handsontable自定义渲染
本文主要介绍在使用Handsontable过程中,对加载的数据进行字体颜色、样式(style)、数据格式化,对齐方式的处理,并添加自定义图片和单机事件功能。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>handsontable demo</title>
<meta charset="utf-8">
<link rel="stylesheet" href="handsontable/htstyle.css">
<link rel="stylesheet" href="handsontable/htstyle-custom.css">
<script src="handsontable/jquery-1.12.1.js"></script>
<script src="handsontable/handsontable.full.js"></script>
</head>
<body>
<div id="example"></div> <script>
var data = [
{riqi:'2017-01',address: '北京', goods:'冰箱',price: '3399',sales: 530,del:''},
{riqi:'2017-01', address:'天津',goods: '空调', price:'4299',sales: 522,del:''},
{riqi:'2017-01',address: '上海',goods: '洗衣机',price: '1299',sales: 544,del:''},
{riqi:'2017-01', address:'广州',goods: '彩电',price: '4599',sales: 562,del:''},
{riqi:'2017-01', address:'深圳', goods:'热水器', price:'1099',sales: 430,del:''},
{riqi:'2017-02',address: '重庆',goods: '笔记本电脑',price: '4999',sales: 666,del:''},
{riqi:'2017-02', address:'厦门',goods: '油烟机',price: '2899',sales: 438,del:''},
{riqi:'2017-02',address: '青岛',goods: '饮水机', price:'899',sales: 620,del:''},
{riqi:'2017-02', address: '大连', goods: '手机', price: '1999', sales: 500,del:''}
]; function negativeValueRenderer(instance, td, row, col, prop, value, cellProperties) {
Handsontable.renderers.TextRenderer.apply(this, arguments);
if (prop == 'address') {//修改字体颜色
td.style.color = '#32CD32'; //如果要添加其他样式,可以用以下写法
//td.style = 'font-weight: bold;';
}
else if (prop == 'price') {
//格式化价格数据
td.innerText = value != null ? numbro(value).format('0.00') : "";
}
else if (prop == 'sales') {
//右对齐
td.style.textAlign = 'right';
td.innerText = value != null ? numbro(value).format('0,0.00') : "";
}
else if (prop == 'del') {
//添加自定义的图片,并给图片的chick添加事件
var escaped = Handsontable.helper.stringify(value),
imgdel; imgdel = document.createElement('IMG');
imgdel.src = "handsontable/remove.png";
imgdel.width = 20;
imgdel.name = escaped;
imgdel.style = 'cursor:pointer;';//鼠标移上去变手型
Handsontable.dom.addEvent(imgdel, 'click', function (event) {
hot.alter("remove_row", row);//删除当前行
}); Handsontable.dom.empty(td);
td.appendChild(imgdel);
td.style.textAlign = 'center';//图片居中对齐
return td;
}
}
Handsontable.renderers.registerRenderer('negativeValueRenderer', negativeValueRenderer); var hot = new Handsontable(document.getElementById('example'),{
data: data,
colHeaders: ['操作', '日期', '地点', '商品', '单价', '销量'], // 使用自定义列头
rowHeaders: true,
colWidths: 150, // 设置所有列宽为150像素
filters: true,
columnSorting: true,
sortIndicator: true,
autoColumnSize: true,
manualColumnResize: true,
undo: true,
redo: true,
wordWrap: true,
copyable: true,
mergeCells: false,
manualRowResize: true,
manualRowMove: true,
manualColumnMove: false,
renderAllRows: true,
allowInsertRow: true,
allowInsertColumn: false,
fixedColumnsLeft: 1,
columns: [ {
data: 'del',
type: 'text'
}, {
data: 'riqi',
type: 'date',
dateFormat: 'YYYY-MM-DD'
},{
data: 'address',
type: 'text'
},{
data: 'goods',
type: 'text'
},{
data: 'price',
type: 'numeric'
},{
data: 'sales',
type: 'numeric'
}],
contextMenu: ['row_above', 'row_below', '---------', 'remove_row','---------','undo','redo','---------','make_read_only','---------','alignment'],
dropdownMenu: ['filter_by_condition', 'filter_by_value', 'filter_action_bar'],
cells: function (row, col, prop) {
var cellProperties = {};
cellProperties.renderer = "negativeValueRenderer";
return cellProperties;
},
}); </script>
</body>
</html>
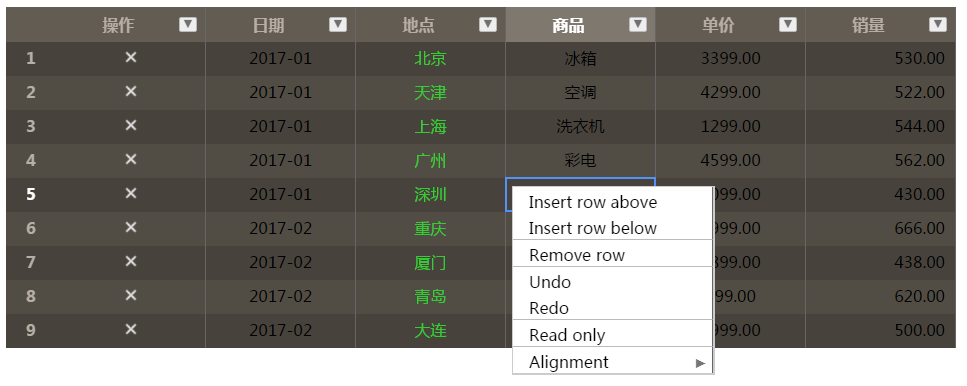
需要注意的是在Handsontable中,colHeaders与columns需要一一对应,数据是根据columns中设置的先后顺序加载的,效果如下:

如果contextMenu和dropdownMenu不需要原来组件提供的那么多选项,可以像代码中那样写,Handsontable也提供重写方法,可以参考官网:http://docs.handsontable.com/0.16.1/demo-context-menu.html

By QJL
handsontable自定义渲染的更多相关文章
- 15、手把手教你Extjs5(十五)各种Grid列的自定义渲染
Grid各列已经能够展示出来了.列的类型包括字符型,整型,浮点型,货币型,百分比型,日期型和布尔型,我自定义了各种类型的渲染样式: 1.整型:标题栏居中,数值靠右显示,正数颜色为蓝色,负数颜色为红色, ...
