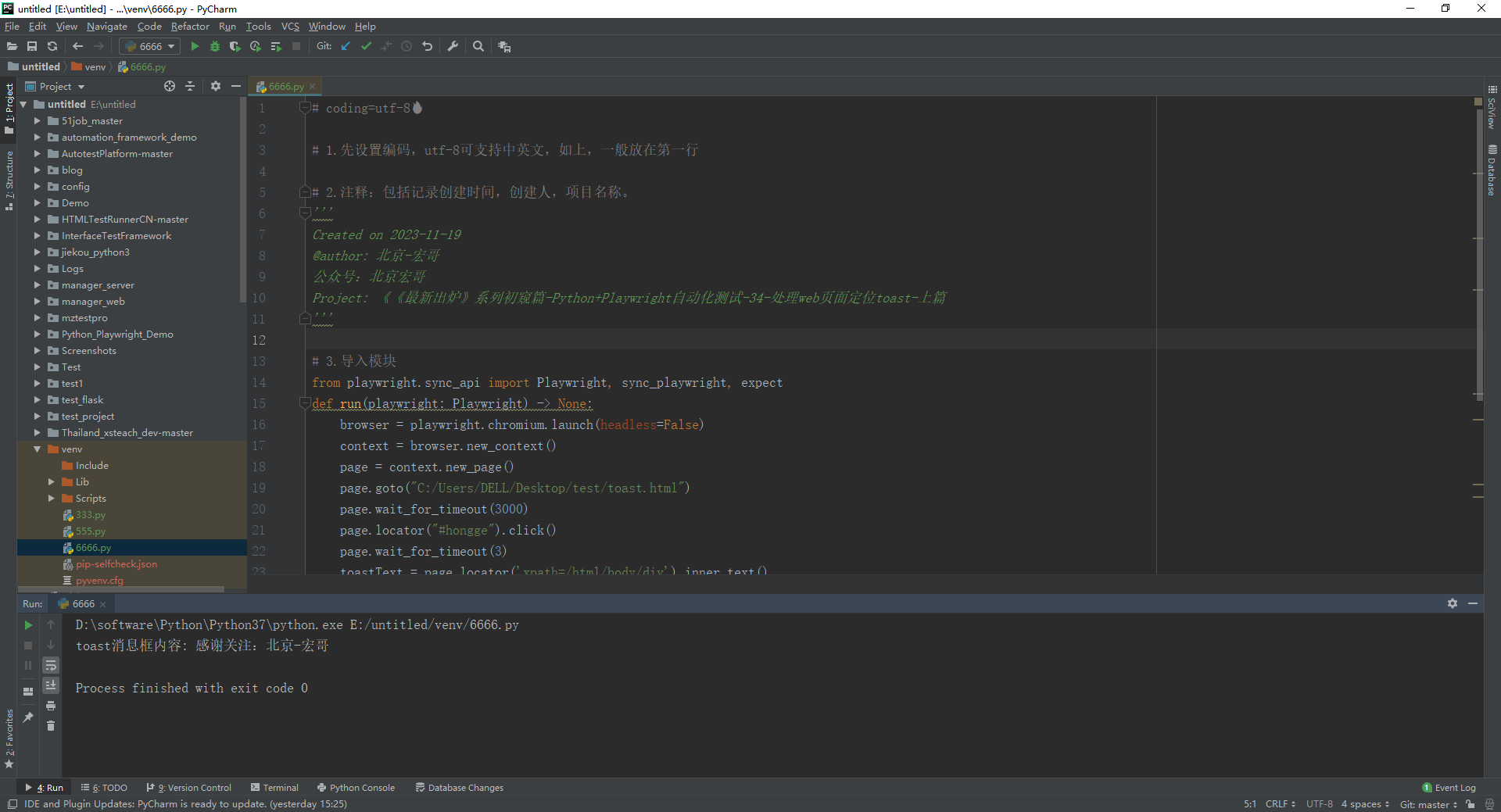
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

5.小结
宏哥个人感觉那个点击暂停和Chrome的debug调试差不多,就是debug比较简单,那个点击暂停的麻烦。会调试看懂代码的就用debug,不会的就用点击暂停的方法。
好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。
《最新出炉》系列初窥篇-Python+Playwright自动化测试-35-处理web页面定位toast-上篇的更多相关文章
- 《手把手教你》系列技巧篇(四十五)-java+ selenium自动化测试-web页面定位toast-上篇(详解教程)
1.简介 在使用appium写app自动化的时候介绍toast的相关元素的定位,在Web UI测试过程中,也经常遇到一些toast,那么这个toast我们这边如何进行测试呢?今天宏哥就分两篇介绍一下. ...
- 《手把手教你》系列技巧篇(四十六)-java+ selenium自动化测试-web页面定位toast-下篇(详解教程)
1.简介 终于经过宏哥的不懈努力,偶然发现了一个toast的web页面,所以直接就用这个页面来夯实一下,上一篇学过的知识-处理toast元素. 2.安居客 事先声明啊,宏哥没有收他们的广告费啊,纯粹是 ...
