章节十、8-XPath---如何构建有效的XPath
以下演示操作以该网址中的内容为例:https://learn.letskodeit.com/?_ga=2.143454972.85111248.1555037144-697706367.1554889145
一、如何构建一个有效的XPath
1、在使用XPath定位元素时,我们可以通过“//、/”l来简化我们的Xpath路径。
2、在实现自动化的过程中我们一般使用相对路径查找页面元素,这样效率更高,当页面中的标签节点发生变化时,对使用相对路径的方式来查找元素的影响相对较少。
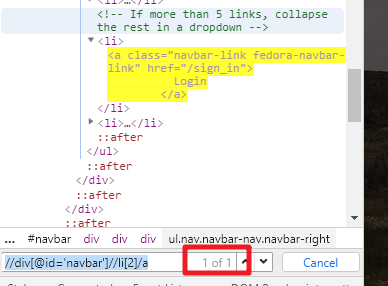
3、查找liogin的相对路径://div[@id='navbar']/div/div/div/ul/li[2]/a

简化前://div[@id='navbar']/div/div/div/ul/li[2]/a
简化后://div[@id='navbar']//li[2]/a
通过“//”跳过不必要展示的节点,这样既简化了路径又提高了XPath的效率。

二、用Text构建有效的Xpath

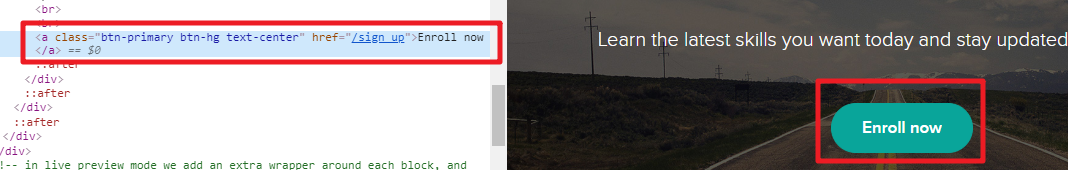
1、例如我们需要通过XPath来查找页面中的元素“Enroll now”,元素“Enroll now”包含在标签“a”中,是一个超链接文本。
2、有效的XPath写法://div[@class='homepage-hero']//a[text()='Enroll now']

三、用Contains关键字构建有效的Xpath
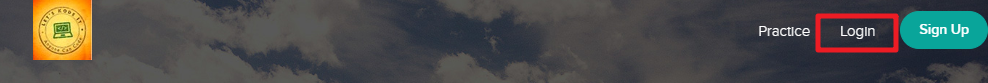
1、定位“login”


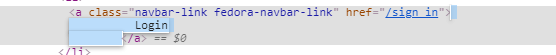
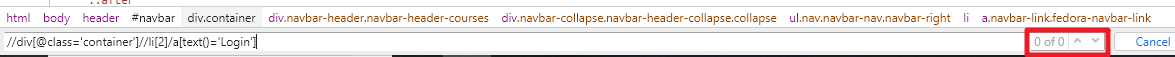
2、首先我们通过text结合XPath来定位//div[@class='container']//li[2]/a[text()='Login'],从定位结果中我们可以看到并没有准确定位到“Login”

3、步骤2中,在XPath路径没有错误的情况下却没有定位到“Login”,这是因为Login的前后有空格,而text()='Login'必须是文本等于“login”才能够查询到,因此对于这种情况我们需要使用Contains(包含)来进行处理。
4、语法://tag[contains(attribute,‘value’)]
tag=标签
contains关键字
attribute=属性
value=属性值
5、//div[@class='container']//li[2]/a[contains(text(),'Login')]使用contains进行查找

6、contain可以用在属性值上也可以用来查找包含的文本,也可以用来查找包含的属性值。
查找包含的文本://div[@class='container']//li[2]/a[contains(text(),'Login')]
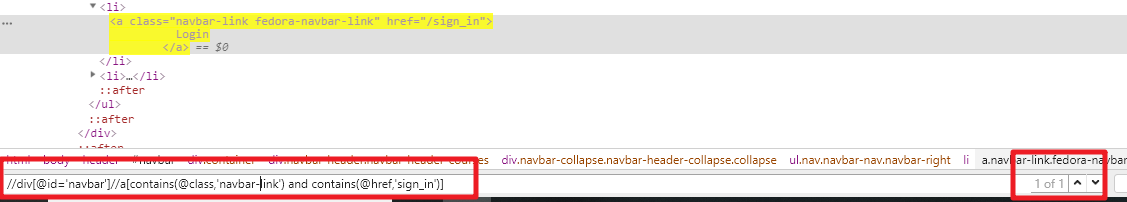
查找包含的属性值:://div[@id='navbar']//a[contains(@class,'navbar-link') and contains(@href,'sign_in')]

