微信授权、获取用户openid-纯前端实现——jsonp跨域访问返回json数据会报错的纯前端解决办法
近来,倒霉的后台跟我说让我拿个openid做微信支付使用,寻思很简单,开始干活。
首先引导用户打开如下链接,只需要将appid修改为自己的就可以,redirect_url写你的重定向url
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
接下来如果参数没错可以直接回到你redirect设置的url并且在后面加上了code,把url参数切割出来 拿到code,请求获取openid,ajax请求:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
注:需要appid和秘钥 ,自行goodle或者去微信公众平台自己找。
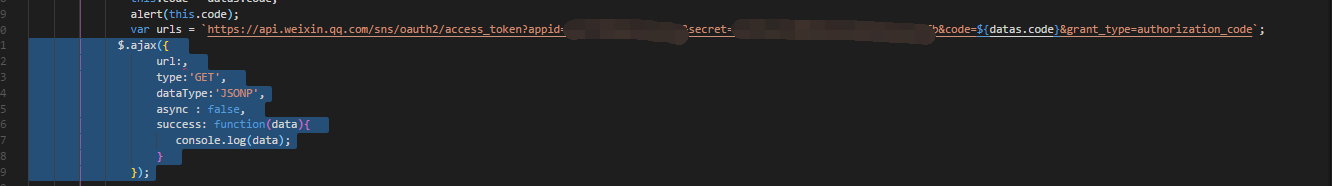
那么问题来了 这么请求会跨域,我试过了get、post都不行,都会说你跨域 那怎么办?我想用jsonp尝试下:

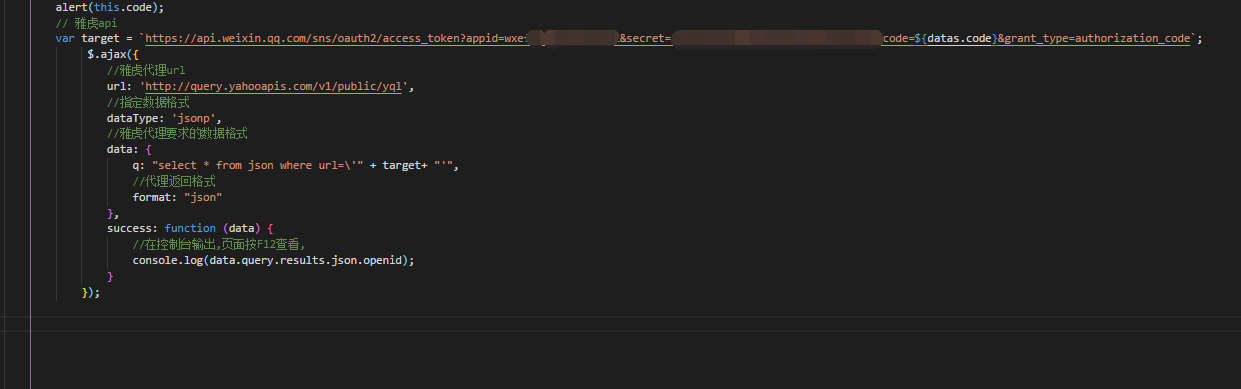
但是出现了新的报错,返回的是json类型,不是jsonp类型,控制台报错,首先明确一个问题我们不可能去修改微信的官方代码,那么只好自己想办法了,后台还是不肯帮忙,只好去google看看怎么能解决,果然,功夫不负有心人,找到yahoo ypl的方式,尝试一下,成功。yahoo ypl如下:

还和上面一样,只是改成了yahoo的代理yql,至此成功拿到微信openid,说下每一步的意义吧:首先我们不可改变的是,
1:要在纯前端实现(后台不管只好自己想办法)
2:直接请求微信会说跨域,
3:jsonp会说返回值的问题
一步步解决,怎么获取微信的code,这个毕竟不是教微信的文章,自行去公众平台看
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
之后我们拿到code,再去jsonp请求微信的获取access_token(openid就这样就可以拿到,专业点说是获取用户信息),却发现返回值是个json,只要请求到了那就是想办法解决这个问题,于是引入ypl进行中转,ypl是雅虎旗下一个用来转换数据的,还有其他不明白的朋友可以加我qq:15274527。
附录:授权返回页面是这样:http://url.html?code=code&state=STATE
附上我的裁切函数,直接就可以拿到返回值,在使用使用通过.then(data=>{console.log(data)})就可以看了
export let splitQuery = () =>{
// 获取href的query
return new Promise((resolve,reject)=>{
const url = window.location.search;
var theRequest = new Object();
if (url.indexOf("?") != -) {
var str = url.substr();
var strs = str.split("&");
for(var i = ; i < strs.length; i ++) {
theRequest[strs[i].split("=")[]]=unescape(strs[i].split("=")[]);
}
}
resolve(theRequest);
})
}
转载请声明,严禁
微信授权、获取用户openid-纯前端实现——jsonp跨域访问返回json数据会报错的纯前端解决办法的更多相关文章
- 微信授权获取用户openId等信息
在我们开发小程序的时候,需要通过授权获取用户的信息. 第一种使用wx.getUserInfo直接获取微信头像,昵称 // 必须是在用户已经授权的情况下调用 wx.getUserInfo({ succe ...
