.net mvc + layui做图片上传(一)
图片上传和展示是互联网应用中比较常见的一个功能,最近做的一个门户网站项目就有多个需要上传图片的功能模块。关于这部分内容,本来功能不复杂,但后面做起来却还是出现了一些波折。因为缺乏经验,对几种图片上传的方法以及使用范围和优缺点都不太了解,导致在做相关功能时也确实走了一些弯路。
起初我用的是SaveAs(...)的这种方法来保存图片的(本片博客要记录的也是这种方法),因为这种方法比起另一种方法要简单很多。当我用这种方法把后台的所有的图片上传模块都做完后,准备将数据绑定到门户网站前台页面时,却开始发生让我眼黑的一幕,因为这种方法只能把数据保存到当前项目下面的文件夹里,也只能被当前项目所访问到。而我的门户网站的前台和后台管理系统是两个不同的项目,这导致我后台上传的图片,根本不能够被门户网站前台所获取到。当时我心就凉了一截呀,这就等于我要把所用用到图片上传的模块都重做呀,心塞塞,不过没得办法,吃一堑长一智吧,毕竟是菜鸡,没啥经验。
本篇博客我主要想记录一下第一种的图片上传方法,前端用到的图片上传控件是layui ,数据库是用的 sql server ,code first开发模式。为了避免一些不必要的附加工作量,我将直接在公司的一个开发框架上进行开发,但是(如果你跟我一样是很菜的菜鸟的话)也不必过分担心,因为实际应用上并没有什么与公司框架耦合紧密,缺之不可的地方。
下面开始写了:
一、创建表
因为图片上传之后需要保存路径等信息,所以,得先建一个Image表,表的设计为如下:
| 字段名 | 类型 | 备注 |
| Id | Guid | 主键 |
| Name | nvarchar(50) | 图片名 |
| Url | nvarchar(50) | 链接 |
| UploadTime | DateTime | 上传时间 |
| Remark | nvarchar(200) | 备注 |
| IsDelete | bool | 是否已删除 |
下面看实体类和上下文的代码:
1.新建实体类Image.cs
如图:

代码如下:
Image.cs
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Text;
using System.Threading.Tasks; namespace Modules
{
[Table("Info_Image")]
public class Image
{
public Image() {
IsDelete = false;
}
/// <summary>
/// 主键id
/// </summary>
public Guid Id { get; set; } /// <summary>
/// 图片名
/// </summary>
[Required]
[MaxLength()]
public string Name { get; set; } /// <summary>
/// 图片保存链接
/// </summary>
[Required]
[MaxLength()]
public string Url { get; set; } /// <summary>
/// 上传时间
/// </summary>
public DateTime UploadTime { get; set; } /// <summary>
/// 备注
/// </summary>
[MaxLength()]
public string Remark { get; set; } /// <summary>
/// 是否删除
/// </summary>
public bool IsDelete { get; set; }
}
}
2.将实体类添加到上下文:
如图:

代码:
MyDbContext.cs
public DbSet<Image> Images { get; set; }
如果你和我一样是code first开发模式的话,那让程序跑一遍,这个数据表就应该在你的数据库里生成了,哈哈,这只是一个建表的过程,只要表能建好,什么模式都好,哈哈。
二、前端代码
1.新建控制器ImageUploadController.cs,然后创建一个视图Index.cshtml:
这里会用到layui的图片上传,关于这部分的代码使用,可以自行去layui官网查看:https://www.layui.com/demo/upload.html;
以下是页面图片,以及代码:
这是还没编写后台上传图片代码时的页面图片:

