angular响应式表单笔记


































angular 在开发过程中对于表单的验证
import {ReactiveFormsModule, FormsModule, FormControl, FormGroup, Validators} from "@angular/forms";
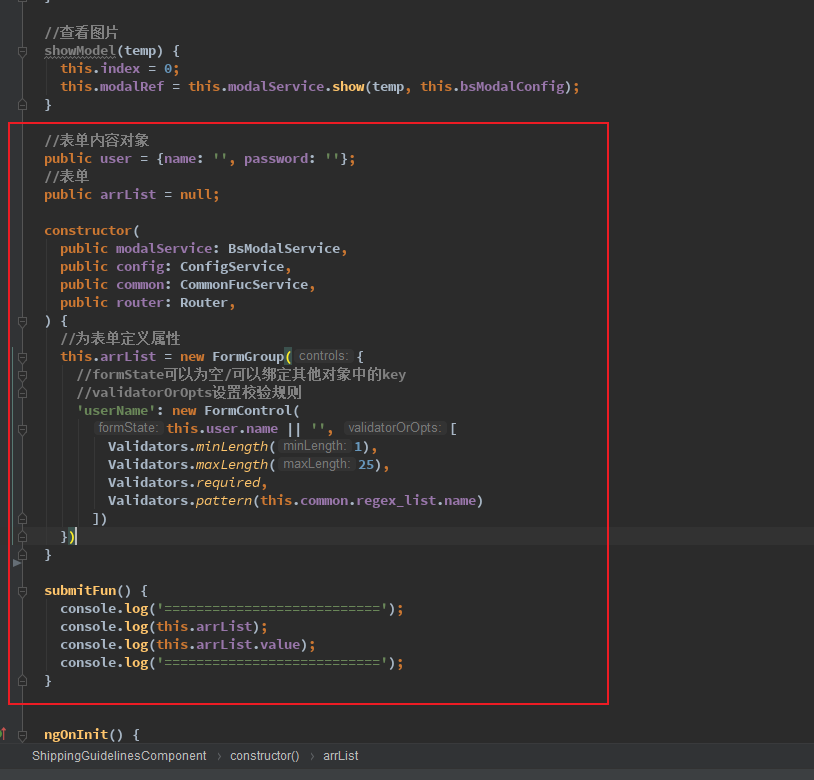
//表单内容对象
public user = {name: '', password: ''};
//表单
public arrList = null;
constructor(
public modalService: BsModalService,
public config: ConfigService,
public common: CommonFucService,
public router: Router,
) {
//为表单定义属性
this.arrList = new FormGroup({
//formState可以为空/可以绑定其他对象中的key
//validatorOrOpts设置校验规则
'userName': new FormControl(
this.user.name || '', [
Validators.minLength(1),
Validators.maxLength(25),
Validators.required,
Validators.pattern(this.common.regex_list.name)
])
})
}
submitFun() {
console.log('===========================');
console.log(this.arrList);
console.log(this.arrList.value);
console.log('===========================');
}
--------------------------------HTML---------------------------------------------
<form (ngSubmit)="submitFun()" [formGroup]="arrList">
表单
<input formControlName="userName" name="userName" type="text">
<div *ngIf="arrList.get('userName').invalid&&(arrList.get('userName').touched ||arrList.get('userName').dirty)">
<span *ngIf="arrList.get('userName').hasError('minlength')" class="font_12 red">长度太短</span>
<span *ngIf="arrList.get('userName').hasError('maxlength')" class="font_12 red">长度太长</span>
<span *ngIf="arrList.get('userName').hasError('required')" class="font_12 red">此选项为必填项</span>
<span *ngIf="arrList.get('userName').hasError('pattern')" class="font_12 red">填写错误</span>
</div>
<button class="btn_red" type="submit">提交</button>
</form>
-------------------------------------截图------------------------------------------------

angular响应式表单笔记的更多相关文章
- angular响应式表单 - 状态字段
用于表单验证的过程: touched,untoched pristine,dirty pending
- angular 响应式表单(登录实例)
一.表单验证 1. 只有一个验证规则: this.myGroup = this.fb.group({ email:['hurong.cen@qq.com',Validators.required], ...
- Angular响应式表单验证输入(跨字段验证、异步API验证)
一.跨字段验证 1.新增验证器 import { AbstractControl, ValidationErrors, ValidatorFn } from '@angular/forms'; exp ...