- 微信授权获取用户openid前端实现
近来,倒霉的后台跟我说让我拿个openid做微信支付使用,寻思很简单,开始干活. 首先引导用户打开如下链接,只需要将appid修改为自己的就可以,redirect_url写你的重定向url h ...
- 微信接口-获取用户openid基本信息
一.协助获取微信用户openid功能 https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri= ...
- 微信授权获取code/openid
微信网页授权 如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑. 关于网页授权回调域名的说明 1.在微信公众号请求用户网页授权之前,开发者需要 ...
- 从前端和后端两个角度分析jsonp跨域访问(完整实例)
一.什么是跨域访问 举个栗子:在A网站中,我们希望使用Ajax来获得B网站中的特定内容.如果A网站与B网站不在同一个域中,那么就出现了跨域访问问题.你可以理解为两个域名之间不能跨过域名来发送请求或者请 ...
- 微信公众号订阅号以及服务号通过网页授权获取用户openid方法
微信官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842 官方流程 网页授权流程分为四步: 1.引导用户 ...
- 微信h5静默和非静默授权获取用户openId和用户信息的方法和步骤:
原文链接:https://blog.csdn.net/qq_35430000/article/details/79299529 一.openId是什么?openId是用户在当前公众号下的唯一标识('身 ...
- 微信公众号网页授权获取用户openid
最近一个项目是在微信公众号内二次开发,涉及到微信公众号支付,根据文档要求想要支付就必须要获取到用户的openid. 这是微信官方文档https://mp.weixin.qq.com/wiki?t=re ...
- 微信网页授权获取用户openid及用户信息
$code = $_GET["code"];//获取code $appid=“xxxx”;//公众号appid $APPSECRET="xxx";//公众号ap ...
随机推荐
- 阿里云服务器实战(一) : 在Linux下Tomcat7下使用连接池
云服务器 的环境如下: Tomcat7+MySql5.6 一,如果自定义了程序的文件目录 , 下面的/alidata/xxx 就是自定义的目录 在Linux的Tomcat的server.xml里的Ho ...
- Android实训案例(八)——单机五子棋游戏,自定义棋盘,线条,棋子,游戏逻辑,游戏状态存储,再来一局
Android实训案例(八)--单机五子棋游戏,自定义棋盘,线条,棋子,游戏逻辑,游戏状态存储,再来一局 阿法狗让围棋突然就被热议了,鸿洋大神也顺势出了篇五子棋单机游戏的视频,我看到了就像膜拜膜拜,就 ...
- Mahout 系列之----共轭梯度
无预处理共轭梯度 要求解线性方程组 ,稳定双共轭梯度法从初始解 开始按以下步骤迭代: 任意选择向量 使得 ,例如, 对 若 足够精确则退出 预处理共轭梯度 预处理通常被用来加速迭代方法的收敛.要使用预 ...
- 再回首UML之下篇
接着我们上篇博客再回首UML之上篇说,在类图中有四种关系,关联.依赖.泛化.实现,接下来,我们来看看依赖,依赖--描述的是一种使用关系,她说明一个事物的规格说明的变化可能影响到他使用的另一个事物,反之 ...
- Cocos2D的平台检查宏
为了避免在非iOS平台包含UIKit.h文件,需要在Prefix.pch文件中添加一个条件判断: #if __CC_PLATFORM_IOS #import <UIKit/UIKit.h> ...
- 服务端技术进阶(六)Ant和Maven的作用是什么?两者之间功能、特点有哪些区别?
服务端技术进阶(六)Ant和Maven的作用是什么?两者之间功能.特点有哪些区别? Ant和Maven都是基于Java的构建(build)工具.理论上来说,有些类似于(Unix)C中的make ,但没 ...
- 网站论坛同步用户,整合api,实现…
在网上参考了很多资料后,终于完美实现了网站和discuz!nt论坛的双向整合,整合后网站和论坛之间可以同步注册.登录.退出和修改登录密码操作. 本系统的实现形式是新云CMS网站(ASP)和Discuz ...
- AngularJS进阶(二十)HTML5实现获取地理位置信息并定位功能
HTML5实现获取地理位置信息并定位功能 注:请点击此处进行充电! 前言 这篇文章主要介绍了HTML5实现获取地理位置信息并定位功能,本文讲解了原生HTML5.百度地图.谷歌地图等三种获取理位置信息并 ...
- mysql大小写敏感(默认为1,不敏感)
在 MySQL 中,数据库和表其实就是数据目录下的目录和文件,因而,操作系统的敏感性决定数据库和表命名的大小写敏感.这就意味着数据库和表名在 Windows 中是大小写不敏感的,而在大多数类型的 Un ...
- objective-c 2.0的字面量Literals
obj-c 2.0增加了许多核心对象字面量的简单语法,向ruby学习吗? 直接上代码: #import <Foundation/Foundation.h> int main(void){ ...