以下是前端代码:
@{
Layout = "../Shared/_TopLayout.cshtml";
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div id="picUpload">
<div class="layui-form-item">
<label class="layui-form-label required">图片标题</label>
<div class="layui-input-block" style="width: 554px; position: relative;">
<input type="text" name="ImageTitle" lay-verify="required" placeholder="图片标题" autocomplete="off" class="layui-input" id="ITitle">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注</label>
<div class="layui-input-block" style="width: 554px; position: relative;">
<textarea placeholder="请输入内容" class="layui-textarea" name="Remark"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-upload">
<label class="layui-form-label">上传图片</label>
<button type="button" class="layui-btn" id="test1">上传图片</button>
<div class="layui-upload-list">
<label class="layui-form-label">图片展示</label>
<img class="layui-upload-img" id="demo1" style="width:200px;height:auto;">
<p id="demoText"></p>
</div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
layui.use('upload', function () {
var $ = layui.jquery;
var upload = layui.upload;
//普通图片上传
var uploadInst = upload.render({
elem: '#test1',
url: '@Url.Action("Upload","ImageUpload")', //上传地址,后台的某个控制器
before: function (obj) {
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result);
});
}, //长传之前执行的代码,将需要上传的图片显示在页面上
done: function (res) {
if (res.Result) {
}
}, //上传成功后的回传数据,后台代码未编写,此处尚为写任何内容,将在后面的内容中补上
error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
});
</script>
三、后台代码及前端代码完善
接下来在上面代码所示的后台链接( )中编写图片上传代码:
)中编写图片上传代码:
下面先贴出代码,然后再讲解上传思路:
ImageUploadController.cs
/// <summary>
/// 上传图片
/// </summary>
/// <returns></returns>
public ActionResult Upload()
{
try
{
HttpFileCollectionBase files = Request.Files;
HttpPostedFileBase file = files[];
//获取文件名后缀
string extName = Path.GetExtension(file.FileName).ToLower();
//获取保存目录的物理路径
if (System.IO.Directory.Exists(Server.MapPath("/Images/")) == false)//如果不存在就创建images文件夹
{
System.IO.Directory.CreateDirectory(Server.MapPath("/Images/"));
}
string path = Server.MapPath("/Images/"); //path为某个文件夹的绝对路径,不要直接保存到数据库
// string path = "F:\\TgeoSmart\\Image\\";
//生成新文件的名称,guid保证某一时刻内图片名唯一(文件不会被覆盖)
string fileNewName = Guid.NewGuid().ToString();
string ImageUrl = path + fileNewName + extName;
//SaveAs将文件保存到指定文件夹中
file.SaveAs(ImageUrl);
//此路径为相对路径,只有把相对路径保存到数据库中图片才能正确显示(不加~为相对路径)
string url = "\\Images\\" + fileNewName + extName;
return Json(new
{
Result = true,
Data = url
});
}
catch (Exception exception)
{
return Json(new
{
Result = false,
exception.Message
});
}
}
上面一段代码里有详细的注释信息,这里需要注意的是,我们保存图片的路径的问题。
Server.MapPath()函数获取的是某个文件夹的绝对路径,关于这个函数的一些用法我百度一份截图贴在这里:

(该图片来源于网络截图)
由上图,Server.MapPath()获取的是图片的绝对路径,而实际调用图片时,考虑到网站安全性问题,浏览器并不允许我们的页面使用绝对路径去获取图片资源,因此,在数据库中保存的路径只能是相对路径,也就是代码中这一句的作用: ,上面代码中,我并没有直接保存imageUrl到数据库中,另外生成一个相对路径保存图片,原因就是这个。
