基于Metronic的Bootstrap开发框架--资产编码打印处理
在开发业务管理系统的时候,往往涉及到资产信息及编码的打印处理,如我们需要对资产信息、条形码、二维码一起打印,以便贴在具体资产信息上面,方便微信公众号、企业微信进行业务处理,那么编码的打印就很有必要了,本篇随笔介绍实际生产环境中的资产编码打印处理。
打印操作,可以使用多种方式处理,如使用PrintThis的JS库打印,或者使用用户界面比较好的LODOP插件来进行打印操作,本篇随笔介绍基于LODOP插件来对资产编码信息的打印操作;另外打印给的时候,如果不恰当的设置,估计打印信息部分打印,那这种情况也是需要避免的,需要人为的增加分页的处理,以便整个编码信息打印正确出来。
1、单个编码信息的打印
打个记录我们可以在表格的后面按钮增加一个处理操作,如下界面所示。

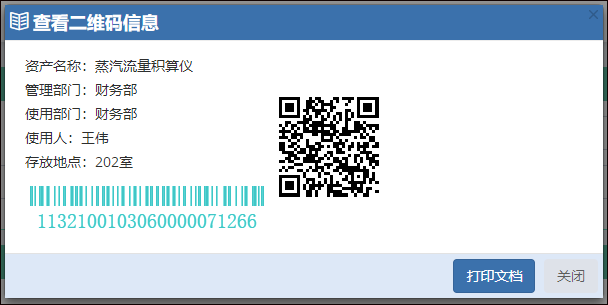
然后触发一个弹出层进行展示即可,如果用户需要打印,则在右下角进行打印。

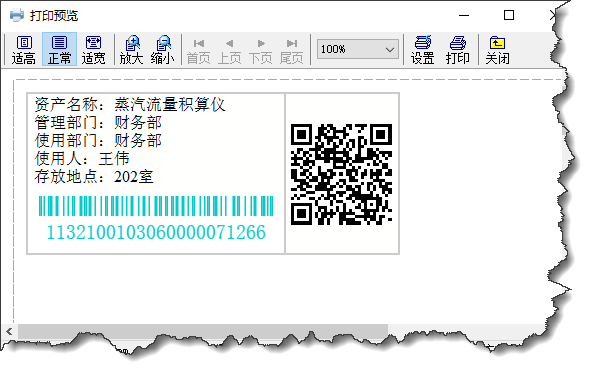
打印界面如下所示。

以上就是几个操作的界面效果,实际处理代码是如何的呢,我们如何调用LODOP进行页面打印的呢?
定义一个弹出层用来展示资产编码信息,如下所示。
<!--------------------------显示二维码的弹出层---------------------------->
<div id="qrcode" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header bg-primary">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button>
<h4 class="modal-title">
<i class="icon-book-open"></i>
<span style="font-weight:bold">查看二维码信息</span>
</h4>
</div>
<div class="modal-body" id="showCodeDiv">
<table border='0' style="width:180px" id="qrcodePrint">
<tr>
<td>
<table border='0' style="width:180px;page-break-after:always">
<tr>
<td>
<div style="padding-left:5px">资产名称:<label id="lblName"></label></div>
<div style="padding-left:5px">管理部门:<label id="lblChargeDept"></label></div>
<div style="padding-left:5px">使用部门:<label id="lblCurrDept"></label></div>
<div style="padding-left:5px">使用人:<label id="lblUsePerson"></label></div>
<div style="padding-left:5px">存放地点:<label id="lblKeepAddr"></label></div>
<img alt="" id="img_barcode" />
</td>
<td>
<div id="img_qrcode" style="padding:5px"></div>
</td>
</tr>
</table>
</td>
</tr>
</table> </div>
<div class="modal-footer bg-info">
<button type="button" class="btn btn-primary" data-dismiss="modal" onclick="PrintQrcode()">打印文档</button>
<button type="button" class="btn default" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
这里的二维码我使用了qrcodejs插件,条形码使用JsBarcode插件
引入相关的JS文件就可以使用了
<script src="~/Content/JQueryTools/qrcodejs/qrcode.min.js"></script>
