02_HTML5+CSS详解第四天
依旧是CSS部分
贴个CSS主要知识点总结的链接:http://blog.csdn.net/html5_/article/details/26098273
【自己的笔记做得好乱,以前一直以为是字丑的原因,现在觉得大概自己归纳整理能力实在差劲,有什么办法能提高这技能?】
问题总结:
Q1 - css中的区块 inline inline-block block 三者有什么区别呢?
A1 - 内联元素是不可以控制宽和高、margin等;并且在同一行显示,不换行。
块级元素时可以控制宽和高、margin等,并且会换行。
inline:使用此属性后,元素会被显示为内联元素,元素则不会换行。
block :使用此属性后,元素会被现实为块级元素,元素会进行换行。
:使用此属性后,元素会被现实为块级元素,元素会进行换行。
inline-block:是使元素以块级元素的形式呈现在行内。意思就是说,让这个元素显示在同一行不换行,但是又可以控制高度和宽度,这相当于内敛元素的增强。
- 盒布局
基本的两种类型 - inline和block
A - 使用inline-block属性可以直接将两个div元素进行并列显示,不需要使用float属性,也不需要用clear清除浮动了。div{width: 200px;height: 200px;}
.div1{background: red;display: inline-block;height: 100px;}
.div2{background: green;display: inline-block;}
.div3{background: blue;display: inline-block;}
.div4{background: yellow;display: inline-block;height: 30px;vertical-align: top;}
.div5{background: green;display: inline-block;}要点:a - 使用inline-block并列显示的div之间的默认对齐方式与div元素是否为空有关,可用vertical-align进行设置(相关链接:http://bbs.csdn.net/topics/392094244)
b - 使用inline-block并列显示的元素之间默认有空格,解决方法是在代码中令该元素之间紧邻,不要有空格,如:<div>……</div><div>……</div>
B - 在css2.1之前,如果要实现水平菜单,需要用float属性,大多数菜单是利用ul列表和li列表项目来显示的,li元素隶属于block类型下的list-item类型,所以要并列显示就要用float属性ul{margin: 0;padding: 0;}
li{
display: inline-block;//传统方式是用float:left;
padding: 10px 20px;
background-color: #f60;
width: 100px;
text-align: center;
list-style: none;
border-right: 2px solid red;
}
a{
text-decoration: none;
color: #fff;
}C - inline-table
table{
border: 2px solid black;
display: inline-table; 将表格以行内元素显示
vertical-align: bottom;
}
td{
border: 2px solid blue;
}效果:

【气死我了,浏览器各种卡顿自动退出,笔记都没来及保存,第二回了,实在没心力再整理一遍】
【现在是第二天,想了想,还是补补吧】
A - 盒阴影 box-shadow:length length radius color;
文字阴影离文字的横方向距离、纵方向距离、模糊半径、颜色;
模糊半径为0时,将绘制不向外模糊的阴影
横纵方向距离都设为0时,在盒子周围绘制阴影
横方向为负值时,向左绘制阴影
纵方向为0时,向右绘制阴影
B -指定宽高计算方法 box-sizing(https://www.cnblogs.com/zhaoran/archive/2013/05/24/3097482.html)
这个其实就是指定盒子区域要不要包括内边距和边框
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
- 盒布局
- border-radius:半径;
可以指定两个半径,第一个指定左上角与右下角边框(按照对角线划分)
如果使用了border-radius属性但是没有设置边框时,浏览器会把背景的四个角设置为圆角
绘制四个不同半径的圆角边框
border-top-left-radius - 左上角
border-bottom-left-radius - 左下角
border-top-right-radius - 右上角
border-bottom-right-radius - 右下角 - 图像边框 border-image(http://www.cnblogs.com/yolo-bean/p/7954454.html)
使用方法:border-image:url('图像路径') 边距(不能带单位)/宽度 上下方式 左右方式;(四个边距,上右下左,相同时可缩写为一个)
repeat平铺 stretch拉伸 round
补充:
各种浏览器的私有前缀
-ms- IE9
-moz- 火狐Firefox
-webkit- Safari&Chrome
-o- Opera- transform变形功能
A:
ratate旋转
使用方法:-moz-transform:rotate(角度) 顺时针旋转,角度单位是degscale缩放
使用方法:-moz-transform:scale(值) 倍数缩放