- PIE SDK矢量自定义渲染
1. 功能简介 PIE SDK中关于矢量渲染提供了多种方案,包括简单渲染.分级渲染.唯一值渲染,这几种渲染方式具有一定的通用性,可以满足用户绝大多数的需求. 当面对复杂的业务,当前渲染方案无法满足用户 ...
- WPF/Silverlight深度解决方案:(九)HLSL自定义渲染特效之完美攻略(下)
原文:WPF/Silverlight深度解决方案:(九)HLSL自定义渲染特效之完美攻略(下) 本想只用两节来完成关于HLSL自定义渲染相关知识的讲解,鉴于最近非常的多的朋友对此相当感兴趣,想知道最多 ...
- WPF/Silverlight深度解决方案:(七)HLSL自定义渲染特效之完美攻略(中)
原文:WPF/Silverlight深度解决方案:(七)HLSL自定义渲染特效之完美攻略(中) 通过上一节的解说,大家是否已经对HLSL有了较深刻的认识和理解,HLSL的渲染不仅仅局限于静态处理,通过 ...
- WPF/Silverlight深度解决方案:(六)HLSL自定义渲染特效之完美攻略(上)
原文:WPF/Silverlight深度解决方案:(六)HLSL自定义渲染特效之完美攻略(上) Shader Effect种位图特效及2种渲染特效,而Silverlight中仅有这2种渲染特效: Bl ...
- 饿了么组件--table组件自定义渲染列,同时伴有v-for和v-if情况
如题,有一个需求,列数量不固定,在一定条件下,可能会(fixedColumn, A2, A3, A4)或(fixedColumn, B2, B3)情况,其中A2, A3, A4会同时出现,B2, B3 ...
- django-上下文渲染器,将后端内容提供给模板使用,自定义渲染器
使用场景:当同一个类容需要出现在多个模板中, 上下文管理器就是将这个内容以字典的形式返回给所有模板,模板通过 {{ key }}取值. 结构:上下文管理器 文件名一般为context_processo ...
- Cocos2d-x 3.x中自定义渲染功能
1.第一种方法针对的是整个图层的渲染 重写visit()函数,并且在visit()函数中直接向CommandQueue添加CustomCommand,设置好回调函数. ...
- Google Chrome Frame 自定义渲染方式,调用ActiveX
通过meta段的设置可以控制浏览器的渲染行为,但在一些特殊情况下,meta段的设置无效,我们需要额外的操作以达到目的. 模式1:页面A(IE)iFrame引用页面B(Chrome Frame) 问题描 ...
随机推荐
- Shiro 核心功能案例讲解 基于SpringBoot 有源码
Shiro 核心功能案例讲解 基于SpringBoot 有源码 从实战中学习Shiro的用法.本章使用SpringBoot快速搭建项目.整合SiteMesh框架布局页面.整合Shiro框架实现用身份认 ...
- bzoj 1307/1318 玩具 线段树+记录时间戳
玩具 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 743 Solved: 404[Submit][Status][Discuss] Descrip ...
- C#中await和async关键字的简单理解
C# 5.0之后,为了简化异步编程,引入了异步函数的概念,也就是方法标记async,然后可以使用await表达式来等待异步操作返回. await关键字看起来是一个阻塞线程的调用,但是实际上执行到awa ...
- DLL文件修复
当你在Windows计算机中安装非操作系统的软件时,往往会覆盖或改写系统共享文件, 如动态链接库(.dll文件)和可执行文件(.exe文件). * 对于Windows系统来说,当用户操作不当(如非正常 ...
- linux周期性计划任务 进程管理
周期性计划任务crontab命令系统服务:/etc/init.d/crond(crond必须启动才会生效)用户计划:/var/spool/cron/用户名默认的计划任务全局配置:/etc/cronta ...
- 如何将ubuntu控制台输出到串口?
如何将ubuntu控制台输出到串口? Linux使用ubuntu14.04发行版本 操作步骤: 1.修改/etc/default/grub ## Modify this line by leekwen ...
- VC下ffmpeg例程调试报错处理
tools/options/directories/include files 添加ffmpeg头文件所在路径 tools/options/directories/library files 添加 ...
- Struts2实现文件上传报错(三)
1.具体错误如下 usage: java org.apache.catalina.startup.Catalina [ -config {pathname} ] [ -nonaming ] { -he ...
- No bean named 'sessionFactory' is defined
1.错误描述 严重:Servlet service() for servlet default threw exception . org.springframework.beans.factory. ...
- Error Curves HDU - 3714
Josephina is a clever girl and addicted to Machine Learning recently. She pays much attention to a m ...
