H5页面制作和CSS3动画的结合
现在很火的是h5页面的开发,更多的视觉冲击,带来更多的关注度,更多的眼球,想要别人看你的东西,不在是以前的一段文字,或是一个图片的时代了,现在h5把一张张图片,一段段文字动起来,更有与客户的交互,而且强大的段子手写出的段子,让这个信息流的时代更加高速,更加具有冲击感。
我刚接触h5设计,其实在设计与编程中,你会考虑UI的设计稿,那一个元素,你可以摘出来做一个动画,那一部分需要用户进行互动。
CSS3动画:
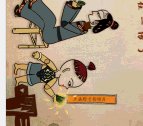
1.随风摇曳的竹子、晃动的小人、旋转的音乐图标:
.logo{position: fixed;left: 10px;bottom: 20px;-webkit-animation: sway2 2s ease-in-out alternate infinite;animation: sway2 2s ease-in-out alternate infinite;z-index: 20;}
.play { -webkit-animation: music 4s linear infinite;animation: music 4s linear infinite;}
.bamboo1 {
-webkit-animation: sway 4s ease-in-out alternate infinite;
animation: sway 4s ease-in-out alternate infinite;
}
.bamboo2 {
-webkit-animation: sway2 4s ease-in-out alternate infinite;
animation: sway2 4s ease-in-out alternate infinite;
}
/** animation css **/
@-webkit-keyframes music {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@-webkit-keyframes sway {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
transform-origin: center left;
}
100% {
-webkit-transform: rotate(10deg);
transform: rotate(10deg);
transform-origin: center left;
}
}
@-webkit-keyframes sway2 {
0% {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
transform-origin: center right;
}
100% {
-webkit-transform: rotate(10deg);
transform: rotate(10deg);
transform-origin: center right;
}
}
h5页面中很重要的一个部分就是音乐,音乐的按钮可以循环播放,点击暂停哦,再次点击打开。
此处使用了h5的audio标签,已经js控制音乐的播放与暂停,代码如下:
<style> div#loading {width: 100%;height: 100%;position: fixed;background:#fff;z-index: 100000;}
div#loading img{width: auto;position: fixed;left: 50%; top: 50%;}</style>
<div id="loading"><img src="data:images/loading.gif"></div>
<audio autoplay="true">
<source src="video.mp3" type="audio/mpeg">
</audio>
<div id="M-btn" class="play"></div>
$(window).load(function() {
$("#loading").hide();
var music = document.getElementById('M-btn');
var audio = document.getElementsByTagName('audio')[0];
audio.addEventListener("ended", function(event){
music.setAttribute("class", "");
},false);
music.addEventListener("touchstart", function(event){
if (audio.paused) {
audio.play();
this.setAttribute("class", "play");
}else{
audio.pause();
this.setAttribute("class", "");
};
},false);
})
$("#loading").hide();是我们的网速慢,服务器慢等问题,需要等2s左右才能完整体验h5页面。
2.荡漾的波浪,摇摆的小船和船夫:

.wave2 {
-webkit-animation: wave 2s ease-in-out alternate infinite;
animation: wave 2s ease-in-out alternate infinite;
}
.boat {
-webkit-animation: boat-wave 2s ease-in-out alternate infinite;
animation: boat-wave 2s ease-in-out alternate infinite;
}
.man {
-webkit-animation: boat-wave 2s ease-in-out alternate infinite;
animation: boat-wave 2s ease-in-out alternate infinite;
}
/** animation css **/
@-webkit-keyframes boat-wave {
0% {
-webkit-transform: rotate(-2deg);
transform: rotate(-2deg);
/* transform-origin: center left;*/
}
100% {
-webkit-transform: rotate(2deg);
transform: rotate(2deg);
/* transform-origin: center left;*/
}
}
@-webkit-keyframes wave {
0% {
-webkit-transform: translatex(-10px);
transform: translatex(-10px);
}
100% {
-webkit-transform: translatex(10px);
transform: translatex(10px);
}
}
3.发光的粽子,闪烁的指示,点击粽子出现的惊喜。

.zongzi img:nth-child(2){width:75px;top: -20px;left: -30px;position: absolute;animation: light .5s infinite alternate;-webkit-animation: light .5s infinite alternate;}
@keyframes light{
0%{
opacity: .5;
-webkit-transform: scale(.8,.8);
transform: scale(.8,.8);
}
100%{
opacity: 1;
}
}
<script>
surprise.addEventListener("touchstart", function(){
var child = document.getElementById('child');
$("body,html").animate({
'scrollTop':"+=1000px"},1000);
setTimeout(function() {
child.setAttribute("class", "child fadeIn");
},2000);
},false);
window.addEventListener('scroll' , function(){
var top =$("body,html").scrollTop();
if(top > 50){
open.style.display="none";
}
</script>
H5页面制作和CSS3动画的结合的更多相关文章
- 【干货】微信场景之H5页面制作免费工具大集合
营销代有手段出,各领风骚数百天.要说现在哪些营销方式最能传播,屡屡刷爆朋友圈的H5页面肯定就是首当其冲的,提到H5页面,就立马想到"围住神经猫",上线微信朋友圈3天的时间便创造了用 ...