<script src="~/Content/JQueryTools/JsBarcode/dist/JsBarcode.all.min.js"></script>
通过Ajax在后端获取对象数据,然后绑定信息界面上来,如果是二维码,条形码,则根据对应的接口JS代码进行处理。
//显示二维码
function ShowCodeByIds(ID) {
if (ID == "") {
showTips("请选择一条记录");
return;
}
//发送请求
$.getJSON("/Asset/FindByID?r=" + Math.random() + "&id=" + ID, function (info) {
$("#lblCode").text(info.Code);
$("#lblName").text(info.Name);
$("#lblCurrDept").text(info.CurrDept);
$("#lblChargeDept").text(info.ChargeDept);
$("#lblUsePerson").text(info.UsePerson);
$("#lblKeepAddr").text(info.KeepAddr); var code = info.Code;
$("#img_qrcode").empty();
var qrcode = new QRCode(document.getElementById("img_qrcode"), {
text: code,
width: 100,
height: 100,
colorDark: "#000000",
colorLight: "#ffffff",
correctLevel: QRCode.CorrectLevel.H
});
JsBarcode("#img_barcode", code, {
format: "CODE128",
displayValue: true,
fontSize: 20,
lineColor: "#0cc",
height: 20,
width: 1.5
});
}); $("#qrcode").modal("show");
}
打印的代码很简单,主要就是构建HTML打印数据后,调用对象打印即可,代码如下所示。
//打印数据构建
var LODOP; //声明为全局变量
function CreatePrintData(html) {
LODOP = getLodop(); LODOP.PRINT_INIT("");
var strBodyStyle = "<style><!--table { border:1;background-color: #CBCBCC } td {background-color:#FFFFFE;border: 1; }";
strBodyStyle += " th { background-color:#F1F1F3;padding-left:5px;border:1}--></style>";
var strFormHtml = strBodyStyle + "<body>" + html + "</body>";
LODOP.ADD_PRINT_HTM(10, 10, 710, "100%", strFormHtml);
LODOP.PREVIEW();
} //资产编码的打印
function PrintQrcode() {
CreatePrintData($("#qrcodePrint").html());
LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1);
LODOP.PREVIEW();
}
2、批量记录打印
单个记录打印没问题,有时候,需要多个记录一起打印,这样可以提高效率。
原本想不提供界面,直接生成HTML进行输出打印,不过这个方式处理的话,条形码工作正常但二维码倒是没有出来,只好在界面展示后,在通过按钮进行打印,这样就可以解决这个问题。
先编写一个批量打印的弹出层,用在承载界面内容。
<!--------------------------显示批量打印记录的弹出层---------------------------->
<div id="codeDiv" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header bg-primary">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button>