- angular 响应式表单
- angular6的响应式表单
1:在AppModule模块里面引入 ReactiveFormsModule 要使用响应式表单,就要从@angular/forms包中导入ReactiveFormsModule,并把它添加到你的NgM ...
- Angular Reactive Forms -- Model-Driven Forms响应式表单
Angular 4.x 中有两种表单: Template-Driven Forms - 模板驱动式表单 (类似于 AngularJS 1.x 中的表单 ) 官方文档:https://v2.angul ...
- ng2响应式表单-翻译与概括官网REACTIVE FORMS页面
本文将半翻译半总结的讲讲ng2官网的另一个未翻译高级教程页面. 原文地址. 文章目的是使用ng2提供的响应式表单技术快速搭出功能完善丰富的界面表单组件. 响应式表单是一项响应式风格的ng2技术,本文将 ...
- Angular2响应式表单
本文将半翻译半总结的讲讲ng2官网的另一个未翻译高级教程页面. 原文地址. 文章目的是使用ng2提供的响应式表单技术快速搭出功能完善丰富的界面表单组件. 响应式表单是一项响应式风格的ng2技术,本文将 ...
- Angular2响应式表单-翻译与概括官网REACTIVE FORMS页面
本文将半翻译半总结的讲讲ng2官网的另一个未翻译高级教程页面. 原文地址. 文章目的是使用ng2提供的响应式表单技术快速搭出功能完善丰富的界面表单组件. 响应式表单是一项响应式风格的ng2技术,本文将 ...
- Angular11 模板表单、响应式表单(自定义验证器)、HTTP、表单元素双向绑定
1 模板表单 模型通过指令隐式创建 技巧01:需要在模块级别引入 FormsModule ,通常在共享模块中引入再导出,然后在需要用到 FormsModule 的模块中导入共享模块就可以啦 impor ...
随机推荐
- #NTT,DP#U138580 简单的打击
题目 给出两个等长的序列\(a,b\), 重排序列\(b\),使得\(a+b\)众数出现的次数最多 分析 设\(f[i]\)表示众数为\(i\)的贡献,那么 \(f[i]=\sum_{j<i}m ...
- #dp#洛谷 6855 「EZEC-4.5」走方格
题目 分析 考虑每个格子\((i,j)\)获得的得分即为经过这个格子与不经过这个格子的答案 预处理出起点到每个点的最小得分和每个点到终点的最小得分, 那么经过这个格子的答案很好求,问题是不经过这个格子 ...
- 使用 GitLab CI/CD 和阿里云 CLI 自动部署前端项目
一.什么是 CI/CD? CI(持续交付)是功能迭代后自动构建.打包.校验代码格式.跑单测.单测覆盖率,常见的就是 Webpack.Rollup.ESLint等. CD(持续部署)是经过 CI 后,代 ...
- SQL 日期处理和视图创建:常见数据类型、示例查询和防范 SQL 注入方法
SQL处理日期 在数据库操作中,处理日期是一个关键的方面.确保插入的日期格式与数据库中日期列的格式匹配至关重要.以下是一些常见的SQL日期数据类型和处理方法. SQL日期数据类型 MySQL日期数据类 ...
- Viu联合华为HMS生态,共创影音娱乐新体验
华为HMS生态携手流媒体平台Viu,为海外消费者打造精品移动娱乐应用体验,并助力提升流量变现能力.Viu在中东非.东南亚等16个国家及地区提供广告合作和付费会员服务,支持优质视频内容高清点播和直播.自 ...
- Qt多语言动态切换
有个软件,里面做了13种语言,销售要求实现重新设置软件语言后,不需要重启软件,就可以看到软件显示出对应的语言. 软件中所有需要翻译的地方都是用的 tr(QString) 来做的,并且软件是多个窗口 ...
- Redis和elasticsearch
redis -----------NOSQL的对比和劣和应用场景参考好文http://www.redis.cn/articles/20181020003.html --------- -------- ...
- Java List集合去重、过滤、分组、获取数据、求最值、合并、排序、跳数据和遍历
前言 请各大网友尊重本人原创知识分享,谨记本人博客:南国以南i. 准备工作:现有一个User类.Student 类和Ticket类,加入相关依赖 @Data public class User { / ...
- drf视图类的继承关系
- Java面试题:请谈谈对ThreadLocal的理解?
ThreadLocal是一种特殊的变量存储机制,它提供了一种方式,可以在每个线程中保存数据,而不会受到其他线程的影响.这种机制在多线程编程中非常有用,因为它允许每个线程拥有自己的数据副本,从而避免了数 ...