- 易企秀 we+ Maka 兔展 四大H5页面制作工具
H5这个由HTML5简化而来的词汇,正通过微信广泛传播.H5是集文字.图片.音乐.视频.链接等多种形式的展示页面,丰富的控件.灵活的动画特效.强大的交互应用和数据分析,高速低价的实现信息传播,非常适合 ...
- 移动页面请使用CSS3动画
说到动画,我们一般会使用jQuery 中的animate(); 在PC浏览器中,是很方便的,由于PC的高性能,这种不断修改DOM的做法确实不会出现太大的问题,但是在手机端就不同了. 手机上使用jQue ...
- H5类似易企秀/编辑器/页面制作/开发/生成工具/软件/源码/授权
代码地址如下:http://www.demodashi.com/demo/14960.html 项目简介 H5DS (HTML5 Design software) 这是一款基于WEB的 H5制作工具. ...
- HTML5 页面制作工具
https://www.zhihu.com/question/30087283 HTML5 页面制作工具 免费的基于 HTML 5 的 Web Apps 生成器工具网站 81 235 初页 制 ...
- css3动画从入门到精通
什么是css3动画? 通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片.Flash 动画以及 JavaScript. CSS3带来了圆角,半透明,阴影,渐变,多背景图等新的特征,轻松实 ...
- Html5页面内使用JSON动画的实现
有一天我们的UI设计师找到我说,要把页面中我自己用程序写的动画,换成他们给的json动画,原因是有的动画很复杂,自己写起来达不到他们的预期效果(写到这里我突然想到一个问题,这么复杂的动画为什么不使用g ...
- 用CSS3动画,让页面动起来
以前就听说过有个库,叫animate.css,但是自己并没有在实际项目中使用过,这次正好要做个招聘页面,得以利用一下这个库,在经常会卡顿的UC浏览器中也能流畅执行. 扫描下面的二维码,可以看到在线的d ...
- 基于swiper的移动端H5页面,丰富的动画效果
概述 通过运用swiper插件,制作移动端上下整屏滑动的H5页面,用来宣传或者简单注册等,可以嵌套H5音乐或者视频. 详细 代码下载:http://www.demodashi.com/demo/119 ...
- 使用transform和transition制作CSS3动画
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
随机推荐
- IDEA怎么添加类注释和方法注释模板
IDEA设置自动生成模板类和方法注释 一.模板类注释 在右侧粘贴如下代码: /** *@BelongsProject: ${PROJECT_NAME} *@BelongsPackage: ${PACK ...
- 5 CSS伪类选择器
5 伪类选择器 anchor伪类:专用于控制链接的显示效果 More Actions:link a:link 选择所有未被访问的链接. :visited a:visited 选择所有已被访问的链接. ...
- #位运算#CF959E Mahmoud and Ehab and the xor-MST
题目 \(n\)个点的完全图标号为\([0,n-1]\),\(i\)和\(j\)连边权值为\(i\: xor\:j\),求MST的值 分析 考虑MST有两种解法一种是Prim一种是Kruskal,Pr ...
- Linux 编译 libjpeg-9e
jpeg的库有两个:一个是官方的 libjpeg 还有一个是 libjpeg-turbo JPEG库(libjpeg-turbo):https://libjpeg-turbo.org/ Libjpe ...
- redis 面试题整理
前言 前天面试了一家公司,平时看一本redis书的也使用redis,对里面的东西也基本了解,结果回答的时候居然回答了只是使用了(因为认为是redis是运维的东西,做的东西多,所以忘了,好吧这是借口), ...
- 堡垒机安装pytorch,mmcv,mmclassification,并训练自己的数据集
堡垒机创建conda环境,并激活进入环境 conda create -n mmclassification python=3.7 conda activate mmclassification 堡垒机 ...
- 为什么序列化要实现Serializable接口
为什么实现了Serializable接口就会序列化? 实现了Java中的Serializable接口的类会被称为可序列化的,这意味着它们的实例可以被序列化为字节流,以便于在网络上传输.保存到文件中或者 ...
- 使用input标签的时候报错,提示Form elements must have labels: Element has no title attribute Element has no placeholder attribute
使用input标签的时候报错,提示Form elements must have labels: Element has no title attribute Element has no place ...
- Beetl 源码解析:GroupTemplate 类
本文首发于公众号:腐烂的橘子 前言 Beetl 是一款 Java 模板引擎,在公司的项目中大量运用,它的作用是写通用代码时,有一些差异化的逻辑需要处理,这时可以把这些差异化的逻辑写在模板里,程序直接调 ...
- Spring Boot Admin 集成诊断利器 Arthas 实践
简介: Arthas 是 Alibaba 开源的 Java 诊断工具,具有实时查看系统的运行状况:查看函数调用参数.返回值和异常:在线热更新代码:秒解决类冲突问题:定位类加载路径:生成热点:通过网页诊 ...
