JS操作iframe元素
1. demo1.html页面中有个iframe元素,iframe元素的src是iframe1.html,怎么在demo1.html页面中操作iframe1.html页面
答曰:demo1.html中,js先找到iframe元素(比如命名为:oIframe),那么oIframe.contentWindow就是iframe1.html这个页面的window,剩下了就是DOM操作的事情了。
举例:要求:demo1.html页面中有个按钮,点击按钮,iframe1页面某些文字改变颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是demo1.html</title>
</head>
<body> <input type="button" name="btn1" id="btn1" value="点击按钮控制iframe页面" />
<br />
<iframe id="iframe1" src="iframe1.html" width="300" height="200"></iframe>
<script>
window.onload = function(){
var oBtn1 = document.getElementById('btn1');
//获取iframe元素,oIframe.contentWindow就是iframe1.html页面的window对象
var oIframe = document.getElementById('iframe1');
oBtn1.onclick = function() {
//demo1.html页面中的js控制了iframe1.html页面的字体颜色
oIframe.contentWindow.document.body.style.color = 'red';
}
}
</script> </body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是iframe1.html</title>
</head>
<body>
父级页面要改变我的颜色
</body>
</html>
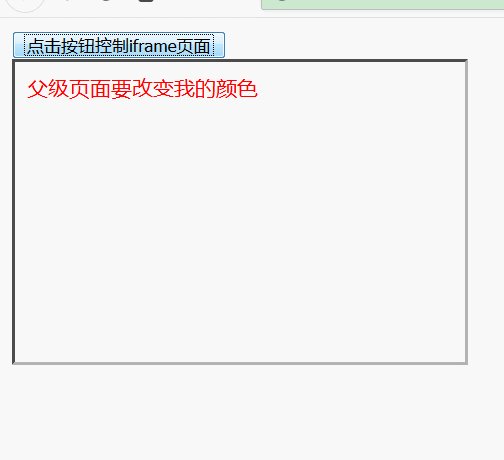
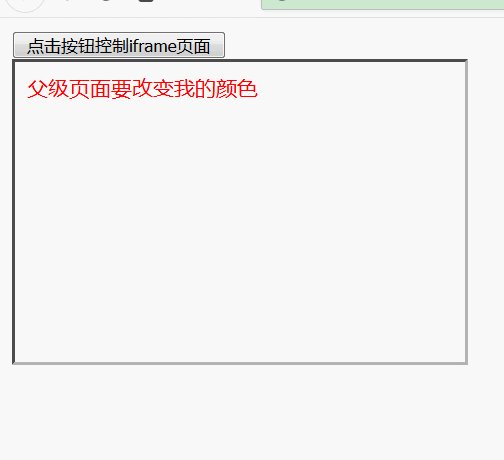
效果如下:

注意:
- 谷歌浏览器对iframe要在服务器环境下执行。
- oIframe.contentWindow.document可以简写为oIframe.contentDocument,但是前者所有浏览器都支持,后者IE6、IE7不支持
2. demo2.html页面中有个iframe,地址是iframe2.html,怎么在iframe2.html页面中操作demo2.html页面中的元素
答曰:iframe2.html页面的js中,window.parent就是demo2.html这个页面的window,剩下的也就是具体怎么DOM操作的事情了
举例:iframe2.html页面中的按钮,点击一次,demo2.html页面中某些文字变颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是demo2.html</title>
</head>
<body> <div>有本事你改我的颜色啊!</div>
<iframe id="iframe2" src="iframe2.html" width="300" height="200"></iframe> </body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是iframe2.html</title>
</head>
<body>
<input type="button" name="btn2" id="btn2" value="点击按钮控制demo2.html页面" />
<script>
window.onload = function(){
var oBtn2 = document.getElementById('btn2');
oBtn2.onclick = function() {
//demo1.html页面中的js控制了iframe1.html页面的字体颜色
var oDiv = window.parent.document.body.children[0];
oDiv.style.color = 'red';
}
}
</script>
</body>
</html>
效果如下:

注意:这里iframe2.html页面中,window.parent就是他的父级的window,如果是demo2.html中iframe的src是demo3.html,demo3.html里iframe是iframe2.html呢?就是多层嵌套,怎么找到最顶层的页面window对象呢?答曰:window.top即可!
3. 上面的案例中,都是demo页面中固定好了的iframe,如果要动态加载iframe,该怎么用呢?
答:和其他元素标签的DOM操作一样,document.createElement即可。
举例:要求demo3.html中,点击按钮,动态生成并加载iframe2.html(iframe2.html代码就不用贴了,在上面案例中有)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我是demo3.html</title>
</head>
<body>
<h1>动态加载iframe</h1>
<input type="button" name="btn3" id="btn3" value="点击创建iframe" />
<script>
window.onload = function(){
var oBtn3 = document.getElementById('btn3');
oBtn3.onclick = function() { var oIframe = document.createElement('iframe');
oIframe.src = 'iframe2.html?t=798';
document.body.appendChild(oIframe); //oIframe就是指在demo3.html这个页面中的iframe标签所代表的DOM元素
//oIframe.contentWindow是iframe2.html这个页面的window对象 //别人说,IE下只能用oIframe.attachEvent('onload',function(){...}) 我试了下,IE下也可以用下面的
oIframe.onload = function(){
alert(888);
}; //如果iframe页面js中有window.onload,oIframe.contentWindow.onload是无效的(IE6-8下还是有效的),如果没有,则可以。当然尽量别用这么乱
oIframe.contentWindow.onload = function(){
alert(999);
} }
}
</script> </body>
</html>
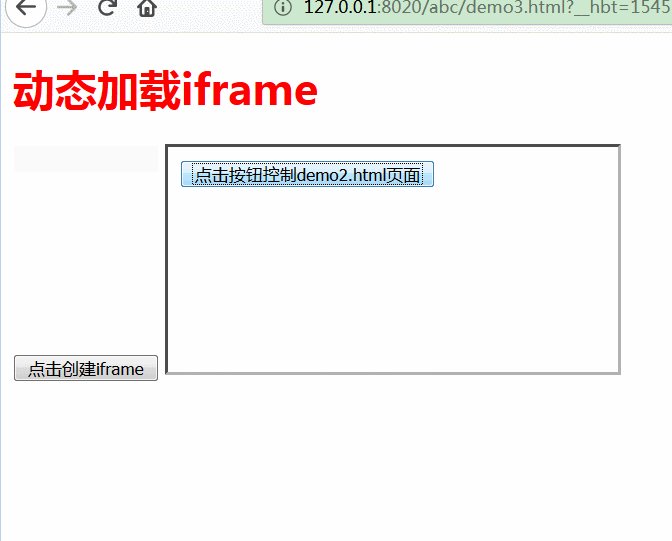
效果如下:

