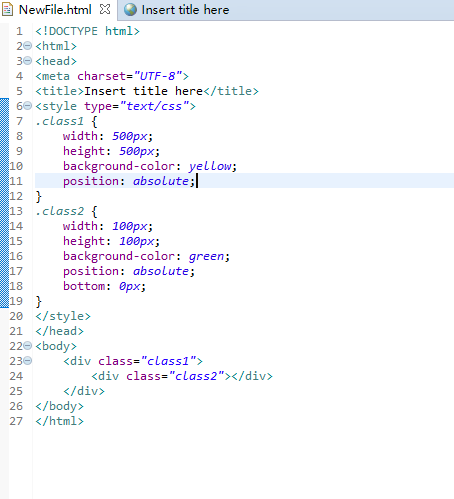
怎么让DIV在另一个DIV里靠底部显示?
可以使用css的position属性的绝对定位。


拓展知识
position 属性指定了元素的定位类型。
position 属性的五个值:
static:HTML元素的默认值,即没有定位,元素出现在正常的流中。静态定位的元素不会受到 top, bottom, left, right影响。
relative:相对定位元素的定位是相对其正常位置。
fixed:元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动:
absolute:绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:
sticky:ticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。position: sticky; 基于用户的滚动位置来定位。
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
怎么让DIV在另一个DIV里靠底部显示?的更多相关文章
- 点击一个div隐藏另一个div
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 一个div在另一个div中水平垂直的方法
html <div id="main"> <div id="box"> 一个div在另一个div中垂直居中实现方法 </div&g ...
- 设置一个div网页滚动时,使其固定在头部,当页面滚动到距离头部300px时,隐藏该div,另一个div在底部,此时显示;当页面滚动到起始位置时,头部div出现,底部div隐藏
设置一个div网页滚动时,使其固定在头部,当页面滚动到距离头部300px时,隐藏该div,另一个div在底部,此时显示: 当页面滚动到起始位置时,头部div出现,底部div隐藏 前端代码: <! ...
- 怎样把一个DIV放到另一个div右下角
怎样把一个DIV放到另一个div右下角??? 借助CSS定位来实现,你将右下角的那个DIV放在另一个DIV里面,参考代码如下示: <div id="box1"> < ...
- JaveWeb 公司项目(1)----- 使Div覆盖另一个Div完成切换效果
最近在做网页,用的是CSS+DIV的布局方法,搭建了一个简易的界面,大体上分为三个部分,如图所示: 左侧的为主功能导航栏,右侧是具体的功能实现,下方是固定的版权声明,单击左边不同的导航按钮,在div中 ...
- CSS中div覆盖另一个div
将一个div覆盖在另一个div上有两种手段:一是设置margin为负值,二是设置绝对定位. 可以根个人情况设置z-index的值 1->position 为absolute的情况 <htm ...
- 一个div居于另一个div底部
一个div如何与另一个div底部对齐,方法有很多,比如使用绝对定位 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional/ ...
- Div中嵌套一个div,怎么是里面的div居中?
盒子居中是在写样式中经常遇到的问题,在这里说个我经常使用的方法~ 利用绝对定位:
- div随另一个div自动增高
<script type="text/javascript"> document.getElementById("div1").style.heig ...
随机推荐
- 微软project文件mpp解析
最近在做一个项目管理的项目,主要是将用户在project文件中写的一些东西,读出来,并将其写入到数据库中. 也是借鉴了好多大佬的思想和代码,感觉自己需要整理一遍,所以,接下来就是表演的时候了. 第一步 ...
- eclipse 创建maven web示例
注意,以下所有需要建立在你的eclipse等已经集成配置好了maven了,没有的话需要安装maven. 一.创建项目 1.新建maven项目,如果不在上面,请到other里面去找一下 一直点击下一步, ...
- Springboot+Atomikos+Jpa+Mysql实现JTA分布式事务
1 前言 之前整理了一个spring+jotm实现的分布式事务实现,但是听说spring3.X后不再支持jotm了,jotm也有好几年没更新了,所以今天整理springboot+Atomikos+jp ...
- 快速失败(fail-fast)和安全失败(fail-safe)的区别
1.fail-fast和fail-safe比较 Iterator的安全失败是基于对底层集合做拷贝,因此,它不受源集合上修改的影响.java.util包下面的所有的集合类都是快速失败的,而java.ut ...
- Python高级教程
关键字is 和 == 的区别 a = 'hello world' b = 'hello world' a == b #返回True a is b #返回False 注意:is 判断是否是一个ID, = ...
- synchronized(this) 与synchronized(class) 之间的区别
一.概念 synchronized 是 Java 中的关键字,是利用锁的机制来实现同步的. 锁机制有如下两种特性: 互斥性:即在同一时间只允许一个线程持有某个对象锁,通过这种特性来实现多线程中的协调机 ...
- 代码方式设置WordPress内所有URL链接都在新标签页打开
本文由荒原之梦原创,原文链接:http://zhaokaifeng.com/?p=699 前言: WordPress默认情况下几乎所有URL链接都是在同一个标签页打开.这样的话,读者点击一个链接就会离 ...
- TCP入门与实例讲解
内容简介 TCP是TCP/IP协议栈的核心组成之一,对开发者来说,学习.掌握TCP非常重要. 本文主要内容包括:什么是TCP,为什么要学习TCP,TCP协议格式,通过实例讲解TCP的生命周期(建立连接 ...
- 关于多条数据转为json格式单次传输的问题 2017.05.27
数据形式如下: var mycars = [];//定义数组存放多条数据 for(var i=0;i<2;i++){ var jsonData = {};//定义变量存放单条数据 jsonDat ...
- String是值传递还是引用传递
String是值传递还是引用传递 今天上班时,同事发现了一个比较有意思的问题.他把一个String类型的参数传入方法,并在方法内改变了引用的值. 然后他在方法外使用这个值,发现这个String还是之前 ...