四、用StartWith关键字构建有效的Xpath
1、语法://tag[starts-with(attribute,‘value’)]
表示查找包含指定属性值开头的元素
tag=标签
starts-with关键字
attribute=属性
value=属性值
2、 查找“login”链接

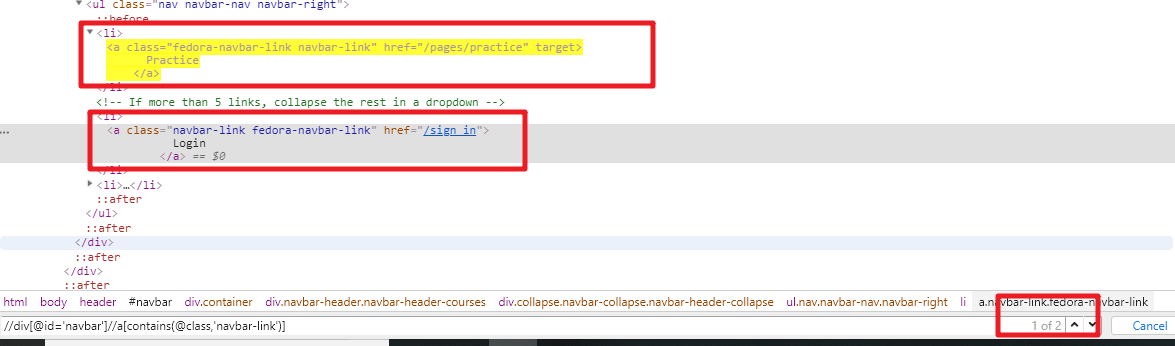
3、例如我们使用contain关键字查找属性值包含“navbar-link”的链接时,定位到了2个元素
//div[@id='navbar']//a[contains(@class,'navbar-link')]

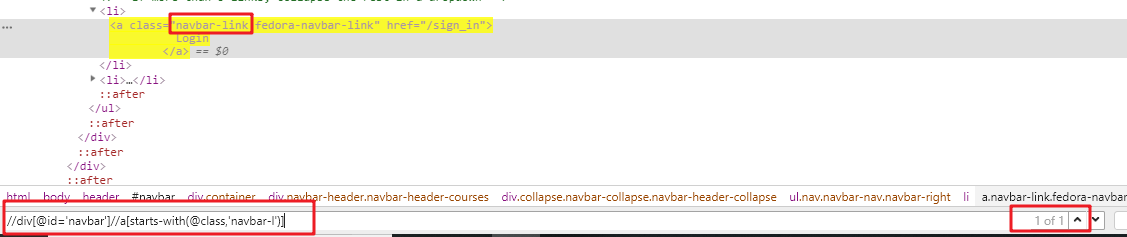
4、使用starts-with关键字查找包含“navbar-l”且以“navbar-l”开头的属性值元素,准确的查找到了“Login”
//div[@id='navbar']//a[starts-with(@class,'navbar-l')]

