js饼状图(带百分比)功能实现,新人必懂
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="../../js/my/highcharts.js"></script>
<script src="../../css2/jquery-1.10.2.min.js"></script>
</head>
<body>
<div class="piecleft" id="chart" style="height:350px; width: 350px;">
</div>
<script type="text/javascript" charset="utf-8">
$.ajax({
url: "/handler/hbtongji.ashx",
type: "GET",
data: {},
success: function (data) { var obj = eval('(' + data + ')');
transfer = parseInt(obj["state"][]["transfer"]);
transferNO = parseInt(obj["state"][]["transferNO"]);
var dataset = [transfer, transferNO];
var chart;
$(document).ready(function () {
chart = new Highcharts.Chart({
chart: {
renderTo: 'chart'
},
title: {
text: '划拨土地饼状图统计'
},
plotArea: {
shadow: null,
borderWidth: null,
backgroundColor: null
},
tooltip: {
formatter: function () {
return '<b>' + this.point.name + '</b>: ' + Highcharts.numberFormat(this.percentage, ) + '% (' +
Highcharts.numberFormat(this.y, , ',') + ' 个)';
}
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
formatter: function () {
if (this.percentage >) return this.point.name;
},
color: 'white',
style: {
font: '13px Trebuchet MS, Verdana, sans-serif'
}
}
}
},
legend: {
backgroundColor: '#FFFFFF',
x: ,
y: -
},
credits: {
enabled: false
},
series: [{
type: 'pie',
name: 'Browser share',
data: [
['未划拨地块', transfer],
['已划拨地块', transferNO]
]
}]
});
});
}
}) </script>
</body>
</html>
html页面
<%@ WebHandler Language="C#" Class="hbtongji" %> using System;
using System.Web;
using System.Data;
using System.Text;
using System.Runtime.Serialization.Json;
using System.Web.Script.Serialization;
using KangHui.BaseClass;
using KangHui.Common; public class hbtongji : IHttpHandler { public void ProcessRequest (HttpContext context) {
string con = ConfigHelper.GetConnectionString("DBConnection");
//这是一个显示的数据(未出让地块的数量)
string sql = "SELECT COUNT(*) as sum FROM Mhuabo WHERE stateID=4";
//这是一个显示的数据(已出让地块的数量)
string sql1 = "SELECT COUNT(*) as sum FROM Mhuabo WHERE stateID=5";
DataSet ds = DbHelperSQL.Query(sql,con);
DataSet ds1 = DbHelperSQL.Query(sql1,con); StringBuilder str = new StringBuilder();
str.Append("{\"state\":[{\"transfer\":\"" + ds.Tables[].Rows[]["sum"] + "\"},{\"transferNO\":\"" + ds1.Tables[].Rows[]["sum"] + "\"}]");
str.Append("}");
context.Response.Write(str.ToString());
} public bool IsReusable {
get {
return false;
}
} }
一般处理程序页面
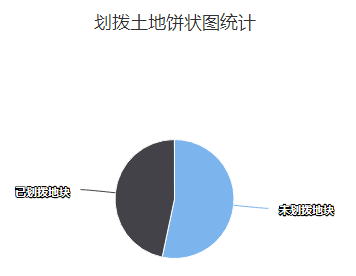
公司项目要做统计,饼状图必不可少,闲手之余,写下这篇博客,希望能帮助新手的你。
-----------------------------------------未点饼状图之前

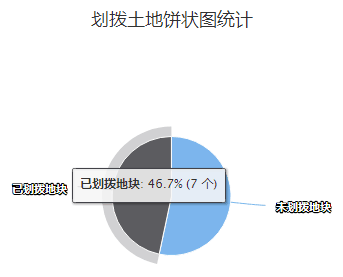
-----------------------------------------点击饼状图的时候

js饼状图(带百分比)功能实现,新人必懂的更多相关文章
- D3.js 饼状图的制作
1.数据 有如下数据,需要可视化: var dataset = [ 30 , 10 , 43 , 55 , 13 ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终 ...
- 转:C# 中 MSCHART 饼状图显示百分比
转自:http://blog.sina.com.cn/s/blog_51beaf0e0100yffo.html 1)显示百分比 Chart1.Series["Series1"].L ...