可能的值:scale(x,y)表示x,y轴同时缩放| scaleX(x)表示仅x轴缩放| scaleY(y)表示仅y轴缩放skew倾斜
使用方法:transform:skew(值) 角度
可能的值:skew(x,y)表示x,y轴同时倾斜,只有一个参数时,只在水平方向倾斜| skewX(x)表示仅x轴扭曲变形| skewY(y)表示仅y轴扭曲变形translate移动
使用方法:-moz-transform:translate(值) 移动的距离
可能的值:translate(x,y)表示向x,y轴方向同时移动,只有一个参数时,只在水平方向移动| translateX(x)表示仅在x轴方向移动| translateY(y)表示仅向y轴方向移动<style type="text/css">
div{
width: 100px;
height: 100px;
display: inline-block;
background: gray;
margin: 50px;
}
div.div1:hover{
-moz-transform:rotate(45deg);
transform-origin:0 0;
}
div.div2:hover{
-moz-transform:scale(0.5);
}
div.div3:hover{
-moz-transform:skew(45deg);
}
div.div4:hover{
-moz-transform:translate(50px,50px);
transform-origin: top left;
} </style>
</head>
<body>
<div class="div1">rotate旋转</div>
<div class="div2">scale缩放</div>
<div class="div3">skew倾斜/扭曲</div>
<div class="div4">translate移动</div>
</body>B:可以同时使用多种功能 transform:方法1 方法2 方法3;,如:-moz-transform:rotate(45deg) scale(0.5);
C:tramsform-origin:X Y;改变元素基点(http://blog.csdn.net/shenshuai89/article/details/47176309) - CSS3中的动画功能(http://blog.csdn.net/z983002710/article/details/76407757)
A:transition平滑过渡
贝塞尔曲线扫盲(http://blog.csdn.net/cdnight/article/details/48468653)
自定义CSS动画过渡中的贝塞尔曲线(http://dtop.powereasy.net/Item.aspx?id=3614)
B:animations高级动画/*变换颜色*/
div{
width: 100px;
height: 100px;
background: gray;
}
/*定义关键帧合集*/
@-moz-keyframes mycolor{
0%{
background: red;
}
20%{
background:green;
}
40%{
background: blue;
}
}
div:hover{
/*运用动画*/
-moz-animation-name:mycolor;
-moz-animation-duration:5s;
-moz-animation-timing-function:linear;
-moz-animation-iteration-count:infinite; /*这个表示无限循环*/
} - 布局相关样式
A:多栏布局
column-count属性 - 将一个元素中的内容分成多栏进行显示。
用法:column-count:栏目数;
兼容性写法:-moz-column-count:栏目数;……
注意:在使用多栏布局的时候,要将元素的宽度设置为多个栏目的总宽度column-width属性 - 指定栏目的宽度来生成分栏
兼容性写法:-webkit-column-width……column-gap属性 - 指定栏目与栏目之间的距离
column-rule属性 - 给栏目之间增加分割线
/*.div1{
width: 100%;
-moz-column-count:3;
}*/
.div1{
width: 100%;
-moz-column-width:150px;
-moz-column-gap:150px;
-moz-column-rule:solid 2px red; /*跟定义border一样,要分别指定样式 宽度 颜色*/
}
div.div3{
width: 100%;
height: 300px;
background: #f60;
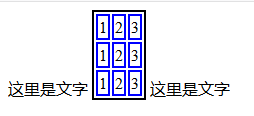
}B:盒布局
使用方法 - 在外层盒子中添加样式:display:-moz-box;
(传统方法是用float,但是高度不同时无法对齐)
盒布局与多栏布局的区别 - 多栏布局的栏目宽度必须相等,也只能统一指定栏目宽度,所以多栏布局比较适合在文字内容页面使用,并不适合在整个网页编排时使用
C:弹性盒布局
弹性盒布局 - 让DIV宽度随浏览器窗口变化而变换(自适应)
兼容性写法:-moz-box-flex改变元素的显示顺序
使用弹性盒布局的时候,可以通过box-oridinal-group属性来改变各个元素的显示顺序,浏览器根据序号从小到大显示元素
兼容性写法:-moz-box-oridinal-groupbox-orient指定多个元素的排列方向(用兼容性写法)
属性值:horizontal - 水平方向从左到右排列子元素