<h4 class="modal-title">
<i class="icon-book-open"></i>
<span style="font-weight:bold">查看二维码信息</span>
</h4>
</div>
<div class="modal-body">
<div class="row" id="hiddenDiv">
</div>
</div>
<div class="modal-footer bg-info">
<button type="button" class="btn btn-primary" data-dismiss="modal" onclick="AssetPrintOK()">打印文档</button>
<button type="button" class="btn default" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
增加一个按钮的处理入口代码。
<button type="button" onclick="AssetPrint()" class="btn btn-circle btn-sm red">
<i class="fa fa-plus"></i>
资产编码打印
</button>
然后编写一个函数,用来选定记录,并动态赋值HTML代码
function AssetPrint() {
var rows = $table.bootstrapTable('getSelections');
if (rows.length == 0) {
showTips("请选择你要打印编码的记录");
return;
}
var div = $("#hiddenDiv");
div.empty();
div.append("<div class='row'>");
for (var i = 0; i < rows.length; i++) {
AppendCodeItem(rows[i].Code, rows[i].Name, rows[i].CurrDept, rows[i].ChargeDept, rows[i].UsePerson, rows[i].KeepAddr);
if (i > 0 && i % 3 == 0) {
div.append("<p style='page-break-after:always'> </p>");//分页打印
}
}
div.append("</div>");
$("#codeDiv").modal("show");
}
其中主要的逻辑封装在AppendCodeItem函数里面,这个函数就是批量根据数据进行处理的。
//动态追加HTML内容在对应的层上,并初始化条形码和二维码的值
function AppendCodeItem(Code, Name, CurrDept, ChargeDept, UsePerson, KeepAddr) {
var div = $("#hiddenDiv"); div.append("<div class='col-md-6'>");
div.append("<div class='form-group' style='padding-left:5px'>");
div.append("<label class='col-md-12'>资产名称:" + Name + "</label><br/>");
div.append("<label class='col-md-12'>管理部门:" + CurrDept + "</label><br/>");
div.append("<label class='col-md-12'>使用部门:" + ChargeDept + "</label><br/>");
div.append("<label class='col-md-12'>使用人:" + UsePerson + "</label><br/>");
div.append("<label class='col-md-12'>存放地点:" + KeepAddr + "</label><br/>");
div.append("</div>");//form-group
div.append("</div>");//md-6 //加入一个dom,然后绑定二维码
div.append("<div class='col-md-6' style='padding-left;' id='qr_" + Code + "'></div>"); //加入一个dom,然后绑定条形码