,上面代码中,我并没有直接保存imageUrl到数据库中,另外生成一个相对路径保存图片,原因就是这个。
下面给出完整的前端代码,包括图片上传的改进和所有信息的保存:
@{
Layout = "../Shared/_TopLayout.cshtml";
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div id="picUpload">
<!--新增代码,添加信息保存按钮-->
<div class="layui-form-item sel-fixed-right">
<div class="layui-input-block">
<input type="button" class="layui-btn layui-btn-small layui-btn-normal" value="保存" onclick="saveInfo()" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label required">图片标题</label>
<div class="layui-input-block" style="width: 554px; position: relative;">
<input type="text" name="ImageTitle" lay-verify="required" placeholder="图片标题" autocomplete="off" class="layui-input" id="iTitle">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注</label>
<div class="layui-input-block" style="width: 554px; position: relative;">
<textarea placeholder="请输入内容" class="layui-textarea" name="Remark" id="iRemark"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-upload">
<label class="layui-form-label">上传图片</label>
<button type="button" class="layui-btn" id="test1">上传图片</button>
<div class="layui-upload-list">
<label class="layui-form-label">图片上传前展示</label>
<img class="layui-upload-img" id="demo1" style="width:200px;height:auto;">
<p id="demoText"></p>
</div>
<!--新增代码,上传后图片显示 -- >
<div class="layui-upload-list">
<label class="layui-form-label">图片上传后展示</label>
<img class="layui-upload-img" id="demo2" style="width:200px;height:auto;">
</div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
var imageUrl;//新增代码,保存上传图片后回传的图片路径
layui.use('upload', function () {
var $ = layui.jquery;
var upload = layui.upload;
//普通图片上传
var uploadInst = upload.render({
elem: '#test1',
url: '@Url.Action("Upload","ImageUpload")',
before: function (obj) {
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result);
});
},
done: function (res) {
if (res.Result) {
//新增代码,将回传的图片保存路径进行保存并将图片绑定到上传后图片展示处
imageUrl = res.Data;
$("#demo2").attr("src", imageUrl);
}
},
error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
});
//新增代码,将完整的信息传到后台保存
var saveInfo = function () {
$.ajax({
type: 'post',
url: '@Url.Action("Save", "ImageUpload")',
dataType: 'json',
data: {
title: $("#iTitle").val(),
remark: $("#iRemark").val(),
url:imageUrl
},
success: function (res) {
if (res.Result) {
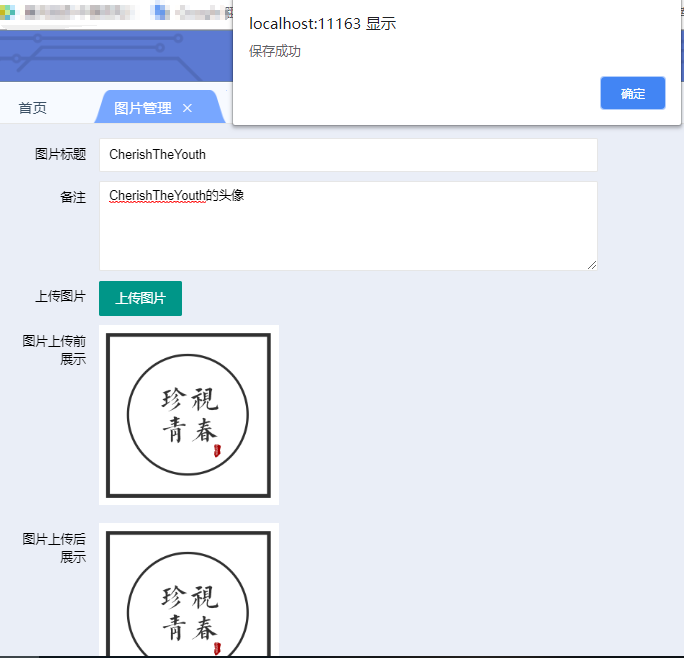
alert("保存成功");
}
}
});
}
</script>
然后,补齐后端信息保存的代码:
public ActionResult Save(string title,string remark,string url)
{
try
{
var imageInfo = new ImageInfo() {
Id = Guid.NewGuid(),
Name = title,
Url = url,
Remark = remark,
UploadTime = DateTime.Now.ToLocalTime()
};
context.ImageInfos.Add(imageInfo);
context.SaveChanges();
return Json(new{
Result = true
}); } catch (Exception exception)
{
return Json(new {
Result = true,
exception.Message
});
}
}
下面展示一下页面:

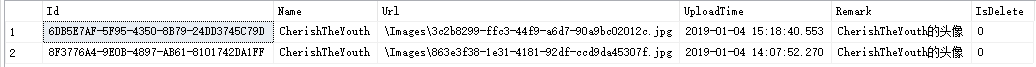
然后看一下数据库里的信息:

再看一下我们对应的图片保存的位置:


需要注意的是:
在文章开头已经详细说明了此种上传方法的弊端,那就是,这种方法只能把图片保存到本项目目录下的文件夹中,因此,访问图片时也只能被本项目里的页面访问到,这肯定是给网站建设造成了很大的局限性。实际上如果想要跨域去请求这个项目下的文件资源也不是真的不行,可以这样做,从数据库获取图片路径后,将图片源项目的域名和保存的项目路径进行拼接,形成一个新的路径来进行访问:
例如:我保存的路径是这个:\Images\3c2b8299-ffc3-44f9-a6d7-90a9bc02012c.jpg,我的源项目的域名是这个:localhost:11163,我在域名为localhost:10045的项目中想要获取这个图片资源应该怎么做呢?
只需要将相对路径和源项目域名进行拼接即可: localhost:11163\Images\3c2b8299-ffc3-44f9-a6d7-90a9bc02012c.jpg , 像这样是可以访问到的。
但是:
上面的这种图片保存方法只适用于一些小型的互联网项目,这种做法导致文件资源和项目紧耦合在一起了,我们的项目在哪里,那文件资源就一定得在相同的地方存储,一旦我们的文件资源过大,那么服务器的存储资源就会被大量的占用,大大影响性能。
实际的解决方案中,就我所在的公司而言(我第一次来公司实习,不知道别的公司怎么弄的),使用文件流的形式存储和读取文件资源的,这种方式在获取和保存数据时,数据都是以二进制的形式流动的,因此不存在 浏览器对跨域问题的拦截,我们也可以随心所欲的选择文件存储的位置,这样,我们可以把文件资源单独存放在一台服务器上,实现文件资源和项目代码的解耦,同时也会大大降低服务器的压力。
关于这种上传的解决方案,在我空闲时,会在后面的博客中记录。
以上内容,如有表述不当或纯粹是谬误之处,请不宁赐教,在留言列表中无情批判,本菜鸡感激不尽!
.net mvc + layui做图片上传(一)的更多相关文章
- .net mvc + layui做图片上传(二)—— 使用流上传和下载图片
摘要:上篇文章写到一种上传图片的方法,其中提到那种方法的局限性,就是上传的文件只能保存在本项目目录下,在其他目录中访问不到该文件.这与浏览器的安全性机制有关,浏览器不允许用户用任意的路径访问服务器上的 ...
- .NET MVC实现多图片上传并附带参数(ajaxfileupload)
做网站呢,都免不了要做图片上传. 还记得去年做微信的时候用WebAPI+ajaxfileupload.js做了一个能够附带参数上传的功能,博文地址:.NET WebAPI 实现图片上传(包括附带参数上 ...
- PHP语言学习之php做图片上传功能
本文主要向大家介绍了PHP语言学习之php做图片上传功能,通过具体的内容向大家展示,希望对大家学习php语言有所帮助. 今天来做一个图片上传功能的插件,首先做一个html文件:text.php < ...
- 关于我使用spring mvc框架做文件上传时遇到的问题
非常感谢作者 原文:https://blog.csdn.net/lingirl/article/details/1714806 昨天尝试着用spring mvc框架做文件上传,犯了挺多不该犯的毛病问题 ...
- 使用FormData数据做图片上传: new FormData() canvas实现图片压缩
使用FormData数据做图片上传: new FormData() canvas实现图片压缩 ps: 千万要使用append不要用set 苹果ios有兼容问题导致数据获取不到,需要后台 ...
- Django中怎么做图片上传--图片展示
1.首先是html页面的form表单的三大属性,action是提交到哪,method是提交方式,enctype只要有图片上传就要加这个属性 Django框架自带csrf_token ,所以需要在前端页 ...
- MVC微信浏览器图片上传(img转Base64)
因公司业务需要,需要做一个微信公众号里的图片上传功能,主要用到的技术就是 img转base64 上到服务器 话不多说, 贴代码 先看前端显示出来的东西 OK 图片不重要,看代码 <!--微信图片 ...
- .Net之Layui多图片上传
前言: 多图上传在一些特殊的需求中我们经常会遇到,其实多图上传的原理大家都有各自的见解.对于Layui多图上传和我之前所说的通过js获取文本框中的文件数组遍历提交的原理一样,只不过是Layui中的up ...
- thinkphp5+layui多图片上传
准备资料 下载layui <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
随机推荐
- Django+xadmin打造在线教育平台(五)
目录 在线教育平台(一) 在线教育平台(二) 在线教育平台(三) 在线教育平台(四) 在线教育平台(五) 在线教育平台(六) 在线教育平台(七) 在线教育平台( ...
- FastDfs上传图片
1.1. 上传步骤 1.加载配置文件,配置文件中的内容就是tracker服务的地址. 配置文件内容:tracker_server=192.168.25.133:22122 2.创建一个TrackerC ...
- 第三次 orm自动建表及遇到的问题
Hibernate支持自动建表,在开发阶段很方便,可以保证hbm与数据库表结构的自动同步. 方法很简单,在hibernate.cfg.xml内加入 <property name="hi ...
- 关于dropout的有趣的进化论解释
训练神经网络时,使用dropout技术来防止网络的过拟合.我们这里且不谈这个技术的细节,但就这项技术的有趣的生物进化论解释了解下.自然界的高等生物进化出了两性繁殖,其原因可以解释为使得变异的基因能散播 ...
- Eclipse开发前,常用设置
设置工作空间的项目编码, 防止出现乱码 Window - Preferences - General - Workspace 将"Text file encoding" ...
- 《与C语言相恋》
第一章 <与C语言相恋> 目录: 1.1 C语言的诞生 1.2 相恋C语言的理由 1.3 相恋C语言的7个步骤 1.4 目标代码文件,可执行文件和库 1.5 本章小结 C语言的诞生 197 ...
- Jms的MessageListener中的Jms事务
摘要 一般来说,如果为JmsTemplate做了事务配置,那么它将会与当前线程的数据库事务挂钩,并且仅在数据库事务的afterCommit动作中提交. 但是,如果一个MessageListener在接 ...
- Tiny4412之串口(Uart)驱动编写
一:tiny4412串口驱动编写 1.串口通信简介 串口通信指串口按位(bit)发送和接收字节,串口通信的概念非常简单,串口按位(bit)发送和接收字节.尽管比按字节(byte)的并行通信慢,但是串口 ...
- Java公开课-03.内部类
一.内部类的作用 1.实现了类的隐藏 2.实现了多重继承 3.内部类拥有外部类所拥有的属性和方法的访问权限 4.避免修改接口的时候出现同名方法 二.内部类--成员内部类 1.如果我们想访问内部类,我们 ...
- BackBox错误,无法获得锁...资源暂时不可用...无法锁定管理目录
今天准备给BackBox安装leafpad时,输入 sudo apt install leafpad 后出现了如下的错误提示: E: 无法获得锁 /var/lib/dpkg/lock - open ( ...