vertical - 垂直方向从上到下排列子元素<style type="text/css">
#main{
margin: 0 auto;
display: -moz-box; /*盒布局*/
-moz-box-orient:vertical; 指定元素的排列方向为垂直排列
}
#left{
/*float: left;*/
width: 300px;
padding: 10px;
background: gray;
-moz-box-ordinal-group:3; /*改变元素的显示顺序*/
}
#right{
width: 300px;
padding: 10px;
background: #f60;
-moz-box-ordinal-group:2;
/*float: left;*/
} #content{
/*float: left;*/
background: yellow;
-moz-box-flex:1; /* 弹性盒布局*/
-moz-box-ordinal-group:1;
}
#left,#right,#content{
-moz-box-sizing:border-box;
} </style>
</head>
<body>
<div id="main">
<div id="left">
<h1></h1>
<ul>
<li><a href="demo.html">这是1</a></li>
<li><a href="demo.html">这是2</a></li>
<li><a href="demo.html">这是3</a></li>
<li><a href="demo.html">这是4</a></li>
<li><a href="demo.html">这是5</a></li>
</ul>
</div>
<div id="content">能的值:skew(x,y)表示x,y轴同时倾斜,只有一个参数时,只在水平方向倾斜| skewX(x)表示仅x轴扭曲变形|
skewY(y)表示仅y轴扭曲变形 translate移动 使用方法:-moz-transform:translate(值) 移动的距离 可能的值:translate(x,y)表示向x,y轴方向同时移动,
只有一个参数时,只在水平方向移动| translateX(x)表示仅在x轴方向移动| translateY(y)表示仅向y轴方向移动使用方法:transform:skew(值) 角度 可能的值:skew(x,y)
表示x,y轴同时倾斜,
只有一个参数时,只在水平方向倾斜| skewX(x)表示仅x轴扭曲变形| skewY(y)表示仅y轴扭曲变形 translate移动 使用方法:-moz-transform:translate(值) 移动的距离 </div>
<div id="right">
<h1>推荐文章</h1>
<ul>
<li><a href="demo.html">这是1</a></li>
<li><a href="demo.html">这是2</a></li>
<li><a href="demo.html">这是3</a></li>
<li><a href="demo.html">这是4</a></li>
<li><a href="demo.html">这是5</a></li>
</ul>
</div>
</div>
</body>元素的宽高自适应
在使用盒布局的时候,元素的宽高具有自适应性,就是元素的宽高可以根据排列方式的改变而改变使用弹性盒布局来消除空白
方法就是给子DIV中加入一个box-flex属性对多个元素使用box-flex属性
box-flex:一个正数;当数值相同时子元素平分容器宽高,否则值越大所占面积越大<style type="text/css">
#main{
display: -moz-box; /*先变成盒布局*/
border:solid 5px green;
/*-moz-box-orient:horizontal;*/
-moz-box-orient:vertical;
width: 500px;
height: 400px;
}
#div1{
background: blue;
-moz-box-flex:1;
}
#div2{
background: pink;
-moz-box-flex:1; /*清除空白*/
}
#div3{
background: yellow;
} #div1,#div2,#div3{
-moz-box-sizing:border-box;
font-size: 30px;
-moz-box-flex:1;
}
</style>
</head>
<body>
<div id="main">
<div id='div1'>这是DIV1</div>
<div id='div2'>这是DIV2</div>
<div id='div3'>这是DIV3</div>
</div>
</body>指定水平方向与垂直方向的对齐方式(http://blog.csdn.net/juzipchy/article/details/72870152)
box-pack(水平)和box-align(垂直)属性来指定元素中的内容或者子元素的水平或垂直方向的对齐方式属性值:start| center |end
- transform变形功能
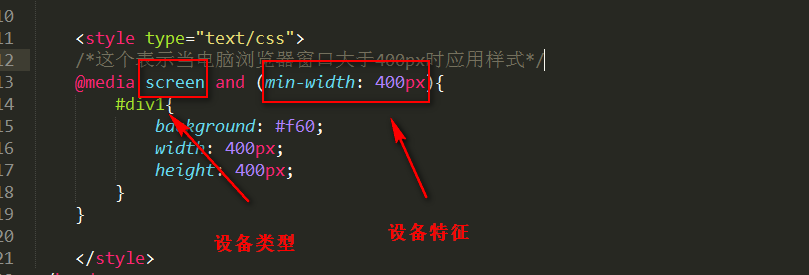
media queries与自适应布局(http://blog.csdn.net/z983002710/article/details/76432959)
02_HTML5+CSS详解第四天的更多相关文章
- 02_HTML5+CSS详解第三天
WebStorage简单的网页留言板用到的函数有3个1.saveStorage函数使用"new Date().getTime()"语句来获取当前的日期和时间戳,然后使用localS ...