- Python+Appium自动化测试(8)-swipe()滑动页面
app自动化测试过程中,经常会遇到滑动屏幕操作,appium框架的话我们可以使用webdriver提供的swipe()方法来对屏幕页面进行上滑.下滑.左滑.右滑操作. 一,swipe方法介绍 swip ...
- Python+Selenium使用Page Object实现页面自动化测试
Page Object模式是Selenium中的一种测试设计模式,主要是将每一个页面设计为一个Class,其中包含页面中需要测试的元素(按钮,输入框,标题 等),这样在Selenium测试页面中可以通 ...
- 转来的——python webdriver自动化测试初步印象——转来的
python webdriver自动化测试初步印象 以下示例演示启动firefox,浏览google.com,搜索Cheese,等待搜索结果,然后打印出搜索结果页的标题 from selenium i ...
- Flutter 即学即用系列博客——04 Flutter UI 初窥
前面三篇可以算是一个小小的里程碑. 主要是介绍了 Flutter 环境的搭建.如何创建 Flutter 项目以及如何在旧有 Android 项目引入 Flutter. 这一篇我们来学习下 Flutte ...
- Spark系列-初体验(数据准备篇)
Spark系列-初体验(数据准备篇) Spark系列-核心概念 在Spark体验开始前需要准备环境和数据,环境的准备可以自己按照Spark官方文档安装.笔者选择使用CDH集群安装,可以参考笔者之前的文 ...
- Python系列之入门篇——HDFS
Python系列之入门篇--HDFS 简介 HDFS (Hadoop Distributed File System) Hadoop分布式文件系统,具有高容错性,适合部署在廉价的机器上.Python ...
- Python系列之入门篇——MYSQL
Python系列之入门篇--MYSQL 简介 python提供了两种mysql api, 一是MySQL-python(不支持python3),二是PyMYSQL(支持python2和python3) ...
- python爬虫 scrapy2_初窥Scrapy
sklearn实战-乳腺癌细胞数据挖掘 https://study.163.com/course/introduction.htm?courseId=1005269003&utm_campai ...
随机推荐
- GitOps 与 DevOps:了解关键差异,为企业做出最佳选择
在软件开发领域,GitOps 和 DevOps 是加强协作和实现软件交付流程自动化的重要技术.虽然这两种模式都旨在提高软件开发生命周期的效率,但它们的核心原则和实施方式却各不相同. 本篇文章将帮助您了 ...
- 重学HTTP:理解同源策略和CORS
每次遇到跨域.代理.CORS这几个词都懵懵的,我决定一次把他们都搞明白,以后遇到他们再也不用害怕了. 一.什么是同源策略? 同源策略是在1995年由 Netscape公司引入到浏览器的,目前所有浏览 ...
- opencv-python 车牌检测和识别
首先利用级联分类器把车牌位置找到取出来,然后用ocr进行车牌识别. 1 OCR之Tesseract安装 Tesseract安装可以参考这个链接: https://blog.csdn.net/m0_53 ...
- 聊透 GPU 通信技术——GPU Direct、NVLink、RDMA 审核中
最近人工智能大火,AI 应用所涉及的技术能力包括语音.图像.视频.NLP 等多方面,而这些都需要强大的计算资源支持.AI 技术对算力的需求是非常庞大的,虽然 GPU 的计算能力在持续提升,但是对于 A ...
- 15.3K Star,超好用的开源协作式数字白板:tldraw
大家好,我是TJ 今天给大家推荐一个开源协作式数字白板:tldraw. tldraw的编辑器.用户界面和其他底层库都是开源的,你可以在它的开源仓库中找到它们.它们也在NPM上分发,提供开发者使用.您可 ...
- [SDR] SDR 教程实战 —— 利用 GNU Radio + HackRF 手把手深入了解蓝牙协议栈(从电磁波 -> 01数据流 -> 蓝牙数据包)
目录 0.前言 1.体验 2.代码解析 2.1 目录结构 2.2 main.py 2.3 grc gnu radio 流程图 2.4 如何从 01 数据流中解析出 BLE 广播包 2.4.1 物理层 ...
- [HUBUCTF 2022 新生赛]ezPython
附件链接:https://wwvc.lanzouj.com/iIqq218z5x0d 给了一个pyc文件 利用命令将pyc转换为py文件 uncompyle6 ezPython.pyc > ez ...
- C#集成ViewFaceCore人脸检测识别库
前言 人脸检测与识别现在已经很成熟了,C# 上有 ViewFaceCore 这个很方便的库,但这种涉及到 native 调用的库,一般会有一些坑,本文记录一下开发和部署的过程. 本文的项目是 AIHu ...
- 基于Python的HTTP代理爬虫开发初探
前言 HTTP代理爬虫在爬取网页数据时,使用Python程序模拟客户端请求,同时使用HTTP代理服务器来隐藏客户端的真实IP地址.这样可以有效防止在爬取大量网页数据时被目标网站封禁IP地址. 以下是基 ...
- slate源码解析(三)- 定位
接口定义 能够对于文字.段落乃至任何元素的精准定位 并做出增删改查,都是在开发一款富文本编辑器时一项最基本也是最重要的功能之一.让我们先来看看Slate中对于如何在文档树中定位元素是怎么定义的[源码] ...