4. 案例,如何防止自己页面被其他人嵌套在iframe里?
答曰:在自己页面,用window.top != window进行判断,如果确实不等,说明被嵌套,则赋值window.top.location.href值。核心代码如下:
if(window.top != window){
window.top.location.href = window.location.href;
}
啊
JS操作iframe元素的更多相关文章
- 原生JS操作iframe里的dom
转:http://www.css88.com/archives/2343 一.父级窗口操作iframe里的dom JS操作iframe里的dom可是使用contentWindow属性,contentW ...
- JS 操作iframe
很多人一直都有个想法,要是可以随心所欲的操作iframe就好了.这样静态页面也就有了相当于后台动态页面php,jsp,asp中include,require实现统一多页面布局的能力. 通过Javasc ...
- Selenium with Python 005 - 调用js操作页面元素
WebDriver提供了execute_script()方法来执行JavaScript方法,格式如 driver.execute_script(script,*args) 执行js一般有两种场景,一是 ...
- F12修改html进行本地js操作页面元素
F12修改html进行本地js操作页面元素
- JS操作iframe
1. 获得iframe的window对象 存在跨域访问限制. chrome:iframeElement. contentWindow firefox: iframeElement.contentWin ...
- [置顶] js操作iframe兼容各种浏览器
在做项目时,遇到了操作iframe的相关问题.业务很简单,其实就是在操作iframe内部某个窗体时,调用父窗体的一个函数.于是就写了两个很简单的htm页面用来测试,使用网上流行的方法在谷歌浏览器中始终 ...
- jquery方法操作iframe元素
操作iframe父元素 $("#rolesCtl",parent.document).find( 'button' ).trigger( 'click' ); 在父页面获取ifra ...
- webdriver与JS操作浏览器元素
1.JQuery的选择器实例 语法 描述 $(this) 当前 HTML 元素 $("p") 所有 <p> 元素 $("p.intro") 所有 c ...
- js操作iframe框架时应该屡清楚的一些概念
1.获取iframe的window对象 存在跨域访问限制. iframeElement.contentWindow 兼容 2.获取iframe的document对象 存在跨域访问限制. chrome: ...
随机推荐
- 如何在ASP.NET Core程序启动时运行异步任务(2)
原文:Running async tasks on app startup in ASP.NET Core (Part 2) 作者:Andrew Lock 译者:Lamond Lu 在我的上一篇博客中 ...
- LongLightUtils【保持屏幕常亮工具类】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 这里只是简单记录下保持屏幕常亮工具类LongLightUtils的使用,具体请阅读参考资料<Android屏幕常亮,其实很简单 ...
- RabbitMQ在Windows环境下的安装与使用
Windows下安装RabbitMQ 环境配置 部署环境 部署环境:windows server 2008 r2 enterprise 官方安装部署文档:http://www.rabbitmq.com ...
- 解决WebMagic抓HTTPS时出现SSLException
访问我的博客 前言 在今年二月份在项目中引入了 WebMagic 技术,用来抓取合作方的书籍,详见之前文章:WebMagic之爬虫监控,这两天新接入了一个合作商,对方接口采取的是 HTTPS 协议,而 ...
- Redis协议规范(RESP)
Redis 即 REmote Dictionary Server (远程字典服务): 而Redis的协议规范是 Redis Serialization Protocol (Redis序列化协议) 该协 ...
- javascript 倒计数功能
最近在项目中遇到一个倒计时功能,在网上没有找到合适的,就自己写了个方法.贴在这里,权且当个记录. export const timeRun = (timeStr, callBack) => { ...
- [.NET] 一步步打造一个简单的 MVC 电商网站 - BooksStore(一)
一步步打造一个简单的 MVC 电商网站 - BooksStore(一) 本系列的 GitHub地址:https://github.com/liqingwen2015/Wen.BooksStore &l ...
- SQLServer事务在C#当中的应用
1:事务是什么 事务指的是一系列SQL操作的逻辑工作单元,,要么完全地执行,要么完全地不执行. 一个逻辑工作单元必须有4个属性,原子性(Atomic).一致性(Consistent).隔离型(Isol ...
- java中求质数(素数)的问题
这篇笔记讲讲关于java中质数的问题. 一.什么是质数(素数)? 定义:质数又称素数.一个大于1的自然数,除了1和它自身外,不能被其他自然数整除的数叫做质数:否则称为合数.它可以有无限个数. 二.ja ...
- openlayers二:添加矢量图形文字
openlayers可方便的在地图上添加圆.多边形.文字等矢量内容,修改这些矢量内容的样式也很简单. 首先需要添加一个向量图层: initVectorLayer: function () { this ...