- Matplotlib基本图形之饼状图
Matplotlib基本图形之饼状图 饼状图特点: 饼状图显示一个数据系列中各项大小与各项总和的比例饼状图的数据点显示为整个饼状图的百分比 示例代码 import os import time imp ...
- canvas图表详解系列(3):动态饼状图(原生Js仿echarts饼状图)
本章建议学习时间4小时 学习方式:详细阅读,并手动实现相关代码(如果没有canvas基础,需要先学习前面的canvas基础笔记) 学习目标:此教程将教会大家如何使用canvas绘制各种图表,详细分解步 ...
- ComponentOne的C1Chart做饼状图怎么显示其百分比
问题:ComponentOne的C1Chart做饼状图怎么显示每部分的百分比 描述: 我用C1Chart做饼状图的时候,不知道怎么显示其百分比在对应的区域上,求解. 目前做的效果(附加代码所生成的饼状 ...
- 【 D3.js 进阶系列 — 6.2 】 饼状图的拖拽
本文讲解稍微复杂一些的拖拽应用,即拖拽饼图的各部分. 在[入门 - 第 9.1 章]讲解了如何制作饼状图.饼状图的各部分是用具有宽度的弧线来表示的.在与用户进行交互的时候,如果每一部分都能拖拽,是很有 ...
- Android绘图机制(四)——使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美
Android绘图机制(四)--使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美 这里为什么不继续把自定义View写下去呢,因为最近项目 ...
- highcharts-3d.js实现饼状图
嘛,首先,废话一下,这个插件挺好用的.我是因为做亮灯率demo所以接触了它. 首先引用外部文件,jQuery.js,highcharts.js,highcharts-3d.js,好的,这就搞定了第一步 ...
- D3.js系列——布局:饼状图和力导向图
一.饼状图 在布局的应用中,最简单的就是饼状图. 1.数据 有如下数据,需要可视化: , , , , ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终止角度,这些 ...
随机推荐
- ajax请求window.open()被拦截
项目使用ajax post后根据返回的success,需要打开一个新页面,使用window.open发现谷歌浏览器直接被拦截. 后来了解发现该操作并不是用户主动触发的,所以它认为这是不安全的就拦截了, ...
- css基础系列
盒子模型 盒子模型的概念 高和宽的设置 边框的设置 内边距的设置 外边距的设置 盒子的计算 元素显示的方式 盒子模型: border边框,margin外边距,padding内部距,content内容, ...
- 【Android】OkHttp3总结与封装
开始使用 在app目录下的build.gradle中添加依赖: implementation 'com.squareup.okhttp3:okhttp:3.13.1' implementation ' ...
- Netty2:粘包/拆包问题与使用LineBasedFrameDecoder的解决方案
什么是粘包.拆包 粘包.拆包是Socket编程中最常遇见的一个问题,本文来研究一下Netty是如何解决粘包.拆包的,首先我们从什么是粘包.拆包开始说起: TCP是个"流"协议,所谓 ...
- ReactNative之从“拉皮条”来看RN中的Spring动画
上篇博客我们聊了RN中关于Timing的动画,详情请参见于<ReactNative之结合具体示例来看RN中的的Timing动画>本篇博客我们将从一个“拉皮条”的一个动画说起,然后来看一下R ...
- 微信小程序小结02-- 完整的demo
小程序确实方便,在移动端方便小个体宣传,不需要服务器和域名,还有客服功能.按朋友的意思,做了一次调整,分成了首页.预约和我的三个页面. 下面说下遇到的几个问题. 01.客服功能 不得不说这个一条龙服务 ...
- IIS Express 配置缓存位置
Please refer to the three configure files to check if they contains the rule setting. "%Program ...
- 【死磕 Spring】----- IOC 之 获取 Document 对象
原文出自:http://cmsblogs.com 在 XmlBeanDefinitionReader.doLoadDocument() 方法中做了两件事情,一是调用 getValidationMode ...
- Python爬虫11-XML与XPath概述及lxml库的应用
GitHub代码练习地址:用lxml解析HTML,文件读取,etree和XPath的配合使用:https://github.com/Neo-ML/PythonPractice/blob/master/ ...
- 浅谈Promise
学习过JavaScript的人都知道,JavaScript是单线程作业,这样会有一个很大的缺陷,所有的Ajax,浏览器事件等,都是通过异步去完成.所谓的同步和异步最大的区别无非就是在于同步会阻塞后续代 ...