- 02_HTML5+CSS详解第一天
视频来源:麦子学院 讲师:朱朝兵 HTML5概念:HTML即超文本标记语言(HyperText Makeup Language),是一种语法简单,结构清晰的解释型文档,不同于其他编程语言. HTML5 ...
- 02_HTML5+CSS详解第二天
html5大纲分析工具:https://gsnedders.html5.org/outliner/ <section> <h1>HTML部分</h1> <se ...
- CSS详解
Web前端开发css基础样式总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-255 ...
- IIS负载均衡-Application Request Route详解第四篇:使用ARR实现三层部署架构(转载)
IIS负载均衡-Application Request Route详解第四篇:使用ARR实现三层部署架构 系列文章链接: IIS负载均衡-Application Request Route详解第一篇: ...
- 前端技术之_CSS详解第四天
前端技术之_CSS详解第四天 一.第三天的小总结 盒模型box model,什么是盒子? 所有的标签都是盒子.无论是div.span.a都是盒子.图片.表单元素一律看做文本. 盒模型有哪些组成: wi ...
- jquery的css详解(二)
jq的工具方法style用于设置样式,jq的实例方法css在设置样式时就是调用的它,接下来分析一下源码. jQuery.extend({ ............................ st ...
- OutputCache属性详解(四)— SqlDependency
目录 OutputCache概念学习 OutputCache属性详解(一) OutputCache属性详解(二) OutputCache属性详解(三) OutputCache属性详解(四)— SqlD ...
- ViewPager 详解(四)----自主实现滑动指示条
前言:前面我们用了三篇的时间讲述了有关ViewPager的基础知识,到这篇就要进入点实际的了.在第三篇<ViewPager 详解(三)---PagerTabStrip与PagerTitleStr ...
随机推荐
- Python学习九:列表生成式
列表生成式,是Python内置的一种极其强大的生成list的表达式. 如果要生成一个list [1 , 2 , 3 , 4 , 5 , 6 , 7 , 8 , 9] 可以用 range(1 , 10) ...
- 提取微信小程序“头脑王者”业务逻辑
产品经理今天让我整理微信小程序"头脑王者"的产品逻辑,花了一天时间在XMind写了写,整理后的内容如图,分享给大家希望大家可以多多点评,互相学习,不知道应该写什么,重要的内容都在图 ...
- oracle练习--@余生请指教多
--1.查询出每个员工的编号,姓名,职位select Emp_id,Ename,job from emp;--2.查询每个员工的岗位名称select Ename,job from emp;--3.计算 ...
- Java与算法之(10) - 希尔排序
希尔排序是插入排序的一种,是直接插入排序的改进版本. 对于上节介绍的直接插入排序法,如果数据原来就已经按要求的顺序排列,则在排序过程中不需要进行数据移动操作,即可得到有序数列.但是,如果最初的数据是按 ...
- visualMap组件横向展示
- AFO
留坑 有点绝望 状态什么的,存在么 upd at 2017/11/14还算完满地结束了OI之路了吧.
- CodeForces801-A.Vicious Keyboard-暴力
A. Vicious Keyboard time limit per test 2 seconds memory limit per test 256 megabytes input standard ...
- HDU 1541 树状数组
树状数组入门博客推荐 http://blog.csdn.net/qq_34374664/article/details/52787481 Stars Time Limit: 2000/1000 MS ...
- Convex(扫描线降维)
Convex Time Limit: 10000/4000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Sub ...
- Hbuilder实用技巧
转自:http://blog.csdn.net/qq_34099161/article/details/51451712 1. Q:怎么实现代码追踪? A:在编辑代码时经常会出现需要跳转到引用文件或者 ...
