Vue的组件为什么要export default
Vue 的模块机制
Vue 是通过 webpack 实现的模块化,因此可以使用 import 来引入模块,例如:

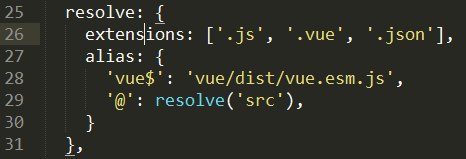
此外,你还可以在bulid/webpack.base.conf.js文件中修改相关配置:

意思是,你的模块可以省略 ".js",".vue",“.json”后缀,weebpack会在之后自动添加上;可以用 "@"符号代替 "src" 字符串等。
export default 用来导出模块,Vue 的单文件组件通常需要导出一个对象,这个对象是 Vue 实例的选项对象,以便于在其它地方可以使用 import 引入。而 new Vue()相当于一个构造函数,在入口文件 main.js 构造根组件的同时,如果根组件还包含其它子组件,那么 Vue 会通过引入的选项对象构造其对应的 Vue 实例,最终形成一棵组件树。
Vue的组件为什么要export default的更多相关文章
- VUE的组件为什么要EXPORT DEFAULT 转载
Vue的组件为什么要export default Vue 的模块机制 Vue 是通过 webpack 实现的模块化,因此可以使用 import 来引入模块,例如: 此外,你还可以在 bulid/w ...
- [vue]js模块导入导出export default
webstrom调试未授权问题解决 分es6语法和node语法 参考 参考 - export default s1 1.仅能出现1次default 2.导入时候可以随便命名 3,导出时候不必写{} - ...
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- VUE.JS组件化
VUE.JS组件化 前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎 ...
- VUE父子组件传值问题
一.父组件向子组件传递数据 组件实例的作用域是孤立的.这意味着不能(也不应该)在子组件的模板内直接引用父组件的数据.要让子组件使用父组件的数据,我们需要通过子组件的props选项. 1.静态props ...
- vue 子组件和父组件
作者QQ:1095737364 QQ群:123300273 欢迎加入! 1.添加子组件 1.父组件修改 <template> <!-- v-for 表情表示循环输出数据 ...
- 解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
Vue的项目中,如果项目简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 进行传递 但是如果是大中型项目中,很多时候都需要在不相关的平行组件之间传递数据,并且很多数据需要 ...
- VUE中组件的使用
关于vue组件引用 使用Nodejs的方法 被引用的组件要暴露 module.exports={}; 引用时 用 var abc= require("组件的路径") 然后 就可以用 ...
- vue父子组件传值
1.父组件向子组件传值 例如app.vue是父组件,v-header.vue是子组件,实现app向v-header传值父组件需要自定义自己的title值, 子组件v-header内容 <temp ...
随机推荐
- Word Press使用
邮件发送功能插件:Easy WP SMTP LNMP一键包网站环境WordPress程序无法后台切换安装主题 https://help.aliyun.com/document_detail/44619 ...
- curl模拟请求
GET请求 <?php //初始化 $curl = curl_init(); //设置抓取的url curl_setopt($curl, CURLOPT_URL, 'http://www.bai ...
- [Ccodeforces 736C] Ostap and Tree - 树形DP
给定一个n个点的树,把其中一些点涂成黑色,使得对于每个点,其最近的黑点的距离不超过K. 树形DP. 设置状态f[i][j]: 当j <= K时: 合法状态,表示i的子树中到根的最近黑点距离为j的 ...
- ie 浏览器文本输入框和密码输入框的默认样式
登录页在ie浏览器上的默认样式 输入框后面的X 密码框后面的眼睛 如下图 解决方案 /*ie文本框背景色*/ input::-ms-clear { display: none; } /*ie文本 ...
- HashMap中的散列函数、冲突解决机制和rehash
一.概述 散列算法有两个主要的实现方式:开散列和闭散列,HashMap采用开散列实现. HashMap中,键值对(key-value)在内部是以Entry(HashMap中的静态内部类)实例的方式存储 ...
- 菜鸟之旅——.NET垃圾回收机制
.NET的垃圾回收机制是一个非常强大的功能,尽管我们很少主动使用,但它一直在默默的在后台运行,我们仍需要意识到它的存在,了解它,做出更高效的.NET应用程序:下面我分享一下我对于垃圾回收机制(GC)的 ...
- Sping Boot入门到实战之入门篇(二):第一个Spring Boot应用
该篇为Spring Boot入门到实战系列入门篇的第二篇.介绍创建Spring Boot应用的几种方法. Spring Boot应用可以通过如下三种方法创建: 通过 https://start.spr ...
- Yii2框架ACF(AccessControl Filter)的使用
AccessControl其实也就是 yii\filters\AccessControl Filter, 我们下面简写为 ACF 作为描述. ACF,访问控制过滤器,适用于简单的验证,面对的对象便是控 ...
- 1.12 dict 字典表
dict 字典表属于映射分类 dict的声明 >>> #dict类型 是 {}中包含若干个键值对 >>> d = dict() >>> d = { ...
- EmguCV 绘画图形
1.Image类中绘图常用函数列表 实践验证 ///初始化图片 private void Form1_Load(object sender, EventArgs e) { oldpic = new E ...