div.append("<div class='col-md-12'>")
div.append("<img id='bar" + Code + "'/>");
div.append("</div>"); div.append("<hr/>"); var barname = "#bar" + Code;
JsBarcode(barname, Code, {
format: "CODE128",
displayValue: true,
fontSize: 20,
lineColor: "#0cc",
height: 20,
width: 1.5
}); var qrname = "qr_" + Code;
//Jquery.qrcode代码
//$("#" + qrname).qrcode({ width: 64, height: 64, text: Code });
//QRCodejs的语法
$("#" + qrname).empty();
var qrcode = new QRCode(document.getElementById(qrname), {
text: Code,
width: 80,
height: 80,
colorDark: "#000000",
colorLight: "#ffffff",
correctLevel: QRCode.CorrectLevel.H
});
}
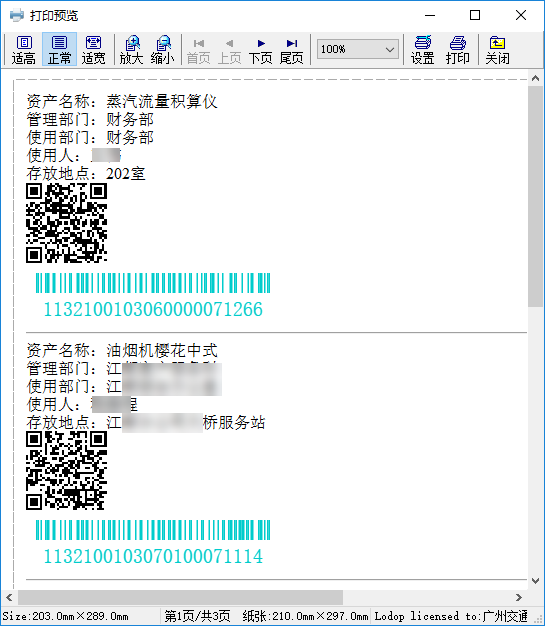
批量弹出层界面如下所示。

打印效果如下所示

这里本来想和单个界面设计一样的,不过布局好像不知道是受到什么原因的影响,多个记录的排布总是不理想,因此只好把条形码、二维码挨着放置了。
3、打印的分页处理
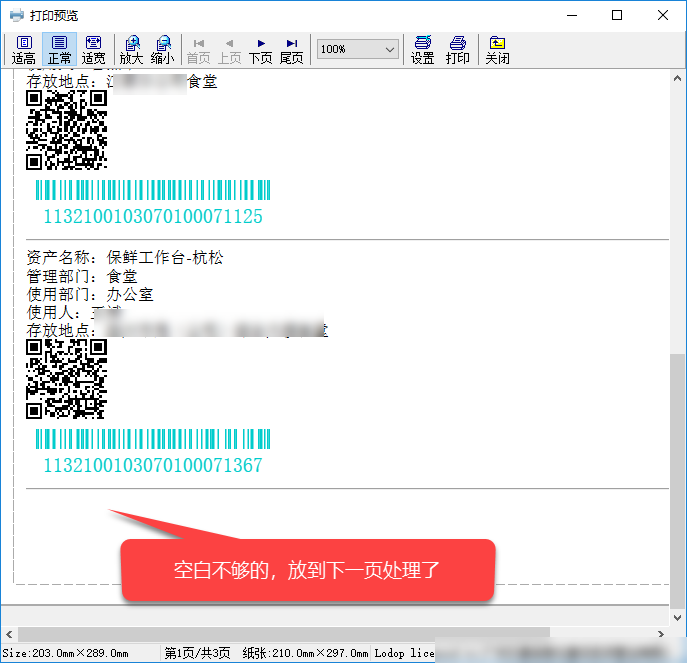
上面的代码我们做了打印的分页处理,如果不这样处理,则会导致一个标签信息可能不完整,如下效果所示。

这样如果要裁剪标签的话,这个就会作废了,需要重新打印,但是我们可以通过分页打印进行处理这个问题。
分页打印不复杂,只需要在对应的地方增加一个标记,标注为打印分页部分即可,如下所示。
<p style='page-break-after:always'> </p>
那么我们在实际测试,大概几个标签就会排满的时候,增加这个分页的标记就可以了,如下所示。
for (var i = 0; i < rows.length; i++) {
AppendCodeItem(rows[i].Code, rows[i].Name, rows[i].CurrDept, rows[i].ChargeDept, rows[i].UsePerson, rows[i].KeepAddr);
if (i > 0 && i % 3 == 0) {
div.append("<p style='page-break-after:always'> </p>");//分页打印
}
}

基于Metronic的Bootstrap开发框架--资产编码打印处理的更多相关文章
- 基于Metronic的Bootstrap开发框架经验总结(14)--条码和二维码的生成及打印处理
在很多项目里面,对条形码和二维码的生成和打印也是一种很常见的操作,在Web项目里面,我们可以利用JS生成条形码和二维码的组件有很多.本文引入两个比较广泛使用的JS组件,用来处理条形码和二维码的生成处理 ...
- 基于Metronic的Bootstrap开发框架经验总结(9)--实现Web页面内容的打印预览和保存操作
在前面介绍了很多篇相关的<Bootstrap开发框架>的系列文章,这些内容基本上覆盖到了我这个Bootstrap框架的各个主要方面的内容,总体来说基本达到了一个稳定的状态,随着时间的推移可 ...
- 基于Metronic的Bootstrap开发框架经验总结(7)--数据的导入、导出及附件的查看处理
在很多系统模块里面,我们可能都需要进行一定的数据交换处理,也就是数据的导入或者导出操作,这样的批量处理能给系统用户更好的操作体验,也提高了用户录入数据的效率.我在较早时期的EasyUI的Web框架上, ...
- 基于Metronic的Bootstrap开发框架经验总结(8)--框架功能总体界面介绍
在前面介绍了一系列的<基于Metronic的Bootstrap开发框架经验总结>的随笔文章,随笔主要是介绍各个知识点的内容,对框架的总体性界面没有很好的阐述,本篇随笔主要介绍这个Boots ...
