click与addEventListener和removeEventListener事件与移除正确的移除事件详解
1. onclick事件 es5
普通事件就是直接触发事件,相同的事件会被覆盖掉。代码如下:let demoDiv=document.querySelector(".demo")demoDiv.onclick = function(){console.log('你好1')}demoDiv.onclick = function(){console.log('你好2')}demoDiv.ondblclick = function(){console.log('你好3')}输出的结果只会有<你好2>, <你好3>就是说相同的事件绑定同一个元素会出现覆盖;ps:双击的时候,默认会触发单击事件;
2. addEventListener事件 es6
addEventListener进行多次绑定相同的事件都能运行。不会出现事件覆盖let demoDiv=document.querySelector(".demo")demoDiv.addEventListener("click",function(){console.log("点击111");},false);demoDiv.addEventListener("click",function(){console.log("点击222");},false);最后会出现【点击111】和【点击222】
3.兼容性
浏览器的兼容性ie9 以前:使用attachEvent/detachEvent进行绑定ie9 开始:使用addEventListener进行绑定
4. 二者区别
addEventListener对任何DOM都是有效的,而onclick仅限于HTMLaddEventListener可以控制listener的触发阶段,(捕获/冒泡)。对于多个相同的事件处理器,不会重复触发,不需要手动使用removeEventListener清除。总的来说:事件绑定是指把事件注册到具体的元素之上,普通事件指的是可以用来注册的事件
5. 移除 addEventListener事件
addEventListener()与removeEventListener()用于处理指定和删除事件处理程序操作。们都接受3个参数:如 addEventListener("事件名" , "事件处理函数" , "布尔值");听别人说:现在的版本可以省略第三个参数,默认值为false通过addEventListener()添加的事件处理程序只能使用removeEventListener()来移除;同时需要注意的是通过addEventListener()添加的匿名函数无法移除
6.错误的移除方法
<body><div class="demo">点击我</div></body><script>let demoDiv = document.querySelector(".demo");demoDiv.addEventListener("click", function () {console.log("点击111");}, false);demoDiv.removeEventListener('click', function (event) {event.preventDefault();}, false);</script>ps:通过addEventListener()添加的匿名函数无法移除特别重要:这个例子中,使用addEventListener()添加一个事件处理程序。虽然调用removeEventListener()是看似使用了相同的参数,但实际上,第二个参数与传入addEventListener()中的那一个完全不同的函数。而传入removeEventListener()中的事件处理程序函数必须与传addEventListener()中的相同
7. 错误的用法
<body><div class="demo">点击我</div></body><script>let demoDiv = document.querySelector(".demo");function clickMy(event) {console.log("点击了我111");}//页面渲染完成就触发了调用函数,这是错误的用法demoDiv.addEventListener("click", clickMy(), false);demoDiv.removeEventListener('click', clickMy(), false);</script>
8.正确的移除方法
<body><div class="demo">点击我</div></body><script>let demoDiv = document.querySelector(".demo");function clickMy() {console.log("点击了我111");}demoDiv.addEventListener("click", clickMy, false);// 10s后这个事件将会被移除,没有直接去调用,没有括号setTimeout(() => {demoDiv.removeEventListener('click', clickMy, false);}, 10000)</script>//这样移除的跟传入的就是同一个函数了
9.addEventListener()与removeEventListener()的第三个参数详解
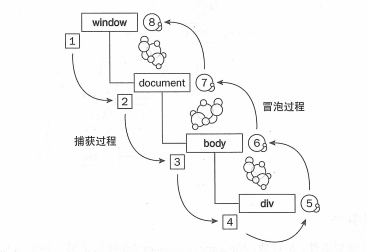
布尔值参数是true,表示事件捕获就是最不具体的节点先接收事件,最具体的节点最后接收事件(我们可以理解为;点击一个具体的元素,先触发顶级的节点,然后向下进行传递,知道被点击的那个具体元素)true捕获,false冒泡如果是false,开启事件冒泡则是先寻找【具体指定的位置】由【最具体的元素】接收,然后【逐级向上传播】至最不具体的元素的节点(或者说顶级节点)(文档)

10.开启冒泡
<body><div id="out"><p>我没有用,我只占位</p><div id="middle"><div id="inner">最里面</div></div></div></body><script>var out = document.getElementById('out');var middle = document.getElementById('middle');var inner = document.getElementById('inner');//点击inner时,触发顺序为:inner-------middle------out// 因为第三个参数是false,开启了事件冒泡out.addEventListener('click', function () {alert("我是最外面的");}, false);middle.addEventListener('click', function () {alert("我是中间的");}, false);inner.addEventListener('click', function () {alert("我是最里面的");}, false);</script>
11.开启捕获
<body><div id="out"><p>我没有用,我只占位</p><div id="middle"><div id="inner">最里面</div></div></div></body><script>var out = document.getElementById('out');var middle = document.getElementById('middle');var inner = document.getElementById('inner');//点击inner时,触发顺序为:out -------middle------inner// 因为第三个参数是true开启了捕获out.addEventListener('click', function () {alert("我是最外面的");}, true);middle.addEventListener('click', function () {alert("我是中间的");}, true);inner.addEventListener('click', function () {alert("我是最里面的");}, true);</script>
12.得出结论
<body><div id="out"><p>我没有用,我只占位</p><div id="middle"><div id="inner">最里面</div></div></div></body><script>var out = document.getElementById('out');var middle = document.getElementById('middle');var inner = document.getElementById('inner');//点击inner时,触发顺序为:out------inner-------middleout.addEventListener('click', function () {alert("我是最外面的");}, true);middle.addEventListener('click', function () {alert("我是中间的");}, false);inner.addEventListener('click', function () {alert("我是最里面的");}, false);// 结论:// 第一条结论:true的触发顺序总是在false前面// 第二条结论:如果多个均为true 则外层触发先于内层; 因为true是捕获,所以先触发外层// 第三条结论:如果多个均为false 则内层触发先于外层 因为false是冒泡,所以先触发内层</script>
文章参考的地址有:https://blog.csdn.net/gabby____/article/details/81812064
click与addEventListener和removeEventListener事件与移除正确的移除事件详解的更多相关文章
- 27.28. VUE学习之--事件修饰符之stop&capture&self&once实例详解
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- (转)addEventListener()与removeEventListener()详解
转自:http://www.111cn.net/wy/js-ajax/48004.htm addEventListener()与removeEventListener()用于处理指定和删除事件处理程序 ...