有不明白的同学可以通过群“555191854”交流问我,群里面有一群对软测志同道合的小伙伴。
章节十、8-XPath---如何构建有效的XPath的更多相关文章
- 章节十、7-Xpath---Xpath中绝对路径相对路径的区别
以下演示操作以该网址中的内容为例:https://learn.letskodeit.com/?_ga=2.143454972.85111248.1555037144-697706367.1554889 ...
- Python 3标准库 第十四章 应用构建模块
Python 3标准库 The Python3 Standard Library by Example -----------------------------------------第十四章 ...
- xpath教程 1 - 什么是XPath
xpath教程 1 什么是XPath? XPath (XML Path Language) 是一门在 XML 文档中查找信息的语言,可用来在 XML 文档中对元素和属性进行遍历. W3School官方 ...
- xpath如何使用正则、xpath定位svg标签、xpath常用集合
自己用到的xpath都收集下咯!!! 持续更新本页面 xpath查找svg图标 xpath('//*[local-name() = "svg" and @class="_ ...
- 章节十、1-用ID和XPath、name定位元素
一.在定位元素时需要HTML标签,HTML是超文本标记语言,我们打开web网页是看到的内容就是通过html语言来实现的,按键盘“F12”调用开发者选项后,“Elements”栏中显示的就是网页的HTM ...
- 章节十四、3-执行JavaScript命令
一.网页页面都是由html+css和javaScript组成的,如果页面中没有javaScript的存在,就不会有操作动作的执行,例如页面上你点击的按钮或者链接都离不开javaScript.(这一节不 ...
- Android UI开发第三十篇——使用Fragment构建灵活的桌面
http://www.lupaworld.com/article-222973-1.html 当我们设计应用程序时,希望能够尽最大限度的适配各种设备,包括4寸屏.7寸屏. 10寸屏等等,Android ...
- Android学习路线(二十)运用Fragment构建动态UI
要在Android系统上创建一个动态或者多面板的用户界面,你须要将UI组件以及activity行为封装成模块.让它可以在你的activity中灵活地切换显示与隐藏. 你可以使用Fragment类来创建 ...
- 章节十、3-CSS Selector---用CSS Selector - ID定位元素
一.如果元素的 ID 不唯一,或者是动态的,或者 name 以及 linktext 属性值也不唯一,对于这样的元素,我们 就需要考虑用 xpath或者css selector 来查找元素了,然后再对元 ...
随机推荐
- ASP.NET/MVC/Core的HTTP请求流程
ASP.NET HTTP管道(Pipeline)模型 1. 先讲一点,再深刻思考 一般我们都在写业务代码,优化页面,优化逻辑之间内徘徊.也许我们懂得HTTP,HTTPS的GET,POST,但是我们大部 ...
- Promise(避免金字塔回调)
前后端分离开发,前端通过接口获取数据,但是有的页面不止一个接口,就会出现金字塔回调,可以通过 Promise 封装请求. request-data.js: function reqData(postu ...
- JQuery --- 第一期 (初识jQuery, JQuery核心函数和工具方法)
个人学习笔记 初识jQuery 1.我的第一个JQuery <!DOCTYPE html> <html lang="en"> <head> & ...
- 使用Fiddler获取OAuth2认证的access token时候返回502
微软动态CRM专家罗勇 ,回复322或者20190402可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me! 我这里Fiddler的Composer功能来获取OAuth2 认 ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Popups-1-popupTemplate的概念和popup中属性字段值的多种表现形式
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-popuptemplate/index.html] 一. ...
- Android studio简单布局之view基本属性
本人属于自学上路,目前是在入门阶段,所以有些内容实质性比较少,请各位大佬多多包涵. 视图view的基本属性: layout_margin:定义视图与周围视图之间的空白距离 layout_padding ...
- iOS可视化动态绘制连通图(Swift版)
上篇博客<iOS可视化动态绘制八种排序过程>可视化了一下一些排序的过程,本篇博客就来聊聊图的东西.在之前的博客中详细的讲过图的相关内容,比如<图的物理存储结构与深搜.广搜>.当 ...
- ASP.NET MVC默认配置如有跳转到指定的Area区域中的对应程序中
今天在搭建一个基于MVC的项目,因为项目涉及到了手机和pc端,为了方便和减少二者之间的耦合我在区域(Areas)中建立了两个 程序空间,那么问题来了我想让程序默认跳转到我所指定的areas中的对应项目 ...
- Ubuntu16 Nginx的安装与基本配置
关于Nginx 它是一个轻量级.高性能.稳定性高.并发性好的HTTP和反向代理服务器,当我们搭建自己的应用时,通常用它作为反向代理服务器,图片服务器和负载均衡. 1.Ubuntu 16安装 Nginx ...
- [Swift]LeetCode1034.边框着色 | Coloring A Border
Given a 2-dimensional grid of integers, each value in the grid represents the color of the grid squa ...