- 基于Metronic的Bootstrap开发框架经验总结(17)-- 使用 summernote插件实现HTML文档的编辑和图片插入操作
在很多场合,我们需要在线编辑HTML内容,然后在页面上或者其他终端上(如小程序.APP应用等)显示,编辑HTML内容的插件有很多,本篇介绍基于Bootstrap的 summernote插件实现HTML ...
- 基于Metronic的Bootstrap开发框架--工作流模块功能介绍(2)
本篇继续<基于Metronic的Bootstrap开发框架--工作流模块功能介绍>,继续介绍基于Metronic的Bootstrap开发框架的工作模块功能,介绍工作流模块中相关业务表单的界 ...
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadi ...
- 基于Metronic的Bootstrap开发框架经验总结(11)--页面菜单的几种呈现方式
在常规的后台管理系统或者前端界面中,一般都有一个导航菜单提供给用户,方便选择所需的内容.基于Metronic的Bootstrap开发框架,是整合了Metroinc样式,以及Boostrap组件模块的内 ...
- 基于Metronic的Bootstrap开发框架经验总结(10)--优化Bootstrap图标管理
在基于Bootstrap开发的项目中,鲜艳颜色的按钮,以及丰富的图表是很吸引人的特点,为了将这个特点发挥到极致,可以利用Bootstrap图标抽取到数据库里面,并在界面中进行管理和使用,这样我们可以把 ...
随机推荐
- ASP.NET Aries 高级开发教程:主题样式及多语言(标签化控制)
前言: 最新ASP.NET Aries升级到V5.2.0以上之后,之前的样式和多语言机制,有了重大的升级机制,这篇就简单介绍一下. 1.控制开关 在配置维护那里,新增了两个控制项: 2.如何添加主题 ...
- 关于:未能加载文件或程序集“ICSharpCode.SharpZipLib”或它的某一个依赖项异常的解决方案
问题: 今天项目迁移忽然又个ICSharpCode.SharpZipLib.dll 程序包丢失了,于是我在网上下载一个这样的包,结果程序运行就提示:未能加载文件或程序集“ICSharpCode.Sha ...
- Java笔试题库之选题题篇【141-210题】
141.Struts框架可以支持以下哪种程序开发语言? A.C B.C++ C.Java D.C# 解答:C 142.在Servlet处理请求的方式为. A.以进程的方式 B.以程序的方式 C.以线程 ...
- 字典fromkeys方法和update方法
#Author : Kelvin #Date : 2019/1/17 15:27 #字典的update方法,是向调用者字典中添加另外一个字典 dict1 = {"name":&qu ...
- C++11智能指针的深度理解
平时习惯使用cocos2d-x的Ref内存模式,回过头来在控制台项目中觉得c++的智能指针有点生疏,于是便重温一下.首先有请c++智能指针们登场: std::auto_ptr.std::unique_ ...
- JDK源码分析(2)之 Array 相关
在深入了解 Array 之前,一直以为 Array 比较简单,但是深入了解后才发现其实挺复杂的.所以我把重要的写在最前面,但凡遇到和语言本身相关的问题,都可以查阅 Java Language and ...
- 贝塞尔曲线控件 for .NET (EN)
Conmajia 2012 Updated on Feb. 18, 2018 In Photoshop, there is a very powerful feature Curve Adjust, ...
- 第一册:lesson 117.
原文:Tommy‘s breakfast. question:What' does she mean by 'change' in the last sentence. When my husband ...
- 简简单单的Vue2(简单语法,生命周期,组件)
既然选择了远方,便只顾风雨兼程! __HANS许 系列:零基础搭建前后端分离项目 系列:零基础搭建前后端分离项目 简单入手 组件 在上面文章,我们简单的讲了前端框架的工程化,也就是MVVM,还有特别聊 ...
- Spring Boot Security 整合 JWT 实现 无状态的分布式API接口
简介 JSON Web Token(缩写 JWT)是目前最流行的跨域认证解决方案.JSON Web Token 入门教程 - 阮一峰,这篇文章可以帮你了解JWT的概念.本文重点讲解Spring Boo ...