- WebView使用详解(二)——WebViewClient与常用事件监听
登录|注册 关闭 启舰 当乌龟有了梦想…… 目录视图 摘要视图 订阅 异步赠书:Kotlin领衔10本好书 免费直播:AI时代,机器学习如何入门? 程序员8 ...
- 事件监听addEventListener()和removeEventListener() ---------1
一直想写一个原生事件监听的记录,方便以后看,不愿意写主要是事件监听的单词太长,记起来好难记每次都要查,这次把知道的写完了,来这里查好了,以后要是理解的更透彻了,就再补全好了 首先,DOM0级事件和DO ...
- js高级程序设计笔记之-addEventListener()与removeEventListener(),事件解除与绑定
js高级程序设计笔记之-addEventListener()与removeEventListener(),事件解除与绑定 addEventListener()与removeEventListener( ...
- addEventListener()与removeEventListener(),追加事件和删除追加事件
addEventListener()与removeEventListener()用于追加事件和删除追加.所有的DOM节点中都包含这两种方法,并且它们都接受3个参数:要处理的事件名.作为事件处理程序的函 ...
- 封装兼容性添加、删除事件的函数 addEventListener与removeEventListener
var Event = { addHandler: function (oElement, sEvent, fnHandler) { oElement.addEventListener ? oElem ...
- JS添加事件和解绑事件:addEventListener()与removeEventListener()
作用: addEventListener()与removeEventListener()用于处理指定和删除事件处理程序操作. 它们都接受3个参数:事件名.事件处理的函数和布尔值. 布尔值参数是true ...
- 兼容8事件绑定与解绑addEventListener、removeEventListener和ie的attachEvent、detachEvent
兼容8事件绑定与解绑addEventListener.removeEventListener和ie的attachEvent.detachEvent ;(function(){ // 事件绑定 bi ...
- javascript -- addEventListener()和removeEventListener
addEventListener()与removeEventListener()用于处理指定和删除事件处理程序操作.所有的DOM节点中都包含这两种方法,并且它们都接受3个参数:要处理的事件名.作为事件 ...
随机推荐
- Axure 多平台自适应
步骤一:设置自适应视图 1.新建两个页面分别命名为"PC版"和"移动版" 2.启动自适应视图: 条件为大于等于,宽为1024,继承于基本视图3.新建自适应视图& ...
- PPT 动画-文字渐入
插入文字,居中对齐 选中文字,将不透明度调成100%,让文字消失不见
- Jenkins Pipeline 流水线 - 添加节点 使用代理
Jenkins 安装在 Windows 上 Docker 在Linux 上 流程 将 Docker 在 Jenkins 节点中维护 Pipeline 中指定某些阶段使用哪个节点 添加节点 Checki ...
- C# 32位程序申请大内存
VS2015 项目-->属性-->生成事件 在"后期生成事件命令行"中输入: cd /d $(DevEnvDir) cd.. cd.. cd VC\bin editbi ...
- 对话开发者:Serverless 落地的困境与破局
作者 | 阿里云开发者社区.InfoQ 从 2012 年提出 Serverless 到今年 2022 年刚好十年. 过去十年,上云是确定性趋势,在这个阶段企业一开始的关注点在于如何实现平滑上云.随着越 ...
- vue 状态管理 三、Mutations和Getters用法
系列导航 vue 状态管理 一.状态管理概念和基本结构 vue 状态管理 二.状态管理的基本使用 vue 状态管理 三.Mutations和Getters用法 vue 状态管理 四.Action用法 ...
- Redhat5 和Redhat6安装oracle11g
oralce安装本人认为最麻烦的就是oracle包的版本和oracle的依赖的包的问题,这个做不好后期安装过程就会出现很多诡异的问题,这里总结一下Redhat5 和Redhat6安装oracle11g ...
- 《深入理解计算机系统》(CSAPP)读书笔记 —— 第七章 链接
链接( Clinking)是将各种代码和数据片段收集并组合成为一个单一文件的过程,这个文件可被加载(复制)到内存并执行.链接可以执行于编译时( compile time),也就是在源代码被翻译成机器代 ...
- C#设计模式17——责任链模式的写法
是什么: 责任链模式是一种行为型设计模式,它允许对象组成一个链并依次检查另一个对象是否可以处理请求.如果一个对象可以处理请求,它处理请求,并且负责将请求传递给下一个对象,直到请求被处理为止. 为什么: ...
- 线段树的区间更新 hdu 1698
***第一次写的果断超时,所以百度了一下,知道我写的每一次都要递归最底层,这样会花费很多时间,第二次写得线段树的区间更新,因为一个条件写错了,真是让我坑到死, 这样区间相同的不必更新,省了很多时间.. ...
